
#Photoshop サーモグラフィー風の写真を作る簡単テクニック
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
サーモグラフィー風の写真を作る簡単テクニック
でございやす!!!!!!!!
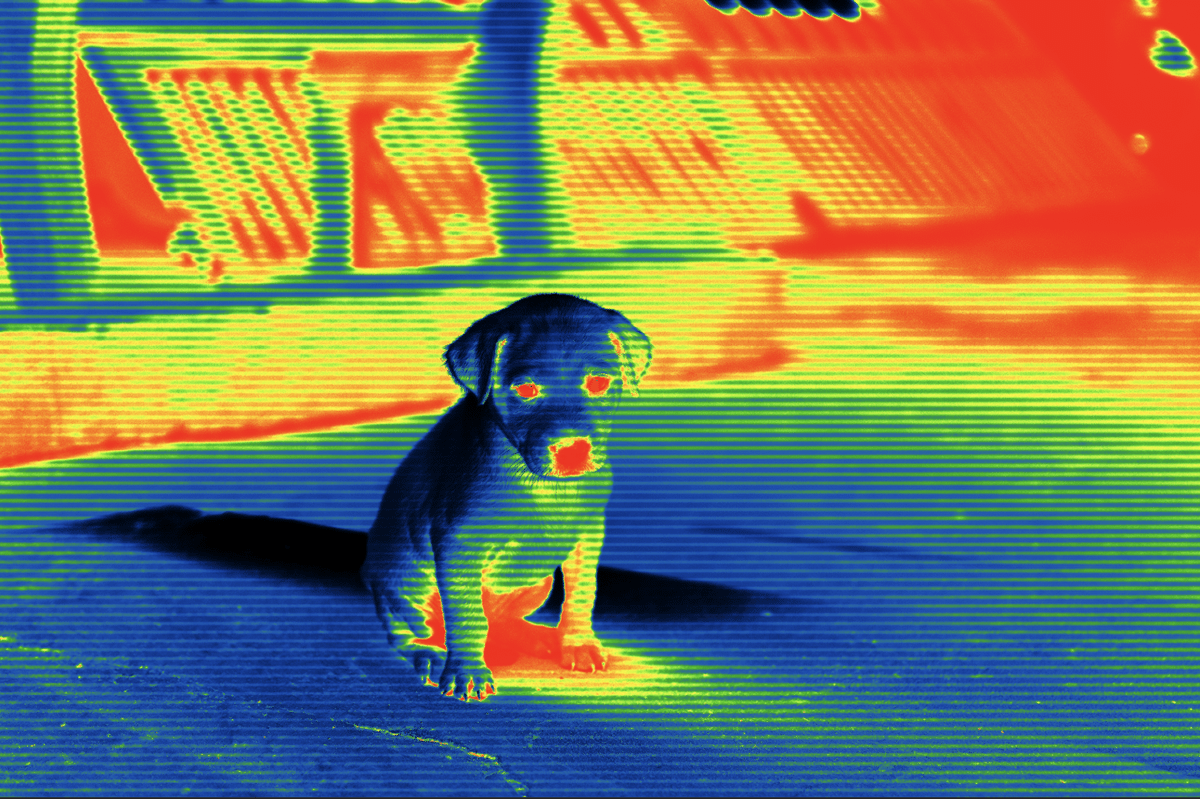
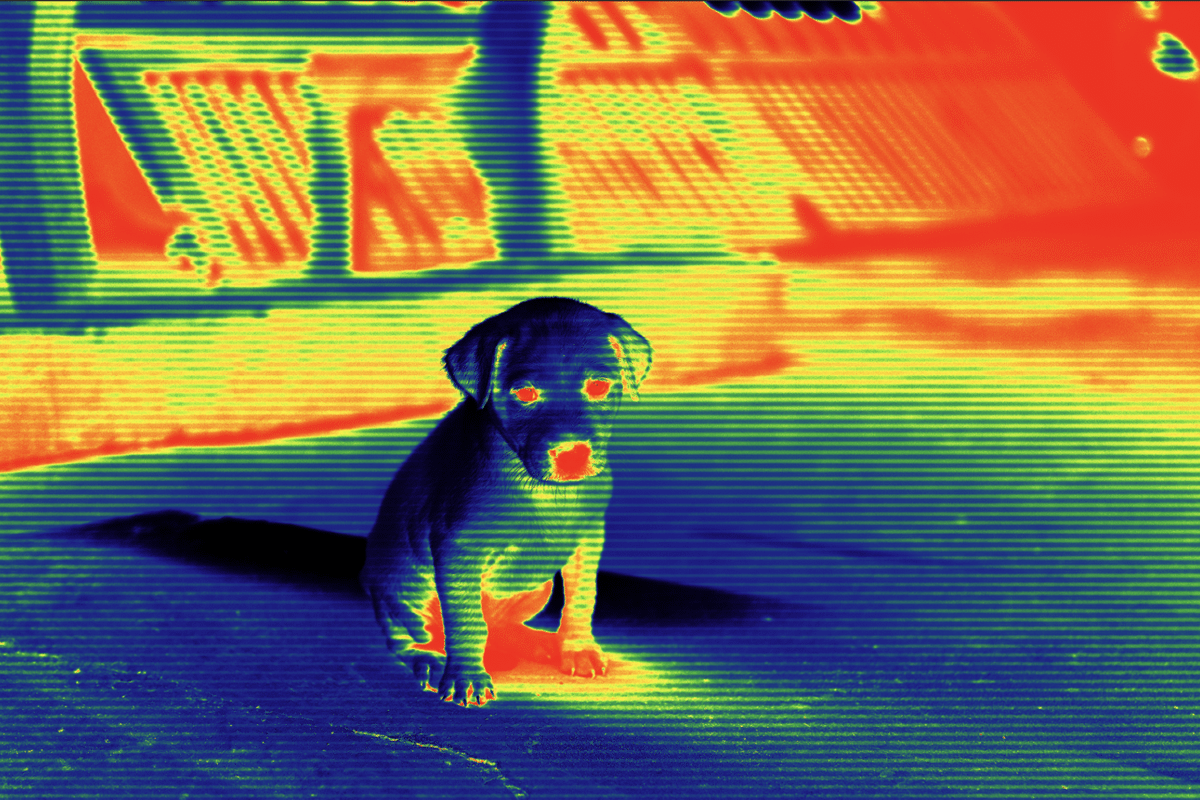
こちらが完成図です!

あくまで「風」なので、本当に温度が高いところを赤くして
温度が低いところを青にして…などはできないですが(小声
サーモグラフィー のような画像に簡単に加工することができます!
今回はこの超ベリーキュートなわんこの写真を使って説明していきます!
あーん可愛い!!!!!

↑ここから画像をダウンロードして一緒に作業してみましょう!
そんじゃいきますよーーーー!!!
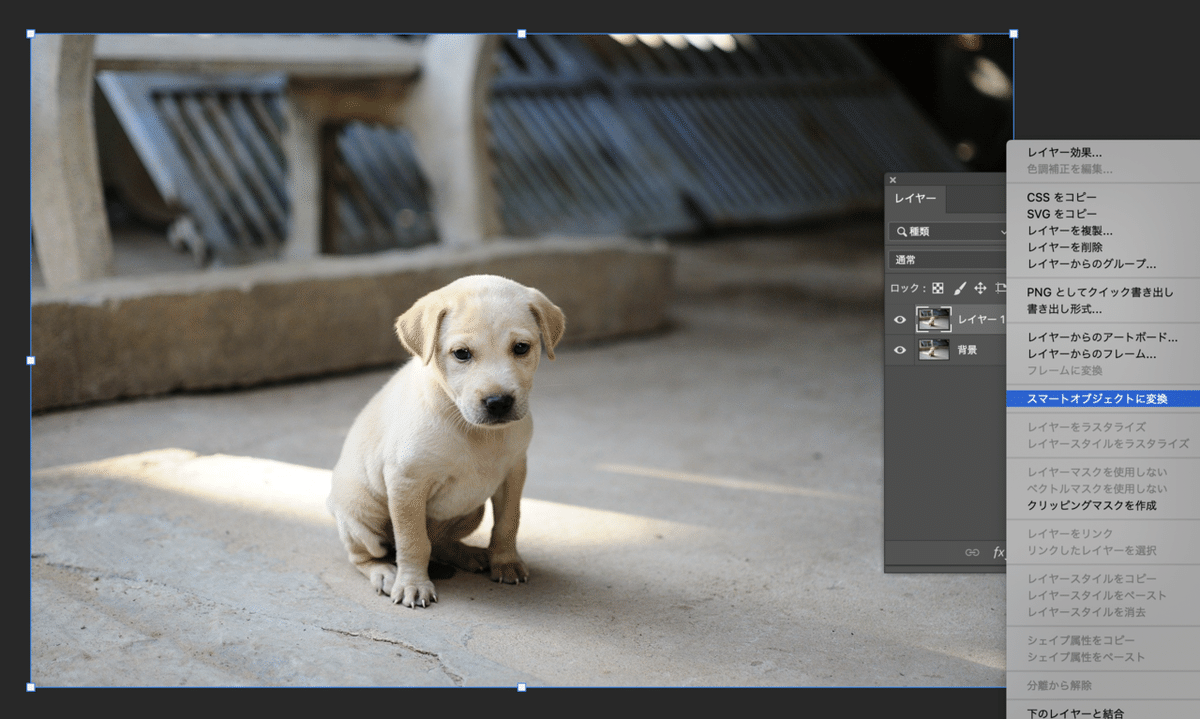
【1】
まずcmd+Jでレイヤーを複製してレイヤーを右クリック!
スマートオブジェクトにしちゃいましょう!

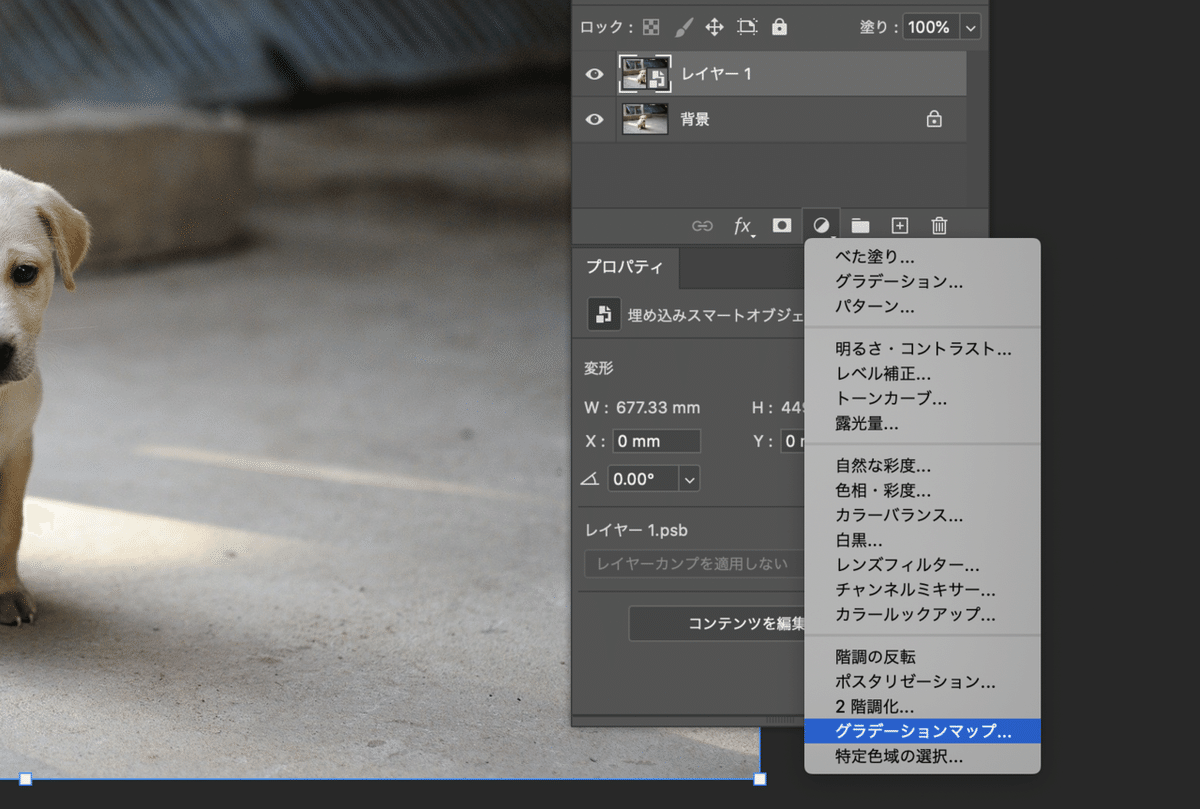
【2】
レイヤーパネルの下部から、
グラデーションマップという調整レイヤーを追加しましょう!

そして追加された調整レイヤーを選択すると、
プロパティにグラデーションマップの設定画面が出てきます。

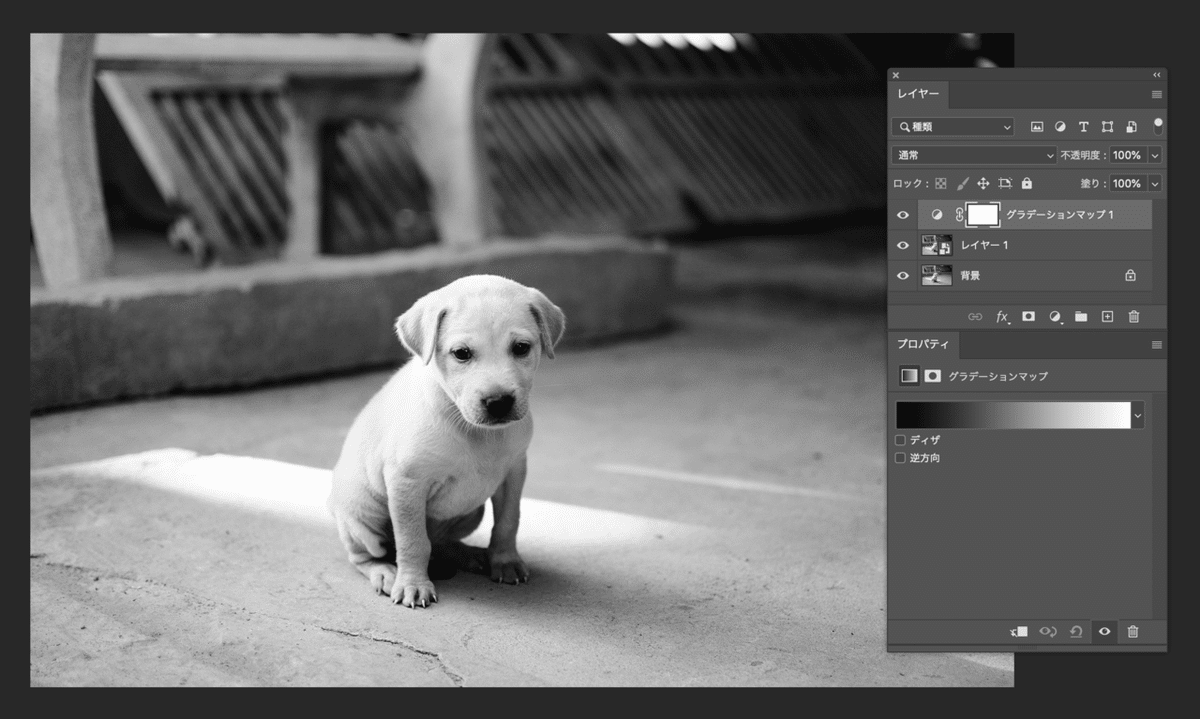
【3】
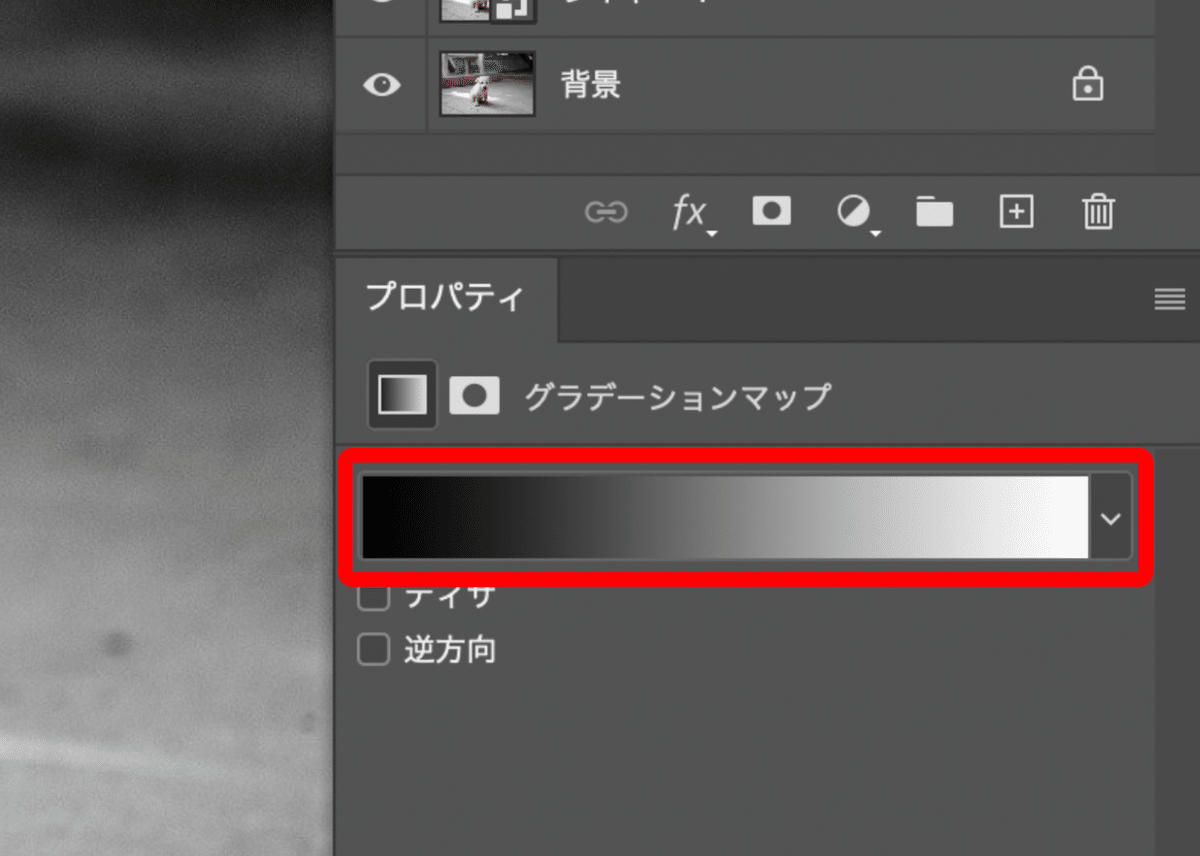
グラデーションマップの設定をしていきましょう。
プロパティパネルに表示されている
グラデーションバーをクリックしましょう。

すると設定画面が開きます。
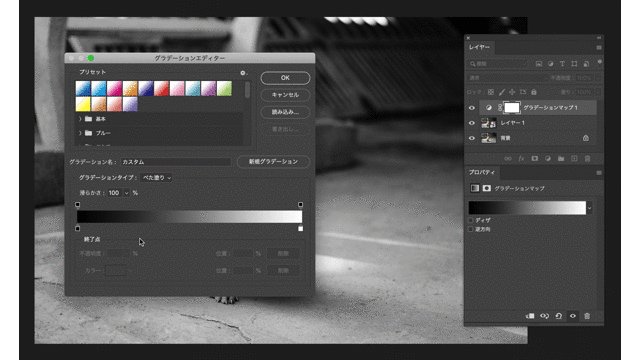
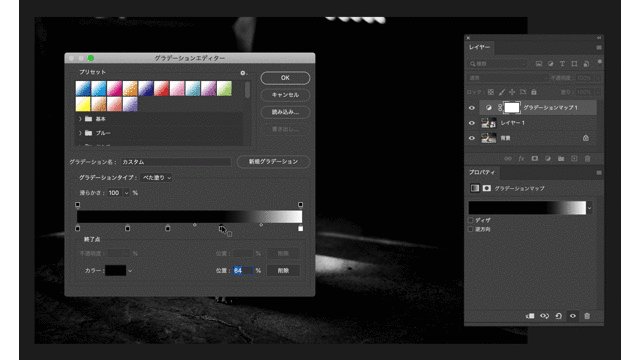
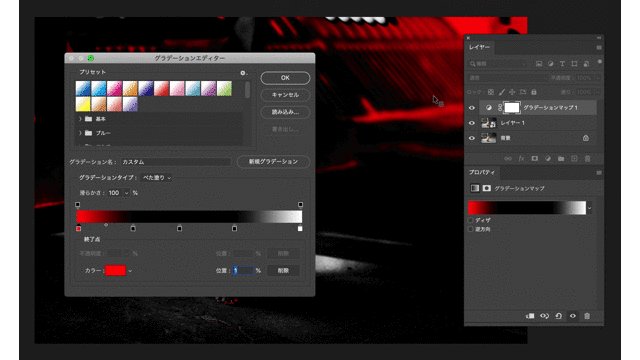
ウィンドウ中央やや下にグラデーションのバーがあると思います。
そのバーの少し下をクリックしてみましょう。
するとグラデーション内にポイントが追加されます。
このやり方でポイントを3つ追加しましょう!
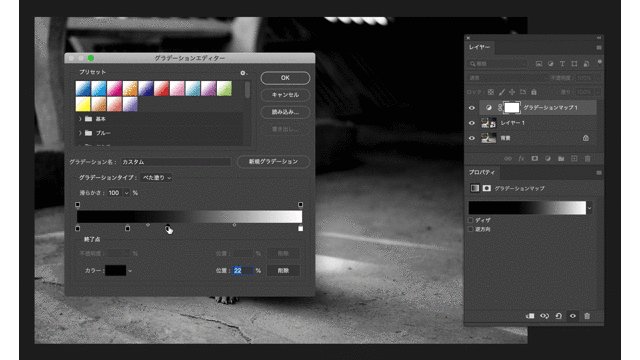
ポイントの位置は、大体グラデーションバーに対して等間隔に
あれば大丈夫です!

この追加されたポイントにそれぞれ色を設定することができます。
これでグラデーションの色味やかかり方を調整できるわけです!
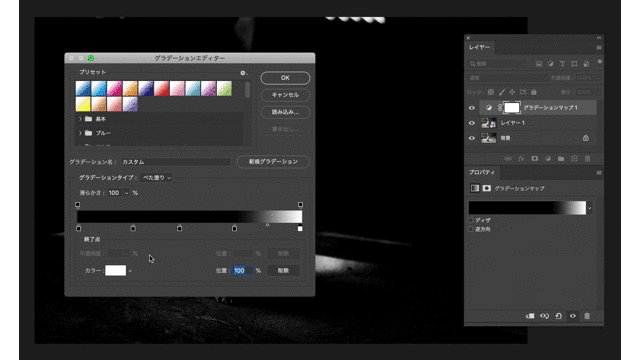
追加したポイントに加えて、あらかじめ左右に端にあったポイント2つ
計5個のポイントがあると思います。
これらに一つずつ色を設定していきましょう。
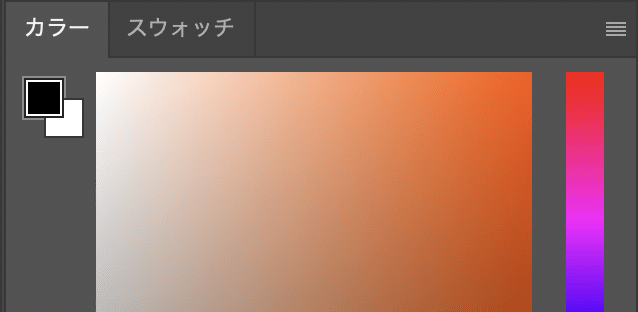
グラデーションバーの下にあるポイントを選択してから、
下部にあるカラーという項目を選択します。
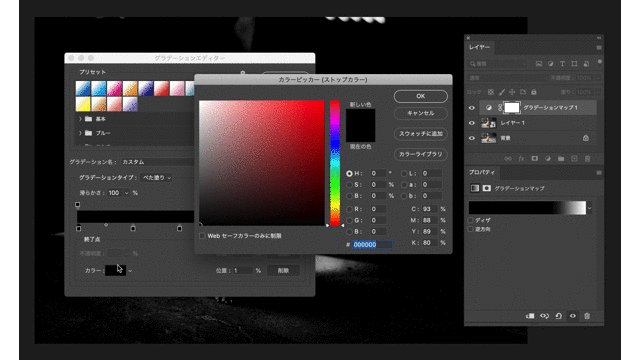
するとカラー設定ウィンドウが開くので、
ここでポイントのカラーを設定します。
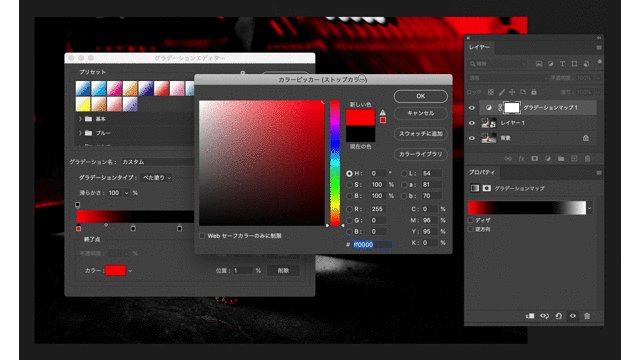
まずは一番左のポイントを赤色に設定します。

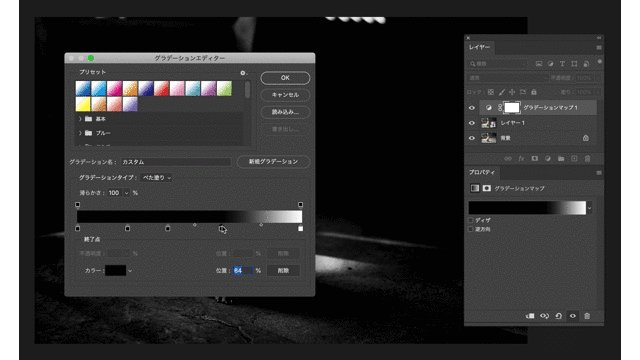
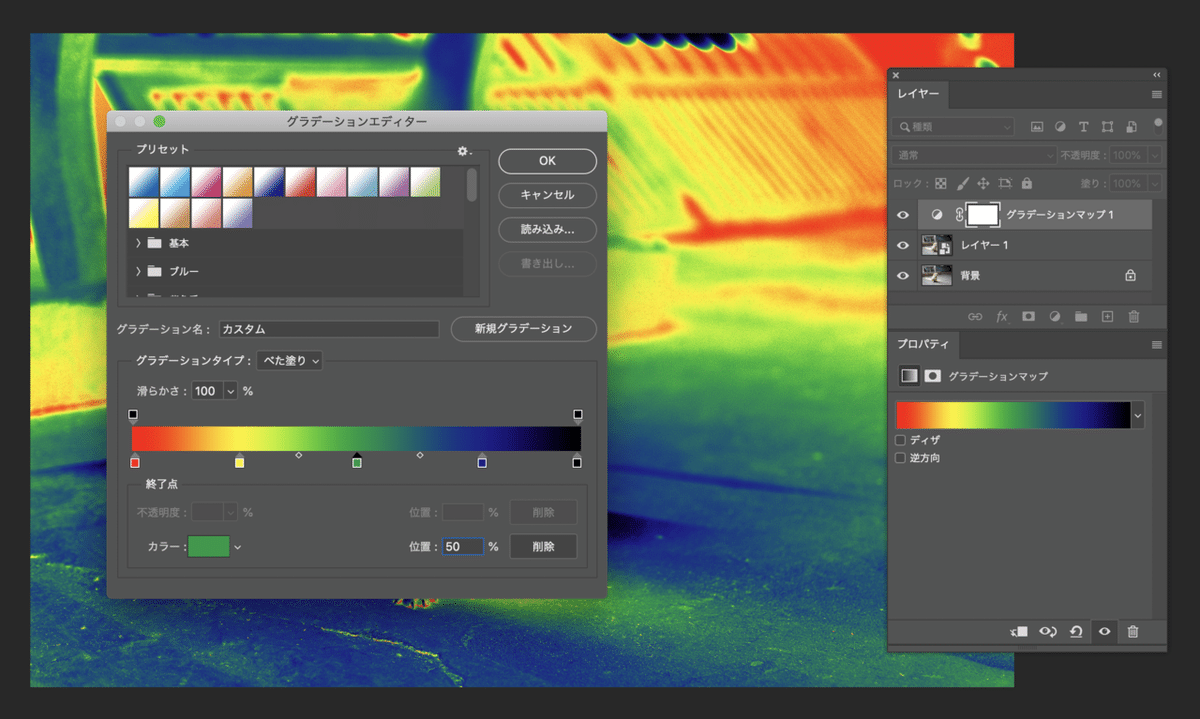
同様のやり方で、他5つのポイントにカラーを設定していきます。
左から、
赤→黄色→緑→青→黒
という順になるように設定してみてください。

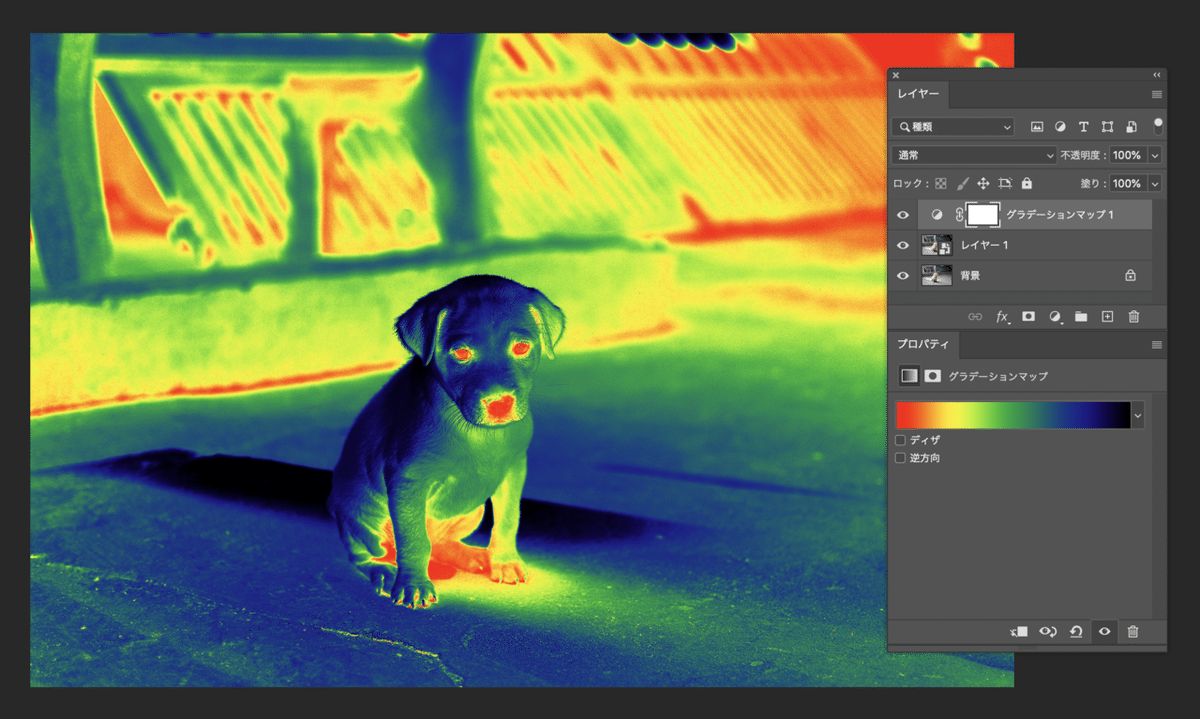
そしてOKを押してみましょう!

これでほぼほぼ完成です!
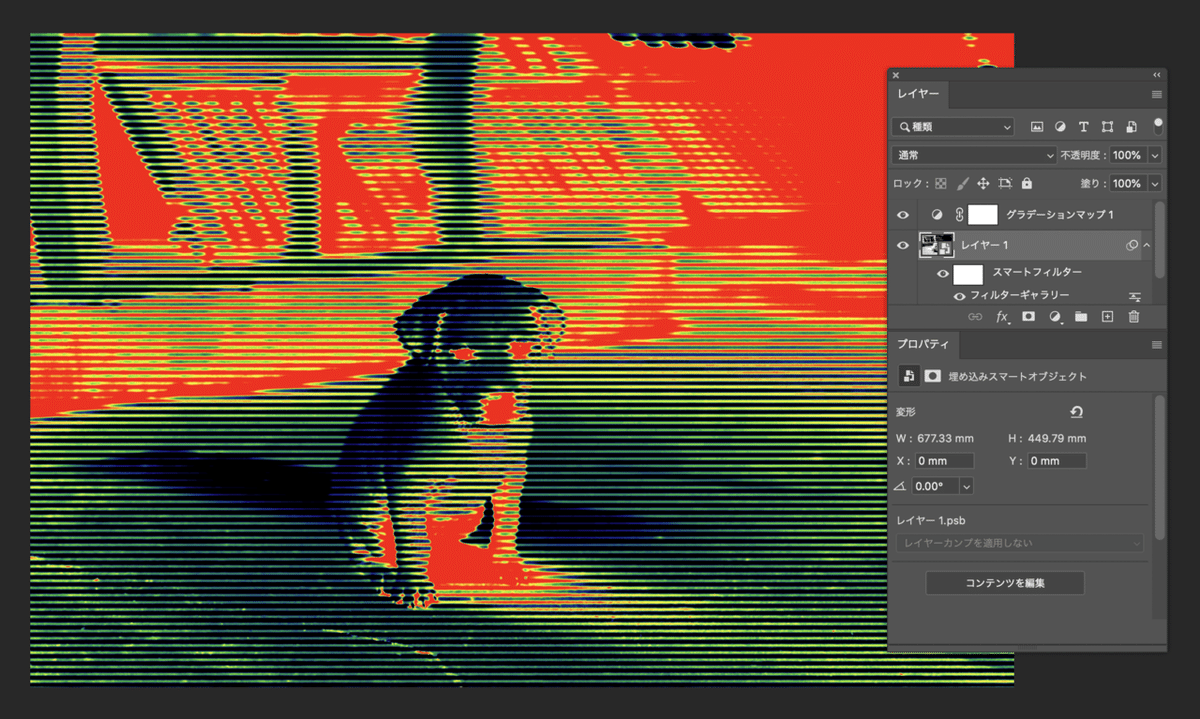
【4】
さらにもうひと仕上げしてみましょう!
モニターの走査線のようなエフェクトを加えたいと思います。
最初に複製してスマートオブジェクト化したレイヤーに対して
エフェクトをかけていきます。
まず描画色が黒、背景色が白に設定しましょう!

そして
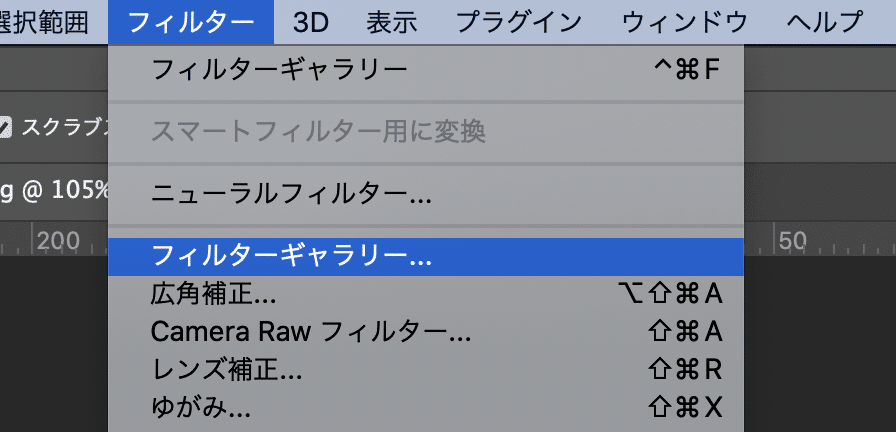
上部フィルターメニュー→フィルターギャラリー
を選択しましょう!

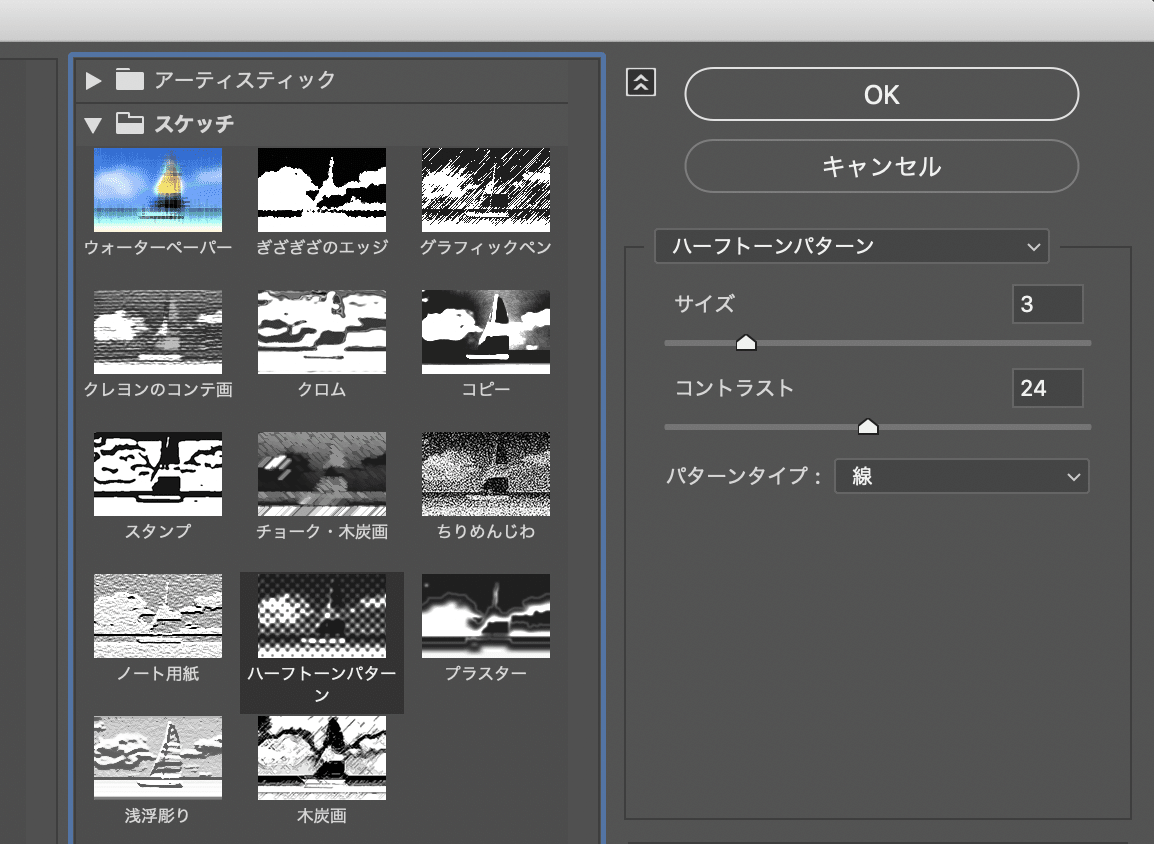
するとフィルターの設定画面が開くと思いますが
スケッチ→ハーフトーンパターン
を選択して、設定を下記のようにしましょう!
サイズ:3
コントラスト:24
パターンタイプ:線

これでOKを選択します!

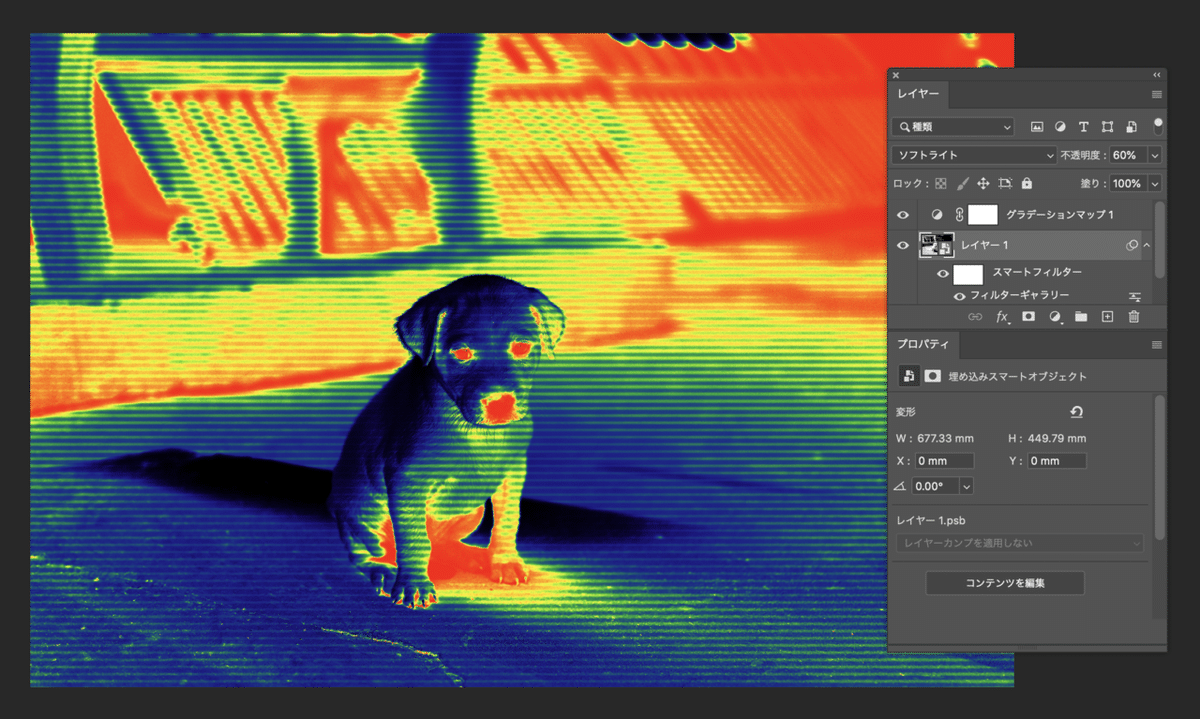
【5】
これだとフィルターの主張が強すぎますね。
レイヤーの描画モードをソフトライトに、不透明度を60%に変更します!

これで完成でございます!

いかがでしたでしょうか??
かなりサーモグラフィー に近い表現をすることが
できたんじゃないかと思います。
今回使用したグラデーションマップは
かなり面白い表現をすることができる優秀な調整レイヤーです。
いろんな使い方ができるので、サーモグラフィーだけではなく
いろんなグラデーションのパターンで試してみると面白いですよ!
ぜひぜひ皆様お試しくださいませ!
そんじゃまたなお前らwwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
