
ZEPETOにおけるトゥーンシェーダー(所謂2Dシェーダー)の使い方
ZEPETOに2Dアバターが実装されましたね!(5カ月前)
2Dアバターとはトゥーンシェーダーを使用したZEPETOのアバターです。2Dアバターの実装に合わせて、ZEPETO Studioで使用できるシェーダーにトゥーンシェーダーが提供されるようになりました。
本記事ではZEPETO Studio内でこのトゥーンシェーダーを適用する手順について記載しています。
【期間限定】
— ZEPETO公式 (@zepeto_jp) July 18, 2023
有料2Dアバターとスロットを無料プレゼント中📢#ZEPETO に2Dアバターが登場したよ🎉
組み合わせは無限!
理想のオリジナルキャラクターを作っちゃおう♪#ゼペット #ZEPETOAnimation
シェーダーとは
シェーダーとは、3Dオブジェクトを画面に描画する際に陰影処理を行うプログラムを指します。
明確な定義はありませんが、立体感や多彩な色調で写実的な表現をするシェーダーをフォトリアルシェーダー、輪郭線を強調し陰影をはっきりつけ色の階調を少なくするアニメ調の表現をするシェーダーをトゥーンシェーダーと分類することが多いです。
ZEPETOのデフォルトのアバターで適用されるシェーダーは写実的なフォトリアル系シェーダーに分類されると思われますが(unityビルドインのstandardシェーダーに近い)、別の選択肢としてアニメ調の表現をするトゥーン系シェーダーが挙がってきた形になります。
ZEPETO製トゥーンシェーダーの使い方
ここからはUnity上でのアイテム製作時にトゥーンシェーダーを利用する手順を説明します。
トゥーンシェーダーを導入する
前提となるパッケージバージョン: ZEPETO.Studio 3.2.11
2023年11月現在、ZEPETO製のトゥーンシェーダーの利用は、下記のページからファイルをダウンロードする必要があります。(リリース初期はZEPETO/BuiltIn/Toonという名前でPackageにビルトインされていたのですが、アップデートで削除されたようです)
下記のページに遷移し、ファイルをダウンロードします。

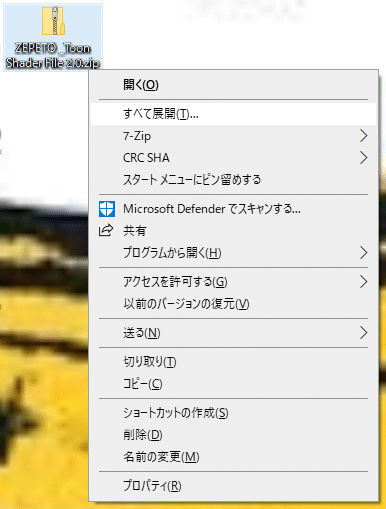
zipファイルがダウンロードされたら、適当な場所で展開します。

zipファイルを展開して取り出した Toon_2307111933フォルダ をUnityのプロジェクト配下に置きます。下の図ではAssetディレクトリの下にshadersディレクトリを作成して置いています。これでUnityへの導入は完了です。

Unity上でトゥーンシェーダを指定する
ここからはUnityの操作になります。まずはBlenderやMayaなどでエクスポートしたFBXファイルを用意してください。ZEPETO標準の手順では、UnityにFBXファイルをインポート後、prefab化しておきます。

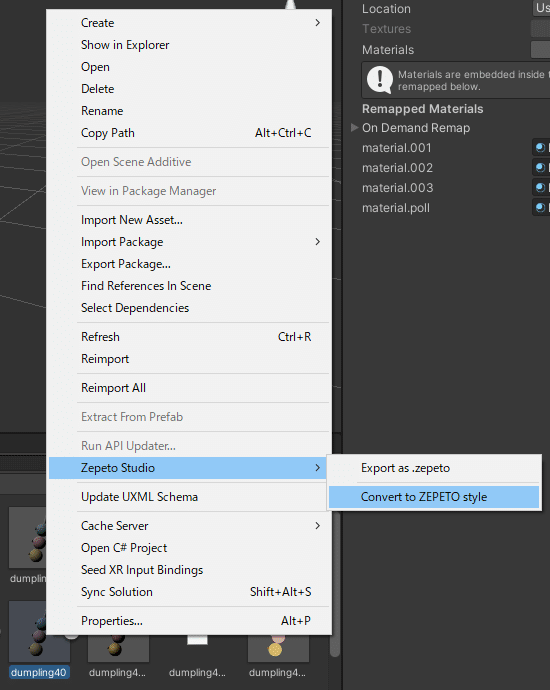
FBXファイルを右クリック >Zepeto Studio > Convert to ZEPETO styleでprefab化します。
Blenderの場合の手順は以下です。
3Dモデルはないけどトゥーンシェーダーをちょっと試してみたい場合は、Unity上で適当なオブジェクトを作成してもよいです。
Project上で、Create > Material で新規マテリアルを作成します。

作成したMaterialを選択し、Inspectorからalbedoに適当なテクスチャを設定。その後、上部のShaderからシェーダーを切り替えます。Toon_2307111933フォルダがUnityプロジェクト配下に設置できている場合、ZEPETO > Toon_2307111933を選択できます。

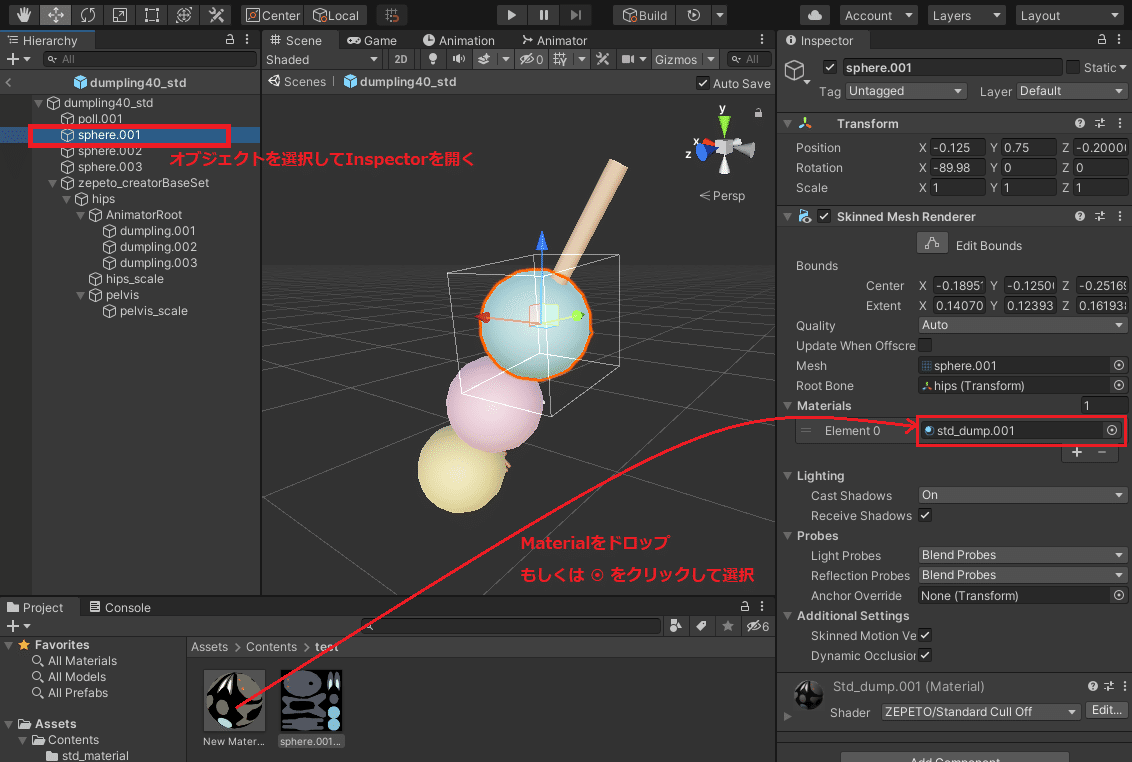
Hierarchyからオブジェクトを選択し、作成したMaterial(Toon_2307111933を設定したもの)を設定します。

これでオブジェクトに、Toon_2307111933が適用されたMaterialを設定できました。Sceneビューで確認すると良いです。
下のイメージでは、一番上の団子うさぎにToon_2307111933シェーダー、2番目3番目の団子うさぎをZEPETO/Standardシェーダーを設定しています。陰影の付き方や輪郭線の有無が見て取れるかと思います。

上: Toon_2307111933シェーダー。うさぎと団子の外周に輪郭線、球の陰影がない。
中下: Standardシェーダ。輪郭線はなく、球の陰影のグラデーションがなめらか。
このように、トゥーンシェーダーへの切り替えはMaterialの変更のみなので、すでにリリースしているアイテムも、所謂2Dシェーダーに簡単に変更することができるかと思います。
ZEPETO Studioから審査へ
ZEPETO StudioからToon_2307111933シェーダーを使用したアイテムを提出すると、#2D のタグが自動で付与され、プレビューのアバターも自動で2Dになります。アイテムで使用しているシェーダーを参照して自動で切り替えている模様。

なお .zepetoファイルの提出時に"使用されるシェーダーが間違っています。"というエラーがでて審査からはじかれることがあります。この場合、使用しているシェーダーが最新のものではない可能性があります。2023年11月時点での最新は Toon_2307111933 ですが、今後、アップデートされる可能性があります。

トゥーンシェーダの調整
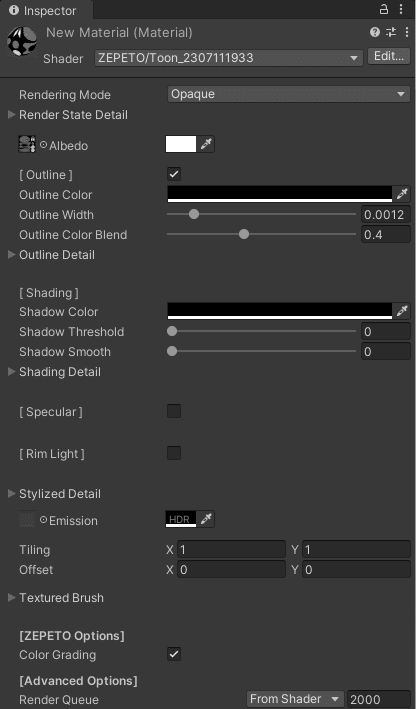
MaterialのInsepectorにはトゥーンシェーダーの調整用パラメータがあり、輪郭線の強弱や陰影のつけ方を調整できます。

各パラメータの意味はトゥーンシェーダーのダウンロードページを下に見ていくと、詳細が説明されています。輪郭線をさらに強調したり、Standardシェーダーのような陰影はそのまま残したい、などなど、色々な表現が可能になるかと思います。
カリングについて
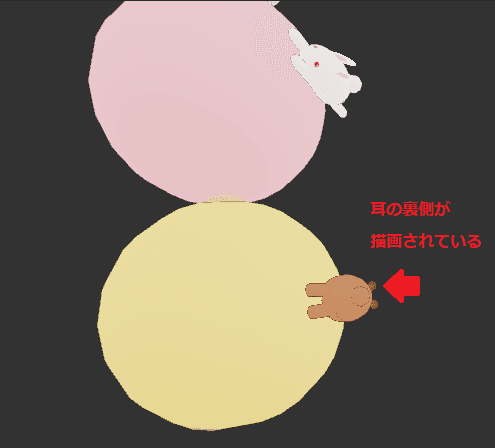
Unityのビルトイン標準シェーダーや、ZEPETOから提供されていたWit/Standard_jsは平面メッシュの裏側を描画するためにCull Offを追加していましたが(下記URL参照)、Toon_2307111933は平面の裏面が標準で描画されるようです。平面メッシュは使わないのがZEPETOの推奨ですが、平面メッシュを使う場合も裏面の描画に特別に気を遣う必要はなさそうです。

Standardシェーダーでは平面の裏側は描画されません。
宣伝
本ページの説明で使用した団子うさぎは下記URLで販売しています。うさぎが団子の周りをぐるぐる回ります。


