
個人開発の初期でやって良かったことをざっくりとまとめる
前回、【開発日誌】伝えたい価値の解像度を上げていく(後編)で現在作成中の社会人サッカー/フットサルチーム向けサービスコンセプトから詳細なユーザー像の作成、必要機能の定義を行いました。
ここから各画面のレイアウトと使用技術の学習を深めていくのですが、今回は初期の頃にやっていて良かったことを2点まとめてみました。
おそらく色んなやり方があるとは思いますが、自分としてこれがあったから最後まで走り切れたなと思います。
参考:使用技術とツール
◆フロントエンド
Vue.js, Nuxt.js
◆バックエンド
Firebase(Firebase Authentication, Firestore, Storage, Firebase Hosting)
◆デザインプロトタイプ作成
Figma
◆リファレンス収集など
Pinterest, Behance, Figma community
全体イメージをざっくりとでも作る
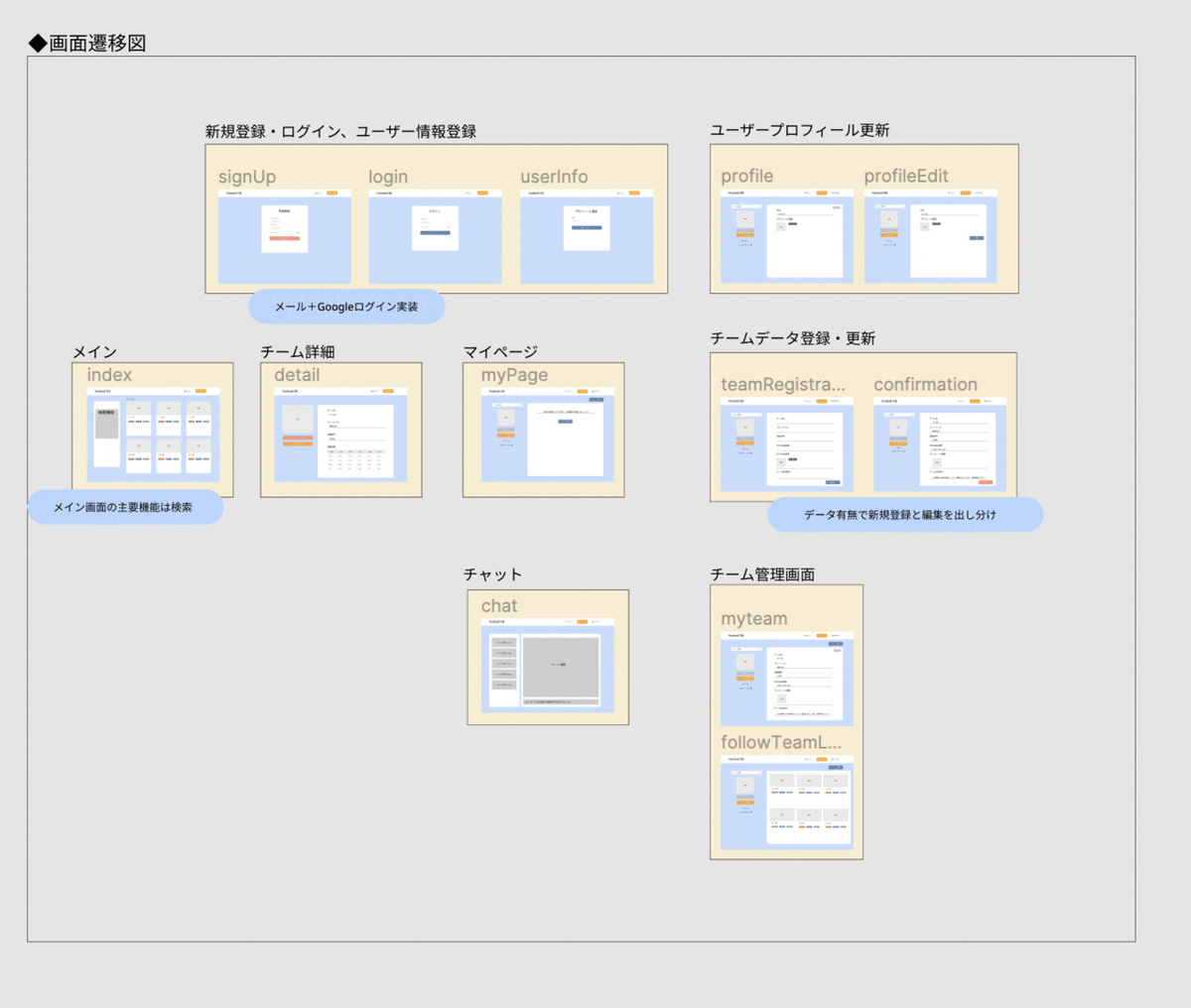
テーマカラーや詳細レイアウトが決まっていないため、まずは必要機能にそったレイアウトと画面遷移のイメージをざっくりと作成。以前趣味で使ったことがあるFigmaを使用しました。

「まだ詳細が決まってないし」「スケッチで大枠のレイアウトは決まったから」と思うところですが、改めてデザインツールを使ってざっくりとでも作ってみることで以下の良い点がありました。
1. 配色のテストができる
2. コンポーネントの作り方をイメージするようになる
スケッチではつけられなかった色を追加することで想定していた色味じゃない方が良いと気づけたり、思っていたイメージと違うというズレを防ぐことができます。また、Figmaではコンポーネント機能で部品を作れるため、レイアウトを作り込んでいくだけで実際のコーディング時に困ることがないようなコンポーネントの分け方を実現することができます。
<後日の反省談>
これは後日思った点ですが、この段階でしっかりとレイアウトを仕上げておくべきだったなと思います。。。「レイアウトは変わるから」とざっくりしたイメージで作り始めると実装中に迷いが出たりやり直しが生じたりと効率が悪いことが後々わかりました。
これは先日出席したフロントエンドの勉強会でも指摘されていた点でした。デザイン仕様を固めずに感覚でコーディングしていくと全体のバランスも崩れるし後戻りも発生するという点を擬似的に体験できたなと思います。
Vueを深める会を毎朝実施
今回のサービス作成にVue.jsとNuxt.jsを使用しようと決めたきっかけは大きく2つあります。
スマホ操作の快適性を意識してSSRとPWAを選択
1つ目に関して、今回のサービスはデスクトップとスマホ両方で操作できるようにしたいと考えていました。ただ、忙しいサラリーマンが日常の合間にサッカー/フットサルの試合相手探しをしたり調整業務をする場面を想定するとスマホで快適にサクサク動く必要があります。そうしたときに、Vue.jsのみでなくSSRやPWAを実装しやすいNuxt.jsの利用が最適だと考えました。
学びあう環境が整っていた
2つ目の学習環境が整っていたという点ですが、通っているジーズのクラスメイトとVue会という名の勉強会を毎朝1時間ほど行なっており、VueやNuxtの知見を深める機会がありました。自分だけで行うよりも何倍も効率よく学べる環境が整っていました。ちなみにVue会は3ヶ月たった今でも形を変えながら継続して毎朝行なっています。
勉強会の話はこちらで詳細を書きましたので是非目を通してみてください。
短期間で作り切るために
最後のサービス制作に当てられる時間は約2ヶ月。企画や機能検討などの時間を含めると実質コーディングに集中できるのは3~4週間ほどです。
その中でいかに最大限の質で作り上げていくか考えたとき、早く仮説検証を繰り返すこと、使用技術をなるべく早く深く学ぶことが重要だと考えていました。
そういった意味で、最初に全体像をイメージとして持てたこと(反省点も多くありますが)、学びの環境を持てたことはとても貴重だったなと思います。
いいなと思ったら応援しよう!

