
Unityでスプライトシートを使う!
こんにちは「つけらっとゲームス」プログラム担当のとちです。
弊サークルではUnityを使用してスマホ向けのゲームをいくつかリリースしていますが、その中でどうやって画面表示しているのかというお話を少ししてみたいと思います。
というわけで今回は「スプライトシートを使う!」というお話です。
Unityでゲーム作ってみようという方や、ゲーム作りにグラフィック担当で参加している方向けのお話かなぁ?
スプライトシートとは?
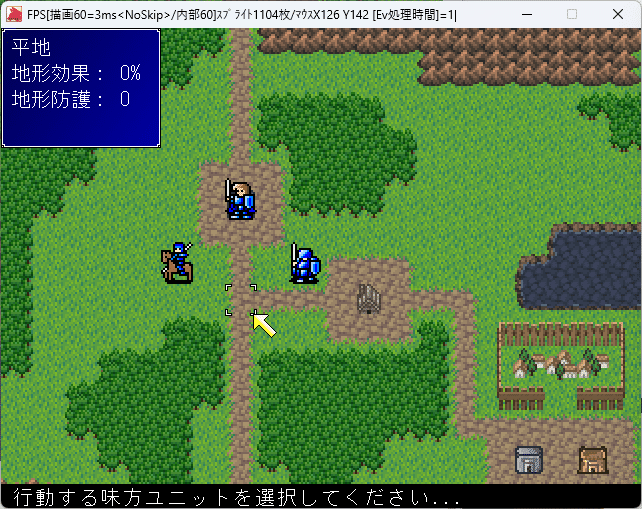
下の画面は「ウディタ」で作った「フェアリーズエメラルド」のフィールド画面です。

例として、次に貼り付けた画像は、画面の左側に表示されてる馬に乗っているキャラクターのスプライトシートを拡大したものです。

スプライトシートとは、このように複数画像を1つの画像ファイルにまとめたモノだと思ってください。
ウディタではキャラクターがアニメーションするので、同じ向きだとしても何パターンかが用意されていますし、SRPGで行動指定済みのユニットを表す「E」のマークを付けたグラフィックも用意しています。
Unityでの例
次はUnityを使用した作品を例にしましょう。
(※ Unityのバージョンによって多少画面が異なるかもです!)
「パズリィハウス」では以下のスプライトシートを使っています。
こちらはUI関連をまとめたモノです。

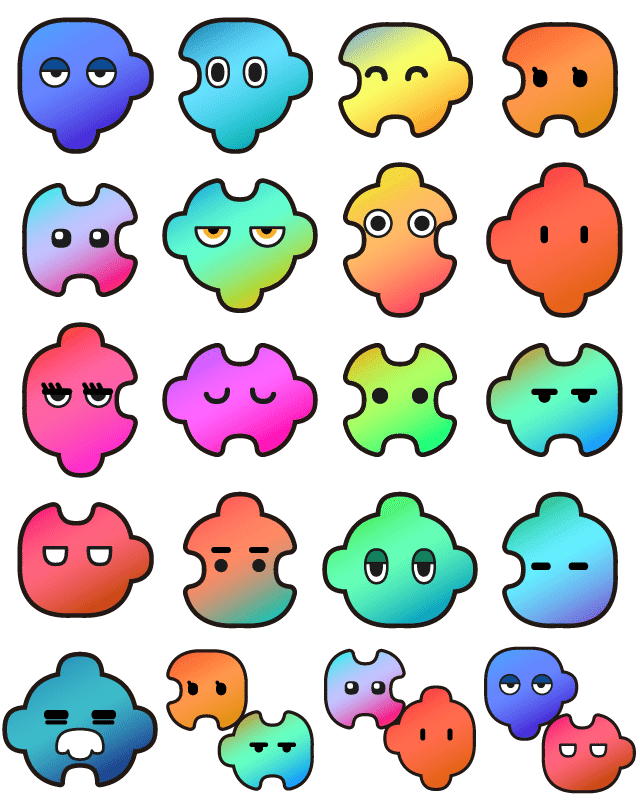
こちらはパズリィ(ゲームに登場するキャラクター)をまとめたスプライトシートです。

このように1枚の画像にまとめることで同様の役割を持つグラフィックを管理しやすくなります。ファイルI/O処理(Input/Output)も効率が良くなります。
スライスする!
1枚にまとめた画像を切り分けないとゲームでは使えませんよね?
というわけで、Unityでまとめたスプライトを切り分けてみましょう。
まず、スプライトシート(画像ファイル)をUnityプロジェクトフォルダ内のAssetsに入れましょう。
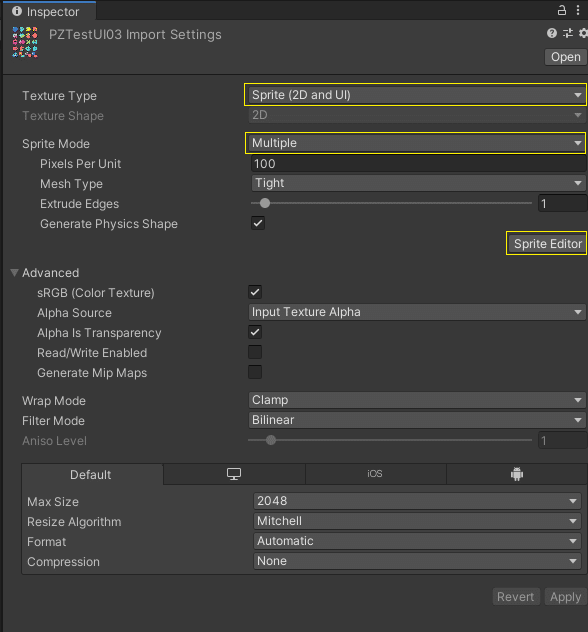
Unityエディタのプロジェクト欄からAssetsに入れた画像ファイルを選ぶと、inspectorが表示されるハズです。そしたら黄色の四角で囲まれたプルダウンメニューを以下のスクリーンショットの様に変更します。
そして「Sprite Editor」ボタンをクリックしましょう。

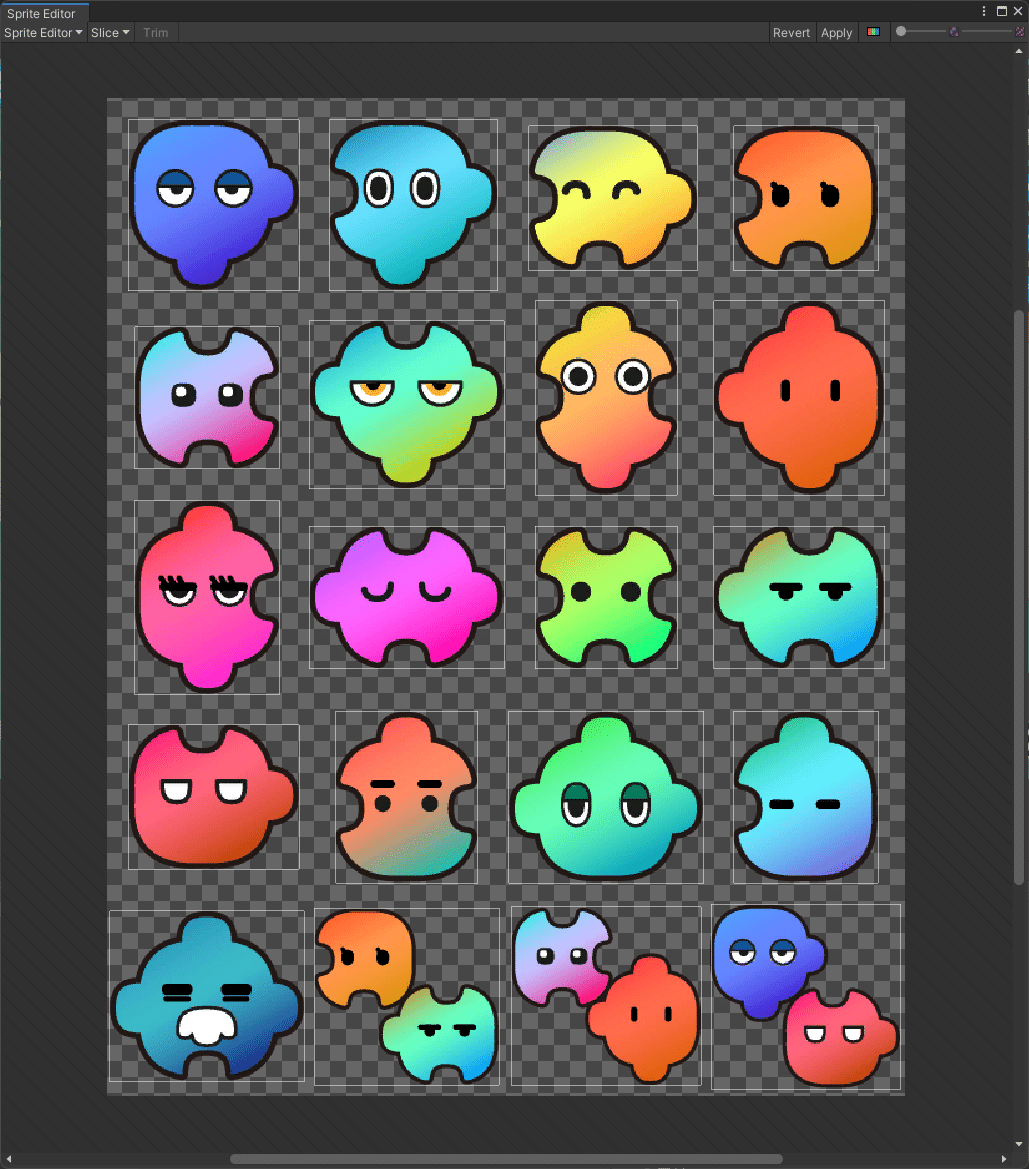
「Sprite Editor」をクリックするとこんな画面が表示されるハズです。

次に左上にある「Slice▼」をクリックしましょう。
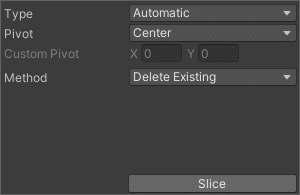
すると、次のような小さなウィンドウが表示されました。
「Type」のところを見ると「Automatic」と書いてますね!
この状態で「Slice」ボタンをクリックすると?

下のスクリーンショットを拡大してみるとわかるのですが、
各パズリィの大きさにあわせて白い線で分けてくれます!

パズリィたちは正方形の中に納まる様にスプライトシートを作っているのであまりよくありませんが、UIに使用されるボタンや枠などをまとめたのスプライトシートなら「Automatic」でスライスした方がよいでしょう。

では、このウィンドウの左上にある「Slice▼」をもう一度クリックしましょう。「Automatic」以外には何があるでしょう?

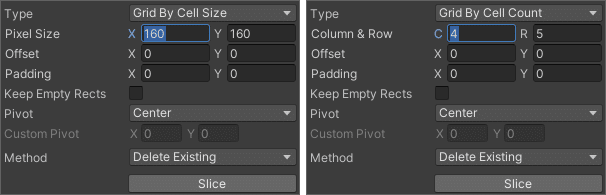
「Grid By Cell Size」はセルのサイズを指定します。
「Grid By Cell Count」はセルの数を指定します。
パズリィのスプライトシートは160x160のセルを4x5で組み合わせたモノなので、入力する値は上のスクリーンショットの通りになります。
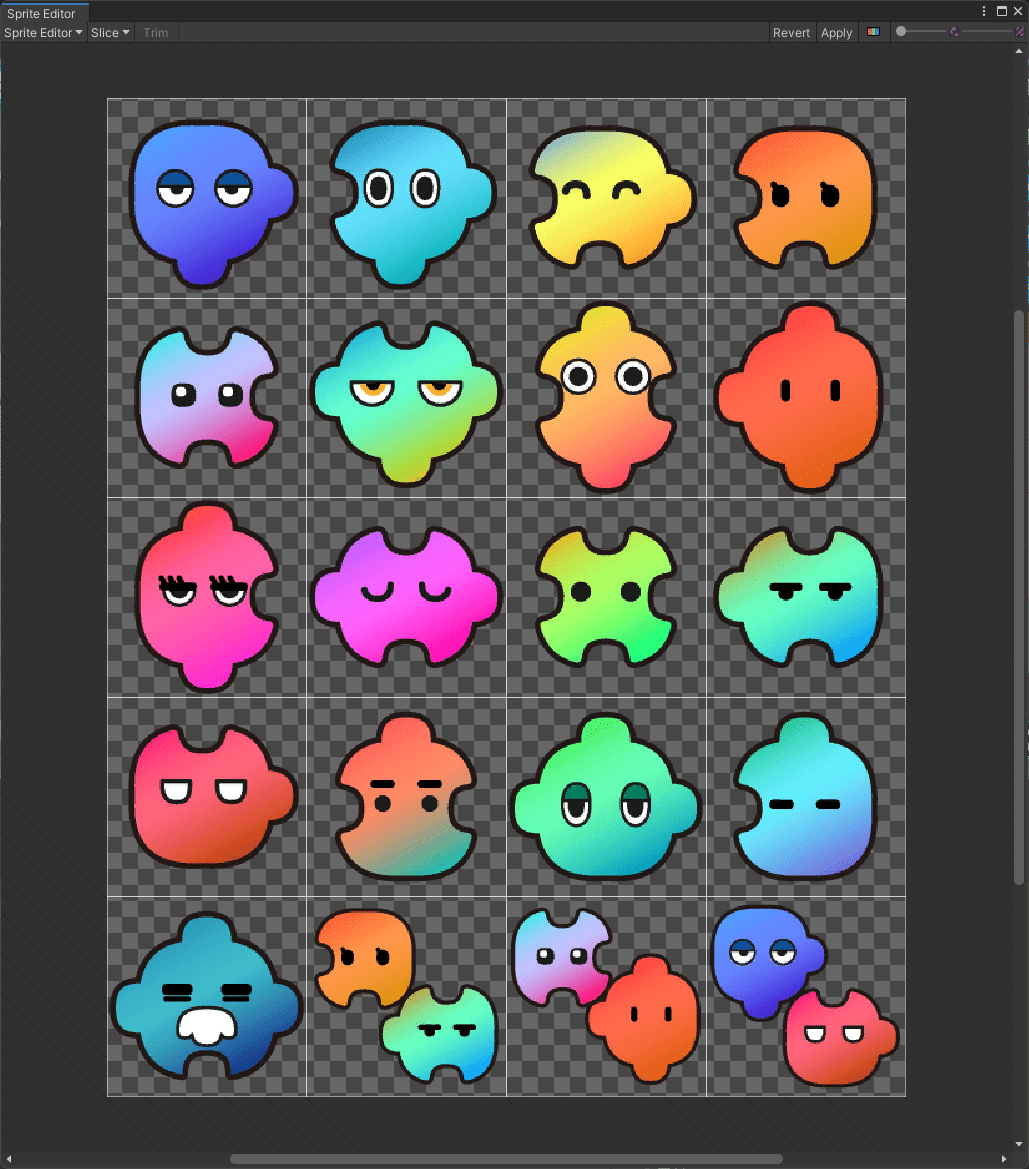
拡大するとわかるように、綺麗に同じ大きさに切り分けられます。

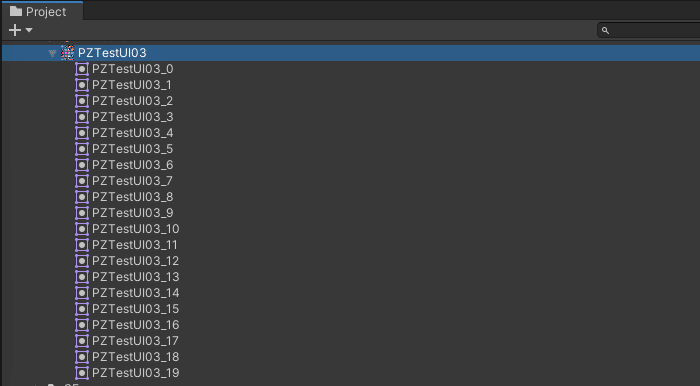
切り分けられる大きさが正しく入力できたら、ウィンドウの右上の方にある「Apply」をクリックしましょう。Unityエディタのプロジェクト欄を確認すると、このように切り分けられました。

では、さっそく画面に切り分けたスプライトを表示してみましょう。
とりあえず、何も入っていないSpriteオブジェクトを作ってみましょう。
そのオブジェクトを選ぶと次のようなInspectorが表示されるハズですね。

黄色の枠のところに、先ほど切り分けたスプライトを入れてみましょう!
画面表示されましたよね!?
スクリプトで使いたい!
でも、細かい表示切替なんかはスクリプト側で制御したいですね。
というわけでスクリプトではどうやって表現するのか?
Sprite[] PzSprite = Resources.LoadAll<Sprite>(パス名をいれる);Assets/Resourcesフォルダにスプライトシートを入れているなら、これでスプライトシートをPzSprite配列に読込ます。
PzSprite[0] が最初のパズリィ、順にPzSprite[1]が次のパズリィという風に格納されています。これならスクリプト側で表示したいキャラクターを選べますね!!
おわりに
というわけでスプライトシートをUnityで使ってみました。
いかがでしたでしょうか?
今回の例につかったパズリィハウスの他にもいくつかゲームをリリースしていますので、ご興味がございましたら以下の記事もご覧ください!
それでは、また別の記事でお会いできるのを楽しみにしております!
いいなと思ったら応援しよう!

