
EDiTとiNSPiCでひとこと日記*癖あり手帳術
こんにちは。
おばけちゃん(文具ver.)です。

衝動買いしたEDiTのイエロー。
何を書いても続かないうまくいかないしっくりこないでした。
何枚か破り捨て、やっと落ち着いたのが

この組み合わせ。
iNSPiCでプリントされる写真の横幅がちょうどいいじゃん、と気がついたところからこのアイデアは始まりました。
私の使い方は

こう。
、、、。ご安心ください。ご説明いたします。笑
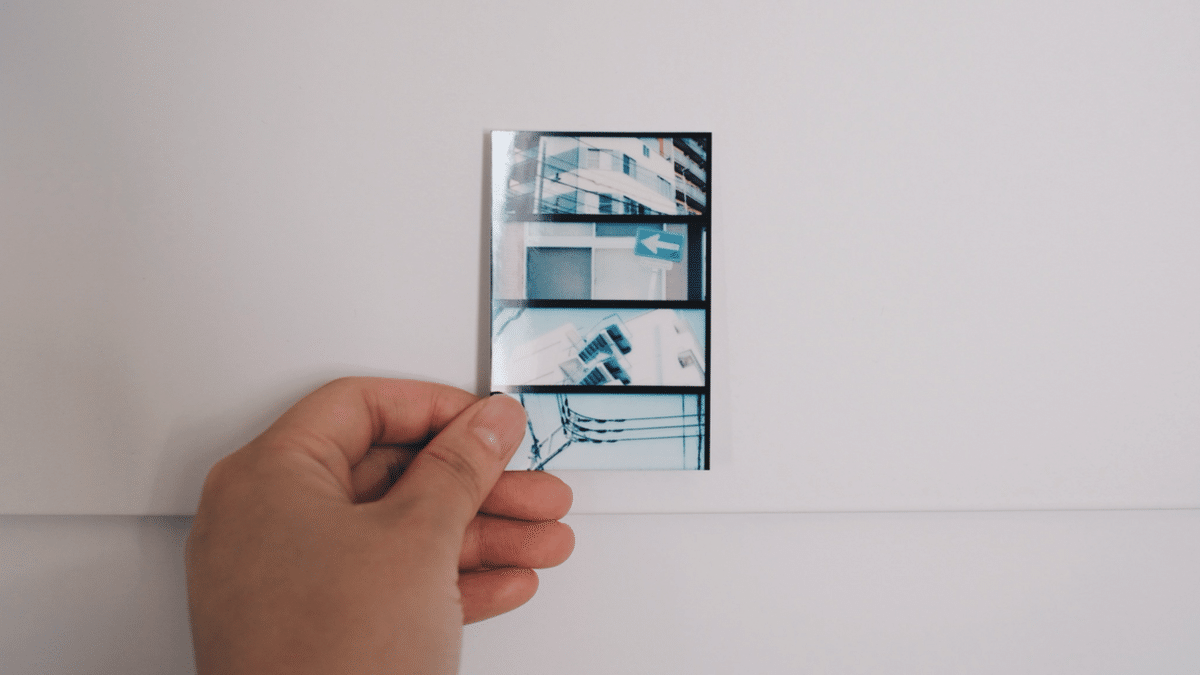
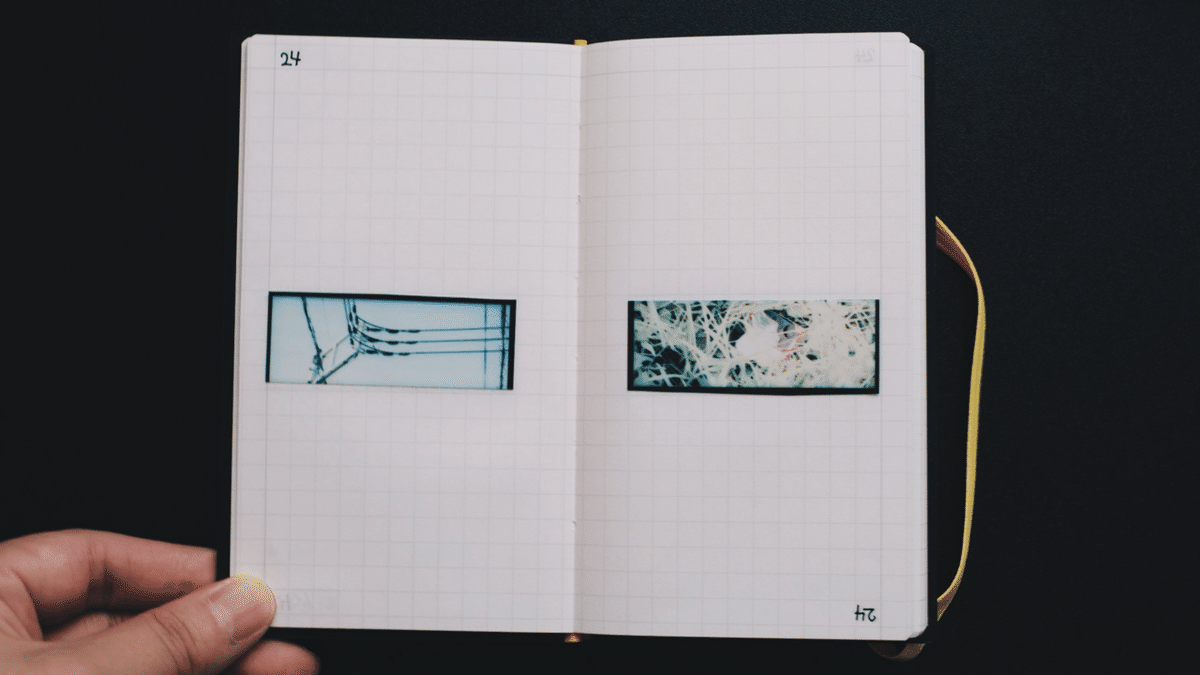
まずiNSPiCで縦に4つ写真が並ぶレイアウトで印刷をします。
(その時私は黒枠をつけていますが、これはお好みで)

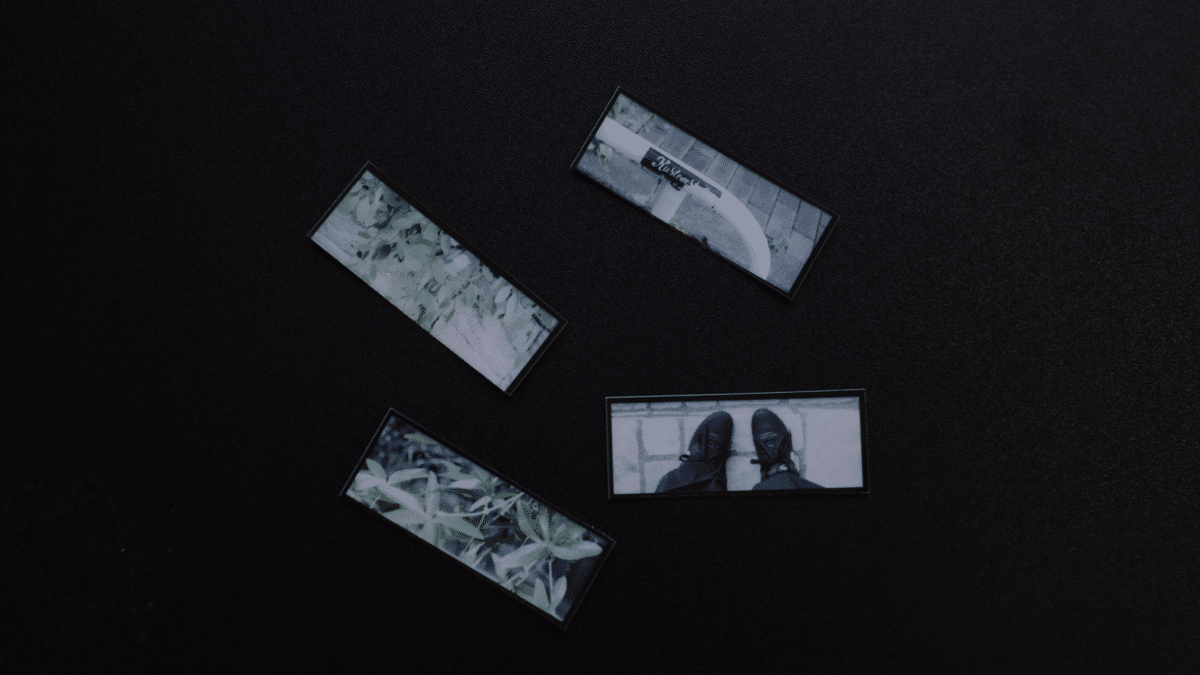
そしてこれをばらして

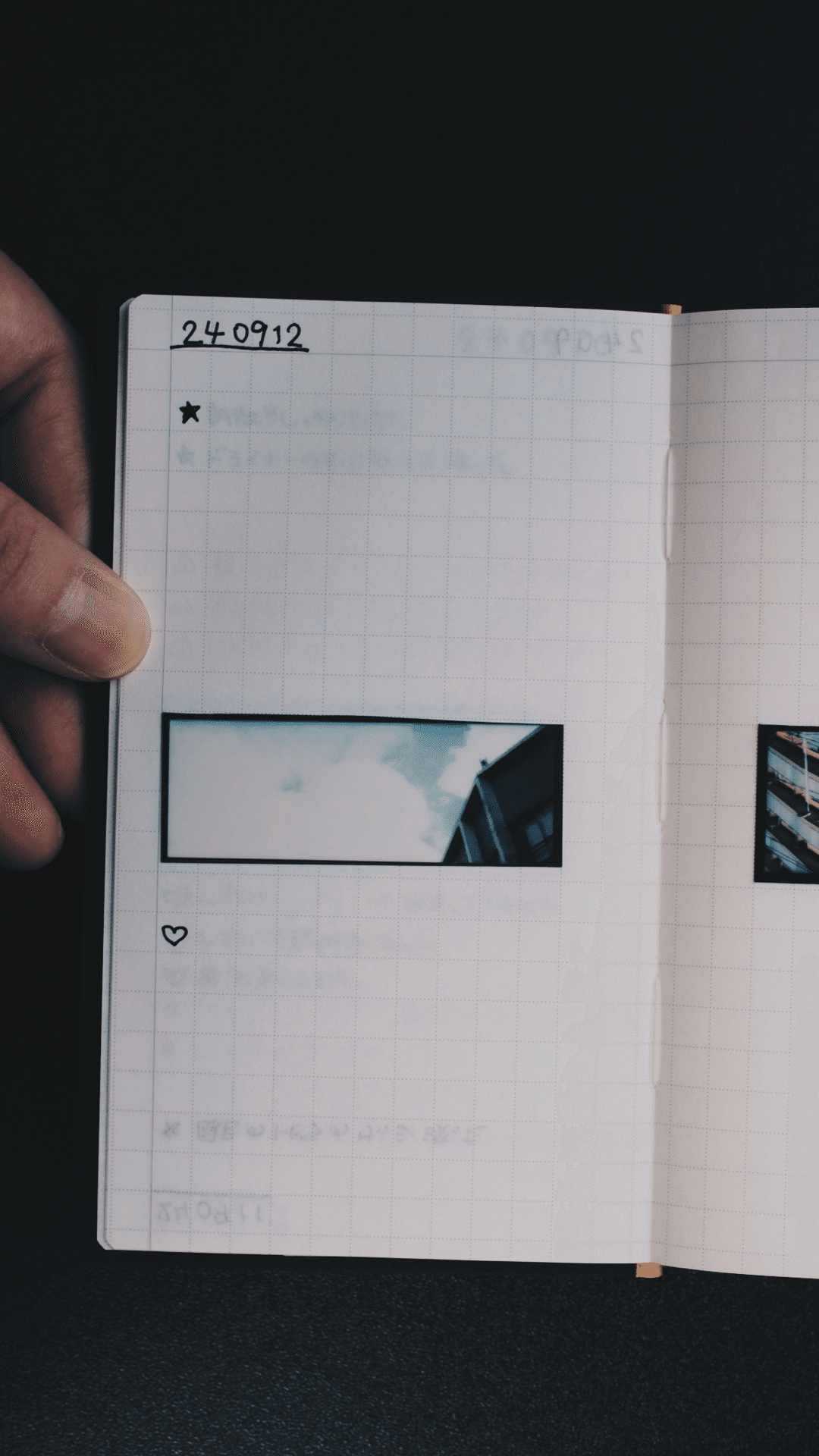
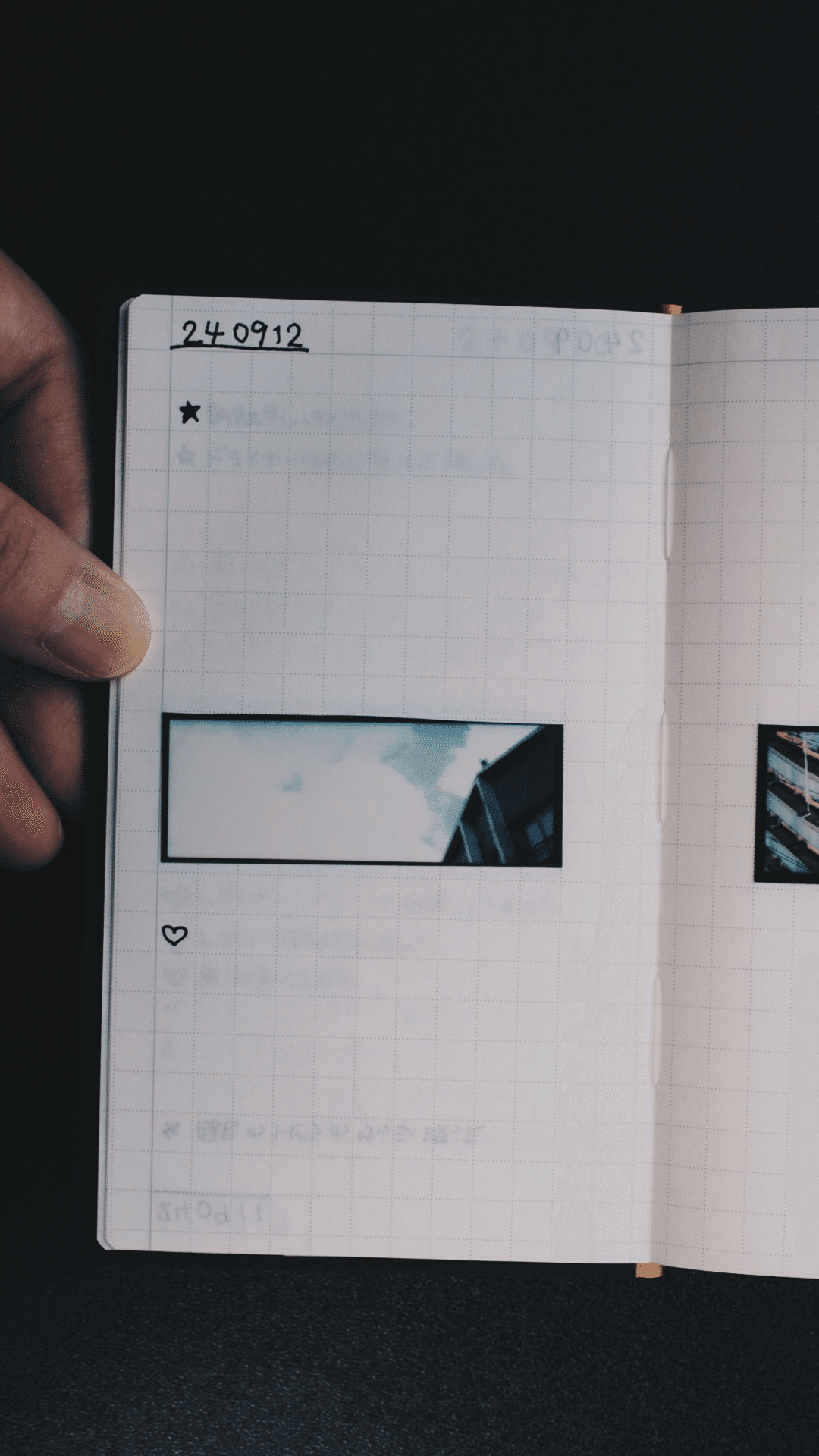
手帳のページの上下の真ん中、端寄せ(上の手帳の画像で言うと左寄せ)に貼ります。
これで写真によってページが上下に区切られます。

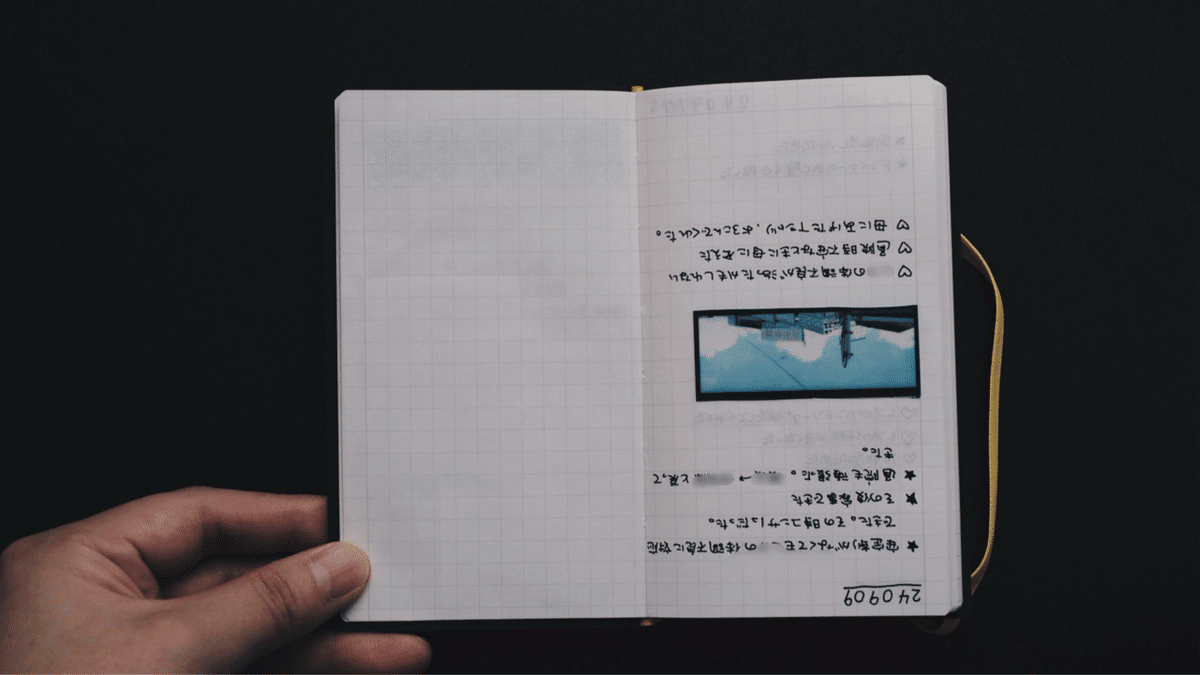
ページの上は★マーク。
その日に出来たこと、達成したこと、頑張れたことを書きます。
例えば
★コインランドリーにシーツ類の洗濯を出せた
★note投稿できた
など
なんでもあり。簡単なことでもあり。
私はできれば最低3つ書くようにしています
下は♡マーク
感謝したこと、嬉しかったことを書きます。
例えば
♡外食に連れて行ってもらえた
♡贈り物を喜んでもらえた
など
これも最低3つ。
そしてここからが癖ありポイント
左ページは普通に書き、
右ページは上下逆さにして書きます。

そうすることで左寄せで文章と写真を載せることができます。
しかも書きやすい!

さあこの癖あり手帳術。
流行るでしょうか。
(流行らないと思います)
以上です。
いつも通り、尻すぼみですみません。
おやすみなさい。
珍しく夜更新のおばけでした。
おばけちゃん
20140911
