
Shopifyで再入荷お知らせメールを配信する方法「Back In Stock」後編
みなさまこんにちは!ディレクターのMです。
前回はShopifyで再入荷お知らせメールを配信できるアプリ「Back In Stock」を導入するメリットや、一部設定方法についてご紹介いたしました!今回は再入荷時にお客様に送るメールのカスタマイズ方法や、再入荷申し込みボタンのカスタマイズ方法について説明したいと思います!
前回の記事を読まれていない方はこちらからどうぞ!
再入荷時に送るメールの設定方法
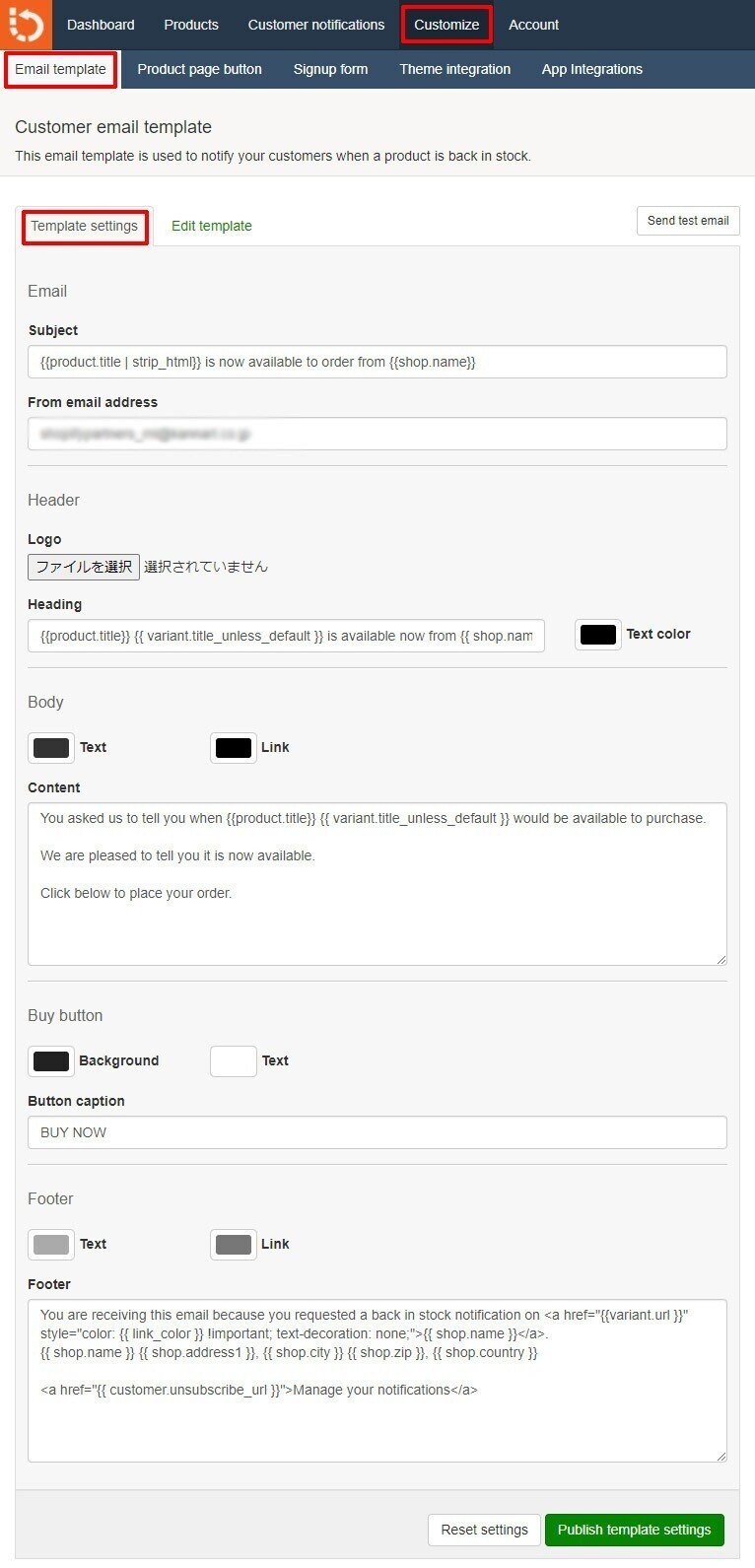
再入荷時にお客様に送るメールの内容やデザインの設定は「Customize」タブの「Email template」タブで行います。基本的な設定は「Template Settings」で設定、細かいデザインの調整やカスタマイズは、コードの編集が必要になりますが「Edit template」で設定可能です。ここでは「Template Settings」の設定方法について説明します。

<Email>
Subject:メールの件名です。
From email address:メールの送信元となるアドレスの設定します。
<Header>
Logo:ストアのロゴがある場合は設定することでメールの上部に表示されます。
Heading:メールの上部に表示されるテキストの設定。テキスト色の変更も可能です。
<Body>
Content:メールの本文。テキスト色やリンク色の設定も可能です。
<Buy button>
Button caption:購入ボタンのテキストの設定。ボタンのデザイン(背景色やテキスト色)の設定も可能です。
<Footer>
Footer:メールの最後に表示されるテキストの設定。テキスト色やリンク色の設定も可能です。
設定が完了しましたら、画面右下の「Publish template settings」をクリックして保存してください。
商品ページに表示するボタンの設定方法
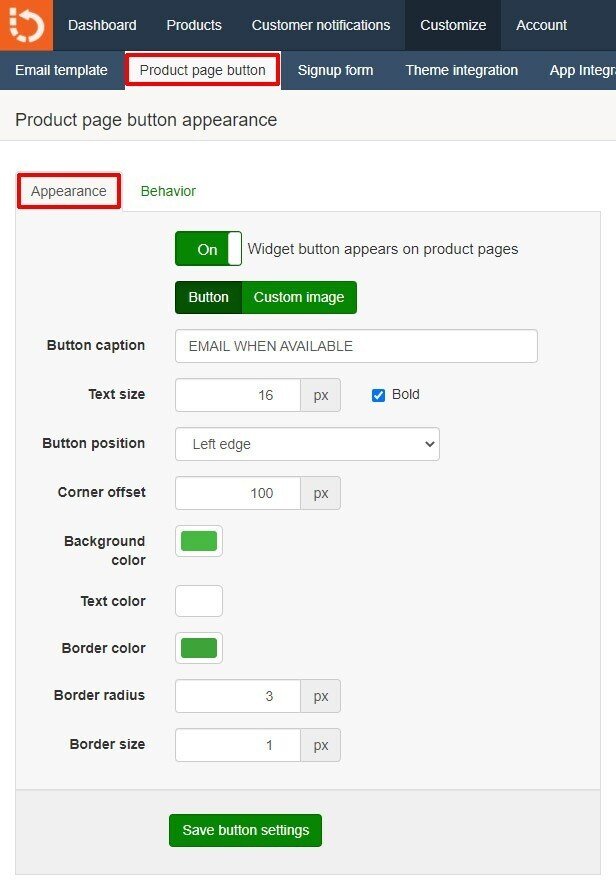
次に、商品ページに表示する再入荷お知らせメールの申し込みボタンの設定方法について説明します。ボタンの設定は「Product page button」タブで行います。

「Appearance」タブでボタンのデザインを設定します。
Widget button appears on product pages:
「On」が選択されていると商品ページにウィジェットボタンを表示します。オリジナルの画像を使用したい場合は、「Custom image」で画像を設定してください。
Button caption:
ウィジェットボタンに表示するテキストを設定します。
Text size:
ウィジェットボタンのテキストサイズを設定します。
Button position:
ウィジェットボタンの設置場所を設定します。画面の右、左、右下、左下に設定可能です。
Corner offset:
ウィジェットボタンの設置位置を設定します。上の「Button position」で右、左を選択した場合は画面上から何pxの位置に表示するか、左下を選択した場合は画面左下から何pxか、右下を選択した場合は画面右下から何pxか、を設定できます。
その他の設定は下記よりご確認ください。
Background color:ウィジェットボタンのボーダーの色
Text color:テキストカラー
Border color:ボーダーカラー
Border radius:ボーダーの角の丸み
Border size:ボーダーの太さ
設定が完了しましたら、画面右下の「Save button settings」をクリックして保存してください。
「Behavior」タブではボタンを表示する条件などの設定を行うことができます。

Show for pre-order items:
チェックを入れることで予約注文を行うことが可能になります。
Hide the widget button when inventory is not tracked in the store catalog:
在庫を追跡していない商品にウィジェットボタンを表示しない場合はチェックを入れます。
Hide when tagged:
この欄で設定したタグがついている商品にはウィジェットボタンが表示されません。
設定が完了しましたら「Save button settings」をクリックして保存してください。
再入荷お知らせメールの申し込み画面の設定方法
商品ページでお客様が再入荷お知らせメールのボタンをクリックした際に表示される申し込み画面のボタンは、「Signup form」タブで行います。
「Form labels」タブで表示されるテキストの編集を行います。

Header text:
申し込み画面の上部に表示されるテキストです。「再入荷お知らメールのお申し込み」などと登録するのが良いでしょう。
Body text:
「Header text」の下に表示されるテキストです。再入荷した場合、登録したメースアドレスにメールが送られる旨の説明等を記入します。
Email address label:
メールアドレス入力欄にデフォルトで入れておくテキストを設定します。
Button label:
申し込みボタンのテキストを設定します。
Footer text:
申し込み画面の下部に表示されるテキストを設定します。注意事項などがある場合、こちらに入れておくと良いでしょう。
設定が完了しましたら「Save form settings」をクリックして保存してください。
再入荷お知らせメールの申し込み完了時やエラー時に表示されるテキストの設定方法
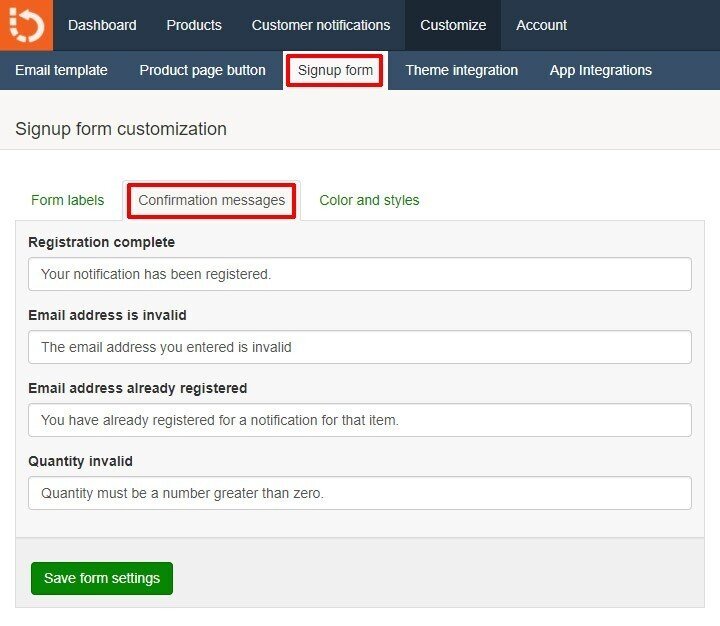
次に「Confirmation messages」タブで、再入荷お知らせメールの申し込み完了時や、登録エラー時に表示されるテキスト内容の設定を行います。

Registration complete:
メールアドレスの登録が完了した際に表示するメッセージを設定します。
Email address is invalid:
登録したメールアドレスが無効の場合に表示するメッセージを設定します。
Email address already registered:
既に登録済みの場合に表示するメッセージを設定します。
Quantity invalid:
START UP プラン以上のプランで使用可能です。
設定が完了しましたら「Save form settings」をクリックして保存してください。
再入荷お知らせメールの申し込み画面デザインの設定方法
最後に「Color and styles」タブで、再入荷お知らせメールの申し込み画面のデザインを設定します。

下記の設定が可能です。
Background color:再入荷申し込み画面の背景色
Text color:テキスト色
Close button color:画面のクローズボタンの色
Overlay tint color:オーバーレイの色
Button:再入荷申し込みボタンのテキスト色と背景色
Success message:再入荷申し込み成功時のテキスト色と背景色
Error message:再入荷申し込みエラー時のテキスト色と背景色
これだけ設定できれば十分ですが、さらに細かく設定した方は「Custom styles」欄にCSSを追記することも可能です!
設定が完了しましたら「Save form settings」をクリックして保存してください。
以上で再入荷お知らせメールの設定は完了です!
いかがでしたか?再入荷お知らせメールを導入されていない方は、是非この機会に導入してみてください。前編、後編とお付き合いいただきありがとうございました!
