
2体の手付け3DCGアニメーション【打撃投げ技コンボ】+カメラワーク
こんにちは、エモリア広報エーモンですっ!
エモリア「YouTube第4弾!!」です。
手付け3DCGアニメーション
バトル打撃投げ技コンボアクションになります。
2体の攻防をいかに迫力ある動きにし、カメラでどうとらえるのか!?
※この先は、エーモンは別な方にバトンタッチですけどね!
動きの臨場感を出す「アニメーション」する
通常のトレースのままだと、動きの緩急が弱かったり、臨場感が足りない状態になってしまいます。
動きのリズムを変えます。
そして、動きも変えます。


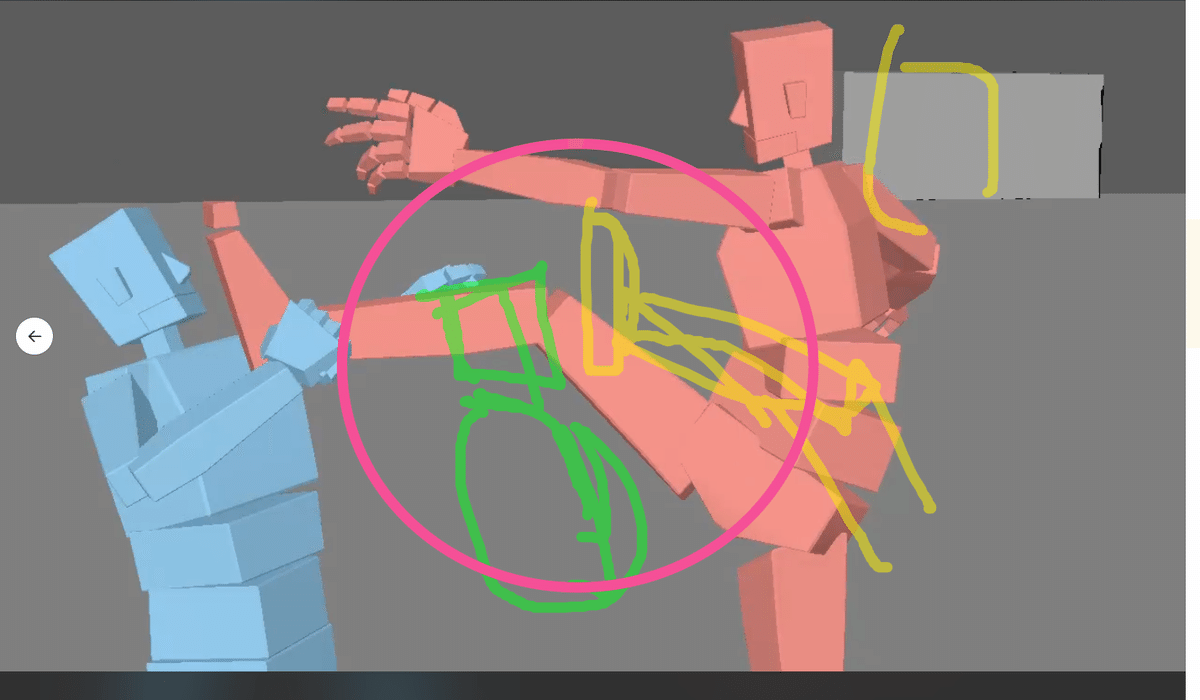
キックを狙って当てにいくように変更。

桃色のキャラが攻撃(パンチ)しようとする動きへ変更。

蹴る位置を変え、コンタクトフレームを長くします。
接触後にすぐ離れると、「蹴られた!」感が薄かったです。
ここでは敢えて蹴る位置も変え、コンタクト時間を長くし、蹴ったと分かるようにしました。

リフト(持ち上げる)を高くする。
高くすることで、よりダイナミックな動きになります。

垂直に落とす事で、変化量をだします。

実際の人では出来ない動きをします。
首からバキッと折ります。


「伝えたい事は何か?」が最初
本題に戻りましてカメラワークというお題ではありますが、
実際には映像を通して「伝えたい事は何か?」をはじめに決めます。
アニメーションでも同じですが、
ビジュアルを通して、伝えたい事を明確にした上で、
「どうやったら伝わるか?」
で手法としてカメラワークを使います。
カメラワークはあくまで手段であって、目的ではないという事です。
【見せたいもの(メインの対象物)】
【見せたくないもの】
【見せたい順番】
を考えて、それぞれ合ったカメラワークをしていきます。
CenterFramed【中心にくぎ付けにする!】
CenterFramedというレイアウトの技術を使います。
【中心にくぎ付けにする!】といった意味合いです。
アクションカットシーンではお決まりで、
・視線を散らさない
>散らすと疲れる、散らすと脳がついていけない
=見るのを止める、諦めるになる=感想 つまらない、わからない
・連続的なアクションは特にシンプル
・メイン対象物(人、モノ、動作(引き金引く、攻撃が当たるなど))が結果センターへ
※サイドから入って、画面前ではセンターにくるといった流れに
振りかぶって画面左上から、ヒット時はセンターにくるなどなど


カメラに合わせた動きの調整
例:手の軌道

例:足を開く

最後に
今回は、キャラクターの絡みをありつつも、更にアニメーションにしていく流れで対応しました。
また、カメラワークも速い動きに合わせつつ、画面動、スローなども使い、演出しています。
YouTubeでは動きの初期の違いや、カメラワークの変更をしている点など何か参考にしていただければ有難いです。
▼エモリア ホームページ
▼エモリアってどんな会社? note記事
