
#Photoshop 簡単爆速!3Dアナグリフ加工のやり方
皆様おはこんばんチワッス、ゲラです!!!
サムネのオケツに釣られた皆さんこんばんは
この記事は純粋なデザイナーの芸術心でお送りしています(誠実
さてさて今日のテーマは
簡単爆速!3Dアナグリフ加工のやり方
でございます!

3Dメガネをかけたら今にも浮き出してきそうです(歓喜
でもでもこの加工をするだけで
デザインが一気にオシャレになったらアート感が出たりするので
かなりオススメの写真加工の一つです!
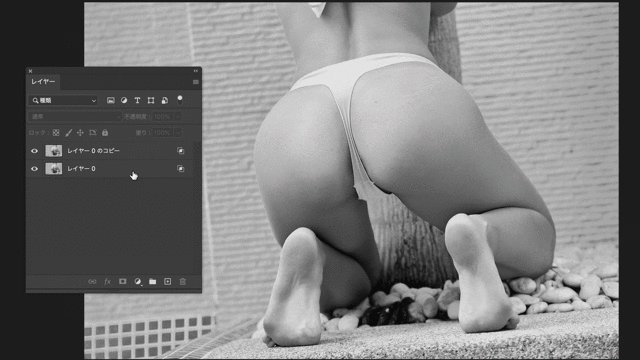
冒頭の写真を使って説明していきます!

↑ここから画像をダウンロードして一緒に作業してみましょう!
画像サイズ:1920x1280
とっても簡単なので、ぜひぜひ頭に入れておいて損はないかと思います!
そんじゃいきましょーーーーーー!!
【1】
まず画像をモノクロにしちゃいましょう!
カラーのままでもできるので、
その場合はこの工程を飛ばしてしまって大丈夫です!
上部イメージメニュー→色調補正→白黒

設定画面が出てきますが、特にどこもいじらずOKを押せば
綺麗にモノクロになります!

【2】
背景レイヤーをダブルクリックして、通常レイヤーに変換したあと
cmd+Jで複製しましょう!

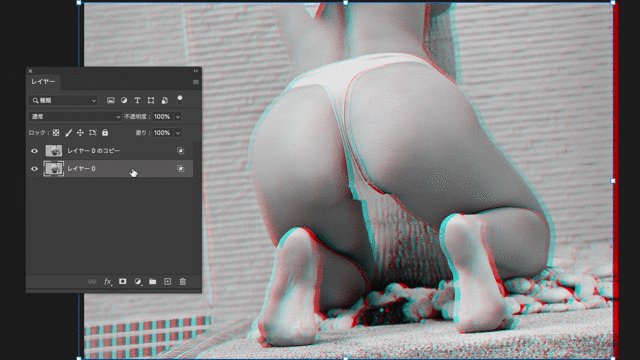
【3】
まず上のレイヤーを選択して、
レイヤーパネル下部のレイヤースタイルを追加→レイヤー効果
を選択しましょう。
高度な合成の項目にあるチャンネルの項目の
R・G・Bの内、GとBを外して、Rのみチェックを入れます。


続いて下のレイヤーも同様に、
こちらはRのみチェックを外し、G・Bにチェックを入れます。

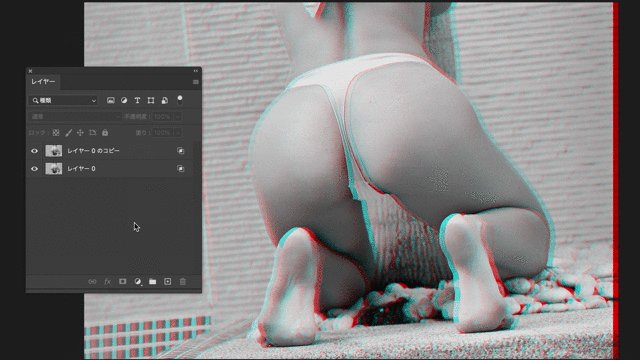
【4】
最後にどちらか片方のレイヤーをカーソルキーで
左右どちらかにずらしてみましょう!

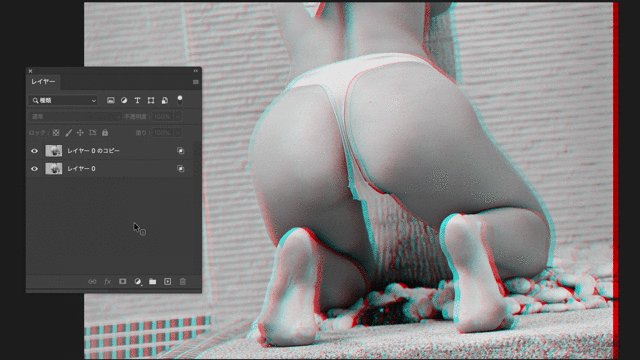
これで完成でございます!!!
いかがでしたでしょうか???
超簡単にアナグリフ加工をすることができました!
こういった加工はやり方を知っておくだけで
いざデザインをする時の引き出しになるので
ぜひぜひ覚えておきましょう!!
そんじゃまたなお前らああああああっ
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
