
#Photoshop 写真に動きとスピード感をつける方法
皆様おはこんばんチワッス!ゲラっす!
中学生の頃漫画のキャラに憧れたのかなんのか分かりませんが
なんでもぶっ壊すのがかっこいいと思って
美術の時間にデッサンする用のくるみを頭突きで破壊しました。
今回のテーマは
写真に動きとスピード感をつける方法
でございます!
やることはめちゃくちゃシンプルだし簡単なんですけど
結構ポイントを抑えられていない人も多く見かけます。
なので復習の意味も込めてやり方とポイントを解説しつつ、
一から手順をレクチャーしちゃいます!
今回はこちらの写真を使って説明していきます。

↑ここから画像をダウンロードして一緒に作業してみましょう!
そんじゃ行ってみましょーーーーーー!!!!
【1】
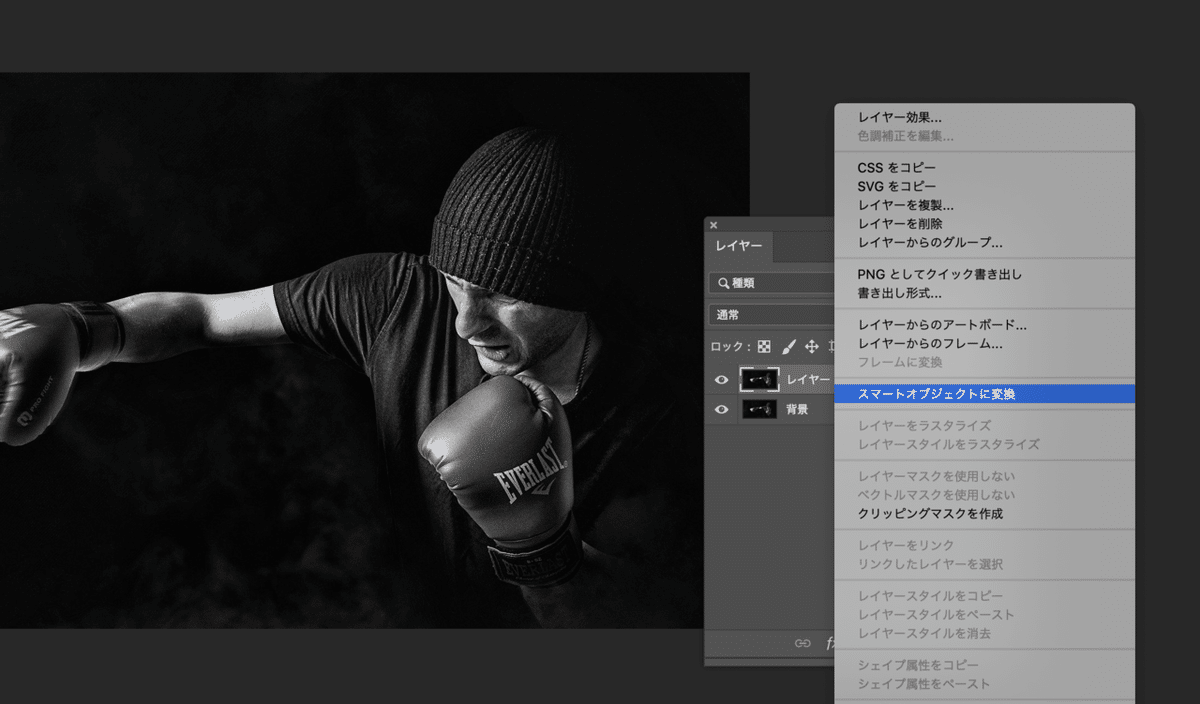
もうPhotoshopで何か作業するときにこの工程はお馴染みっすねwwwww
まずcmd+Jでレイヤーを複製して
スマートオブジェクトにしちゃいましょう!
スマートオブジェクトってなんぞやって方はこちらの記事をどうぞ!

【2】
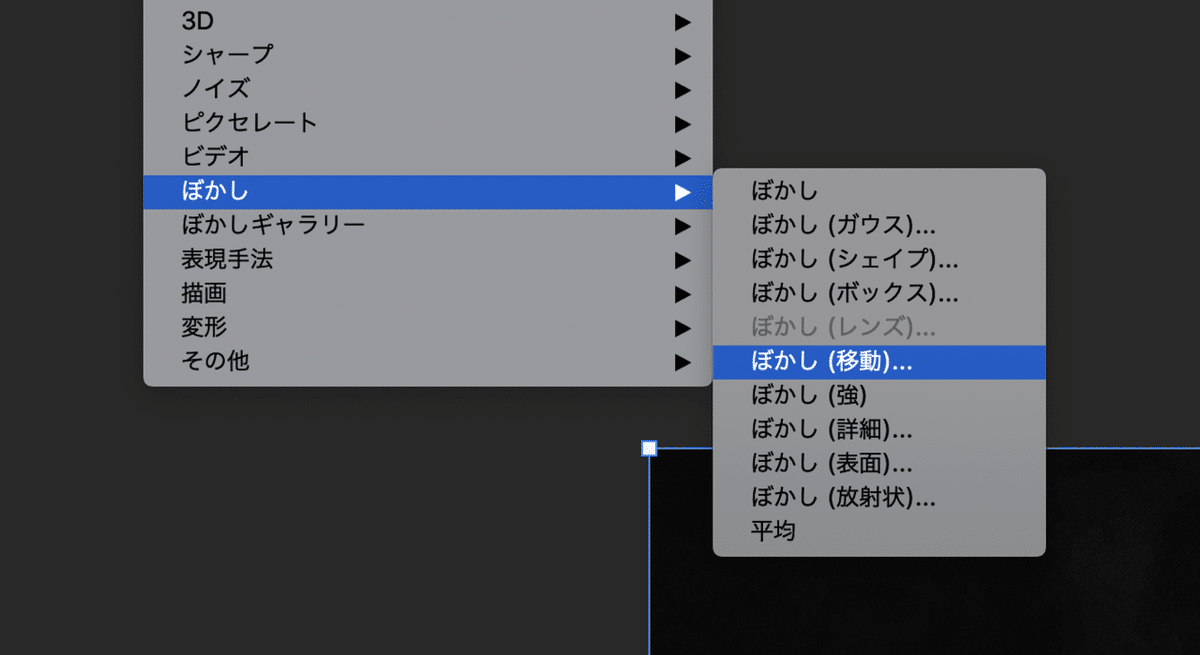
スマートオブジェクトに対して効果をかけます。
上部メニューのフィルター→ぼかし→ぼかし(移動)
を選択してください!

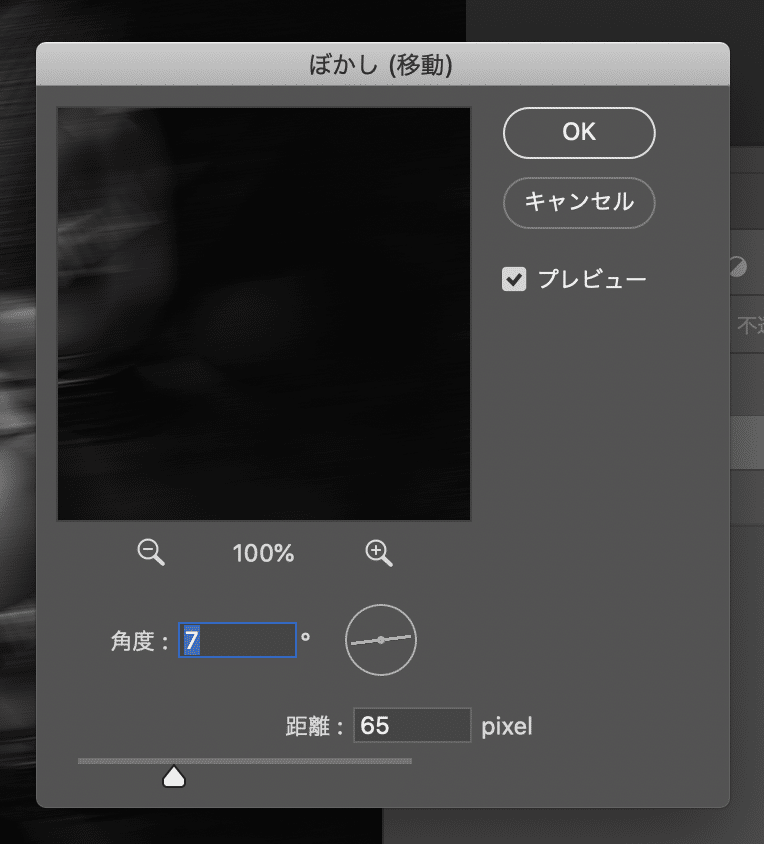
設定画面が出たらぼかしの数値と角度を決めていきます!
【ぼかしの距離】
これは写真の動きをつけたい部分が、
どれほどの速度で動いているかを考えて、都度数値を変えましょう!
この場合はボクサーのパンチにスピード感をつけたいわけです。
なのであくまで人間ができる程度の速度で考えて
あまりぼかしを強くしすぎないようにしましょう。
初心者の方がやりがちなのは
ここでのぼかしをとにかく大きくしてしまうことです。
初心者ほど見た目が大きく変わる分、効果を極端に大きくしがちです。
【ぼかしの角度】
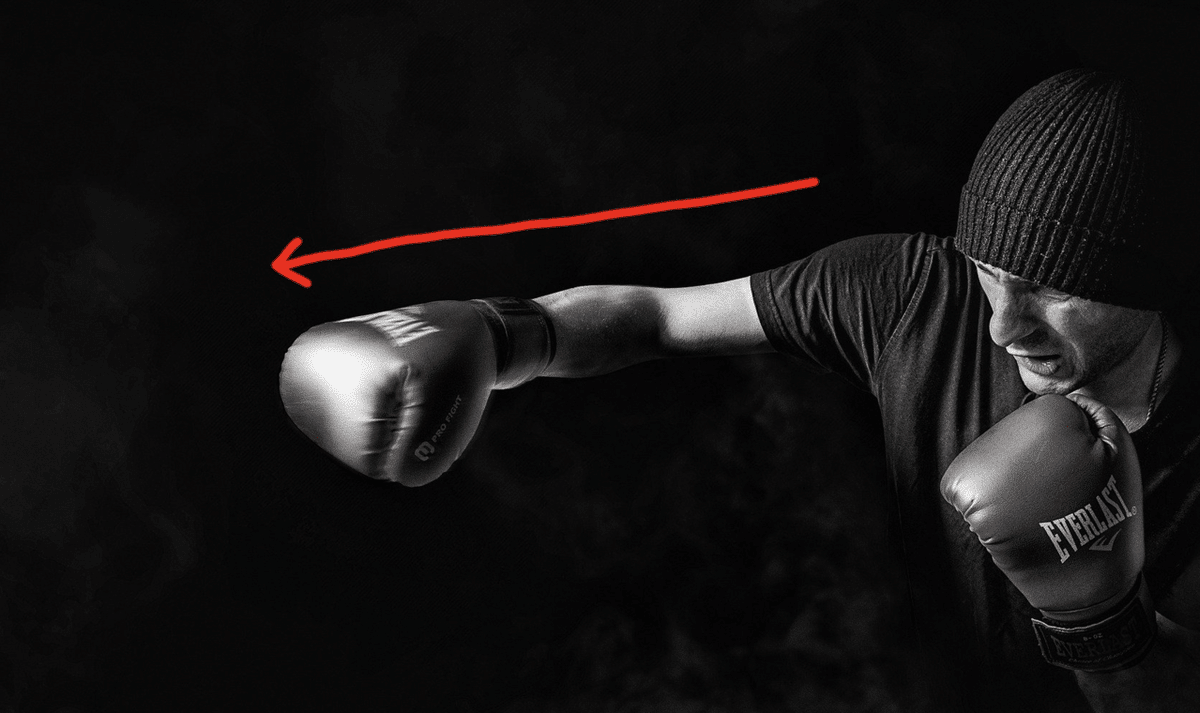
これは物体がどの方向に動いているかをよく考えて、
動きに合わせた角度にしましょう。
腕はこのような方向と角度で動いています。

この動きと角度を考えて数値を決定しましょう。
上記の点を踏まえ、今回は
角度=7°、ぼかしの距離=65pixelに設定してみました。

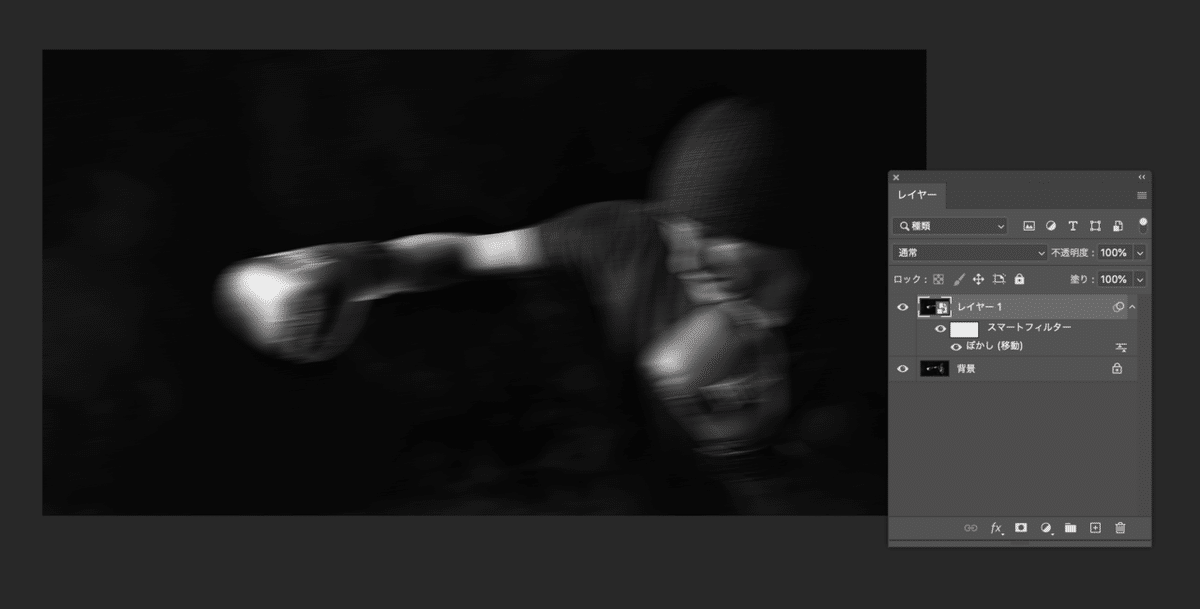
するとこのような見た目になりました。

【3】
次にレイヤーパネルを見てみましょう。
スマートオブジェクトに対して効果をかけた場合、
画像そのものが改変されるのではなく、スマートフィルターといった形で
効果の掛け直しや数値の変更が可能な状態で効果がかかります。

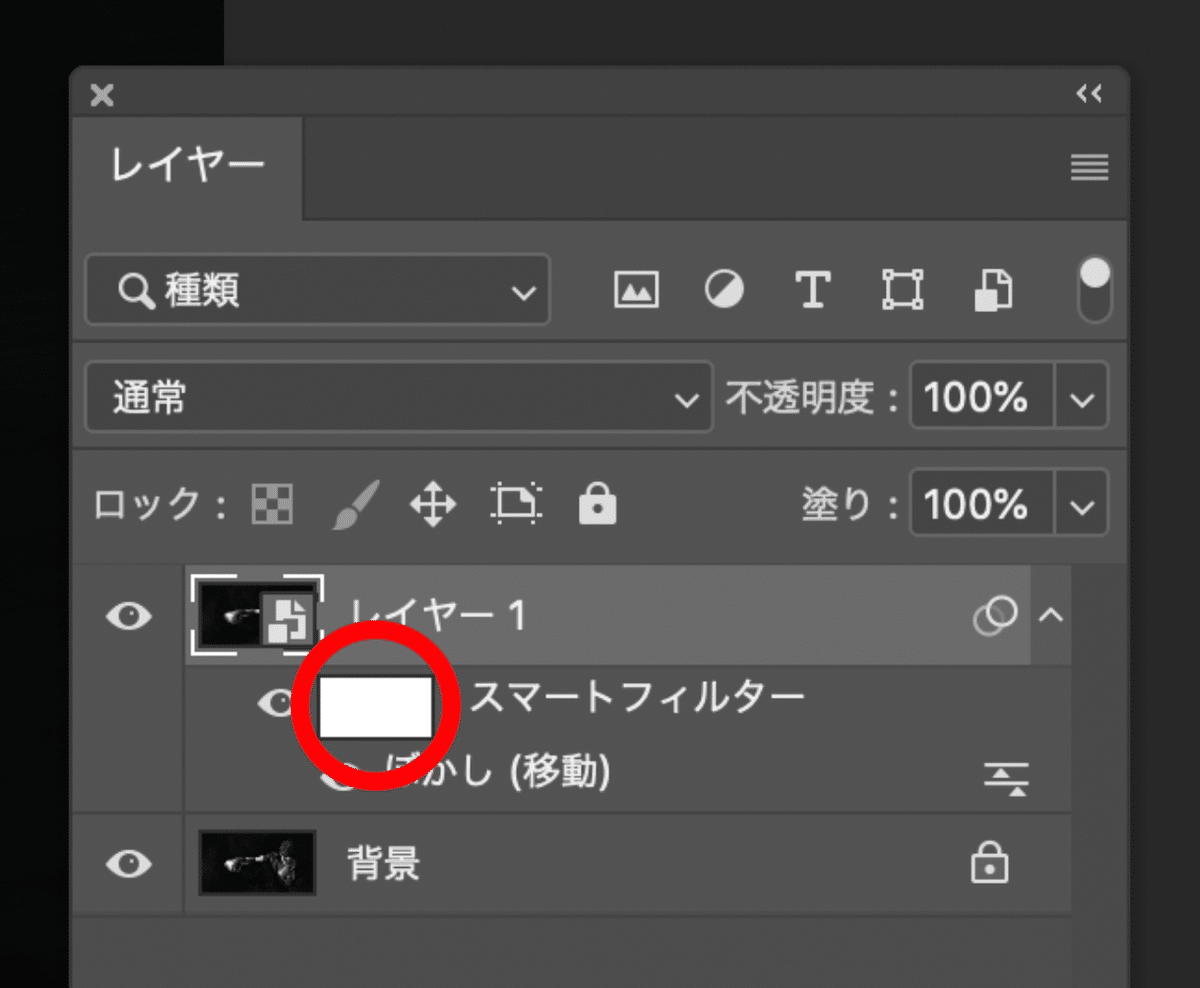
スマートフィルターの文字の左に白いアイコンがあります。
ここはレイヤーマスクと似たようなもので、
ここを選択してマスクを調整することで、効果がかかっている部分と
かかっていない部分を分けることができます。
レイヤーマスクとはなんぞやという方はこちらの記事をどうぞ!
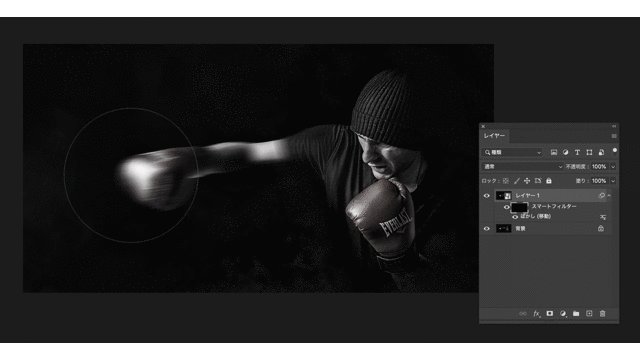
では先ほどの説明したアイコンを選択して、
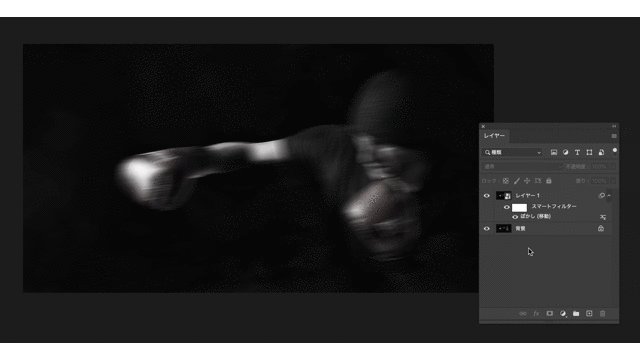
一度マスクをcmd+I で色調反転して真っ黒にします。
マスクは黒い部分が隠れて、白い部分が表示されます。
今は全て真っ黒で、効果が全て隠れている状態です!
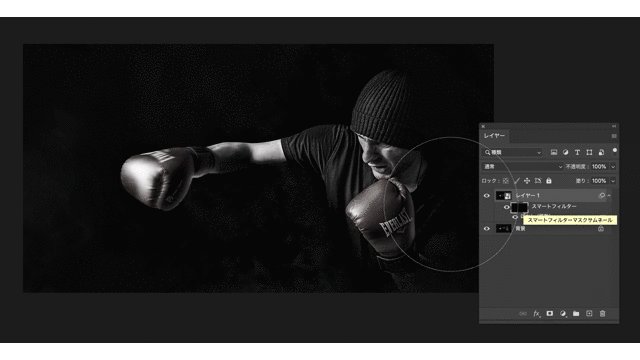
なので必要な部分だけ、硬さ0の白いブラシで出していきましょう!
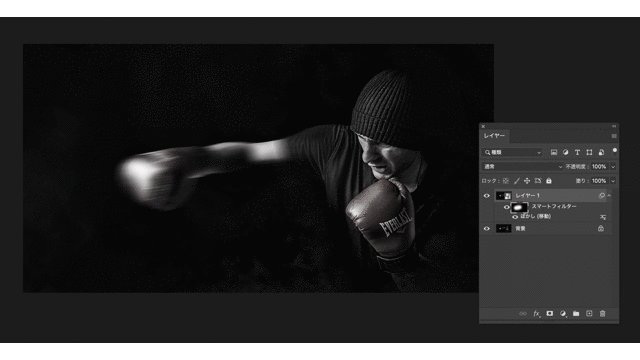
ここで意識するのは、動的な部分と静的な部分です。
この写真において動的な部分は腕の部分だけで
胴体の部分はあくまで動いておらず静的な部分といえます。
なので腕のみ白いブラシでマスクを塗っていきましょう!

こちらで完成になります!!

いかがでしたでしょうか???
ごく普通の当たり前のこと説明になってしまいましたが
初心者にありがちなミスとしては
・動きの角度に対して、ぼかしの角度を意識できていない
・とにかく見た目の変化を大きく見せようと、極端にぼかしをかけてしまう
この2点は結構やりがちなのではないかなぁと思います。
写真にちょっと動きやスピード感をつけるだけで写真にあっという間に
命が宿った気がしますよね!やっぱりPhotoshopは偉大ですわwwwww
皆様ぜひぜひお試しください!!
そんじゃまたなお前らああああああああああああwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
