記事一覧
【2020年版】リアルに作業を超効率化してくれたFigmaの必須プラグイン10選!!
今回は年末ということもあり、2020年に仕事でリアルに使い倒しまくったFigmaのプラグインを10個に絞ってまとめてみました!
こちらの記事はデザインの制作スピードをあげたい人向けに書いています。そのため一見面白そうだし革新的だけど実際コレどこで使うの?みたいなプラグインは今回あえて紹介してません。全てリアルに仕事の中で使い倒しているスタメンのプラグインのみに絞っています。
では早速紹介してい
Figmaのframeとgroupの違い
前回のFigmaに関するnoteがバズったので調子に乗ってまたFigma関連の記事を書きたいと思います。
前回の記事↓
私がSketchからFigmaに切り替えた時に最初に「ファッ?」ってなったのが、frame(フレーム)とgroup(グループ)の違いです。
みなさん、なんとなくでやってませんか?
実は似て非なる機能を持つ、frameとgroup。今回はこの二つの違いについて徹底的に解説して
Figma Organization Planの課金モデル
Hello World! プログラミングをかじっているわけでもなく、ただただタコ釣りをして4連休を過ごしたちゃんあべことあべです。
たまたまあるデザイナーさんと話していたときに、「Figma Organization Planの課金形態めっちゃ知りたいです!」と言われたので、この記事を書いてみることにしました。
正直、導入前はここら辺の知見が全くなく、そういった記事も見かけなかったので、めっち
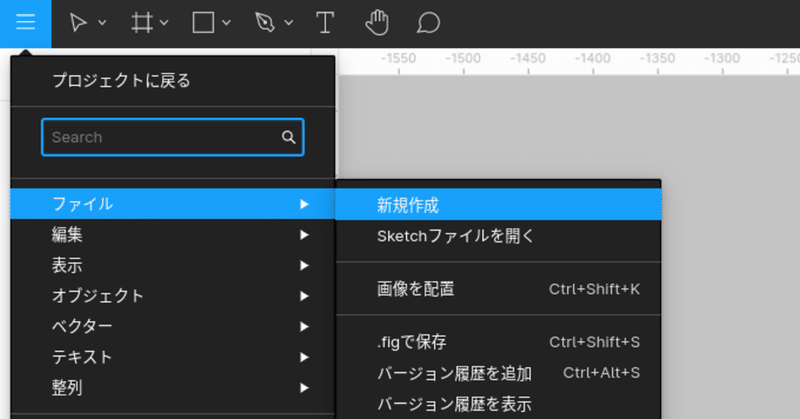
Figma日本語化 Chrome拡張ベータ版のお知らせ
こんにちは、junkawa です。
Figma のメニューを日本語化する Chrome 拡張を作ってみました。
とりあえず動作するベータ版ですが、多くの人にテストしていただいて改善していきたいです。
文言の変更、追加などのご希望があれば、下記フォームからご連絡ください。
また、下記 GitHub でも要望を受け付けております。
インストール方法Chrome Web ストアで公開しました。
実装時の生産性が下がるFigmaデザインの作り方
あまり意識されないことかもしれませんが、デザインファイルの作りは地味〜〜〜に実装者の生産性に影響を与えます。なので、私の経験ベースで「こういうのは嫌なので、こうなっていると嬉しい」というのを書きためてみました。
基本的には「デザインの意図が分かりづらい」と「スタイルの具体的な値をよしなに考えてあてる手間が増える」のをなるべく避けたいというスタンスです。
1. 異なるテキストが改行やline-h
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化
これからFigmaを始める人にオススメの記事まとめ
最近よく聞かれるのと、ニーズがありそうだったので、Figmaのおすすめ記事をまとめました
Figmaの概念、考え方の記事Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33ccee