
2-3敵を画像にして形も変える【Unityゲーム開発の基礎】作って学ぶブロック崩し
ブロック崩しを作りながらUnityを学んでいこう!
フェーズ1で作った「ブロック崩しの骨格」。
フェーズ2では「見た目をかっこよく」していくことが目標です。
フェーズ2の目標 pic.twitter.com/V77Zlh5nk0
— をりはぅ@indiedev (@worihau__) October 23, 2023
前回はボール・プレイヤー・壁をアセットストアからダウンロードした素材にかえて見栄えを良くしてみました。
今回は敵です。見た目だけでなく形も変えてみます。
敵を画像に変える
Prefabを編集する
敵オブジェクトは Prefab 化して簡単に複製できるようにしてあります。
敵全体に変更を加えたい場合は Prefab の属性を変える必要があります。
Prefab化されたオブジェクトは、水色で表示されて右側に「>」のアイコンが付いています。この「>」をクリックすると Prefab を変更するモードになり Inspectorウィンドウを変更すると、敵全体に変更が反映されます。

敵Prefabに画像を追加
画像を追加する方法は前回のボールやプレイヤーの時と同じです。
Assetsにある素材を Enemy へドラッグ&ドロップでオブジェクトを作成して配置。6角形の敵にしてみました。

当たり判定の形状を変える
見た目が6角形なのに当たり判定が四角形ではおかしな動きになってしまいますね。というわけで当たり判定も6角形に変更してみます。
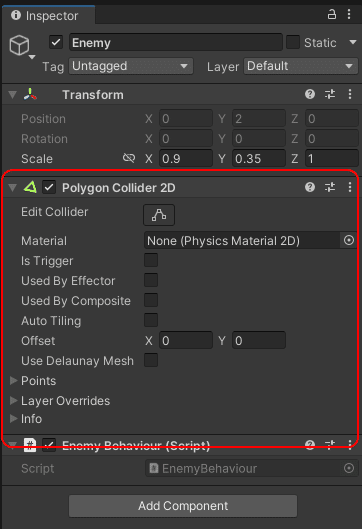
Enemyに今追加されているBox Collider 2Dコンポーネントを一度消して、新たに Polygon Collider 2Dコンポーネントを追加します。

Edit Colliderという項目のアイコンをクリックすると、当たり判定の形状が Sceneウィンドウに緑色で表示されます。

緑の枠の頂点へマウスを移動させると四角いマークが表示されて、ドラッグで移動させることができます。また、線上にマウスを移動させると頂点を追加できます。
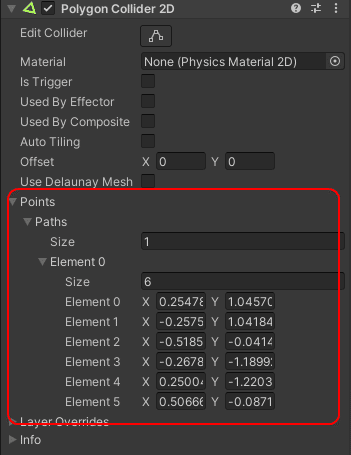
正確な値を数値で入力したい場合は Points 項目から各頂点の座標値を入力して設定することもできます。

緑の枠を画像にあわせて形状を変えてあげれば、見た目と跳ね返り方を一致させることができますね。
これが今回の成果です。
Phase2-3の成果 pic.twitter.com/v9lQsZ7P2O
— をりはぅ@indiedev (@worihau__) October 30, 2023
つづく
