
[Unity]マテリアル設定シェーダーと記録
デジタルストーリーテリングラボ生のtumuです。Unityでいくつかのパーティクルを自分で作成してみようと思い、頑張ってみました。なんとか煙、光、羽の3つが完成!意気揚々とClusterにワールドアップロードをしたところで、私は叫ぶこととなります。
何も考えずに設定したシェーダー
今回失敗してしまったものは羽のパーティクルです。このパーティクルはテクスチャに無料の羽の画像を利用しました。テクスチャが用意できたら、次に新規マテリアルの作成。マテリアルではシェーダーを設定しなければならないのですが、種類が多すぎて全てを理解するにはなかなか難しい!初心者tumuはパズルのピースをひとつひとつ合わせるように、なんとなく目星をつけたシェーダー設定を何回も組み合わせ、うまくいくまで試すしかありませんでした。

選抜シェーダーの存在
Unityの画面で背景が透過された羽パーティクルが実行されていたことを確認し、いざClusterへ。しかし、アップロードした世界に広がっていたのは真っ白な羽が舞う天国ではなく、黒の背景付きの正方形が舞う現実でした。私は慌てて「cluster シェーダー 有効」と検索して調べてみたところ、Clusterではなるべくここの選択肢から使用したほうがいいという、選抜シェーダーがあることがわかりました。
*詳しい選抜シェーダーの種類などは以下のページを参考にしました。
マテリアルを設定して、パーティクルの表現の幅を広げよう!
具体的なやり方
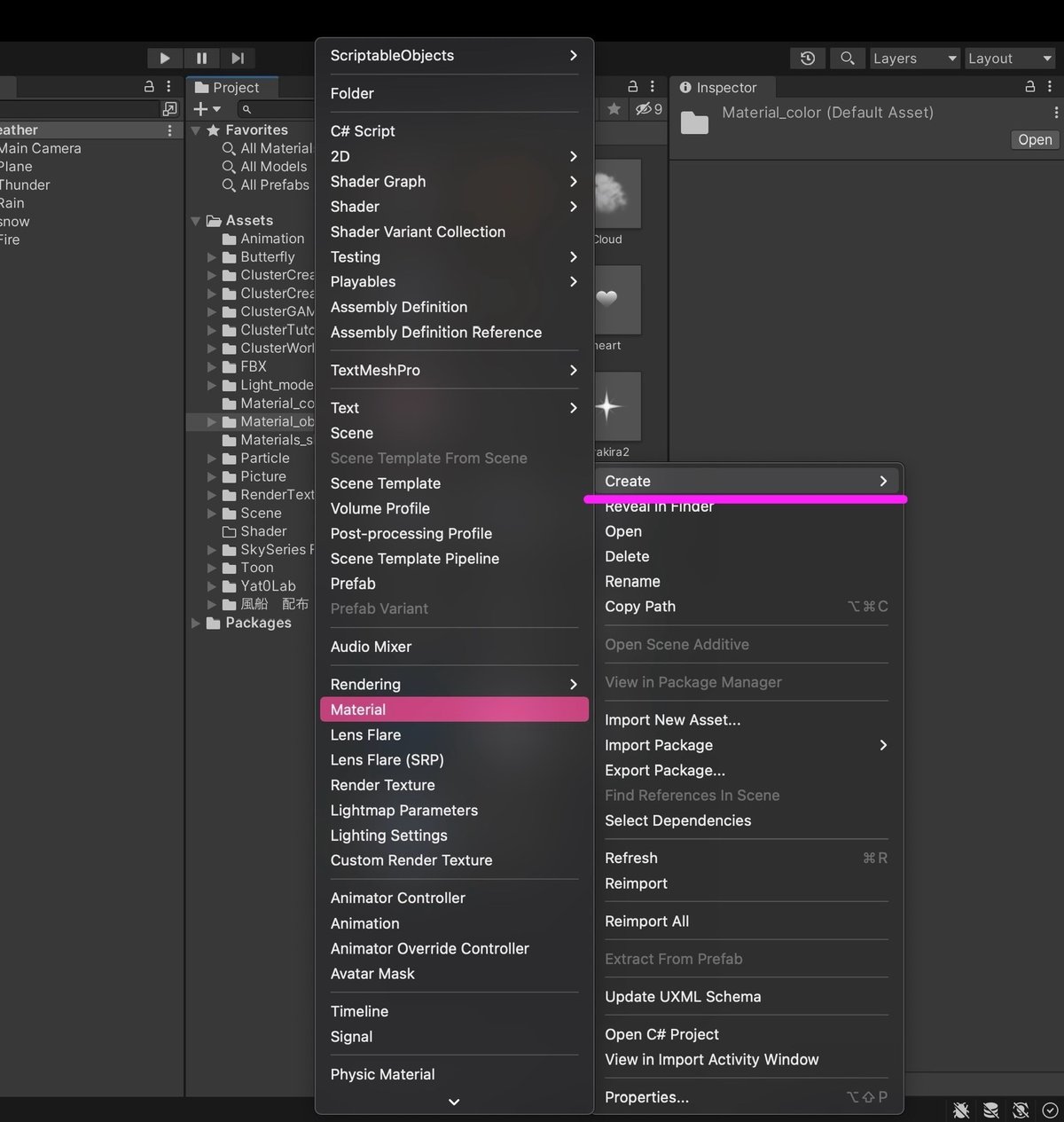
①新しくMaterialをつくる。
(Assetsの場所で右クリック→Create→Material)

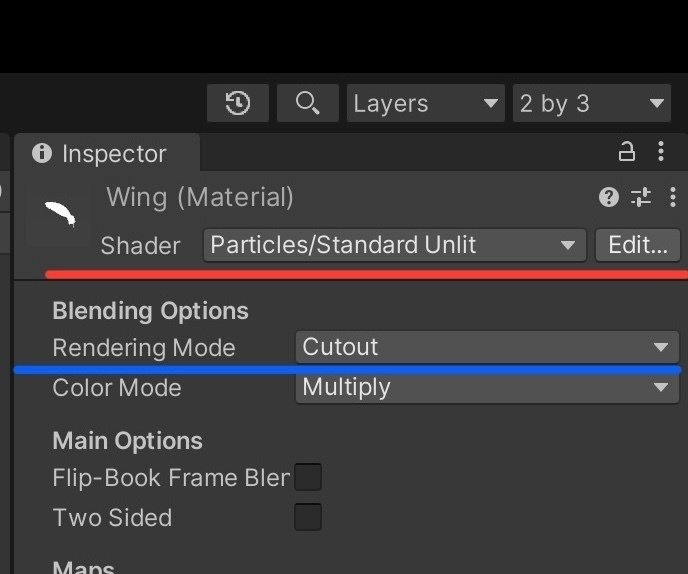
②今回はParticles→Standard Unlitのシェーダーを選んだ。
(赤線部分)失敗のときはRendering ModeをCutout(青線部分)にしていた。

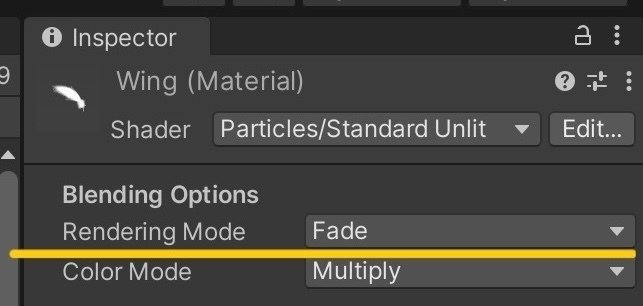
そこで、Rendering ModeをFade(黄色線部分)にしてみた。

成功バージョンのRendering Mode
③InspectorのAlbedoの文字の横にある小さい丸をクリック

④使用したいテクスチャを選択

⑤とりあえずMaterialは完成です。
そして、Hierarchyの部分にあるパーティクルを選択します。
Inspector部分→ParticleSystemの一番下にあるRenderer→Materialでさっき作成したものを指定。
(MaterialをSceneにドラッグ&ドロップでも可)

⑥今度は成功!

まとめ
正直なところ、初心者知識ではどうしてCutoutがうまく適応されず、Fadeが成功したのかについての正確な理由は分かりませんでした。ですが、他のパーティクルも同じFade設定でうまく直せたため、Cluster用のパーティクルでフリー背景透過画像をテクスチャに使用する場合「Particles/StandardUnlit/Fade」の設定から始めてみることが良いと思った。
Meta Voyage実行委員会について
Meta Voyage実行委員会はVRやVtuberに興味がある大学生が集まり、UnityやBlenderでのワールド作成、Meta Quest体験、SONY mocopiを使ったモーションキャプチャーなどメタバースについて学び体験することで様々な可能性を探すことを目的に日々活動しています。
<関連リンク>
X(旧Twitter):https://twitter.com/metaVoyage_pj
clusterアカウント:https://cluster.mu/u/meta_voyage
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
