
丸はちょっと大きいくらいの方がいいという話
皆様おはこんばんチワッス!!!!!!ゲラです!!!!!!
いやーーーーー先日detoroitokuraraさんとクリエイター向けのDiscordサーバーを作ったという告知をしてからすぐに入って頂いた方々がいまして…本当にありがとうございます!!!!!
僕がトゥイッター(ひろゆき風)で良くして頂いているPhotoshopに無茶苦茶詳しい方だったりも入って頂いたり感謝しかないです!!!!!
ゲームもデザインもクリエイティブが好きな人たちで盛り上がるサーバーにしていけたら嬉しいです!!!!!
さてさて今回のテーマは!!!!!
丸はちょっと大きいくらいの方がいいという話
でございます!!!!!
どーゆこと??はぇーー???って方もいると思いますが、もうこのタイトル通りなんです。
丸ってちょっと大きいくらいの方がいいんですよ!(謎
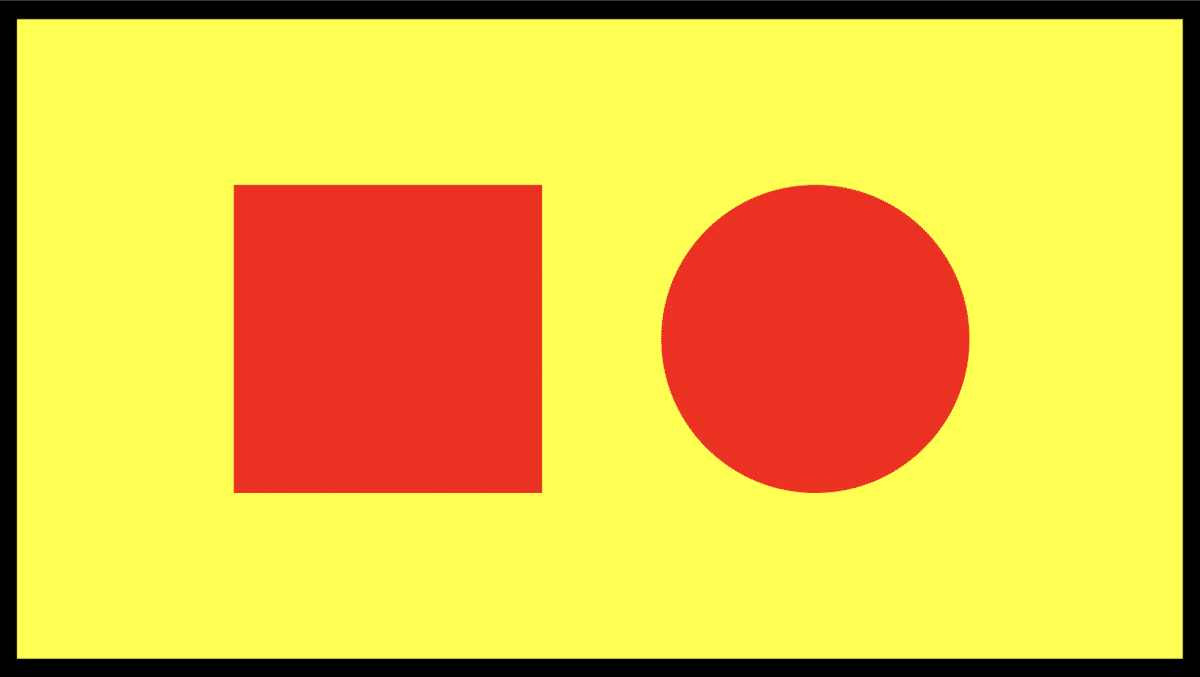
まぁ下の図を見てくださいwwwwwww

真横に並んだ四角と丸、どちらが大きく見えます??四角の方が気持ち大きく見えませんか??
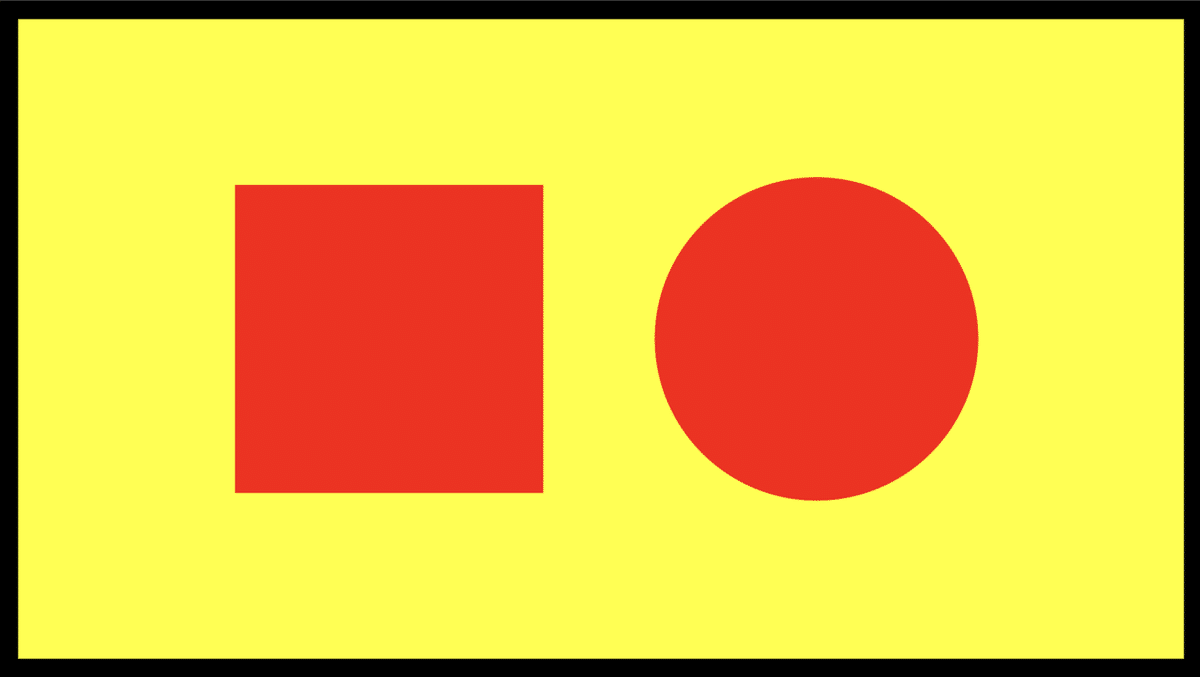
次にこちらの図を見てみてください!

こちらはなんとなくですが、どちらも同じ大きさくらいに見えませんか??
まぁ確かに微妙な違いっすよねwwwwwwwwあんま変わらんだろって意見もわかるっすよwwwwwww
実はこれ一番目の画像は、
四角と丸どちらも同じ縦横幅なんです
(どちらもW:350px H:350px)
対して2番目の画像は、
四角の縦横幅に対して丸の方が105%の大きさなんです!
(四角はW:350px H:350px、丸はW:367.5px H:367.5px)
でも何故か2番目の方が同じ大きさくらいに見えますよね!
これ実は偶然でもなんでもなく、目の錯覚で、四角いものに対して、丸いものなどは曲線がベースラインをはみ出して少し上下幅が大きい方が同じような大きさに見えるんですね。
例えば欧文フォント、曲線が上下にあるローマ字は、ベースラインをはみ出しているんです。
超有名なHelveticaというフォントを例に見てみましょう。HKなどの文字に対して、SKなどの曲線があるフォントはベースラインから少しはみ出しています。

赤色のベースラインを曲線部分だけ少しはみ出していますね。
これを例えば、上下高さをぴったり揃えてみましょう。

SとOが何故か一回り小さく見えますね…
Helveticaは1957年にスイス人のデザイナーによって生み出された超有名フォントですが、このように昔から曲線がベースラインを少しはみ出すようにデザインされたフォントがバランスがいいとされてきたんですね。
ベースラインって何?という人に軽く説明しておくと
アルファベットの底辺の基準線のことを「ベースライン」と言います。対してその基準線のはみ出した部分を「オーバーシュート」と言います。
「H」や「K」などの底辺がしっかりと直線で構成されたものに対して「S」や「O」などの底辺や上辺と接する面積が少ない文字は、上下が平らな文字に比べて人の目にはほんの少し小さく感じられてしまいます。
「上下左右の幅を揃えて、正しく整列することがデザインにおいて正解」
これ大きな間違いです。
結局イラレ上の数値だったり整列なんてものあくまで補助機能なんです。
最後の最後の調整は自分の目と直感を信じるべき
これを声を大にして言いたいです。
結局作るのも見るのも人間なんです、自分が人間らしい感性で「あ、これいいな」って思うものは他の人が見てもいいと思うことは多いし、「これど真ん中に整列されてるはずなのに少し上にあるように見えるな」って時は実際錯覚的にずれていたりするんです。
イラレやPCはあくまでサポートで、人間の感性や錯覚までも補完してくれるわけじゃありません。ロゴでもチラシでもWebデザインでも、最後の最後は自分の目を信じましょう!!
イラレの機能を信じすぎて驕ってはいけないよというお話でした!
そんじゃまたなおまえらwwwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
