
PCで動画編集に挑戦した時の話
時間はかかったけど、こちらも少しずつ続けられそう。
やっててよかった、スマホの動画編集
皆様こんばんは、彩子です。
今回の記事は、先日投稿した動画を作った時の、作業の記録をお送りします。
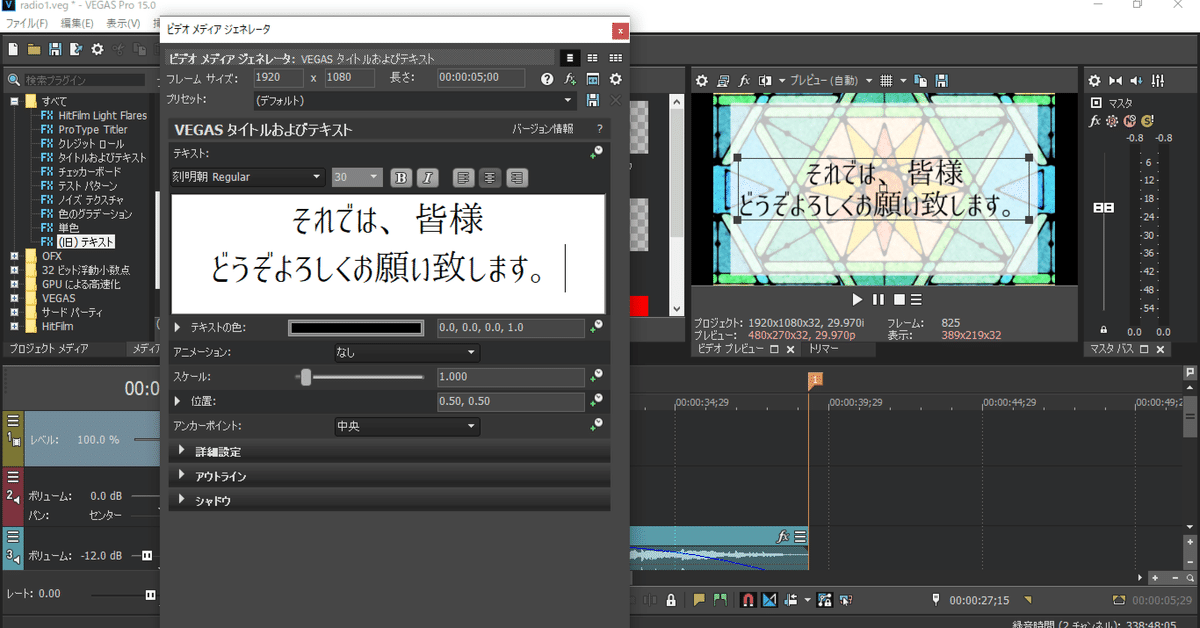
使用ソフトは「VEGAS Pro15」。
○セール価格で1万円以内で買える
○買い切り型でダウンロード販売されているソフトなので、
使用料や月額料金を払い続ける必要が無い
という理由で数年前に購入したのですが、
スマホで動画編集をするようになってからは、
ようやく自力で使い方や操作方法を、少しずつ調べながら理解出来るようになってきました。

今回は、音声やBGMに合わせて、字幕や画像を表示・フェードアウトさせたり、
ダウンロードした音楽素材や、フリーフォントを使ったりしました。
画像制作はスマホアプリメインで
タイトルロゴの文字はメディバンペイント、
ロゴの加工・背景画像・サムネイルは、アイビスペイントで制作。


メディバンペイントで入力した文字のフォントや、大きさを変えて組み合わせて、
アイビスペイントのフィルタ機能で加工するのが面白かったです。
特にPC版のメディバンペイントには、
「○○に配置」機能があるのが便利だった!
「中央に配置」には、何度もお世話になりました。
音声を録音する
音声は、先日引っ張り出してきたコンデンサーマイクと、
オーディオインターフェイスをPCに接続して、録音しました。
最初に書いた原稿を読んだ時は、1分近く喋っていたのですが、
喋って録音する事に慣れていなかったので、どうしても舌や顎に力が入ってしまい、
何度も録り直していくうちに、原稿の量を半分削って、30秒以内で収めました。
録音した音声データの音量調整は、こちらの記事を参考にしました。
動画に使える素材やフォントをダウンロードする
動画の字幕で使ったフォントは、
無料で使えるフォントの情報を検索出来るサイトから調べて、ダウンロードしました。
アイビスペイントで使われていたフォントも、紹介されております。
また、商用利用可能なフォントなのかどうか、1種類ずつ確認出来るのも助かりました。
音楽はどんな曲を流そうか迷ったのですが、
今回作った動画で一番BGMとして使いやすかったのは、こちらの曲でした。
一番難しかったところ
今回の動画編集で一番難しかったのは、画像の移動と配置のやり方。
「イベントFX パン/クロップ」という機能を使ったのですが、
画像編集のように、画面上の表示させたい位置まで、
直接ドラッグ&ドロップで動かすのではなく、
「画像が映る範囲を広げて、その中で画面の枠を座標指定して動かして、画像を映したい位置に収める」
というやり方になっていました。
直感のままに動かせないので、正直言ってこちらの作業はとても面倒でした。
仕組みを理解出来れば覚えやすいけど、それまでが大変なので。
……これは昔の自分だったら、出来なかった(やらなかった)だろうなぁ。
作業メモのまとめ
以下、動画制作中に記録した、作業メモのまとめなど。
https://t.co/2J3Fgvk8Us
— 彩子/Arcana Arcadia (@ayako_ailla) February 6, 2022
【#作業メモ】
動画のサムネイル制作や画像編集に使った、
フォントや配色のメモと、
noteで使う画像の推奨サイズのまとめ。 pic.twitter.com/ajDhn0OZsz
【キャンバスサイズ目安】
○スマホ編集・PC編集共に 1280x720 (16:9)
○サイズの大きい画像なら 1920x1280 (16:9)
【秘密基地通信ロゴ制作】
★メディバンペイントで編集
○使用フォント
上段 FOT-パール Std
下段 FOT-ライラ Std
○金属風ロゴ配色
文字 R255 G205 B0 #ffcd00
縁取り R90 G50 B0 #5a3200
【タイトルロゴの加工】
★アイビスペイントで編集
○フィルタ:ふちどり外側
幅3~10px
(※実際に使ったのは8px)
○フィルタ:ベベル内側
高さ:15px
滑らかさ:1px
ハイライトサイズ:3~5px
○背景に使用した画像素材
ステンドグラス_星
画像も動画も、出来上がるまで予想以上に時間が掛かりましたが、
それでもやってみてよかったです。
いいなと思ったら応援しよう!

