
データ視覚化のコツ③ 『シンプルにする』
データが重要な世界にいる私たちは皆、
「効果的なグラフ」を作成したいと考えています。
しかし、データビジュアライゼーション(視覚化)の”デザイン”について、
学校で教えられたり、OJTでカバーされたりすることは、、、めったにありませんよね。
そのため、私たちはしばしば、グラフを複雑にしすぎたり、ドレスアップしすぎてしまい、見る人を混乱させてしまっています。
ここでは、データを効果的に伝える方法について、
可能な限り”やわらかく”説明してまいります。
第三弾です。
KEEP IT SIMPLE
『シンプルにする』
グラフの解釈が難しいと、
人は自分の知性を疑ったり、自分を責めたりしがちです。
しかし、ほとんどの場合、
それは人のせいではなく、
デザインのせいなのです。
グラフは、多くの人にデータを理解してもらうためのものです。
だからといって、物事を過度に単純化したり、
逆におろそかにしたりする必要はありません。
物事を複雑にしすぎず、率直に自分の言いたいことを伝えましょう。
” シンプルなものを複雑にするのは、比較的簡単です。しかし、複雑なものを、聴衆が理解しやすいように表現するのは、はるかに難しいことです。分かりやすさを追求しましょう。"
Cole Nussbaumer Knaflic - - Data visualization expert
1. 謎を避ける
テキストはあなたの味方です。
考え抜かれたラベルを使えば、誰も迷わせません。すべてのグラフと軸には、少なくともタイトルが必要です。

注釈は、グラフにアクセスできるようにするための最も簡単なステップですが、最も軽視されがちなステップでもあります。
簡潔で適切なテキストを追加することで、人々はグラフを理解するのではなく、データを理解するために頭を使うことができます。
テキストの基本的なタイプには、グラフの周囲に表示されるグラフタイトル、軸タイトル、軸ラベル、スケール、そしてグラフ内の特定の項目を示すデータラベルなどなどあります。
「単位」は見落とされがちですが、人々がグラフを解釈する際、「推測の余地」をなくすために重要な役割を果たします。
ただ、テキストはあくまで補助。
データへの注目を奪うものではないことを忘れないでください。
2. 二つの物語
左側と右側に別軸を使用して2つのデータセットをグラフ化すると、混乱を招く可能性があり、存在しない関係を示唆してしまうこともあります。

複数のデータを共通の横軸で表現することは比較的簡単で、場合によっては有効です。
しかし、異なる単位を使用している場合は、チャートの右側に第二の縦軸を追加する必要があります。
ここが問題となります。
まず、この表示には、どのデータをどの軸に当てはめて読むべきか?を理解するために、視聴者に手間をかけてしまいます。
さらに、これが手間でなく簡単だったとしても、視聴者は2つのデータの値の大きさを無意識に比較してしまいます。データの尺度や単位が異なる以上、それは無意味なことです。
一般的には、異なる単位で、2つ以上のチャートを使うのがよいでしょう。小さなスペースに多くのデータを詰め込まないようにしましょう。
3. 右に揃える
表は個々の数字を把握することに適しています。
人が目で見て比較しやすくするためには、全体の数字を右に揃えて並べる必要があります。

表が本来の役割を果たすためには、数字を見分けやすく、
比較がしやすいように情報を整理しなければなりません。
通常、右に揃えると比較しやすく表示できます。
逆に、数字を左や中央に寄せてしまうと、数の大きさの比較が困難になります。
また、コンマ、ドット、スペースなどの区切り文字を追加して、数字を塊に分割することで、数の大きさの違いを分かりやすく表すことができます。
4. 数字のインパクト
グラフは、いつもシンプルがいいんです。
さらにわかりやすくするために、
値が1つまたは2つの場合、数字だけ!がいいんです。

“どのようなグラフを使うべきか?”
データビジュアライゼーションの専門家の多くは、人々が慣れ親しんでいるグラフィックを使用するのが常に良いと考えています。
ほとんどの場合、最小限の労力とスペースでそれを実現できます。
慣れ親しんでいる、棒グラフ、線グラフ、表グラフ、あるいは単なる数字が、データをうまく示すことができる最も効率的な方法です。
複数の数字があるからといって、必ずしもグラフを使う必要はありません。
グラフでデータから注目を奪ってしまう代わりに、数字を直接、シンプルに表現する方がはるかにインパクトがありますよ。
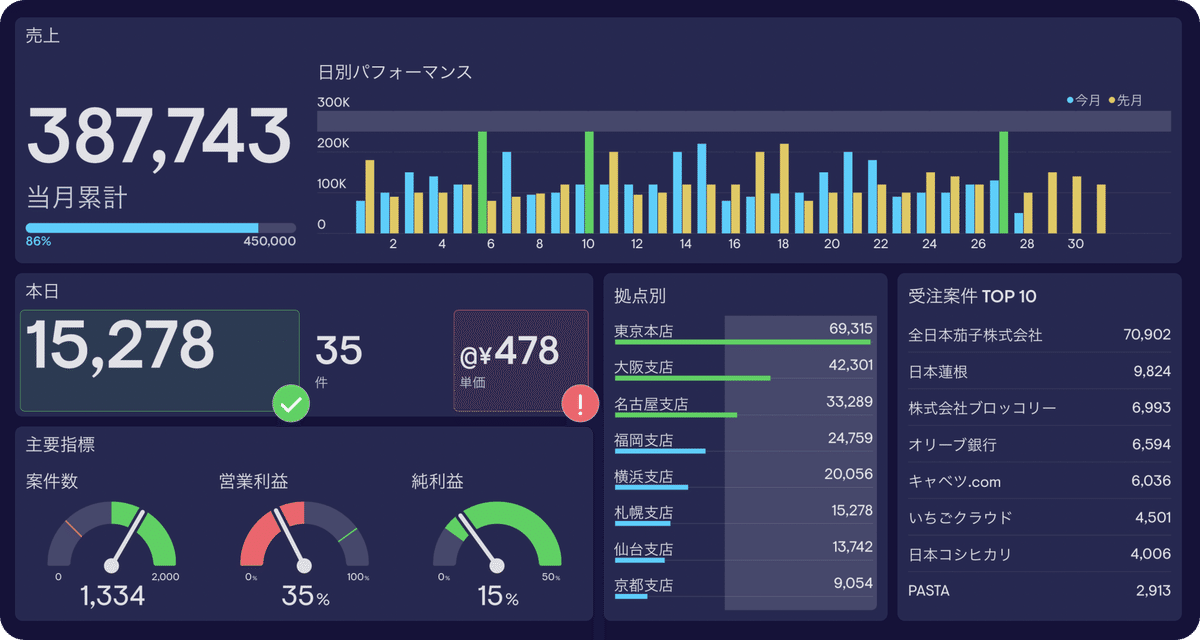
おまけ

なんと自動で、シンプルさを追求できる
データダッシュボード作成アプリがあるんです。
「自由度を低くすることによって、誰でも見やすい(解釈しやすい)ユニバーサルデザインなダッシュボードをカンタンに作成できるように!」というステキな製品コンセプトを実現するため、数字は右に自動で揃えられ、大きく表示されたり、全体的に、小さなスペースに多くの情報を盛り込めないようデザイン(制限)されています。
詳しくはこちらから。
https://geckoboard.dashboard.co.jp/
※当記事は、英ロンドンDatachoice Solutions Limited社とのライセンスに基づいて、転載・加筆しています。
いいなと思ったら応援しよう!

