
#Photoshop 都市の写真に雷を落とす方法
皆様おはこんばんチワッス!ゲラです!
GW!GWっすよみなさん!
ただ緊急事態宣言であいも変わらず外には出にくいですね…
そんなときは大人しく家で僕の記事見て
フォトショとイラレの勉強しましょう!!!ね!!!
さてさて今回のテーマは
都市の写真に雷を落とす方法
でございます!

ゴッドエネルになった気分でバンバン雷落としましょう!
かっこいいビジュアル作りや派手な作品作るのにもとっても役立ちますよ!
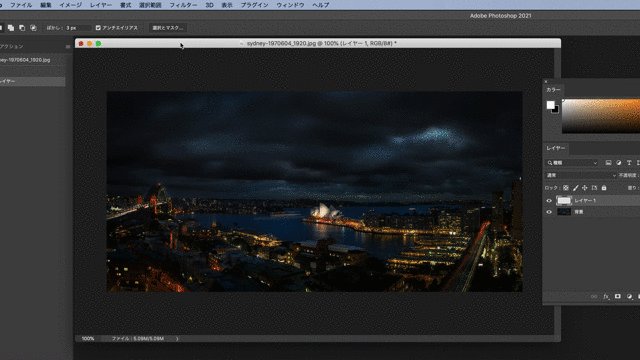
今回はこちらの写真を使って説明していきます!

↑ここから画像をダウンロードして一緒に作業してみましょう!
画像サイズ:1920x1280
早速行ってみましょー!
【1】
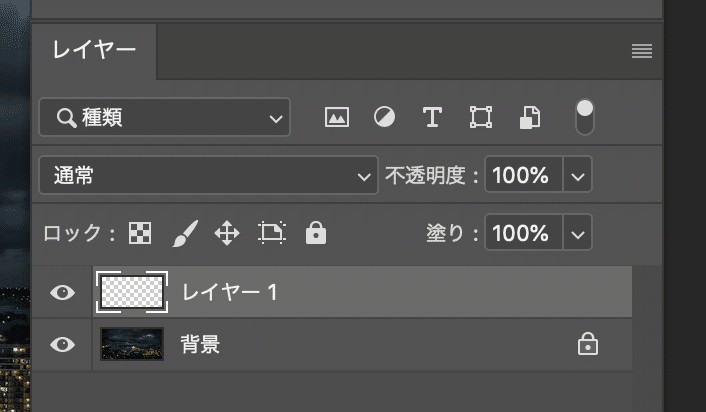
まず新規レイヤーを作成してあげましょう!

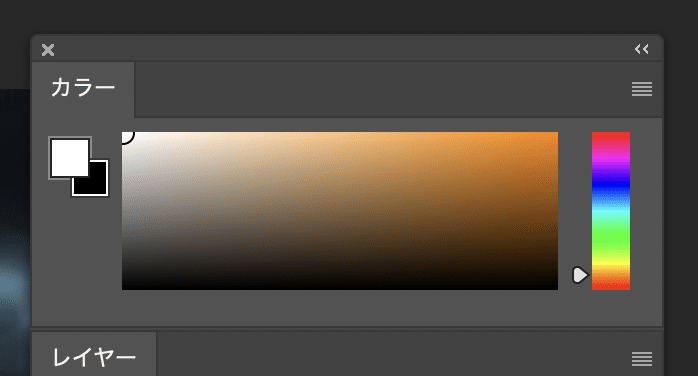
そしてお決まりですが、描画色を黒、背景色を黒にしましょう!

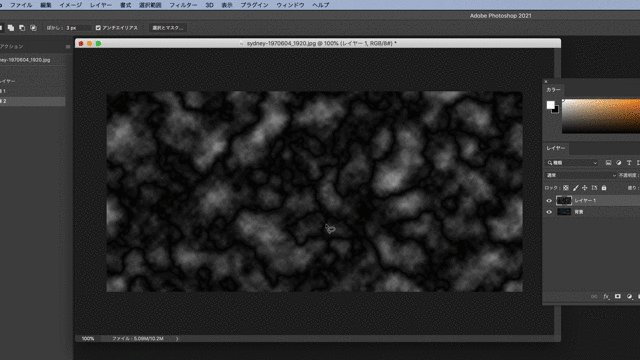
【2】
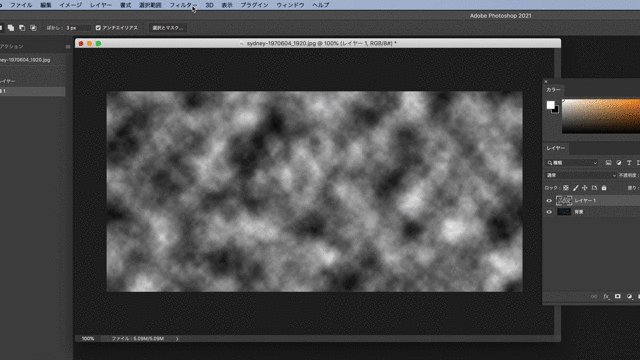
新規で作ったレイヤーに対して、
上部フィルターメニュー→描画→雲模様1
を適用してあげましょう!
続けて今度は
上部フィルターメニュー→描画→雲模様2
を適用してあげましょう!
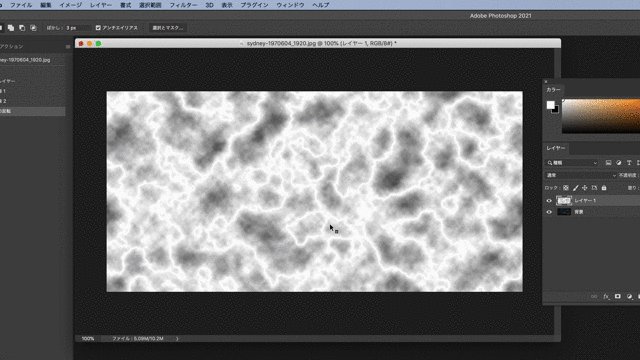
そしてcmd+Iで色調反転しちゃいましょう!

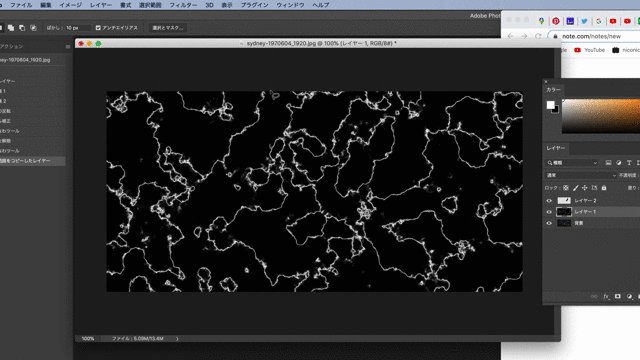
【3】
ちょっと雷のラインが見えてきましたね!
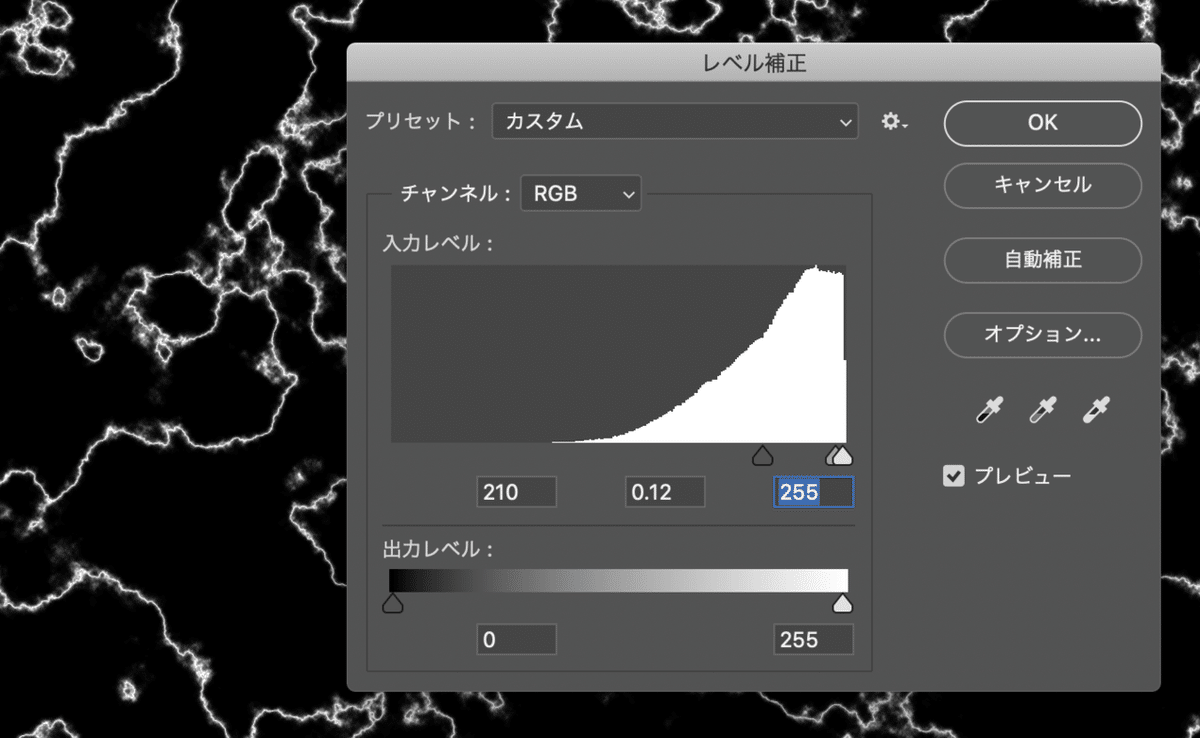
今度は同レイヤーに対して、
上部イメージメニュー→色調補正→レベル補正
を選択しましょう!
そしてレベル補正の設定を[210:0.12:255]に設定して
OKを選択しましょう!

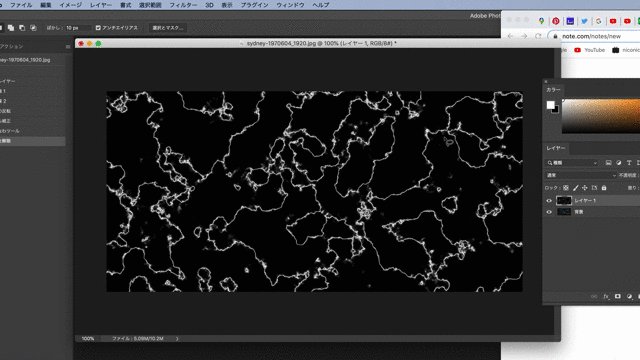
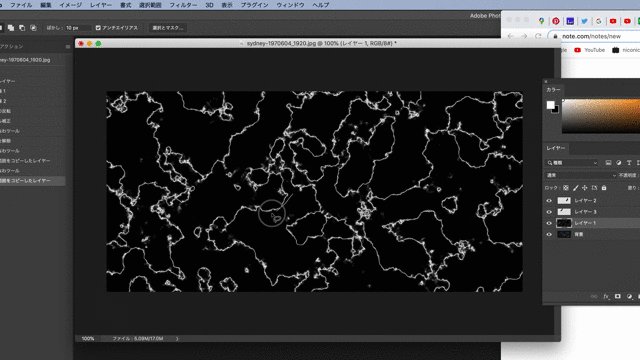
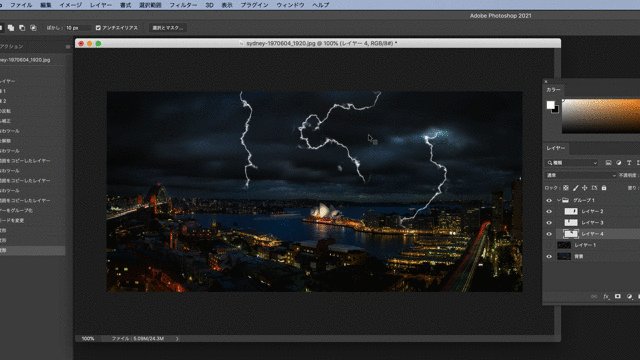
【4】
ステップ3で作ったこの線を雷のラインとして活用していきます!
雷に使えそうな線を選んで、投げ縄ツール(ぼかし設定10px)で選択して
cmd+Jで複製していきましょう!
※一度複製したらちゃんと元のレイヤーを選び直してまた複製しましょう

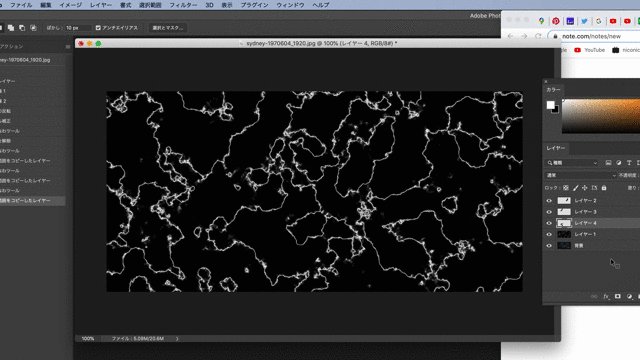
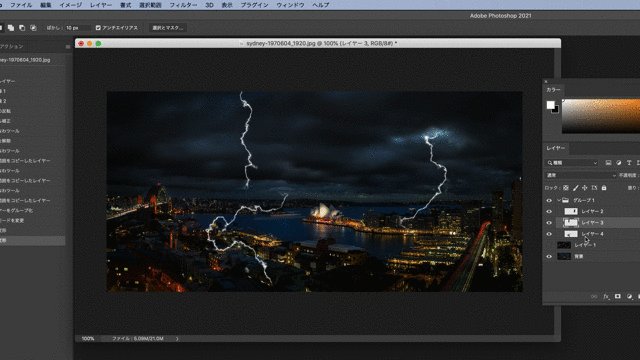
【5】
何本か線を複製したら、大元のレイヤーは非表示にしましょう。
そして複製した線をまとめて選択して
cmd+Gでグループ化してまとめちゃいましょう!
そんでもってグループの描画モードをスクリーンにしちゃいましょう!

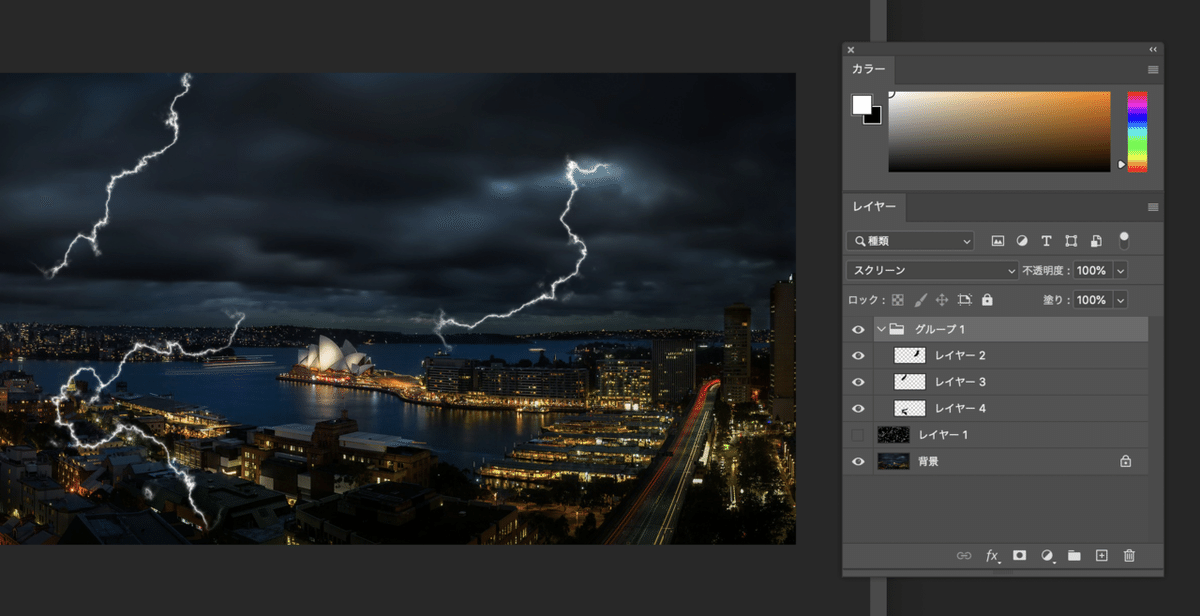
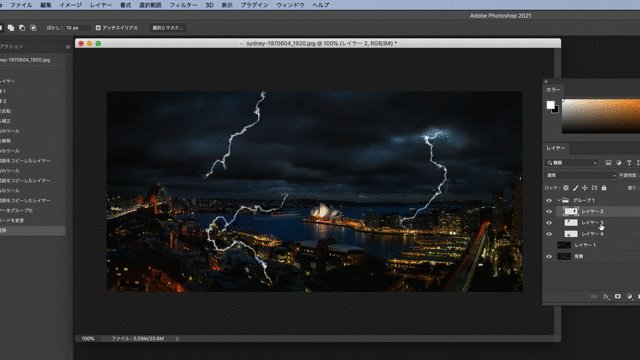
【6】
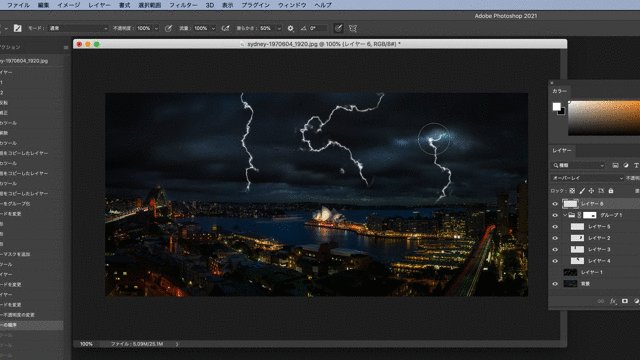
今度は雷の位置を調整していきます。
それぞれのレイヤーを選択してcmd+Tで自由変形して
形と場所を整えていきましょう!
雲の割れ目から雷が出るようなイメージで配置していくと
それっぽくなりますよ!

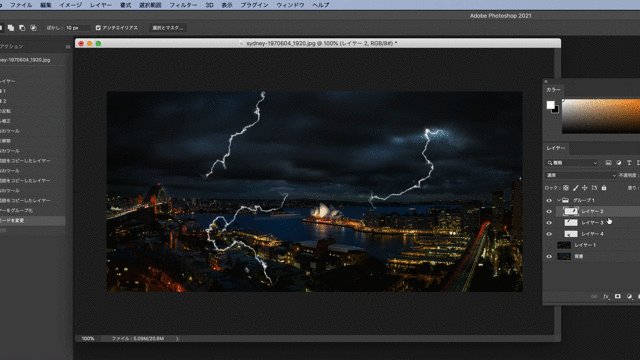
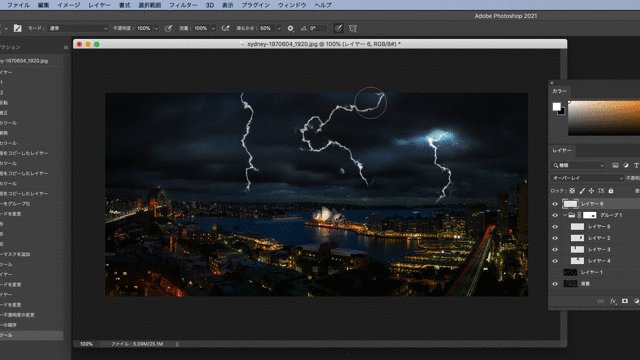
【7】
今度はグループに対してレイヤーマスクをかけましょう!
ビルの手前にきてしまっている雷を柔らかめの黒のブラシで、
手前のビルにかかってる雷をマスクしましょう。

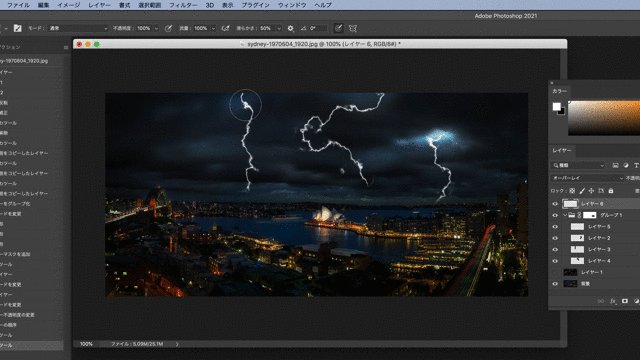
【8】
さらにグループの上に新規レイヤーを作成します。
そのレイヤーの描画モードをオーバーレイに、
不透明度を60%にしましょう!
雷の線の出ている根元のところに、白のブラシで光を足していきましょう。

雷の根元で雲が光っているイメージを意識して
塗っていくといいと思います!
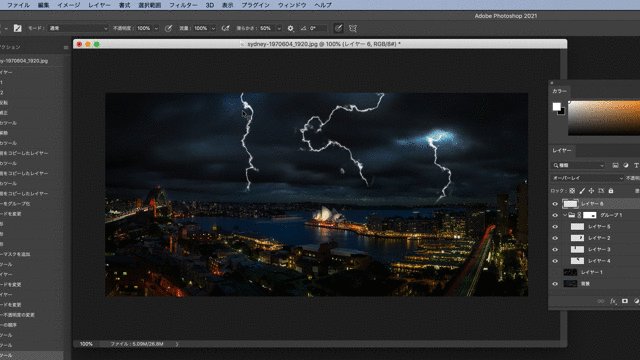
これで完成でございます!

いかがでしたでしょうか??
雲模様マジやばいっすよね、万能すぎません????
ランダム性を出すには雲模様が超役に立ちますね!!
是非是非みなさんお試しください!!
そんじゃまたなお前らwwwwwwwwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
