
3-2タイトルからゲームへ遷移【Unityゲーム開発の基礎】作って学ぶブロック崩し
ブロック崩しを作りながらUnityを学んでいこう!
フェーズ1で「ブロック崩しの骨格」を作り、
フェーズ2ではその「見た目をかっこよくする」ことができました。
フェーズ3の目標は「タイトルやゲームオーバー・ゲームクリアの画面を作る」です。これらを追加することでかなりゲームっぽい雰囲気になるのではないでしょうか。
Phase3の目標 #unity #indiedev #indiegame pic.twitter.com/gksTTXTZvZ
— をりはぅ@indiedev (@worihau__) November 6, 2023
前回はタイトル画面を作りました。
今回はタイトル画面のボタンが押されたらゲームがスタートするその仕組みを作っていきます。
タイトル画面用のスクリプトを追加
まずはタイトル画面オブジェクトにスクリプトを追加します。
Projectウィンドウから Assets/Scrits フォルダを右クリックして Create → C#Script と選択してスクリプトファイルを作成します。
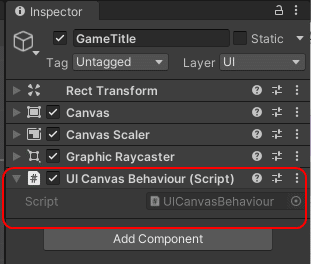
名前は「UICanvasBehaviour」としました。
タイトル画面のInspectorウィンドウへドラッグして紐づけます。

敵グループのスクリプトを追加
複数ある敵を1つにまとめるため EnemyUnit というオブジェクトを作りその下に Enemy オブジェクトを配置しています。
EnemyUnit にもスクリプトを追加しておきます。
ゲーム全体を制御する為のスクリプトを追加
ゲーム全体を制御する為のオブジェクトを追加
タイトルから画面を切り替えてゲームをスタートさせるなどのコントロールをするためのオブジェクトを作成します。このオブジェクトは目に見えるものは1つもありませんがスクリプトだけを持って全体を制御するものです。
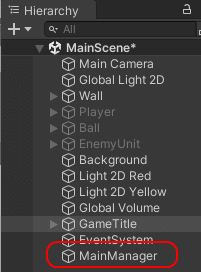
Hierarchy を右クリックして Create Empty でオブジェクトを作成。
「MainManager」という名前にしました。

ゲーム全体を制御する為のスクリプトを追加
続けてスクリプトを追加します。
Projectウィンドウから Assets/Scrits フォルダを右クリックして Create → C#Script と選択してスクリプトファイルを作成します。
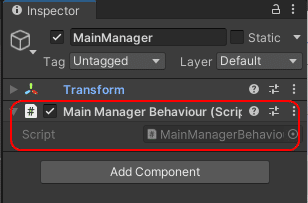
名前は「MainManagerBehaviour」としました。
MainManagerの Inspector ウィンドウへドラッグして紐づけます。

制御オブジェクトと各オブジェクトを関連付ける
タイトル画面のボタンが押されたら、MainManager はGameTitleを非表示にして Player や Ball や Enemy を表示させるなどの仕事をしたいので、MainManagerは Player などの存在を把握している必要があります。
そこでMainManagerBehaviourへ以下のようにコードを追加します。
public class MainManagerBehaviour : MonoBehaviour
{
public UICanvasBehaviour gameTitle;
public PlayerBehaviour player;
public BallBehaviour ball;
public EnemyUnitBehaviour enemyUnit;
}メンバ変数として制御したいオブジェクトのスクリプトを追加しました。
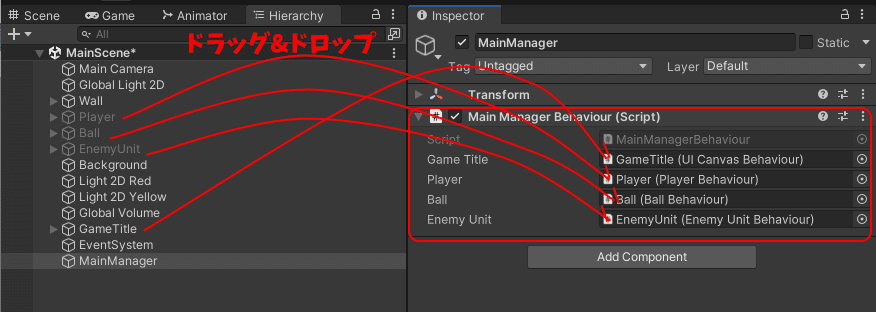
publicなメンバ変数を追加すると Inspectorウィンドウにメンバ変数が表示されるようになります。
さらにHierarchyウィンドウからオブジェクトをドラッグ&ドロップすることでメンバ変数にオブジェクトをセットすることができます。

ボタンが押されたらスクリプトを実行する
MainManagerにボタンが押された時のコードを作る
スタート画面でボタンが押されたら、スタート画面を非表示にして、ボールやプレイヤーや敵を表示させるという動きを作ります。
MainManagerBehaviourに以下のメソッドを追加します。
public void OnNewGameButtonClicked()
{
gameTitle.gameObject.SetActive(false);
player.gameObject.SetActive(true);
ball.gameObject.SetActive(true);
enemyUnit.gameObject.SetActive(true);
}ボタンを押したらメソッドを呼び出す
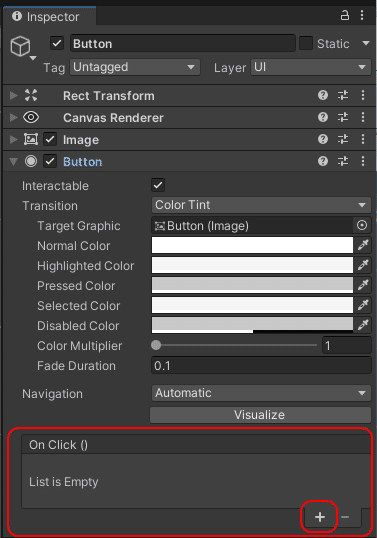
GameTitleオブジェクトの中に作ったボタンの Inspector ウィンドウを見てみると On Click () という項目があります。
「+」ボタンをクリックして、

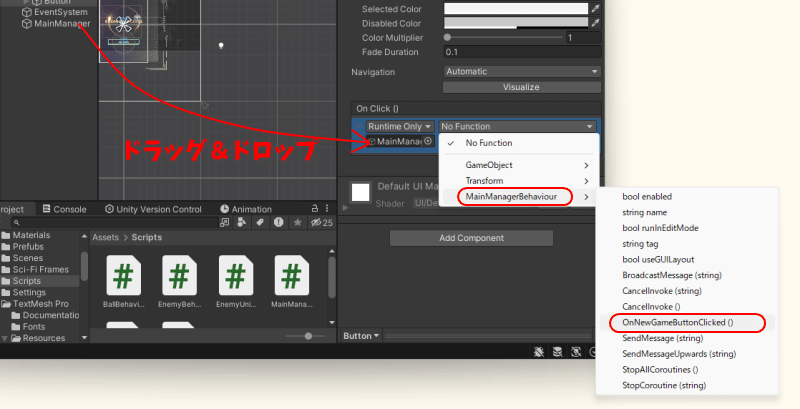
MainManagerオブジェクトをドラッグ&ドロップでセットすると、さっき作ったメソッドを選ぶことができます。

これでタイトル画面のボタンが押されるとOnNewGameButtonClickedメソッドが呼ばれるようになります。
これが今回の成果です。
Phase3-2の成果 #unity #indiedev #indiegame pic.twitter.com/u7dHDNzzDg
— をりはぅ@indiedev (@worihau__) November 10, 2023
つづく
