
誰でも始められるVI(ビジュアルアイデンティティ)を意識した同人ゲームGUI(画面)設計をしてみた
今回は私のバックグラウンドの話も入ってしまいます。
私は企業や製品のブランディングやユーザーエクスペリエンス(ユーザー体験)を考えたり、グラフィックをやったりするデザイナーとして働いております。
そんな私がゲームのブランディングについてちょっと考えてみました。
前提として誰でも始められるように、今回はVIとGUI中心なので本当のブランディングの話はすっ飛ばします。
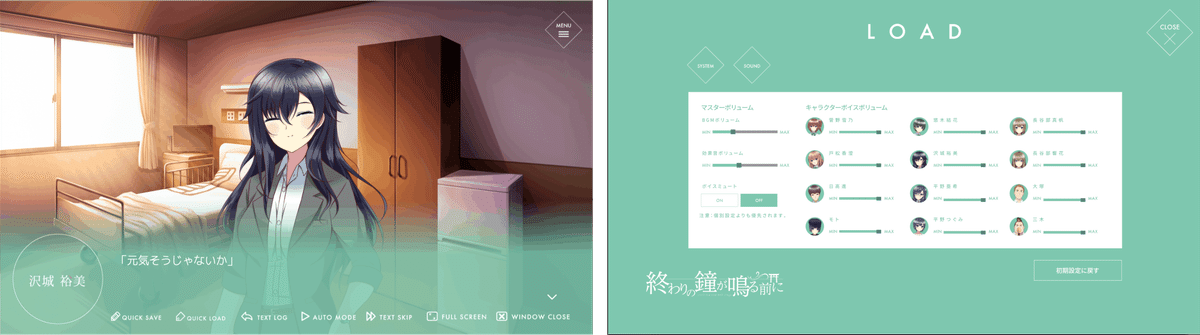
例えば、以下のようにGUIのデザインが違うだけで受ける印象が違います。

しかし、それは作っているとなかなか気づけないことで、初めて見るプレイヤー側と作り手側だと当然受ける印象が変わります。
そもそもVI(ビジュアルアイデンティティ)って何?
世の中にには英語で略しがちですが、理念やメッセージなど「らしさ」を伝えることがVIと認識してもらえるといいかもしれません。
たとえば以下のように違えばゲームの世界観や雰囲気も壊れてしまうこともあります。
どうやってVIを作っていく?
ゲームのメッセージングやトレンドなどを意識するのがセオリーでもありますが、今回は誰でも作りやすくする方法を解説していきます。
ここからは主観も入るので、参考で「違うな」というものも含まれますのでご了承ください。
まずは伝えたいことや世界観・雰囲気をもとに組み立てるのが、やりやすいと思います。そのためには、まずはキーワードを考えてみましょう。

キーワードの選定はゲームをどう見せたいか
これは制作側が「ユーザーにどう見られたいか」を整理することとイコールな気がします。例えば、私のゲーム「終わりの鐘が鳴る前に」で考えると、
・爽やか、青春
・切なさ、繊細
・夏から冬
みたいな感じで並べていくと、どう見られたいかが整理されます。
ここはGUIにも影響しますし、シリーズモノの統一感やキャラデザや背景など色々なところに影響される部分でもあります。
何故GUIにこだわるのか?
ゲームのUIにおけるユーザビリティはゲームの質を左右します。
特にアクションゲームやシューティングなど直感的に物事を判断するゲームにおいて1秒の判別が遅れるだけでユーザーストレスが増えてしまいます。
では、テキストメインのADVゲームにおいてユーザービリティを無視していいかというと、そういうわけではありません。
ADVは長時間、画面に流れるテキストを読み、時には動作をする。といった、アクションが少ないが単純な行動が故に必要なユーザービリティも存在ます。

ADVゲームでも色々な系統のゲームがあり、フォントや色は変えられるものも昨今は増えております。
ただベースになるイメージは崩さないで、その中で自由度を作ることでユーザーを楽しませる工夫にもなります。
GUIを作るのはデザインルール
真似をしたりするのが一番ですが、どうしても直接GUIから作ってしまうとバランスが良くない形になってしまいます。
それはデザインルールを作ることで解決されます。
これはGUIだけではなく、デザイナーが作るデザインには一定のルールが存在し、それを元に組み立てていることで整った形になります。
それでは、そのルールはどのように作られていくのかを書いていこうと思います。
試しに色々作ってみましょう!
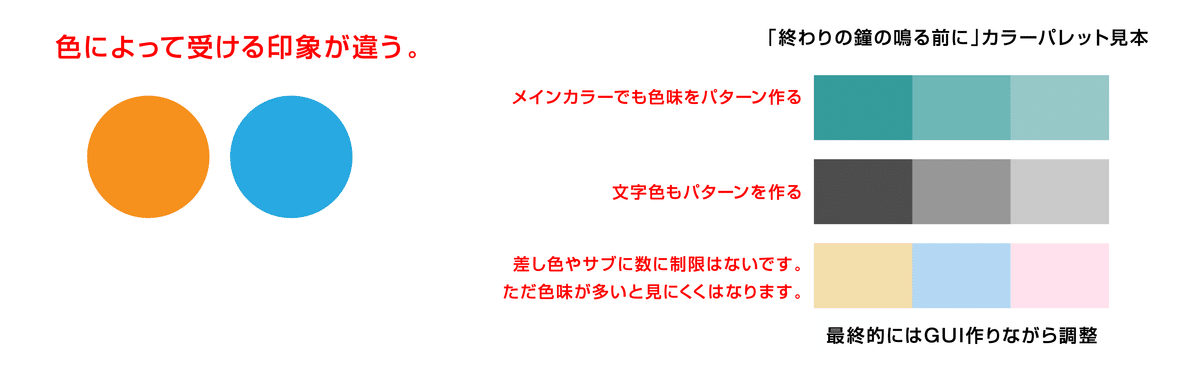
まずはベースの色ですね。これは世界観にダイレクトに入る部分があったり、キービジュアルやキャラのカラーなどに合わせて作ることが多いかと思います。色数は勿論制限はないですが、数が多ければゴチャゴチャして見えてしまうので注意が必要です。
細かい色の調整はGUIを組みながらすることをオススメします。
またチラシなどにも使う場合はCMYKの色味や、カラーコード表を作っておくと便利です。

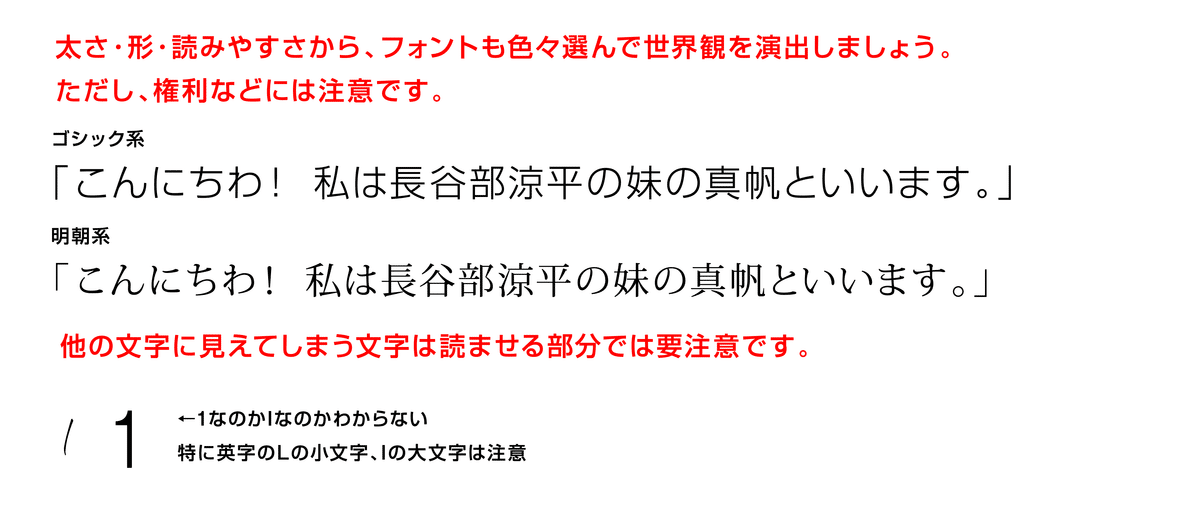
次にフォントですね。日本語フォントは大きくはゴシック系と明朝系に分かれます。(他にも手書きや行書など色々ありますが)
私のゲームのように繊細なイメージを求めているのに、太い文字で表示していたら伝わりません。文字の種類・太さをベースに色々なフォントで世界観を表現してみましょう。

最後に線やマージン、オブジェクトです。
これは世界観も大事ですが、ユーザビリティに大きく影響する部分ですので、慎重に決めていくのがいいと思います。ただ最初からは難しいので、完成系を作りながらをオススメします。
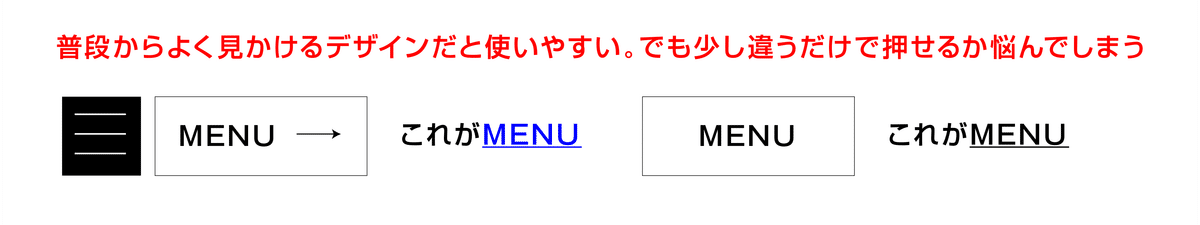
では、どういうことをするかというと、例えばメニューボタンを作るにしても人はボタンの形を無意識で判断していることが多いです。よくWEBサイトでメニューを開く時に三本線を押すと開くのが一般的ですが、あれは「ユーザーが無意識でメニューだと思っている」ことが重要です。
何が言いたいかというと、

このようにすると、ユーザーにとっては常に押せる場所を認識できるということです。

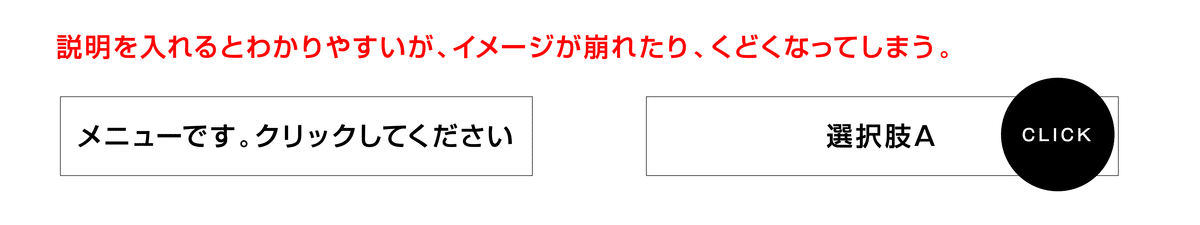
このように、もっと分かりやすくする案もありますがダサくなってしまうこともありますのでご注意ください。線の太さやオブジェクトの形はVIを意識して決めていくといいでしょう。
最後はバランスも大事
オシャレなだけではいけません。ユーザービリティを意識するのがGUIの大原則なので、世界観を崩さずに使いやすくするというのを大切にしていください。私は割と世界観重視にしていますが、それだけでオリジナリティやユーザーが持つイメージが変わってきます。

何故VIが大切かというと、こういったイメージはGUI以外にも反映させることで効果が出ます。例えばキービジュアルに添える文字やバナーデザインなども同じルールで作ってみてください。
そうすることで、「このゲームは、このイメージ」から「このイメージは、このゲーム」に変換されます。
有名なところでいうとペルソナ5とかですね。FINAL FANTASYも世界観がファンタジー寄りと機械的な部分が混ざっていることをGUIで描くことで、ファンタジーなバトルシーンえ演出でも近未来っぽい世界で戦っているような感覚になります。
長く書きましたが、一度実践してみてください。
私もGUIなどの仕事も請けているので、お気軽にご相談ください。
ただ、唯一の自分のゲームの世界観を作れるのは、ゲーム開発の情熱を持っている方だと思いますので、まずは自分でベースを作ってみてはいかがでしょうか。
