
見て楽しい「GIFアニメーション」活用のメリット
「この画像動いてる!」そうなんです。実はnoteがGIFアニメーションに対応しているということを最近知りました。フジプラスコンタクトセンターのとっかりです。

GIF(ジフ)とはGraphics Interchange Formatの略で、特に複数の画像をパラパラ漫画のようなアニメーションとして表示するために使用されている画像形式です。
GIF自体は長年使われているフォーマットですが、静止画か動画が主流である今こそ、うまく活用することでWeb上でちょっと目を惹くアクセントになるかもしれません。
GIFを活用するメリット
GIFはあくまでも画像形式のひとつであり、動画ではありません。「だからこそ」なメリットをご紹介します。
①自動で再生される
WebサイトにYouTubeやTikTokなどの動画を埋め込むことはできますが、基本は再生ボタンを押さないことには再生できません。たったそれだけのことでも「まあ後でいいや」となってしまうものです。一方、GIFアニメーションは自動で動いてくれます。
②「音が出るかも」というストレスがない
気になる動画があったとき、それが電車の中やオフィスだったりすると「もし大きな音が鳴ったら嫌だな」と思って再生を躊躇することはないでしょうか。しかしGIFの場合は音声を含まないので、ストレスなくアニメーションを楽しむことができます。
③簡単に作れる
GIFアニメーションの作成は動画編集に比べるとかなり手軽で、無料のWebサービスやスマホアプリもたくさんリリースされています。お持ちの方はAdobe Photoshopでの作成もおすすめです。
GIFのデメリット
一方、このようなデメリットもあるため注意が必要です。
①長いアニメーションは不向き
尺が長いとデータ容量が多くなってしまうので、Webでの表示に時間がかかることでページが重たくなったり、そもそもアップロードできない場合があります。ちなみにnoteは10MBまでアップ可能です。
②色数に制限がある
GIFに使える色数は最大で256色しかないため、あまり繊細な表現はできません。JPGの場合は最大1670万色であることに比べるとその差は歴然です。その画質の悪さが、むしろレトロな雰囲気を出してくれて良い時もあるんですけどね😉
GIFを実際に作ってみる
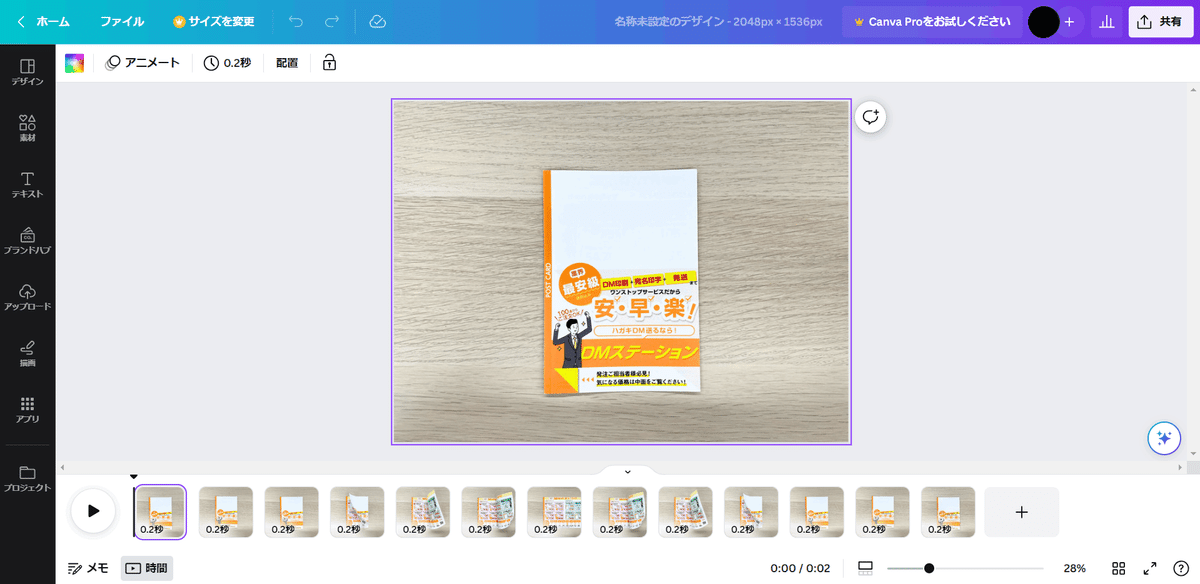
トップに載せたGIFアニメーション、今回は「Canva」を使用して作ってみました。noteユーザーなら慣れ親しんだサービスです。

画像の明るさの調整や秒数の設定も簡単に行うことができ、初めて作った私でも10分程度で完成させることができました。しかし定点撮影はもっと練習が必要ですね…!三脚などでカメラをしっかり固定した方が良さそうです。
動きを見せたいときに効果ばつぐん
静止画ではわからない「動き」を表すには、GIFはばっちりの手段です。またその動きが非常に目を惹くので、印象に残りやすくなります。
今回は「圧着ハガキ」を例にGIFアニメーションを作ってみましたが、「あ、こんな風にめくれるんだな」ということが分かりやすいですよね。

ちなみに、この圧着ハガキは弊社運営のECサイト「DMステーション」から簡単にご注文いただけますので、ぜひこちらも覗いてみてください!
・・・
「静止画では伝えきれない情報を伝えられる」ことは動画と同じですが、提供側もユーザー側もストレスフリーであるという点においては、動画以上のメリットがあると言えるでしょう。
GIFのメリットとデメリットをそれぞれ正しく理解して、動画と上手く使い分けてみてください!
