【ホームページ/音声配信】HTML埋め込みコードの使い方~音声配信のURLを自分のメディアに埋め込む方法
音声配信を2つやってます。
stand.fmはほったらかしになっていて、細々続けていた anchor も、年末までお休み宣言を出してしまいましたが。
でも、所属しているフリーランスコミュニティでは、音声配信が話題になっていて!
メンバーさんが新しく番組始めたら聞こうと思って、ワイヤレスイヤホンも購入しました♬
で、自分の音声配信をホームページの部品として使用しているので、そのやり方をまとめてみます。
1.埋め込みコードを取得する
Anchorの例で。
まず、自分のアカウントにログインします。
下記のシェアボタンを押してメニューから「埋め込みコードをコピー」を選択します。

「コピーしました」というキャプションに変わったのを確認したら、もうコピー出来てます。Ctrl+Cでコピーしたのと同じ状態です。
念のため、メモ帳を開いて張り付けてみます。
<iframe src="https://anchor.fm/fmchitose/embed" height="102px" width="400px" frameborder="0" scrolling="no"></iframe>↑ わたしの番組だとこんな感じ。
2.貼り付けたいホームページに貼り付ける
わたしのホームページはWordpressで作ってますのでその例で。
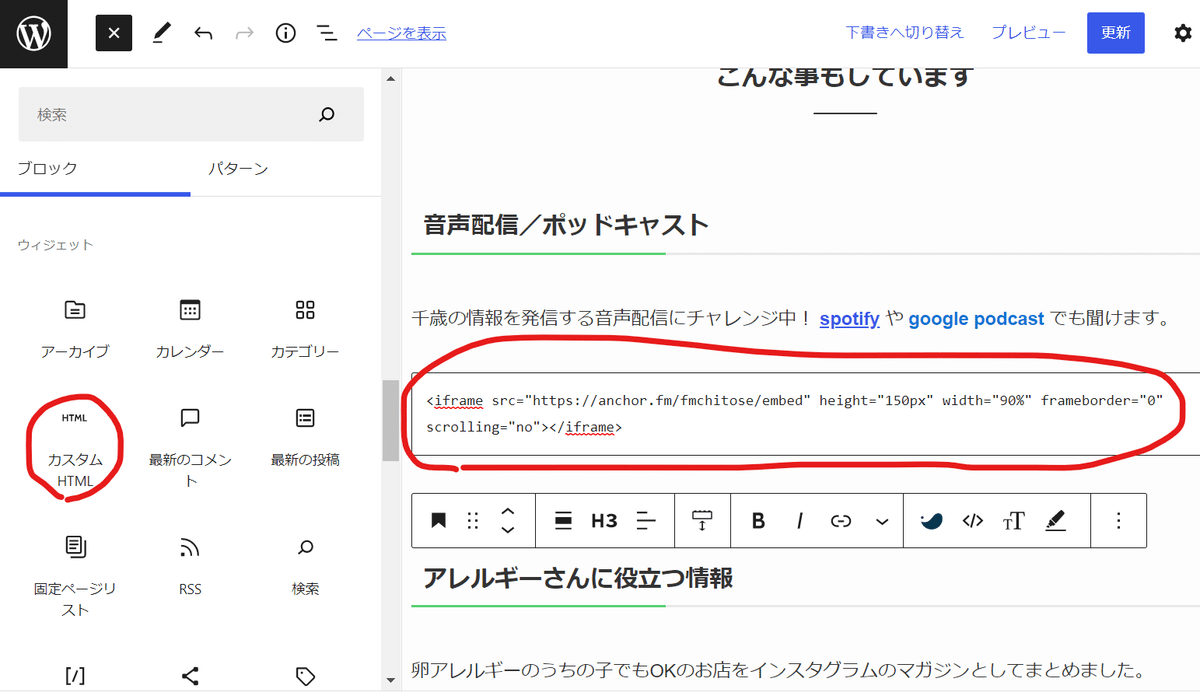
部品一覧から「カスタムHTML」を選択してページに追加します。
その入力欄に、1でコピーしたものを貼り付けます。
ちなみに、JimdoやWixなどでも同じです。
部品の名前がちょっと違うかもしれませんが、とにかく「HTMLコード」とか「埋め込みコード」という名前の部品を探します。

どんな見かけになるのか確認するには、「プレビュー」を選択します。

3.番組トップの埋め込みコードにするか、エピソードの埋め込みコードにするか
先ほど使用したのは、番組トップの埋め込みコードです。
これを使う利点は、一度このコードを埋め込んだ部品をホームページに作ってしまえば、常に最新エピソードが表示されること。
新しい配信を作って、都度、そのコードを貼りなおさなくても、常に最新のエピソードが自動的に表示されます。
一方、エピソード単体の埋め込みコードも取得できます。
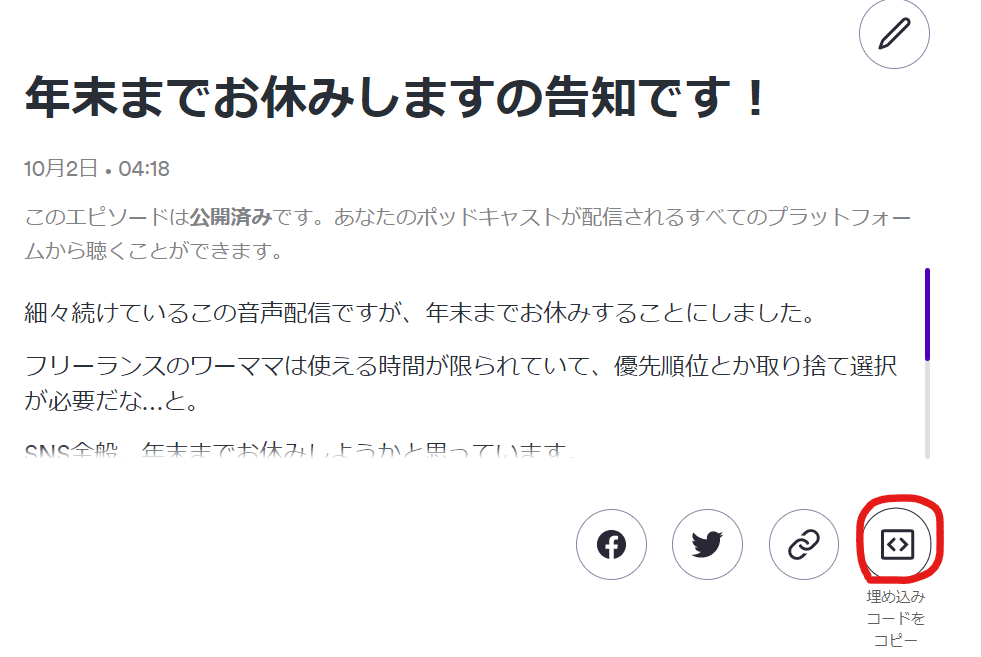
エピソード単体の埋め込みコードを取得するには、同じくアカウントにログインして、そのエピソードの詳細画面を開きます。

赤丸の位置にあるアイコンを選択すると、埋め込みコードをコピーできます。
例えば重要告知など、「常にこれを聴いて欲しい!」というエピソードがあれば、そのエピソードだけを表示する部品を作るのに使えます。
わたしの場合は、ブログ記事にエピソード単体のコードを使った部品を使用しています。
今年の年始のおみくじエピソードです。
見た目はこんな感じになります。

この埋め込みコードはこんな感じ↓
※番組トップのコードよりちょっとだけ長め。
<iframe src="https://anchor.fm/fmchitose/embed/episodes/ep-e1chk20/a-a76jg7h" height="102px" width="400px" frameborder="0" scrolling="no"></iframe>4.noteの部品として使うなら
noteだと、埋め込みコード使わなくても、以下のURL入力してリターンキー押すだけで、以下の見た目になります。
「https://anchor.fm/fmchitose」
で、spotify なら以下の見た目に!
anchorを使うと、GooglePodcastやspotifyなど、いくつかの音声配信メディアに自動配信してくれるので、そこのURLを使うだけでこうなります。
noteは、音声配信と相性良いですよね。
5.まとめ
せっかく音声配信始めるなら、自分のメディアの部品として活用していきましょうね☆
お役に立てれば幸いです🍀
いいなと思ったら応援しよう!