
#Photoshop ハーフトーンを使いこなせ!色付けまでできるデザインTIPS
皆様おはこんばんチワッス!ゲラでございます!
月曜日ですねえwwwwwwwwww
始まっちまいました1週間が!!!!!(空元気
でも次のおやすみ目指してみんな頑張りましょーーー!!!!!!
さてさて今回のテーマは!
ハーフトーンを使いこなせ!
でございます!

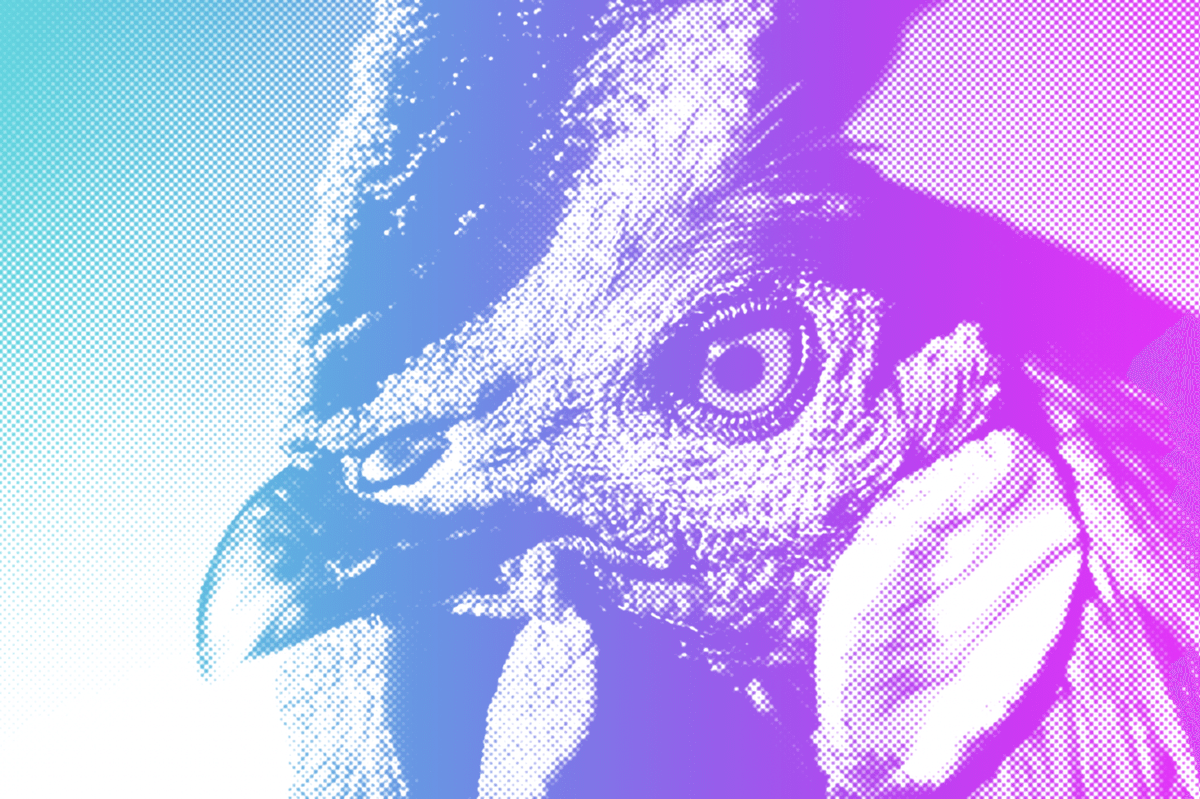
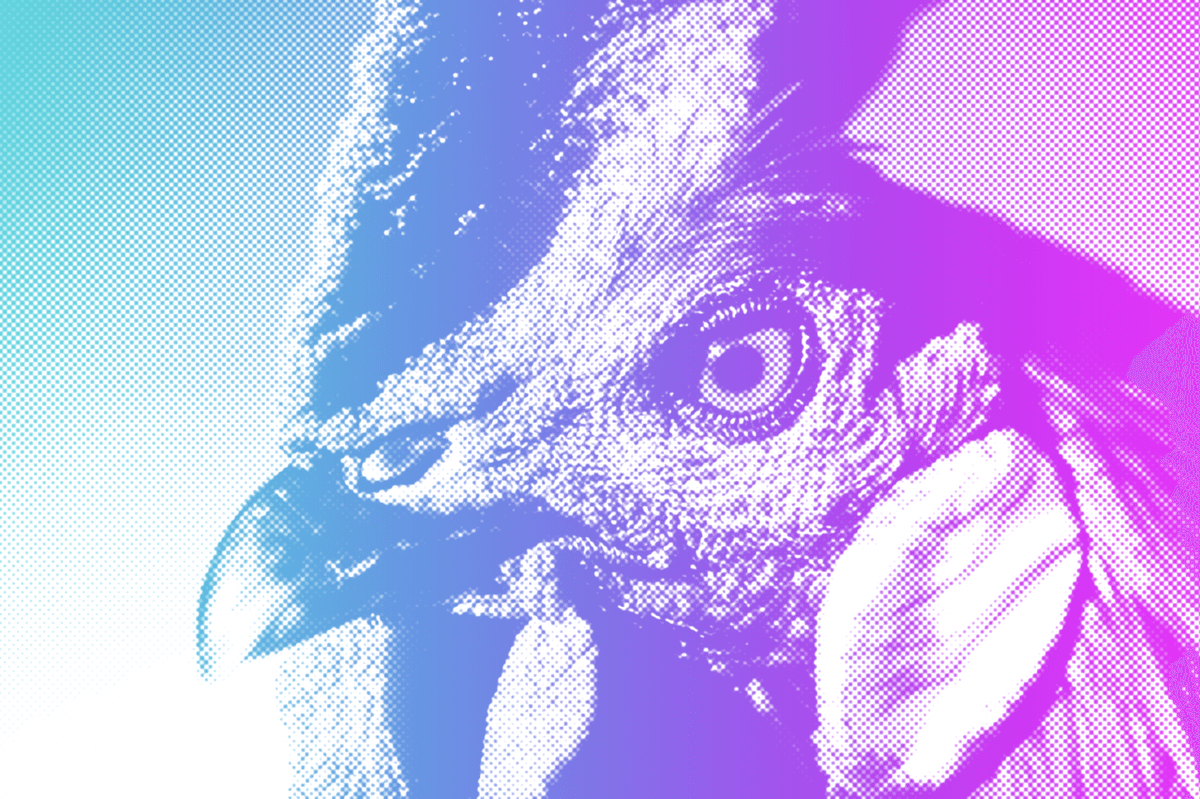
こんな感じの仕上がりを目指してやってみましょう!
今回はこのニワトリくんを加工しちゃいましょう!

↑ここから画像をダウンロードして一緒に作業してみましょう!
画像サイズ:1920x1280
そんじゃいきますよー!
【1】
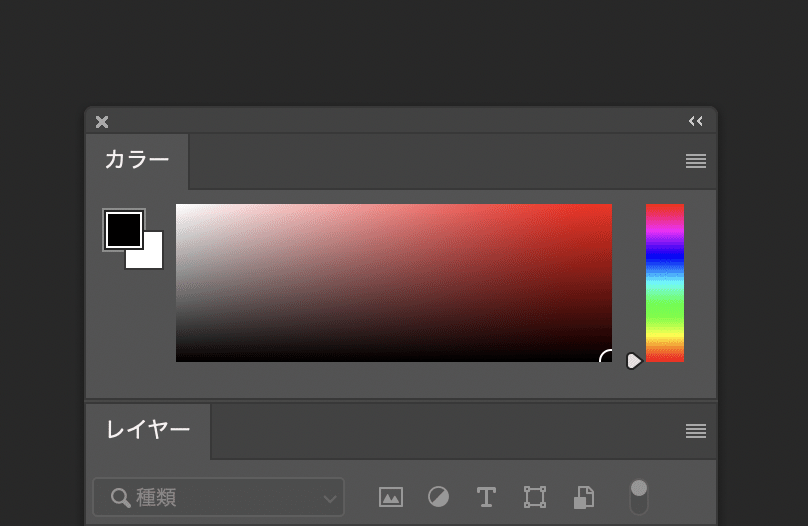
まずは描画色を黒、背景色を白にしましょう!

【2】
上部フィルターメニュー→フィルターギャラリー
を選択しましょう。
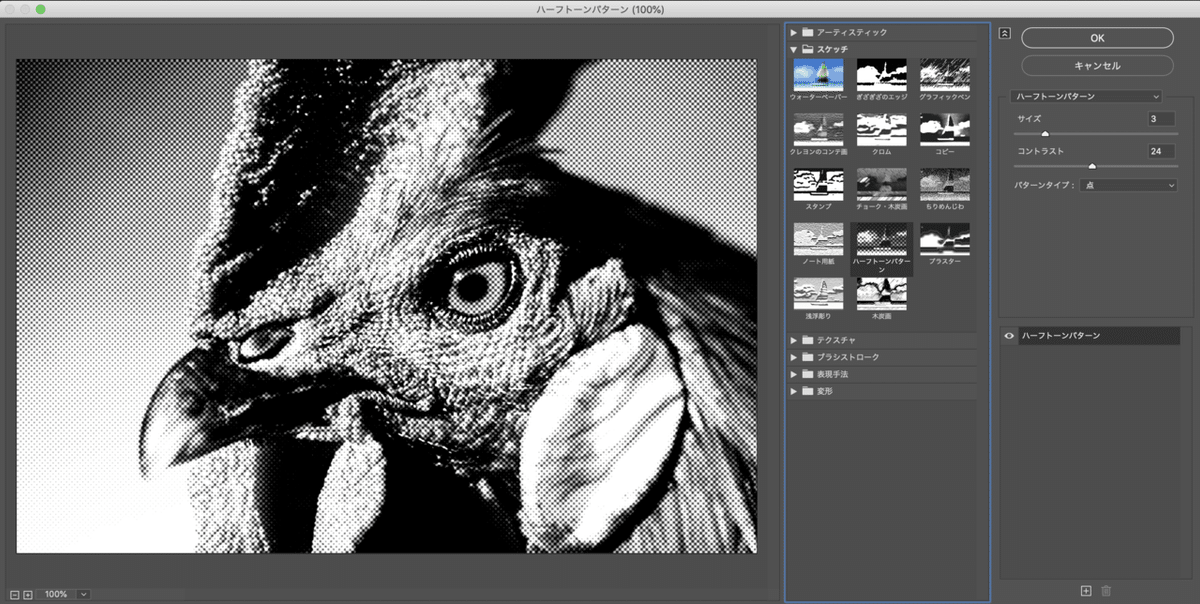
スケッチの中から、ハーフトーンを選択します。
数値はお好みですが、今回は下記のようにします。
サイズ:3
コントラスト:24
パターンタイプ:点

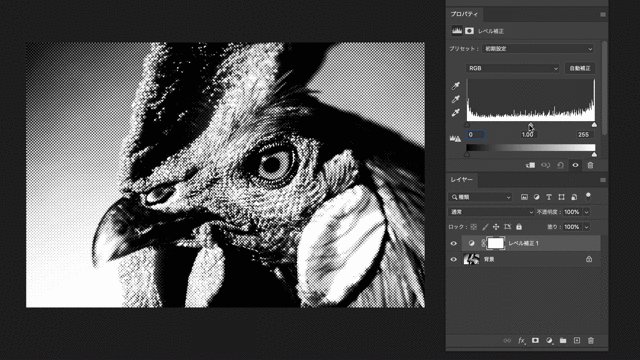
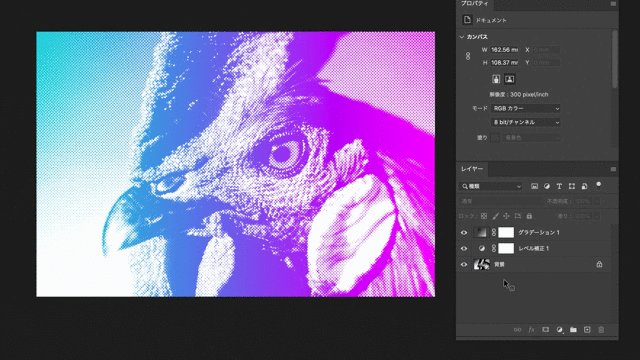
【3】
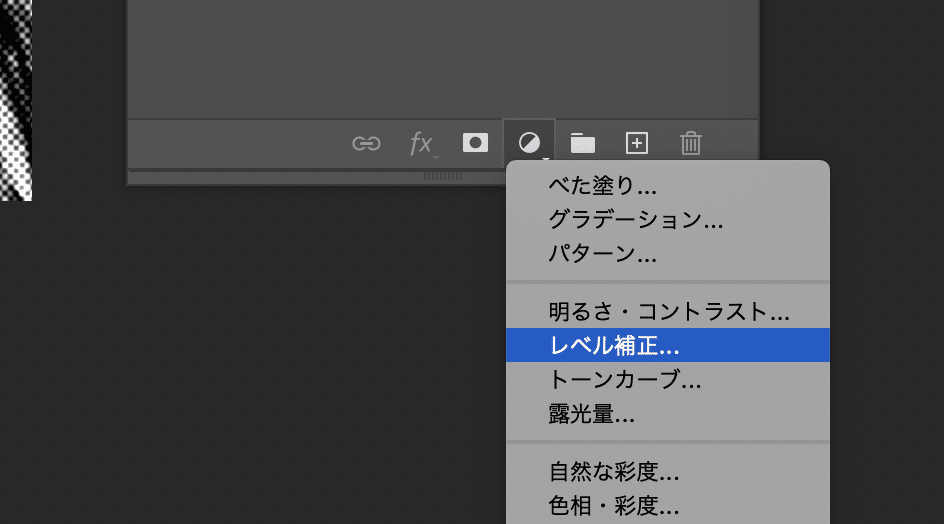
今度は、レイヤーパネルから
レベル補正の調整レイヤーを追加します。

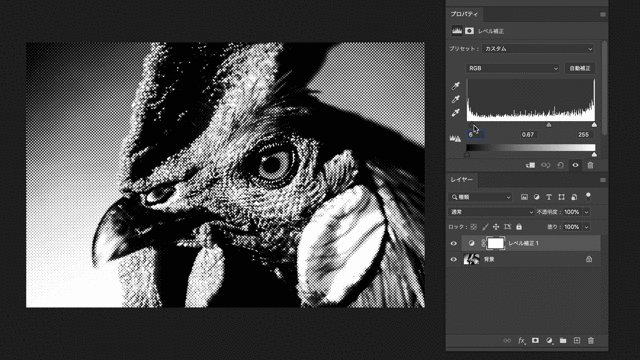
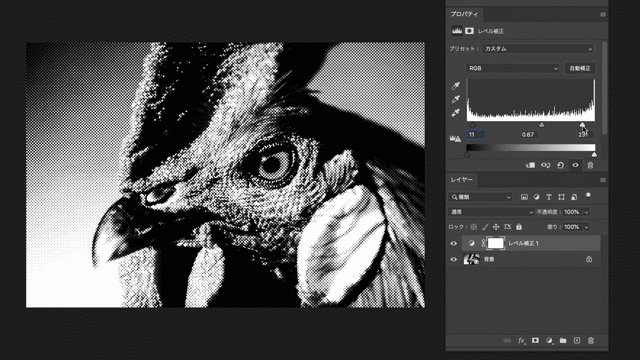
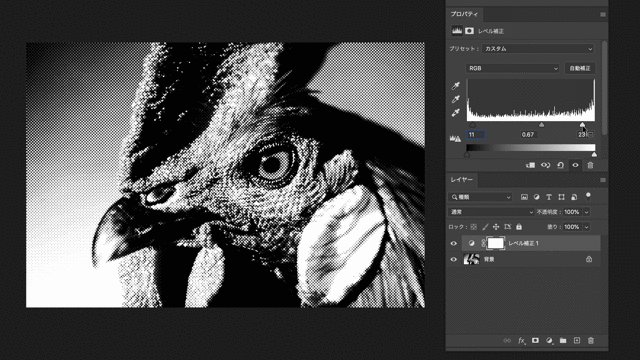
レベル補正で白と黒のコントラストを好みの具合に調整します。
レベル補正ってなんぞやって方はこちらの記事をチェケラ!!!!!

【4】
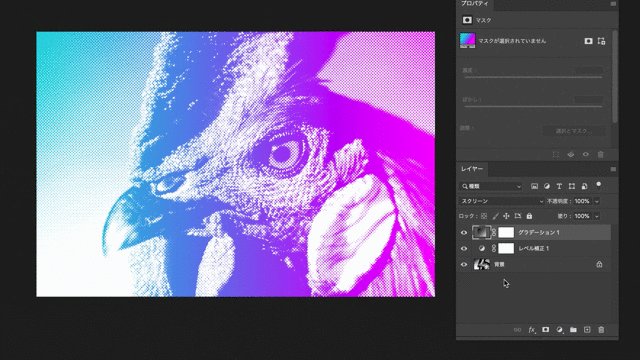
最後に、ハーフトーンに色をつけてあげましょう。
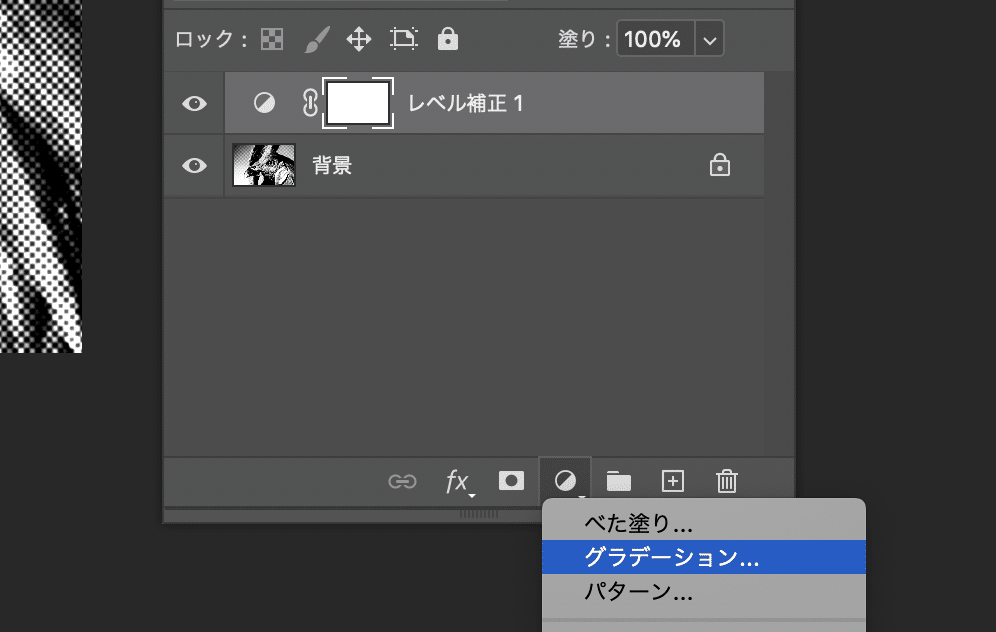
レイヤーパネルからグラデーションレイヤーを追加します。

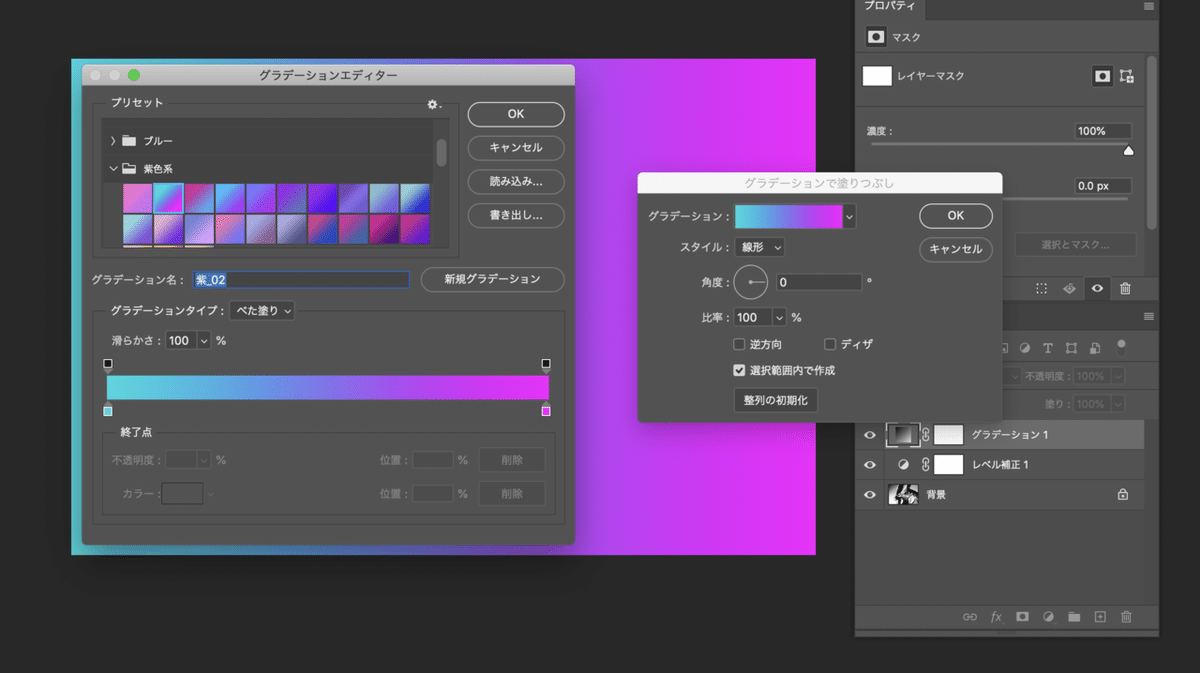
グラデーションの横のバーを選択すると
グラデーションを調整できる画面に移行します。
今回は青と紫のグラデーションで少しエモい感じにしてみましょう!

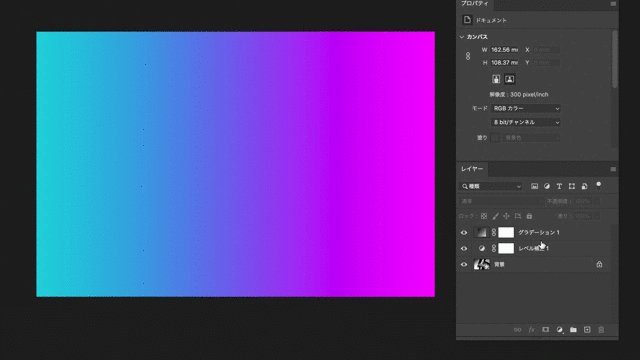
グラデーションが設定できたら、
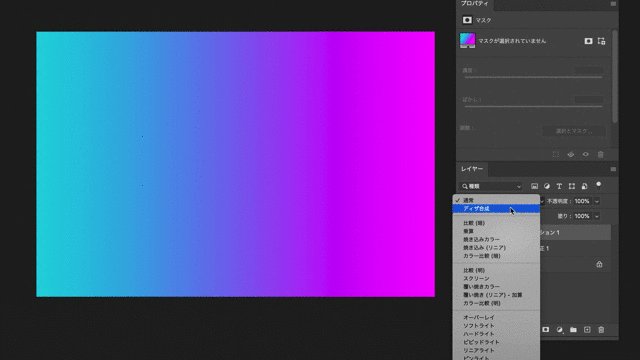
グラデーションのレイヤーの描画モードを
スクリーンにしてあげて完了です!

完成でございます!!!!

いかがでしたでしょうか???
フィルターメニューの中にある白黒のアイコンのフィルターは
その時点で設定されている描画色と背景色で色が決定されるのを
覚えておきましょう!
ハーフトーンってなんかいいですよねwwwwww
フィルターでも柄でも上位5位に入るくらい僕は好きですwwwwww
ぜひぜひお試しあれ!!!
そんじゃまたなお前らwwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
