
【WordPress】ローカル環境からXサーバへの引っ越し手順をまとめます。
こんにちは。自立に向けてとにかく手を動かしたいとっとです。
先日、ついに自前のブログを公開しました。
レンタルサーバはXサーバにしました。
今回は、もともとローカルのXAMPP環境下でつくっていたWordPress記事たちを、Xサーバ環境に引っ越しをしたときの実際の手順をまとめた記事となります。
淡々と手順を紹介するのみですので、同じようなことをしたいと思っている方の参考になれば幸いですが、そうでない方は、バサっと読み飛ばしていただければと思います!
ちなみに無事に引っ越して公開しているサイトがこちらです。
概要
■注意
わたしは今回初めての公開(with 引っ越し)でしたので、Xサーバ側はまっさらな状態で作業しました。
参考にしたWeb情報のとおりにならないこともあり、何度もXサーバ上のデータベースやWordPressファイルを初期化したりして、試行錯誤しながら移行させました。ですので、既にサイトをお持ちの方などは、どうなってもいいようにバックアップを保存したうえで、自己責任でおねがいします。
■前提
・ローカルPC上でXAMPP環境を構築済。
・ローカルPC上にWordPressで作成したサイトがある。
・Xサーバを契約済で、サーバパネルにログインできる。
■流れ
1. データベース(.sqlファイル)の移行。
2. WordPressファイル群の移行。
3. 移行先での確認と設定。
ここから、引っ越し手順の詳細に入っていきます。
1. データベース(.sqlファイル)の移行
■”移行先Xサーバ”上で空のデータベースを作成
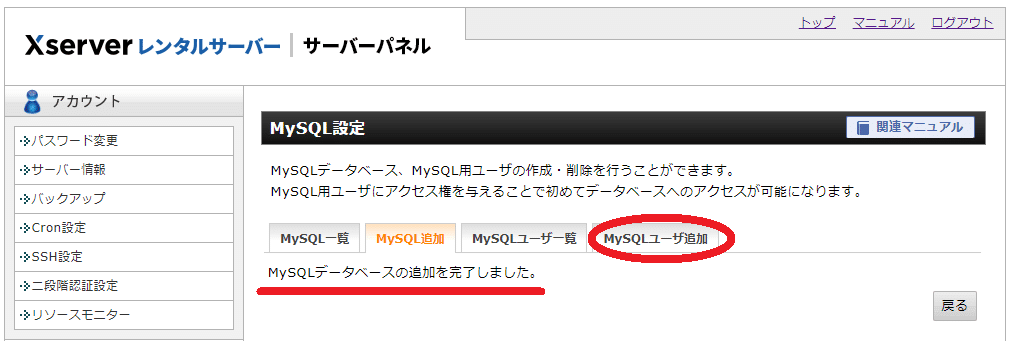
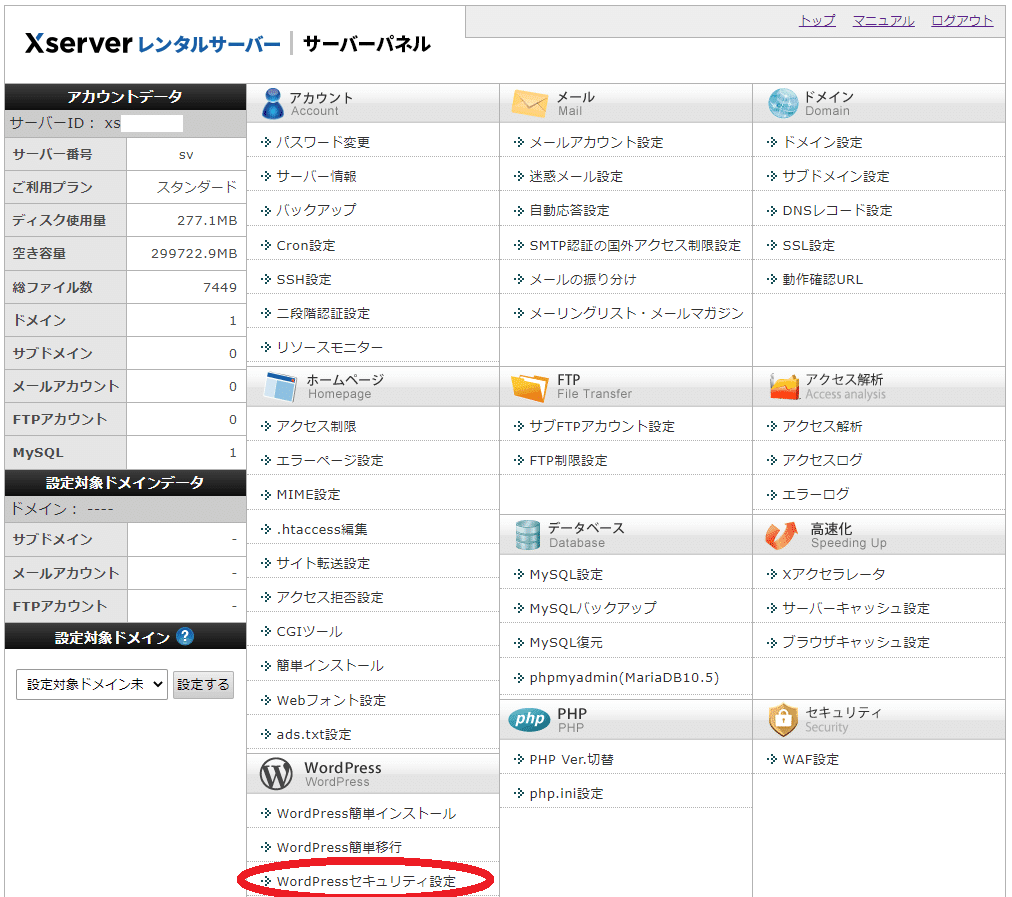
Xサーバのサーバパネルにログインし、MySQL設定に入ります。

MySQL追加タブに移動します。

好きなデータベース名を入れて確認画面に進みます。

追加するをクリックします。

これで、空のMySQLデータベースが追加されました。
次にMySQLユーザ追加タブに移動します。

データベースのユーザIDとパスワードを任意に入力し、確認画面へ進みます。

※ここで追加したデータベースのユーザIDとパスワードは、後でデータベースファイルをインポートする際に使います。
追加するをクリックします。

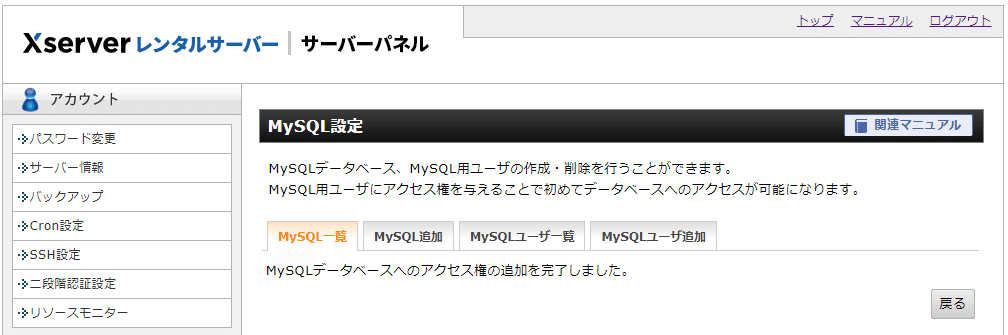
データベースのユーザが追加されましたので、MySQL一覧タブに戻ります。

今追加したユーザがアクセス権未所有ユーザ欄に表示されていますので、選択し、追加をクリックします。

すると、さきほど追加した空のデータベースに、同じく追加したユーザのアクセス権が設定されました。

これで空のデータベース作成は完了です。
一旦、移行先のXサーバのサーバパネル画面から離れ、次は移行元のローカルPC環境での作業になります。
■”移行元PC”でXAMPPからデータベースファイルをエクスポート
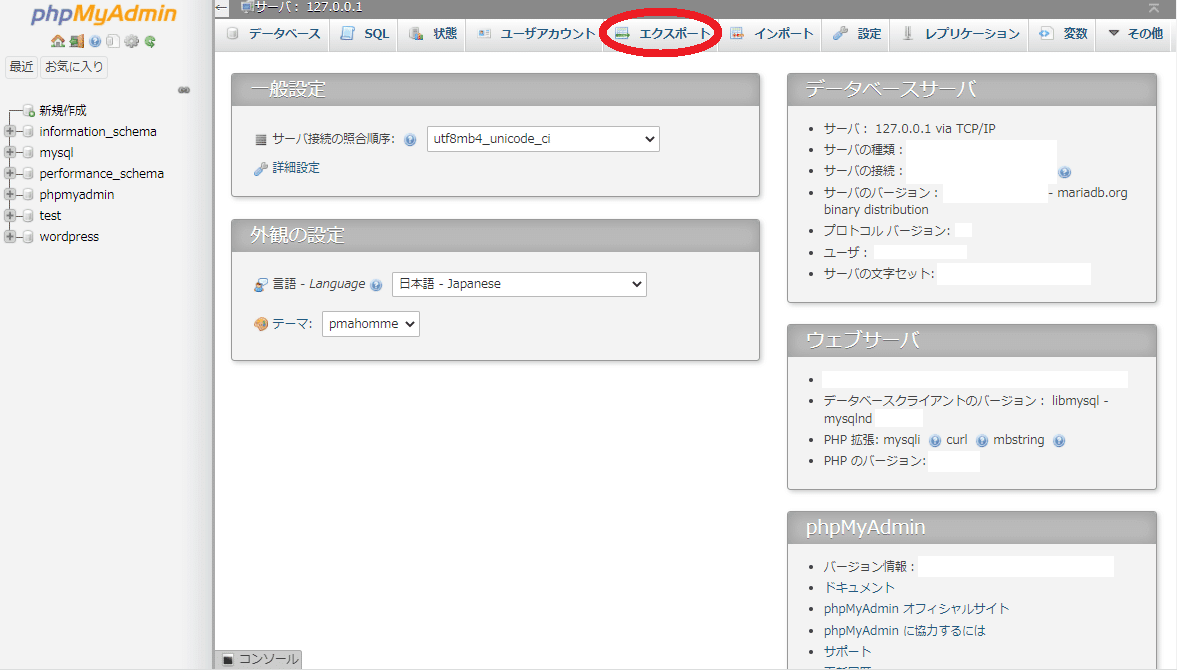
移行元PCのXAMPPコントロールパネルを起動し、MySQLのAdminをクリックします。

すると、ブラウザ上でphpMyAdminの画面が開きますので、エクスポートタブに移動します。

実行します。

すると、ダウンロードフォルダに127_0_0_1.sqlというファイルがダウンロードされました。

■”移行元PC”上で127_0_0_1.sqlを編集
ダウンロードされた127_0_0_1.sqlを編集します。わたしはVSCodeで編集しました。編集したのは3点です。
他の参考サイトでは①のみを編集すればよい場合もあるようです。私の場合、それだと次のステップでインポート時にエラーが出ました。そこで出たエラーを解消しようと調査・試行したところ、②と③も必要でしたので、あわせて記載しておきます。
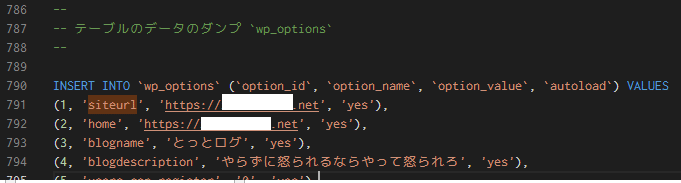
①ドメイン名を移行先のドメインに修正
”siteurl”で検索すると、siteurlとhomeの二か所が移行元のドメイン(私の場合はローカルIPアドレスで規定)になっていますので、移行先のドメインに修正します。


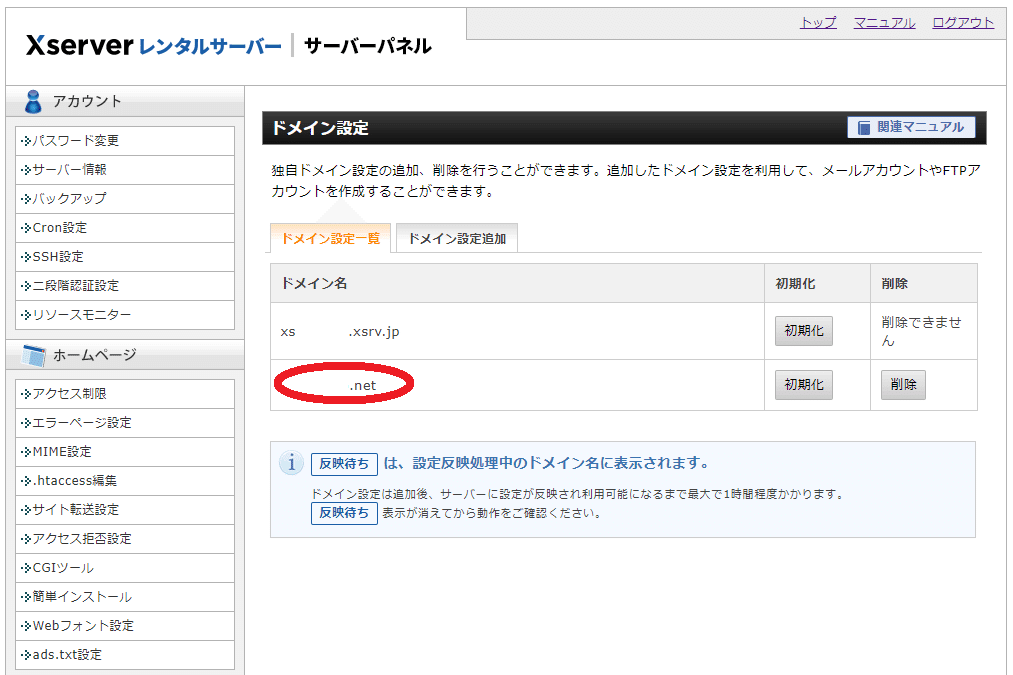
移行先のドメインは、Xサーバのサーバパネルから、ドメイン設定に進むと確認できます。


②データベース名を追記
さきほどXサーバ側で追加したデータベース名を以下のように追記します。

追記する場所は、ファイルの冒頭にあるphpmyadminの記載があるところの直前にしました。
③使わないデータベース名がUSEされている箇所をコメントアウト
CREATE DATABASE IF NOT EXISTSで検索すると、移行元環境でUSEされているデータベース名がいくつかひっかかるので、コメントアウトしておきます。私の場合は3か所ありました。
一か所目

二か所目

三か所目

以上で、127_0_0_1.sqlの編集は完了です。
■”移行先Xサーバ”上で127_0_0_1.sqlをインポート
再度、Xサーバのサーバパネルにログインし、データベースのphpmyadminにログインします。

ログインIDとパスワードは、冒頭で追加したデータベースユーザのものになります。
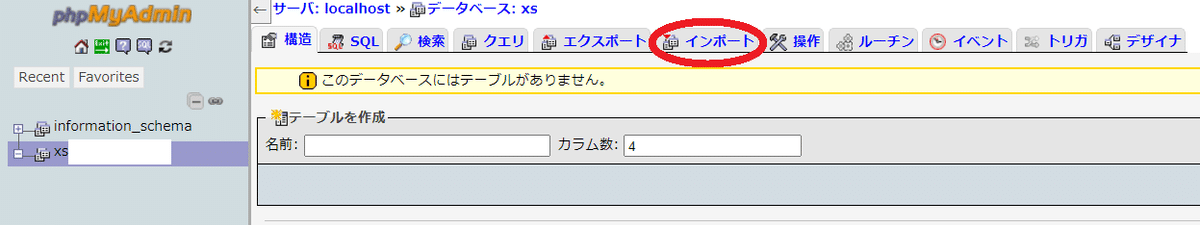
pypmyadminの画面左側から、ログインしているデータベース名を選択します。

ここでデータベース名をクリックすると、ずっと読み込み中となることがありました。その場合は、一旦ブラウザを完全に閉じて、再度起動してやりなおすと解消することがありました。場合によってはPC再起動。
インポートタブに移動します。

ファイルを選択ボタンをクリックし、さきほど編集した127_0_0_1.sqlを選択し、実行ボタンをクリックします。

成功すると、インポートは正常に終了しました、となります。

最初、私はここでいくつかのエラーに遭遇しました。そのエラーをコピってWebで検索し、対処ブログなどを参考に試行錯誤しました。
2. WordPressファイル群の移行
■”移行元PC”上でWordPressフォルダをコピー
移行元ローカルPC上のWordPressフォルダを、適当な場所にコピーしておきます。ここではデスクトップにコピーをとりました。
後でこのフォルダの中身すべてを、移行先のXサーバ上にFTP転送します。
コピーをとるフォルダ一式は、わたしのXAMPP環境では以下のフォルダでした。
コピー元
C:\Program Files\xampp\htdocs\wordpress
コピー先(どこでもOK)
C:\Users\xxxx\Desktop\wordpress
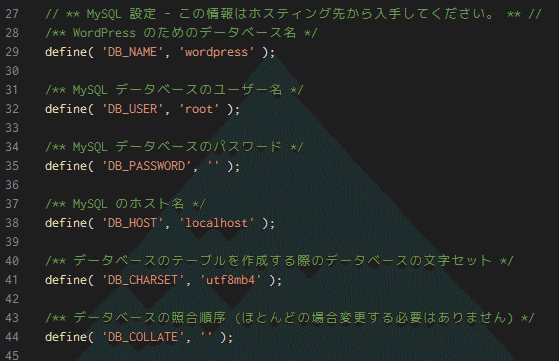
■”移行元PC”上でwp-config.phpを編集
コピーをとったフォルダ(C:\Users\xxxx\Desktop\wordpress)にあるwp-config.phpを編集します。

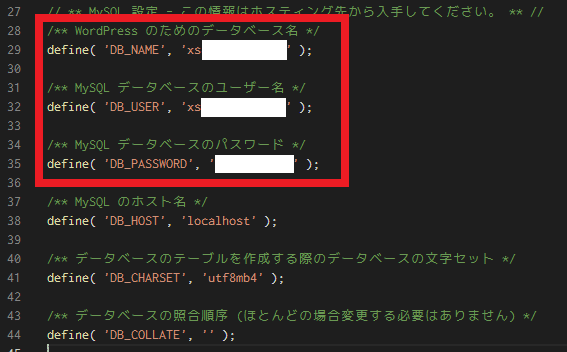
編集するのは、データベース名、データベースのユーザ名、データベースのパスワード、の3か所です。
冒頭、Xサーバのサーバパネルで空のデータベースを作成した際の情報で編集します。


■”移行元PC”上でFileZilla(FTPソフト)をインストール
移行元のWordPressファイル一式を、移行先のXサーバに転送するため、FileZillaというFTPソフトをインストールします。
”FileZilla ダウンロード”等でGoogle検索すると出てくると思いますので、ここではFIleZillaのインストール方法は割愛します。
■”移行元PC”上からWordPressファイル群をFTP転送
FileZillaを起動し、ファイル→サイトマネージャーをクリックします。

接続先(ファイル転送先)となるXサーバ側の情報を設定し、接続をクリックします。

詳しい設定は、Xサーバのサイトにマニュアルがありました。
以下のように、FileZilla上の移行元と移行先のフォルダを選択します。
画面左側(赤枠)の移行元フォルダ
C:\Users\xxxx\Desktop\wordpress
画面右側(青枠)の移行先フォルダ
/xxxx.net/public_html
※xxxx.netはドメイン名になります。

移行元フォルダの中身をすべて選択し、右クリックして出てくるメニューのアップロードを選択します。

すると、Xサーバ上のpublic_htmlフォルダに転送が開始されます。
移行先に.htaccessファイルが既にある場合は、上書きするか聞かれますので、上書きします。わたしの場合、wordpressフォルダ一式で約250MBあり、転送に約40分かかりました。
転送が完了したら、これで移行先のXサーバ側でWordPress環境が構築され、サイトが見られるようになっています。
3. 移行先での確認と設定(必要に応じて)
■移行先での表示確認
ブラウザを立ち上げ、移行先のサイトURLにアクセスしてみます。

おぉ、表示されました。
・・・ここまでくるのに2日間ほど試行錯誤しています(笑)
ただ、移行元のローカル環境では、正しくは以下のように表示されています。

他のページもみてみましたが、以下がうまくいってないようです。
・Cocoonテーマのスキンが適用されていない
・一部のメディア画像が表示されていない
■Cocoonテーマのスキンを設定する
※Cocoonを使ってない方はスルーしてください。
移行先のWordPress管理画面に入ります。
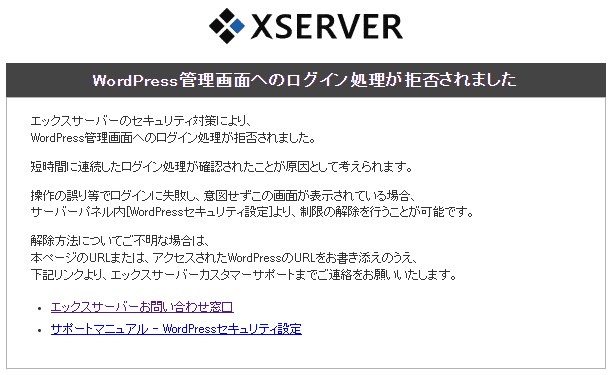
ここで、管理画面にログインしようとすると以下の画面がでることがありました。

この場合は、Xサーバのサーバーパネルから、WordPressセキュリティ設定に入り、ドメインを選択後、ログイン試行回数制限設定をOFFにすることで正常にログインすることができました。


管理画面左側のメニューから、Cocoon設定に入ります。

スキンタブの下部、スキン一覧を確認すると、いずれのスキンも選択されていませんでした。(ローカルでは選択していたのに・・)

そこで、ローカル環境と同じスキンを選択し、最下部にある変更をまとめて保存をクリックします。

フロントページを確認してみると、スキンが反映され、背景にアミアミが出てきました。

■ページ内の画像リンクを修正
次に画像が表示されていない点を直します。
Webで調べてみると、いくつが原因が考えられるようですが、今回のケースでは、どうやら参照している画像リンクがローカル環境のままになっているようです。
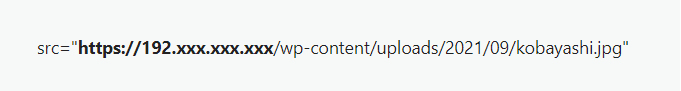
フロントページのソースコードをChromeの検証で覗いてみると、以下のようになっていて、太字部分のURLがローカル環境のままとなっていました。

他にも同様の箇所がありそうなので、太字部分のURLを一括置換してくれるプラグインを使います。
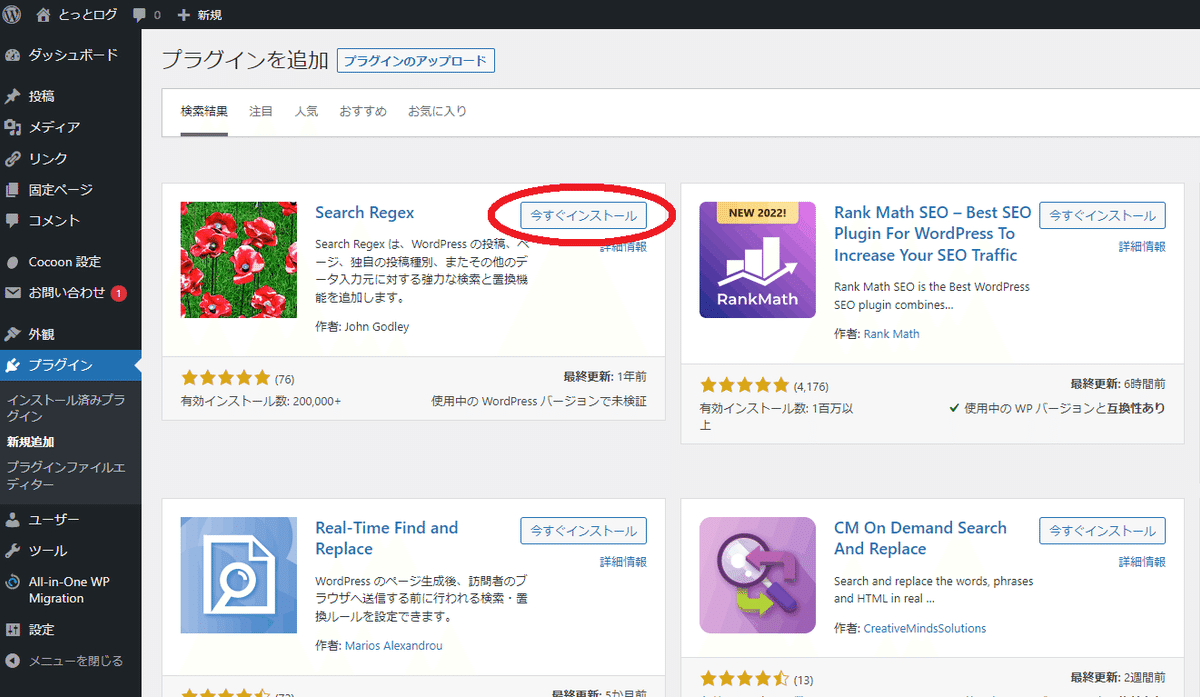
プラグインの新規追加画面で、Search Regexと検索し、インストールして有効化します。

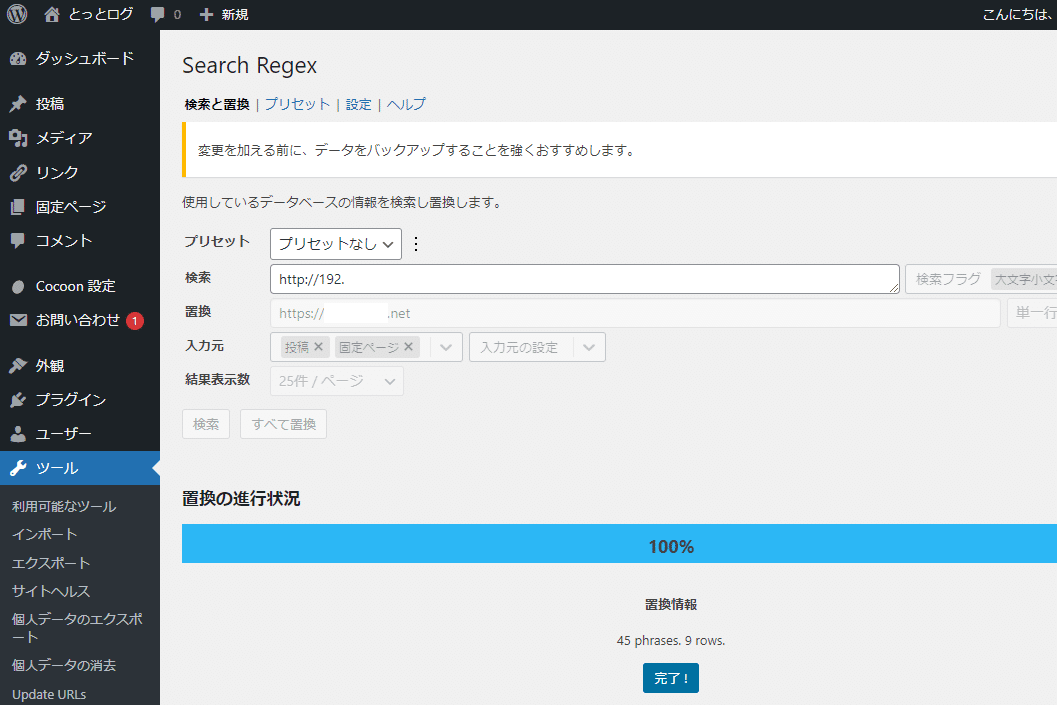
管理画面のメニューから、ツール→Search Regexをクリックします。

検索欄にローカル環境でのURLを入力し、検索ボタンをクリックすると、45件ヒットしました。

置換欄に移行先環境でのURLを入力し、すべて置換ボタンをクリックすると、無事置換が完了しました。

再度移行先のURLを確認してみます。

おぉ・・・ローカル環境とおなじ表示になりました。
他のページも大丈夫そうです。
お疲れさまでした。
日々のちょっとした体験などをまとめたマガジンです。もしお時間ありましたら、こちらもぜひ覗いてやってください!
