
【Webhook】って何?ざっくり解説します!
お世話になっております。 食×IT 複合作家の内田です。今回はITの話なので、食のお話を楽しみにフォローいただいてる皆様には、ジャンルが違いすみません🙇♂️
今回はWebhookについてのお話です!
複数のサービスを連携する話になったとき【Webhook】なんてキーワードが出てくる事があります。
Webhookは、ネットに情報がいっぱい出てるのですが、なかなかわかりづらいと思うので、うちの記事でざっくり解説しようと思います!

カテゴリ:
#yossytech_ITの基礎知識
Webhookはどんなときに使う?
Webhookはアプリケーションやクラウドサービスが、機能として提供しているもので、データが更新されたら、外部のアプリケーションやクラウドサービスに、決められた情報を自動で投げる機能です。
その為、Webhookは、よく「通知」などで使われます。簡単な利用方法で言うと、こんな事もできるわけです。
① WordPressの記事が完成して「公開」が行われた
② このタイミングでSlackに連携して自動通知する。
Webhookのタイプ
まずWebhookには、2種類のタイプがあると考えると、わかりやすいです。
・送信する為のWebHook
・受信する為のWebHooK
クラウド サービスによって、両方実装されていたり、片方しか実装されていなかったり、どちらも実装されていなかったり様々です。
なので、まずは連携させたいサービスに、Webhookが用意されているか、サービスベンダーのサイトなどで、確認するのが一般的です。

連携して通知されるイメージ
WebhookはAPIに近いので、これもトリガーとアクションで考えます。
まず【送信する為のWebhook】は、データが更新されたら、これをトリガーとして、情報が添付されたデータを指定したURLに投げる仕組みを持っています。

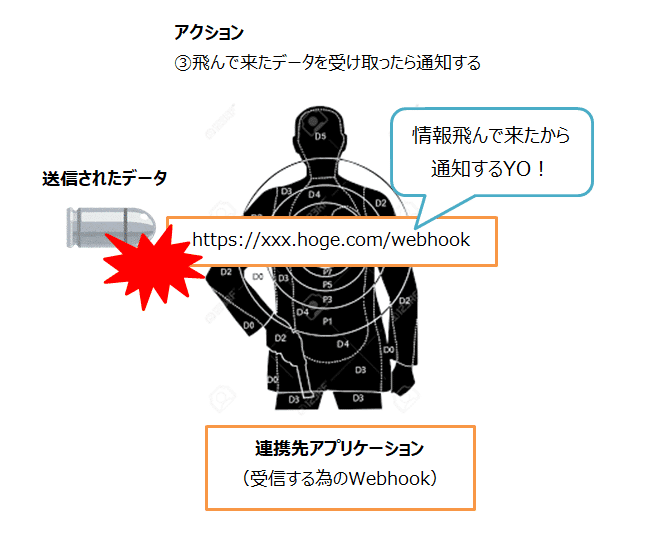
そして【受信する為のWebhooK】は送信側のWebhookから、URL経由で飛んで来たデータを受け取ります。受け取ったらこの情報を使って、通知などのアクションを行います。

もし余計わかりずらい表現になっていたらすみません・・😅
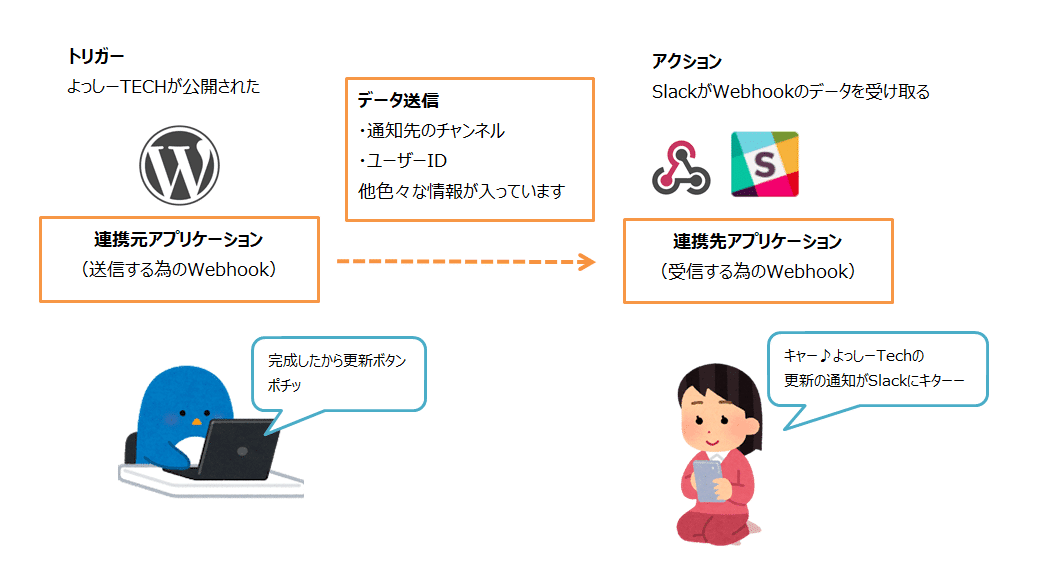
今度は、最初に話したWordPressが更新された時、Slackに通知するイメージを絵にしてみました。
① WordPressの記事が完成して「公開」が行われた
② このタイミングでSlackに連携して自動通知する。

注意点
もう1つ注意すべきポイントは、Webhookは予め決められたデータしか受け取る事ができない事。
なので、お互いWebhookを持っていても、ここが噛み合ってないと、やりたい事ができない可能性がありますので、この辺も確認する必要があります。
通知以外の例
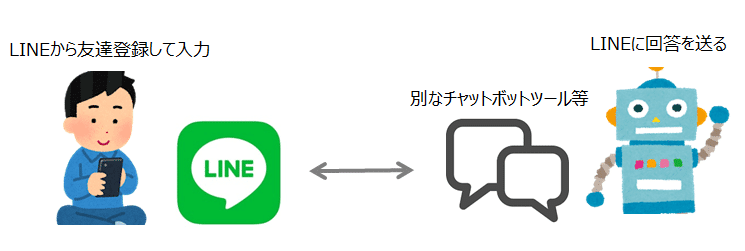
今回は通知を例にさせていただきましたが、もちろん通知以外の事もできます。よくある例として、チャットツールとLINEを連携させる場合にもWebhookは応用されています。
例えばWebhookを使うと、別なチャットツールからLINEにメッセージを送って、LINEから別なチャットツールへ回答を返す事が可能となります。
つまり、フロントのチャットをLINEにして、裏側で自分たちが使っているチャットツールをそのまま利用するイメージです。

この仕組みをざっくり言うと、LINEでメッセージが作成されると、これがデータの更新となるので、このタイミングで別なチャットに「入力されたメッセージ」をWebhook経由で送信して、 連携を行っているイメージです。
最後に
Webhookのイメージのコツは、APIと同じで、まず登場人物【まずどんな役割のアプリケーションがあるか?】を洗いだします。
次にアプリケーションの【何をトリガー】にして、他のアプリケーションに【何をアクション】として実行すれば、やりたい事が実現するかを、絵に書いて視覚化すると、わかりやすいかもしれません。

以上、Webhookについて解説させていただきました。今回の解説で、なんとなくどんなものかイメージできましたでしょうか💁♂️
IT業界で学んだお役立ち情報は、こちらのマガジンにまとめていきます!
現在別ブログ(よっしーTECH)から、IT業界に関するお役立ち記事を、WordPressからエキスポートして、noteにインポート >リライトしながら、移行中ですので今後ともよろしくお願いいたします!
いいなと思ったら応援しよう!

