
~九星気学BOT完成~【第14週】プログラミング未経験者が独学成果物で「1千イイね」とれるまでリアルタイム実況
■九星気学BOTが出来た!

■GoogleSpreadsheets

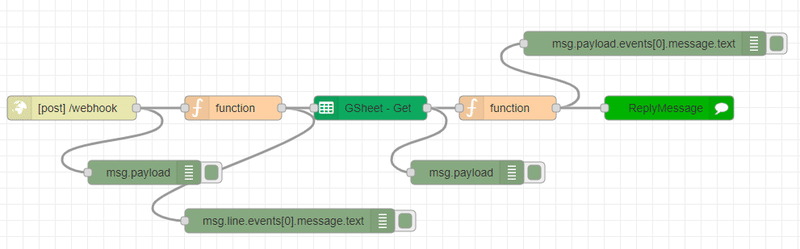
■Node-RED

・function
// msg.payloadの中にはスプレッドシート内容(2次元配列)が入っている
// 行ごとに、その行の1列目の文字がmsg.line.events[0].message.textと等しいかチェック
// もし等しければその行のインデックス数値が得られる(なければ-1)
const index = msg.payload.findIndex(rows => rows[0] == msg.line.events[0].message.text);
// 返信する言葉
let resultHeader = "九星気学占い";
let resultMessage = "あなたの星と占う月を教えて☆\n\n一白水星 二黒土星 三碧木星\n\n四緑木星 五黄土星 六白金星\n\n七赤金星 八白土星 九紫火星\n\n入力例)五黄土星の3月「五3」";
let resultPic = "https://3.bp.blogspot.com/-qbORCFE5qhk/UmTBJwEYKjI/AAAAAAAAZYY/nbjieynFcLQ/s800/job_uranaishi.png"
// もしアイテムの単語が見つかればその説明文を返信する言葉に上書きする
if (index != -1) {
resultHeader = msg.payload[index][1];
resultMessage = msg.payload[index][3];
resultPic = msg.payload[index][4];
}
// 返信する言葉を代入し、payloadに戻す
msg.line.events[0].message.text = resultMessage;
msg.line.events[0].message.text2 = resultPic;
msg.line.events[0].message.text3 = resultHeader;
msg.payload = msg.line;
return msg;・change(良くわかってないですが、固有値的なとこは*)
[
{
"id": "*******",
"type": "change",
"z": "*******",
"name": "",
"rules": [
{
"t": "delete",
"p": "payload",
"pt": "msg"
},
{
"t": "set",
"p": "payload.type",
"pt": "msg",
"to": "flex",
"tot": "str"
},
{
"t": "set",
"p": "payload.altText",
"pt": "msg",
"to": "FlexMessageです",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.type",
"pt": "msg",
"to": "bubble",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.size",
"pt": "msg",
"to": "mega",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.header.type",
"pt": "msg",
"to": "box",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.header.layout",
"pt": "msg",
"to": "vertical",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.header.contents[0].type",
"pt": "msg",
"to": "text",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.header.contents[0].text",
"pt": "msg",
"to": "line.events[0].message.text3",
"tot": "msg"
},
{
"t": "set",
"p": "payload.contents.body.type",
"pt": "msg",
"to": "box",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.body.layout",
"pt": "msg",
"to": "vertical",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.body.contents[0].type",
"pt": "msg",
"to": "text",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.body.contents[0].color",
"pt": "msg",
"to": "#000000",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.body.contents[0].text",
"pt": "msg",
"to": "line.events[0].message.text",
"tot": "msg"
},
{
"t": "set",
"p": "payload.contents.body.contents[0].wrap",
"pt": "msg",
"to": "true",
"tot": "bool"
},
{
"t": "set",
"p": "payload.contents.hero.type",
"pt": "msg",
"to": "image",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.hero.size",
"pt": "msg",
"to": "70%",
"tot": "str"
},
{
"t": "set",
"p": "payload.contents.hero.url",
"pt": "msg",
"to": "line.events[0].message.text2",
"tot": "msg"
}
],
"action": "",
"property": "",
"from": "",
"to": "",
"reg": false,
"x": 640,
"y": 160,
"wires": [
[
"*******"
]
]
}
]■前回からの改善点


webhookをlineapiノードにすると動かなかったのは、
msg.payloadで受け取っており、中身がobject型ではなくstring型になってたからでした。
なので、msg.lineのままobject型で受け取ることで、各プロパティを操作可能になったということです。
■課題の達成状況
・全ての星の情報を取り込みDB化 😁
⇒Google Lens活用で容易に用意(笑)
・入力情報を2条件(星と月)にする 😅
⇒五黄土星の3月「五3」 という感じにして、キーとなる入力値を複数でも1意になるように強引に設定。
・入力を選択肢型にしたい 🤔
⇒ボタンは最大4つということで断念。
・毎朝定時に起動したい 🙄
⇒そんなに必要ないかと思い、却下(笑)
■Flex Messageの可能性
非常に自由度が高いですが、理解するのにちょっと時間がかかりました。
基本的に下記のリファレンス内のFlex Message項目を読む以外に、参考になるものが見つけられなかった。
逆に言うと、これをしっかり見ながら、ルールに沿って試すだけで色々出来そうですね。
当たり前のことですが、近道無しです。
※私の記事がちょっとでも近道になればいいですが。
■前回
この記事が気に入ったらサポートをしてみませんか?
