
2-2ボールとプレイヤーと壁を画像にする【Unityゲーム開発の基礎】作って学ぶブロック崩し
ブロック崩しを作りながらUnityを学んでいこう!
フェーズ1で作った「ブロック崩しの骨格」。
フェーズ2では「見た目をかっこよく」していくことが目標です。
フェーズ2の目標 pic.twitter.com/V77Zlh5nk0
— をりはぅ@indiedev (@worihau__) October 23, 2023
前回はアセットストアの使い方を確認し、よさげな素材がゲットできることが分かりました。今回はその素材を使って味気ないキャラクターの見た目を変えていきます。
ボールを画像に変える
ボールに画像を追加する
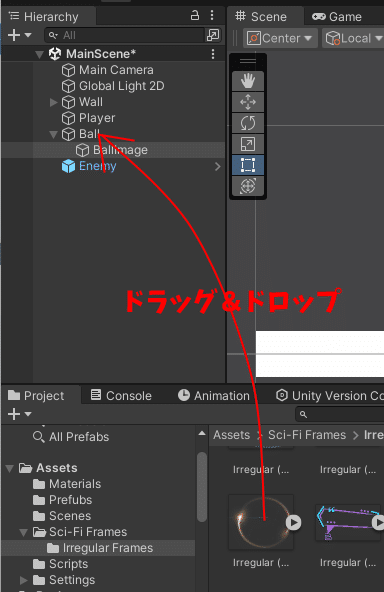
アセットストアからパッケージをインポートすると Assetsフォルダの中に素材がコピーされます。そこからよさげな画像をみつけたら Ball オブジェクトへドラッグ&ドロップします。

Ball オブジェクトの中にGameObjectが作られ、そのオブジェクトにSprite Rendererコンポーネントが追加され、Sprite RendererのSprite項目にドラッグした画像が割り当てられています。
画像のサイズを調整する
Ball オブジェクトは既にSprite Rendererコンポーネントを持っているので、ここのSpriteを画像にセットする方法でもよいと思いますが、下層にGameObjectを作ってあげることでサイズや位置の調整がしやすくなるので上記のような方法を取りました。
Ball オブジェクトの当たり判定である Circle Collider 2D コンポーネントのサイズに合わせて画像オブジェクトの位置やサイズを調整します。
要らなくなったCircleを消す
画像を追加できたので、一番初めに 2D Object → Splites → Circleで作った白い円は要らなくなりました。消してしまいましょう。
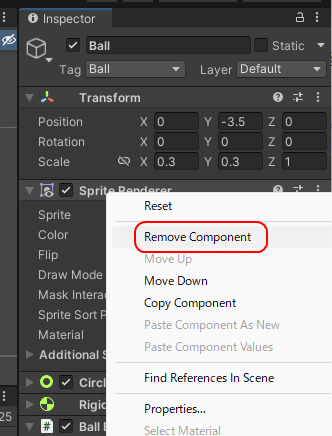
Ballオブジェクトを選択して Inspector ウィンドウにある Sprite Rendererコンポーネントが白い円です。
これを右クリックして「Remove Component」を選択すればコンポーネントを削除することができます。

プレイヤーを画像に変える
Playerオブジェクトも画像に変えていきます。
やり方はBallと同じで素材の画像をPlayerオブジェクトにドラッグ&ドロップして画像オブジェクトを追加していきます。
サイズや位置を調整したら要らなくなった四角形のSprite rendererを削除します。
壁を画像に変える
壁は WallTop、WallLeft、WallRight の3つの四角形で作られていますが、以下のような1枚の画像を壁として使おうと思います。

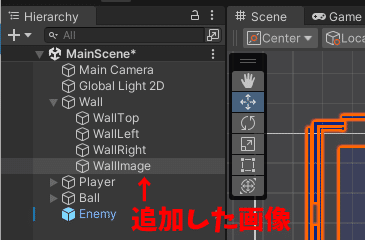
WallTop、WallLeft、WallRightは当たり判定用として残しておきつつ、四角形のSprite rendererを削除して、代わりに画像オブジェクトを追加します。

これが今回の成果です。
Phase2-2の成果 pic.twitter.com/zqdXIrdqPu
— をりはぅ@indiedev (@worihau__) October 27, 2023
つづく
