
Trello で施策の優先度決めを超高速でやる
こんにちは。現在のロールはフロントエンドエンジニアですが、PM や UX も大好きなヌノカワです。
プロダクトロードマップを作る際に、施策の優先度をどうやって決めていくか?という課題にぶつかることがあると思います。

私が関わっているプロジェクトでも、MVP を目指すフェーズであったことや、人的リソースの関係から Wagile (Waterfall + Agileの造語) 的なアプローチで進むことが多かったです。ただし、これからはプランニング (デザイン) パートもプロトタイピングのフローを取り入れて、多くのアイデア (施策) を実験するサイクルを回さないといけない段階にいます。
プランニングパートでもアジャイルするとは?的な話は、この記事を読むと一気に理解が進むので超オススメです。
どうやって施策の優先度を決めるのか?
プロダクトロードマップを作ろうとなった矢先に、この記事を読んで目からウロコが落ちた結果、結局ロードマップは作っていません。そもそも、プランニングパートもアジャイルにすると、もはやロードマップを作る意味がないのは明らかでした。
特に、この記事での「アイデア」の扱いが良いです。
アイデアは多い方が良く、肯定的な結果を生み出すアイデアは3分の1以下、あるいはもっと低い可能性があると言い切っています。したがって、アイデアは多ければ多いほど良く、いかに機械的に優先度を決めて、素早く多くのアイデアを実験できるかが鍵です。
その際の優先度付けの方法として Impact/Effort Prioritization を参考に挙げています。
Impact は事業やプロダクトの成長への影響度、Effort (Cost) は開発コストです。Impact/Effort (Cost) のマトリクスにマッピングすることで、エビデンスに基づいて機械的に優先度を決めることができるので、根拠の薄いトップダウンな意思決定を回避できます。

Impact/Effort (Cost) のスコアリングを Trello でやってみる
施策 (アイデア) をフェーズごとに振り分けて優先度をつけやすくしようと思って、スプレッドシートにリストされてたものを Trello に移してみました。これによって、かなり見通しが良くなったのと、優先度付けのプロセスも効率的になりました。

その際に、以下のようなラベルを作って、各施策カードに割り振って行きました。
(個人的には Effort より Cost の方が直感的だったので、Cost にしています)
・High/Mid/Low Impact
・High/Mid/Low Cost
Impact/Effort (Cost) ラベルを割り振ると、なんとなく優先度が可視化されてきた感じがします。あとはマトリクスにマッピングすればいいんですが、結局ここで付箋に施策名を書いて、ホワイトボードに貼るとかすると、Trello を使った意味が薄れちゃうし、その時間自体がコストになります。
そこで、Impact/Effort Prioritization による優先度付けまでを Trello 上で自動的にやっちゃえばいいんじゃないか?と思い立ちやってみました。
Chrome 拡張機能でラベルから優先度を可視化する
自分は Trello を使うときに Chrome 拡張機能を入れてます。同じようなことしてる人多いんじゃないですか。どうですか?
こんなまとめ記事も良く見かけます。
というわけで、Trello x Chrome 拡張機能は市民権がありそうなので、独自に Chrome 拡張機能を作ってみました。

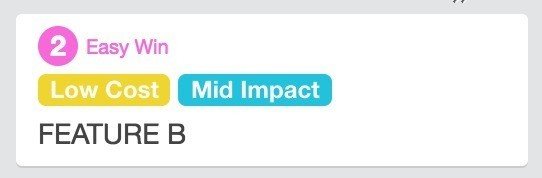
先に紹介した Impact/Effort (Cost) のラベルを振ると、自動的にカード上に優先度が表示されるようになります。優先度が番号で振られてるので、認知負荷も無く、すぐに意思決定ができます。
Impact と Cost がそれぞれ High/Mid/Low の3段階でスコアリングするので、このように9分割のマスに当てはめられます。それぞれのマスに優先度のオーダーを割り振って、それをカードに表示させています。


プランニングに関わる便利なツールはこの世に山ほどあります。しかし実際のところ、扱うプロダクトやコンテキストによって痒いところに手が届かないということは良くある気がします。また、ツールによって手法が固定化してしまうことにより、本当にやりたいことからズレてしまったり、新たなコストを生んでしまったりすることもある気がします。これじゃ本末転倒ですよね。
というわけで、興味のある方はぜひ使ってみてくださーい!フィードバックもらえるとめちゃくちゃ喜びます。いいね!と思ったら投げ銭もお願いします〜。
Twitter もやってるので PM やってる人、お友達になりましょう。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
