
Adobe AeroでARを作るときに知っておきたい4つの小技
先日デスクトップ版とモバイル版のAdobe Aeroを組み合わせながら、ARコンテンツを作ったのですが、
「これをするにはどうすればいいんだっけ?」といったところがあったので、小技として紹介します。
紹介する小技はこちら↓
レイヤーを含む画像で奥行き感UP
ボタンにリアクション用のモーションをつける
表示のタイミングをバラバラにする
Aが動いた後にBを動かす
作ってみたARとAeroのバージョン
作ったARは「ロゴをタップすると、ステッカーがバラバラに出てくる」というものです。ぜひ体験してみてください!
スマートフォンでQRコードを読み取るか、URLをクリックすると見られます

*ARを見るにはAdobe Aeroのアプリが必要です
*Aeroを起動するまで1分ほど時間がかかります
今回使ったAeroのバージョンはこちら↓
モバイル版:2.10.70
デスクトップ版:0.10.70(ベータ版)
1. レイヤーを含む画像で奥行き感UP
Photoshopを使うとレイヤーを維持した状態で画像を取り込むことができます。
今回はステッカーの元データがIllustratorだったので、「Illustrator → Photoshop → Aero」の流れを紹介します。
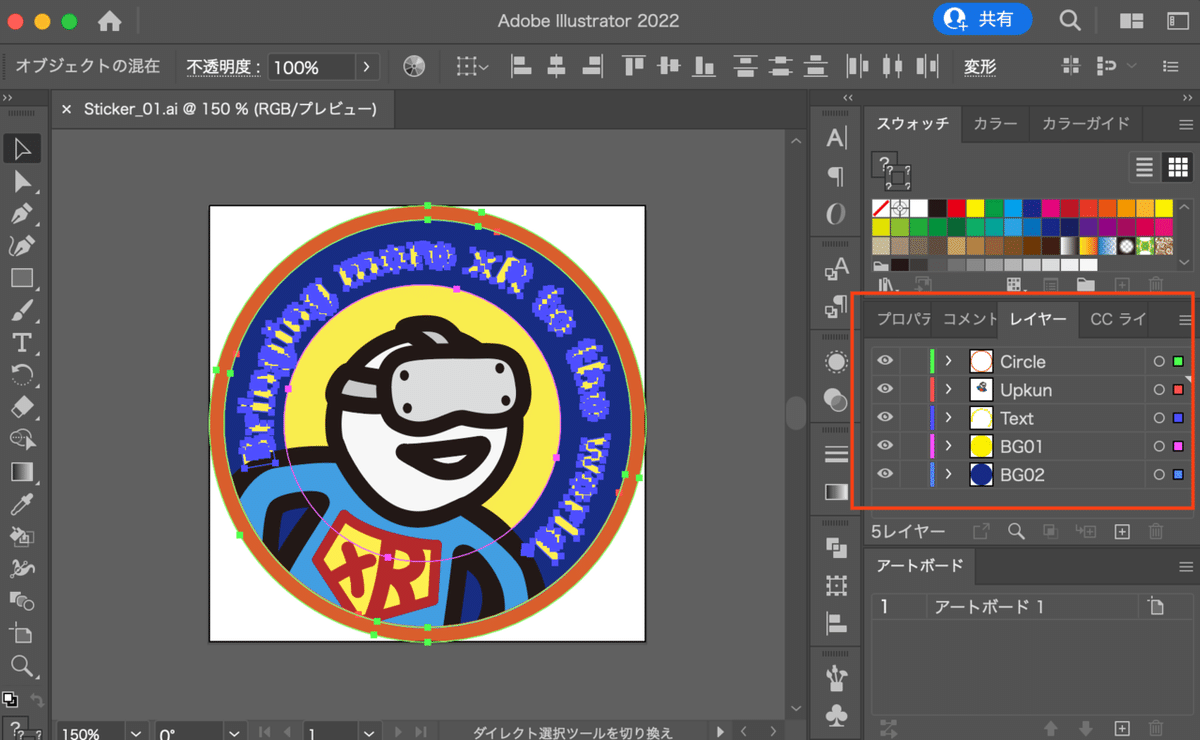
【1】Illustratorで要素をレイヤーに分解する
背景やテキスト、イラスト部分など、表現したい重なりをイメージしながら、各要素をレイヤー分けします。

【2】Photoshopにコピー&ペーストする
Illustratorで全選択した後、コピーをします。
そのままの状態で、Photoshopで新規ファイルを作ります。
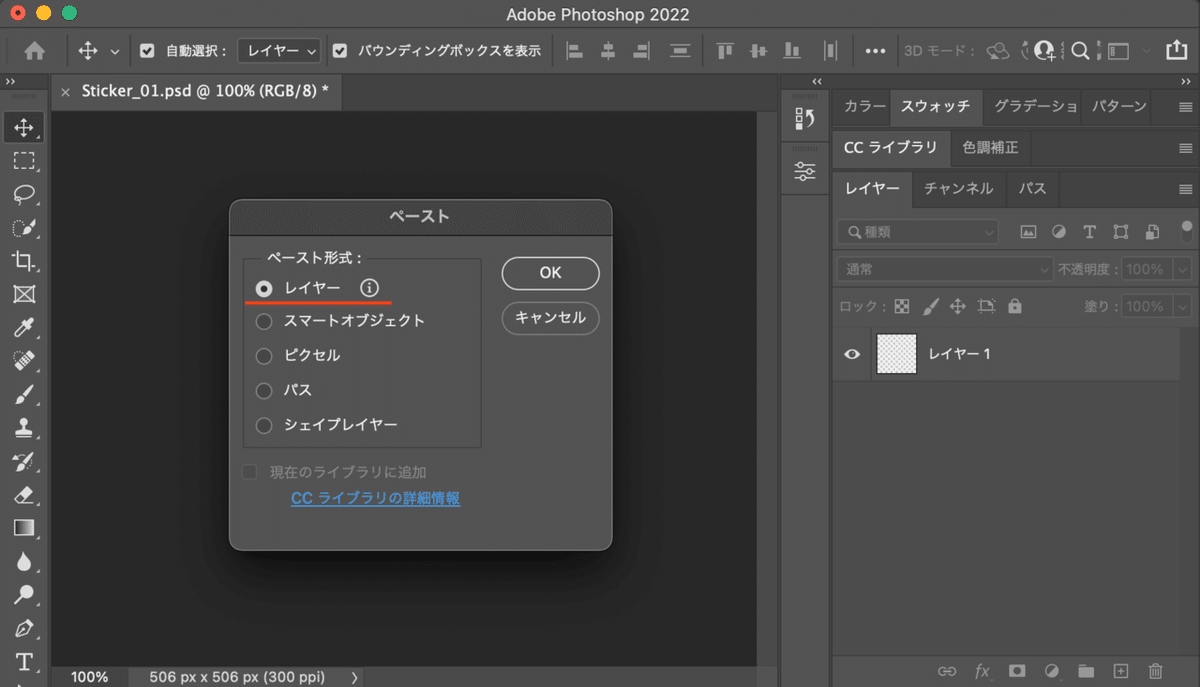
コピーしたデータをペーストすると、ペーストの仕方を聞かれるので、
「レイヤー」を選びます。

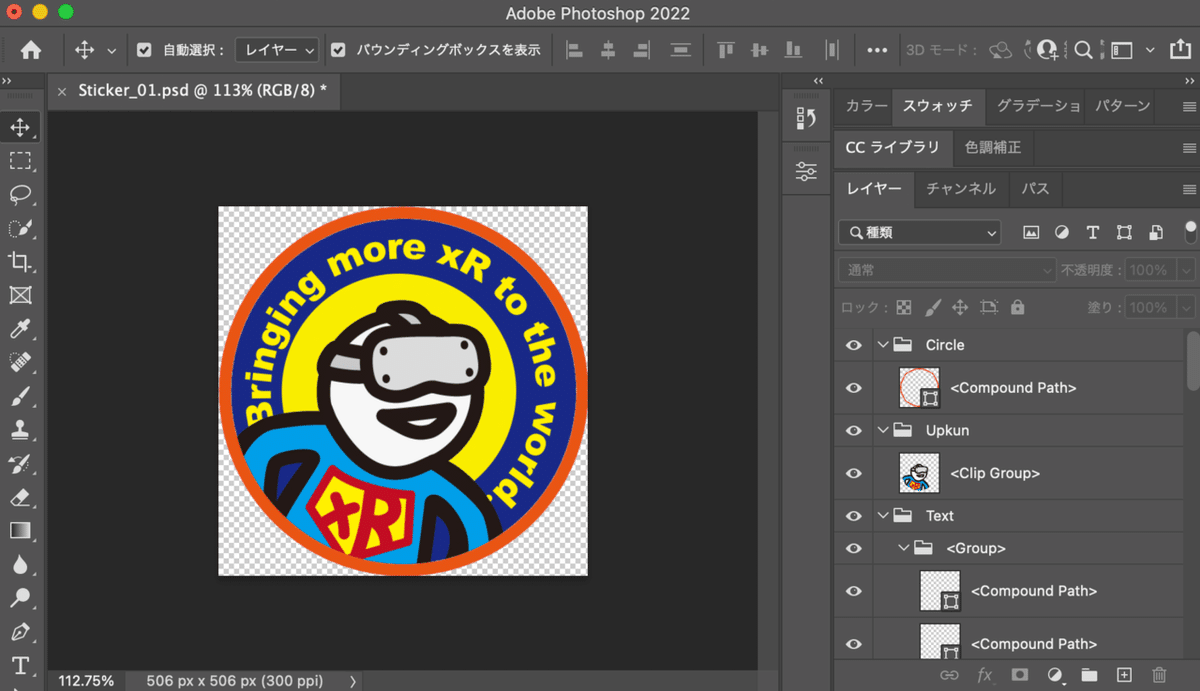
すると、Illustratorで分解したレイヤーのまま、Photoshopに取り込むことができました。
ここで一度データを保存しておきましょう。

【3】PhotoshopからAero用データに書き出す
次はAeroへの書き出しです。
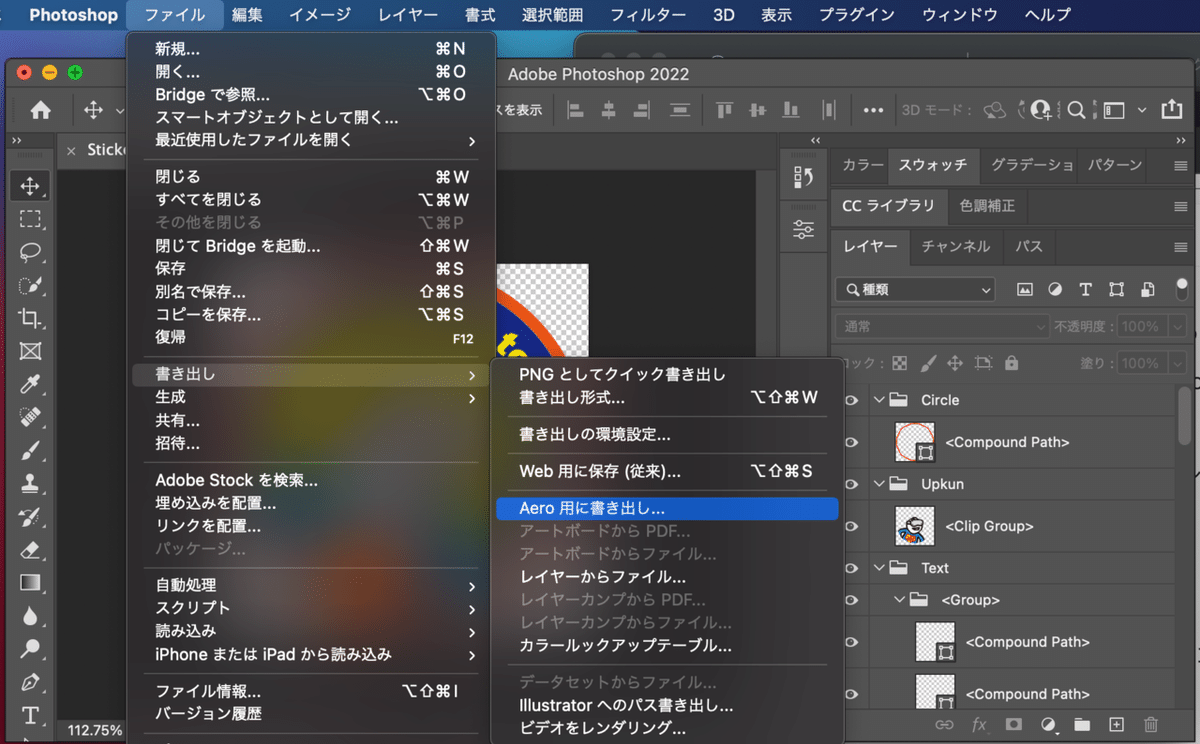
「ファイル>書き出し>Aero用に書き出し...」を選択します。

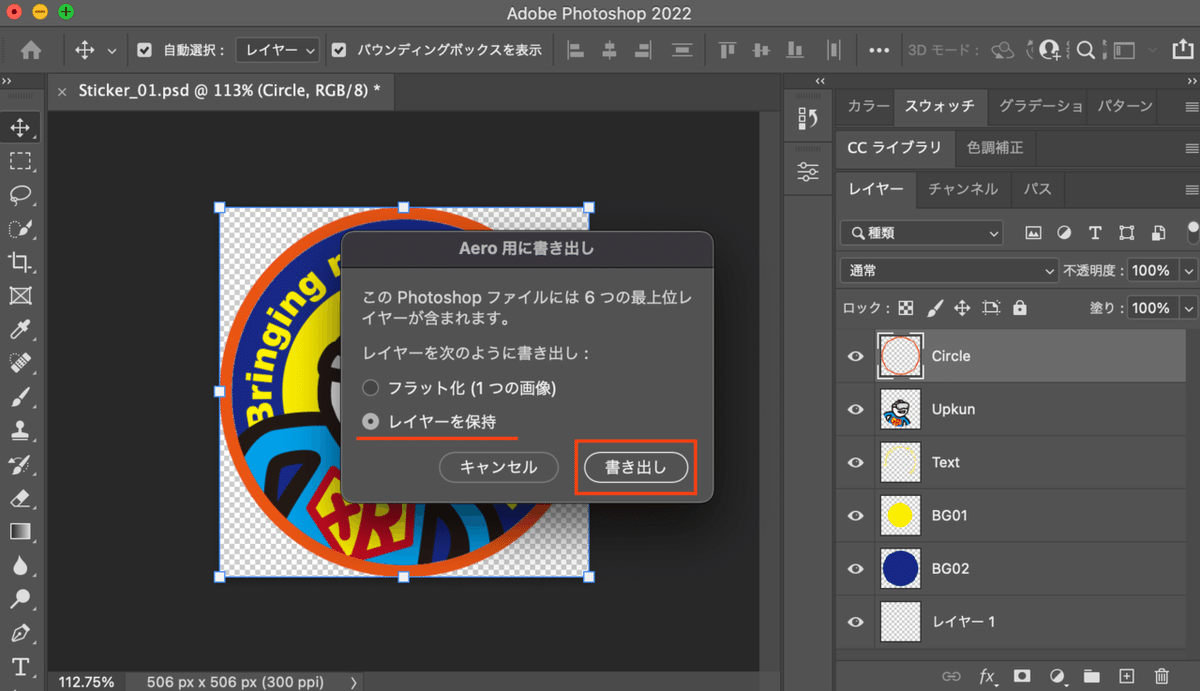
書き出し方を聞かれるので、「レイヤーを保持」にし、書き出します。

事前にデータを保存していないとアラートが出てきます。
元データを別の場所に保存し、Aero用のPhotoshopデータを保存しましょう。
【4】Aeroに読み込ませる
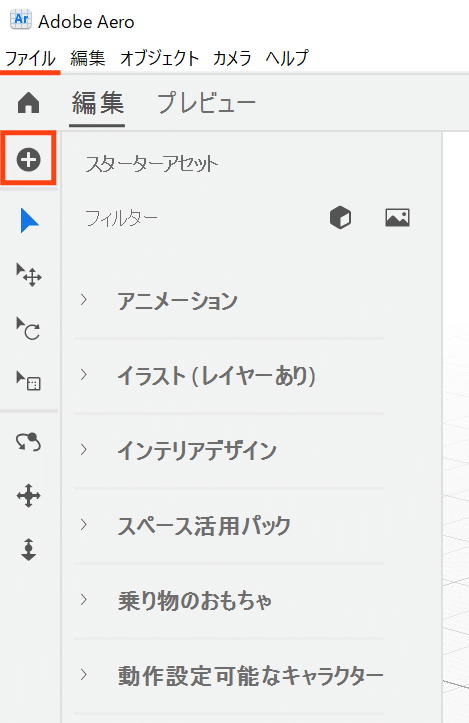
Aeroの「ファイル>読み込み」またはメニューの+マークから書き出したAero用のPhotoshopデータを選びます。

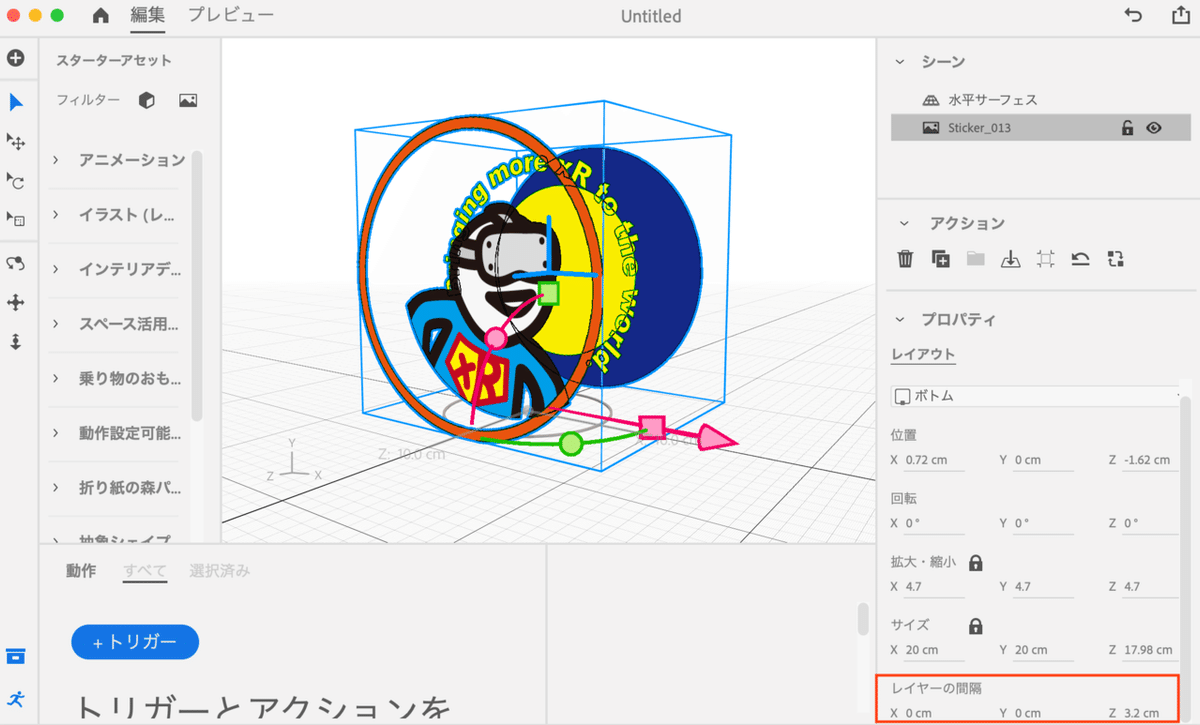
すると、レイヤーが維持された画像が表示されます。

画面右下にある「レイヤーの間隔」の数値を変えると、重なり方が変わります。いろいろ試してみましょう。
重なり方を変えられるのは静止状態のみで、「動作」に「レイヤーの間隔」の数値を編集する場所がないため、アニメーションで重なりの幅を変えることはできないです。*今後のアップデートでできるようになるかも?
2. ボタンにリアクション用のモーションをつける
ボタンをタップしたときに「押した感」を出すため、リアクションのモーションをつけます。オーソドックスなタップした時にボタンが少し縮んで戻るという動きをAeroで再現してみます。
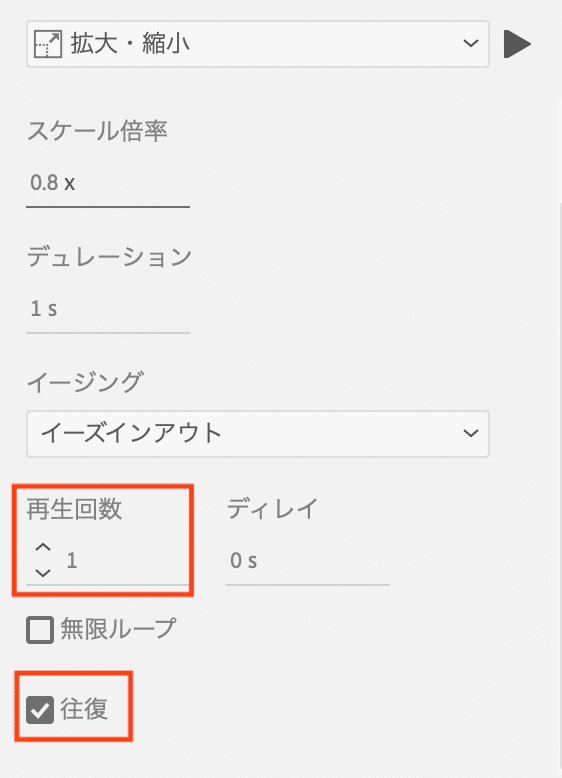
「拡大&縮小」で縮小させて、再生回数を「1」で「往復」を使えば元の大きさに戻るかなと思いきや...元に戻らないのです。

どんどん小さくなっていく動きになります↓

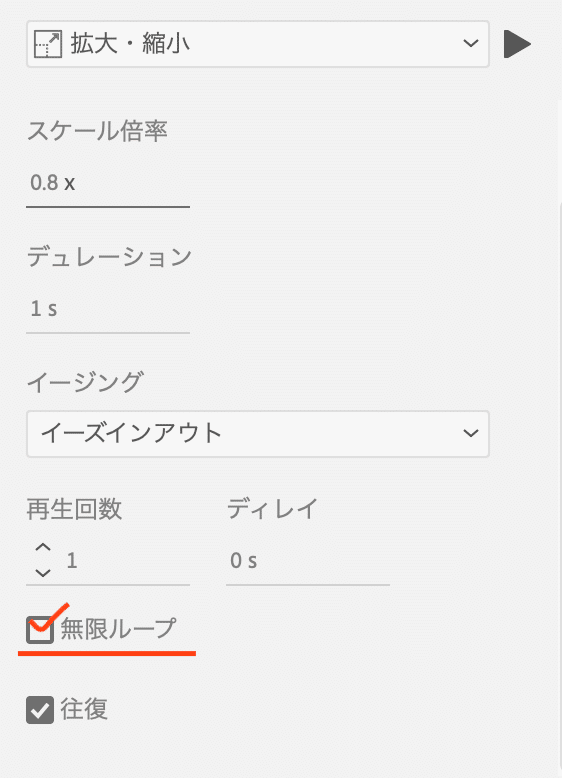
「無限ループ」にチェックを入れると元の大きさに戻りましたが、拡大縮小の動きを繰り返してしまいました。


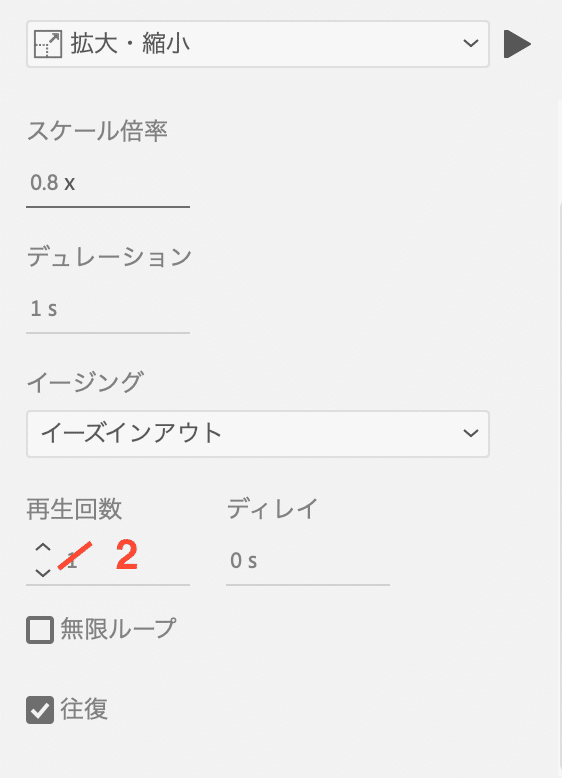
正しい組み合わせは「再生回数を2回」+「往復」でした。
この組み合わせだと、タップしたあと1度だけ拡大縮小のアニメーションが再生されます。
片道が再生回数1回にカウントされるようです。


3. 表示のタイミングをバラバラにする
ステッカーを表示させるタイミングをバラバラにします。
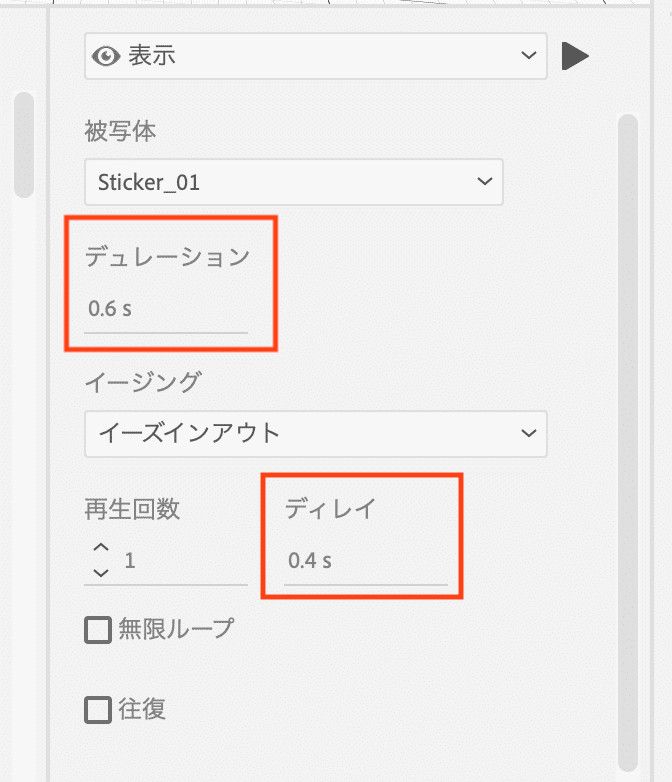
使う動作は「表示」で、変える数値は以下の2箇所です。
デュレーション:アニメーションが始まってから終わるまでの時間
ディレイ:アニメーションが再生されるまでの時間

この2つの数値をステッカーごとにずらしながら設定します。
すると、出てくるタイミングがバラバラになります。

4. Aが動いた後にBを動かす
配置しているものが2つ以上あるとき、動作が始まるタイミングをずらしたいことありますよね。
そんな時は一方の要素にだけアニメーションを設定しましょう。
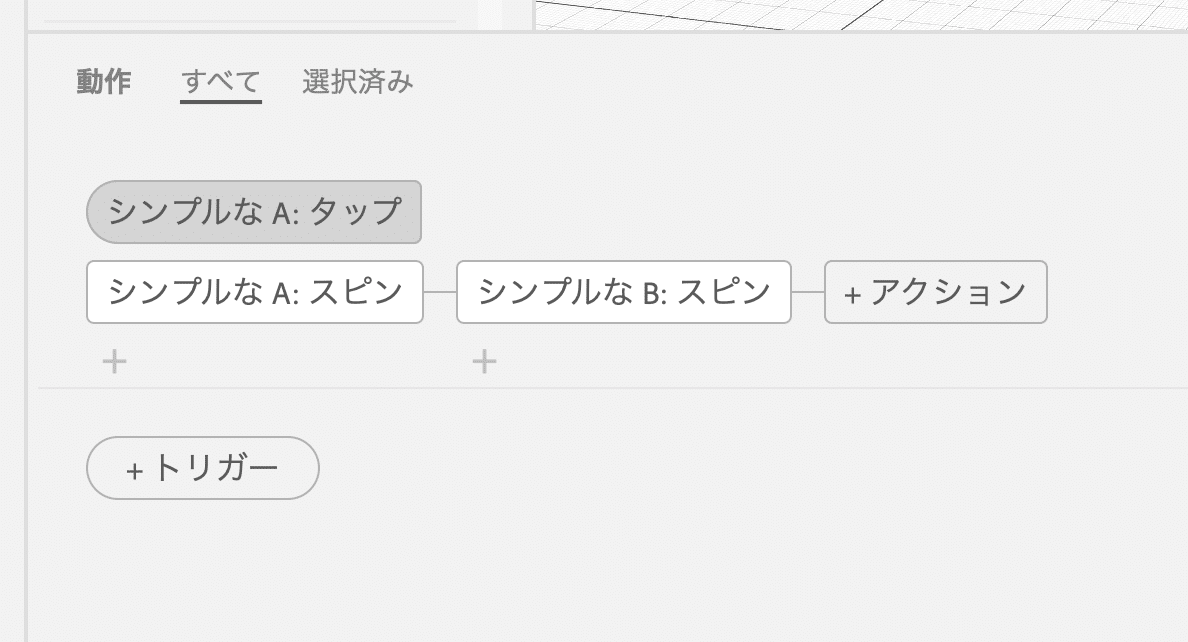
例えば、Aが回転した後にBが回転し始める動きにしたい場合、
Aにのみ「動作」を設定してあげます。

すると、以下の動画のように、想定した動きになります。

終わりに
Aeroを使った時に少し戸惑ってしまうかなというポイントを紹介しました。
手軽にARのコンテンツを作ったり、シミュレーションができるアプリなので、ぜひいろいろ作っていきましょう~
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、xR関連の記事を書いていきます。
では、また次回!
#AR #XR #Adobe #Aero #UPFT_CFA #デザイン #最近の学び #スキしてみて
