
[Unity] キャラ用ライトリグの作成手順の紹介
初めに
こんにちは、Volca のテクニカルアーティスト Riku です。
今回は、Unityでキャラクター用ライトリグを作る手順を
ご紹介しようと思います。
キャラクターを主体とした映像コンテンツを制作する際、キャラクターの存在感を強調する事が日常的に求められます。
そのため、複数の個別のライトを使用してキャラクターの光影や
輪郭を際立たせ、背景からキャラクターを引き立てることがよくあります。
また、キャラクターの性格や心情を描写するために、
補助的なライトを追加することも多いです。
連続したカットや動きのあるシーンでは、
これらのライトを頻繁に移動する必要があり、
調整コストが発生してしまいます。
ライトリグを作っておくとそのコストを抑える事が可能になります。
今回は、Constraint と Light Layer機能を利用し、簡単なキャラ用ライトリグを制作していきます。
この内容が少しでも皆様のお役に立てば幸いです。

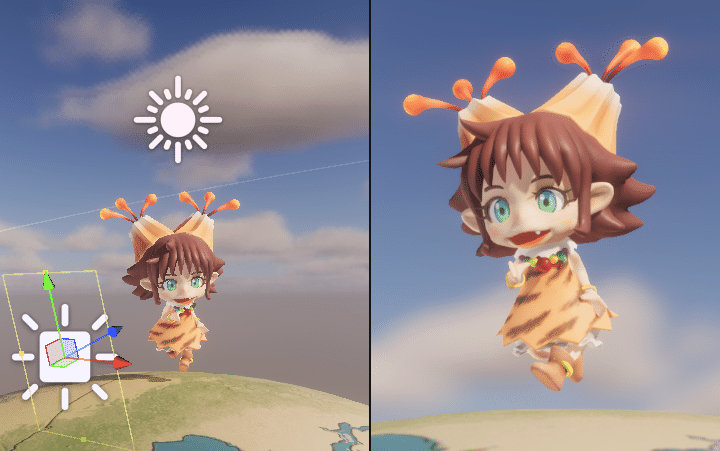
Constraintとは
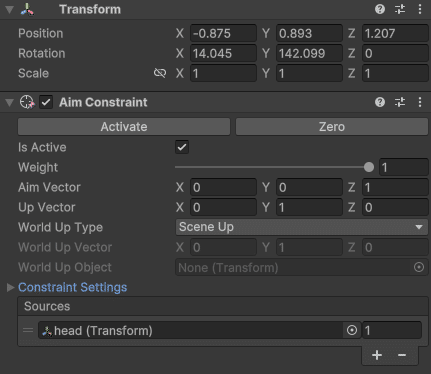
Constraintは、Unityにおいてオブジェクト同士の位置や角度を自動的に制御するための便利な機能です。
特定のオブジェクトが他のオブジェクトに追従する動きや、
位置・方向の固定が簡単に実現できます。
UnityのConstraintにはいくつかの種類があります。
Parent Constraint(親子関係を制御)
Position Constraint(位置を制御)
Look At Constraint / Aim Constraint(注視方向を制御)
その他の色々

これらのConstraintを組み合わせることで、
特定の位置・方向にキャラクターの動きに合わせたオブジェクトの挙動を制御できます。
Constraintでライトをキャラクターにバインドすることにより、
キャラクターの動きに追従しつつ、ライトの角度や距離を自由に調整することが可能です。
Constraint機能を活用したライティングの構成
キャラクター用のライティングは、以下の要素で構成されています:
1. 環境・背景の光源
環境や背景からの光がキャラクターに与えるライティングです。
シーンによって変化し、キャラクターに当たるライトの3割から7割を提供します。
演出意図によって調整します。

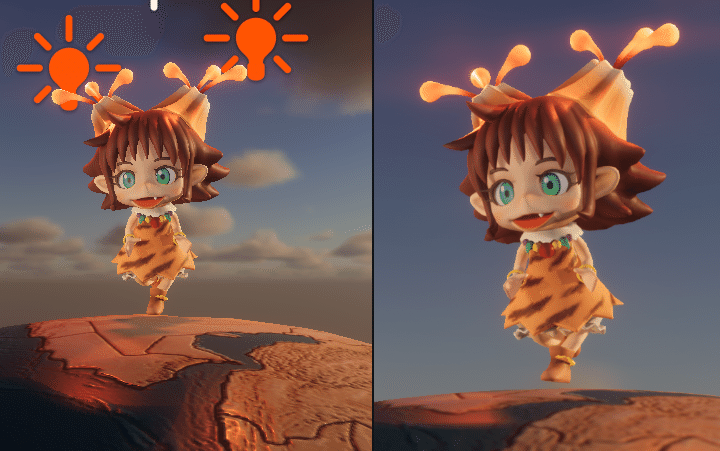
2. キャラクターのキーライト・メインライトA&B
キャラクター全体の明暗を決定する重要なライトです。キャラクターの root の joint にPosition Constraintで配置し、Head の joint にLook At Constraintで方向を固定します。


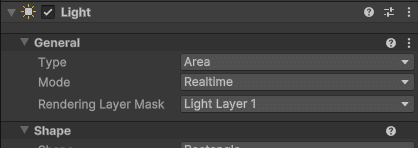
メインライトAはArea Lightを使用しており、柔らかい光影と寒色系の色でキャラクターに陰影を与えます。

メインライトBは Spot Light を使用し、シャープな影を投影し、暖色系の色でライティングします。

寒色系のメインライトAと組み合わせて、寒色系の影を表現します。
Aの柔らかさとBのシャープさのバランスによって、
滑らかな光影のグラデーションと立体感を両立させます。

3. キャラクターのフィルライト・サブライト
メインライトが届かない部分を補い、影のコントラストが強すぎないように調整する補助光です。
時には追加の光源として表現するためにも使用します。


Area Lightを使用し、光源のサイズを調整することで光の柔らかさをコントロールできます。
通常、Head の joint にLook At Constraintでバインドします。

4. リムライト
キャラクターの輪郭を強調し、シーンとの一体感を持たせるためのライティングです。通常、冷色系の色温を使用しますが、シーンに合わせて色を変更することもあります。
精度の高いシャドウが必要なため、Spot Lightを使用し、Head の jointにLookAt Constraintでバインドします。


5. エフェクトライト
魔法や爆発などのエフェクトがキャラクターに与える影響を表現するためのライトです。
必要に応じて、特定のjointにParent Constraintでバインドし、
エフェクトの光をキャラクターに反映させます。

Constraint機能を活用したライティング例
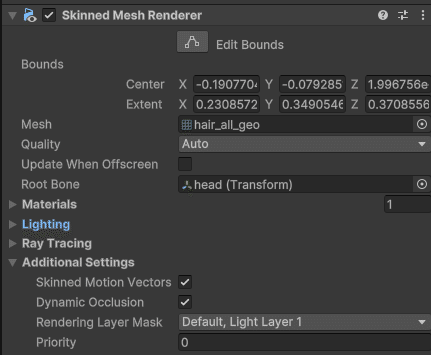
基本的に、Light Layer機能を使って各ライトが照らす対象を管理しています。


キャラクターごとに専用のLight Layerを設定することで、
背景とキャラクターの明るさを個別に調整できるだけでなく、
キャラクター用のライトが背景や他のキャラクターに影響を与えないようにできます。
例えば、「明るい室内環境にいるキャラクター」を表現したい場合、
メインの光源の位置や方向をあえて曖昧にし、
リムライトの色や方向を、シーン内の他の光源(窓やシャンデリアなど)に合わせて調整します。
このとき、Main Light A&Bをキャラクターの正面、額の高さに近い位置に配置し、Look At Constraintを使って自動的にキャラクターの頭部に向くようにします。
これにより、Main Light A&B を選択して移動させるだけでライティングの調整が済みます。

キャラクターが他者と会話するシーンなどで45度ほど頭を横に向ける場合、Position ConstraintやLook At Constraintだけでは角度調整が難しいことがあります。
その際は、Timelineにキーフレームを追加し、主灯A&Bの位置にアニメーションを設定して、キャラクターの動きに合わせて適宜ライティングを調整しています。
また、キャラクターの頭や全身が頻繁に回転するシーンでは、
Position Constraintの代わりにParent Constraintに切り替えることもよくあります。
スムーズにライトがキャラクターに追従するため、頻繁にキーフレームを調整する手間が省けます。
このように、シーンやカメラの要求に応じて最適な設定方法を決定しています。
終わりに
今後も、Light Layerなど、ライティングに関する様々なUnityの機能を紹介していきたいと思っています。
最後までお読みいただきありがとうございます。
