「新しいタブ」をカスタマイズする
みなさん、ChromeやFireFoxなどの検索エンジン、使っていますか。
この記事が見えている時点で使っていないとは言わせませんよ。
そんな検索エンジンの中で利用者が過半数を占めているのがChrome!!!

不正を疑うくらい圧倒的ですね。
そんなChromeですが、欠点があります。
それは、新しいタブを作った時の画面が使いづらい!
確かにいいのですが、何でもカスタマイズをしたい僕としては不便なことが多く、変えられるものが背景とショートカットくらいなんです。
そこで、自分好みの新しいタブを作ることにしました。
1. 実現方法
いくら調べても新しいタブを完全にカスタマイズする設定が見つからなかったので、拡張機能を使うことにしました。
そのなも、New Tab Redirect!
どうやら新しいタブを開いたときに特定のページにリダイレクトしてくれるらしいです。
便利。
では、特定のページを作る必要があるんですね。
作ります
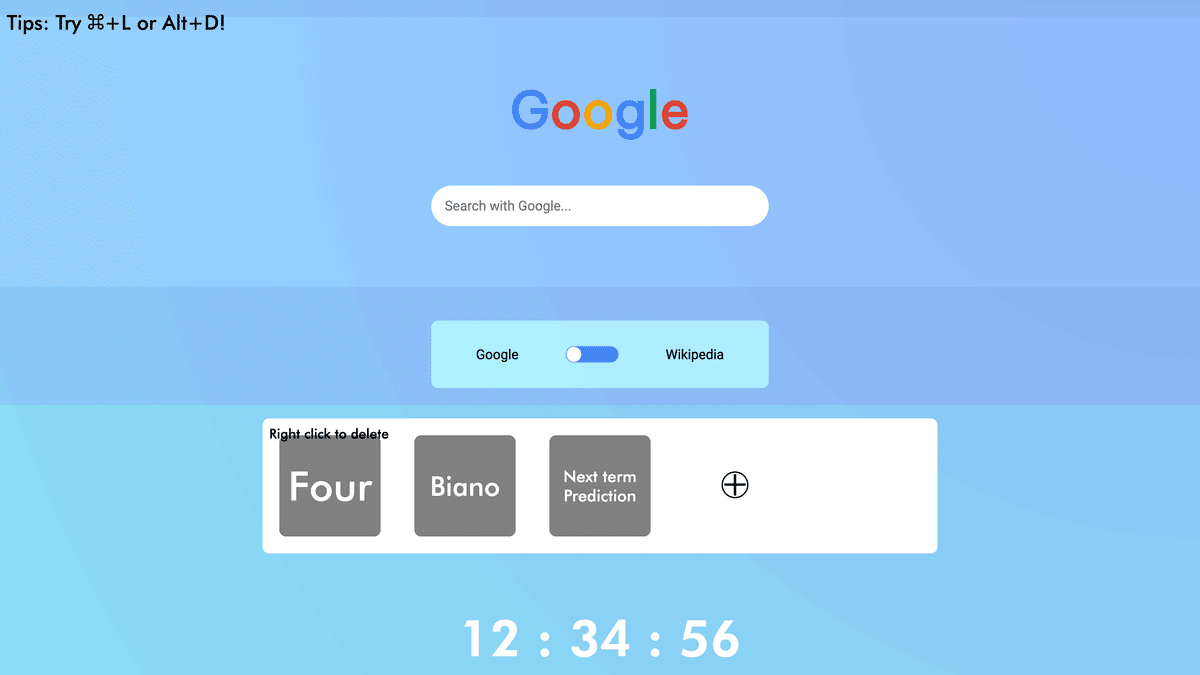
2. ページを作る
html等を使って作ります。
欲しい最低限の機能は検索ですね。
2-1. 検索
検索窓を作ってGoogleで調べた時と同じURLにアクセスするようにすればいいですね。
https://www.google.com/search?q=☆調べたい内容☆
で検索できます。
欲が出てきてWikipediaでも調べたくなりました。
https://☆言語☆.wikipedia.org/wiki/☆調べたい内容☆
で良さそうです。

2-2. 時間
時間も知りたいですよね。
そこで、ただ時間を表示するだけじゃあつまらないので、以前作った
色が変わる時計をアップグレードして、追加しましょう。

2-3. 蛇足
蛇足タイムに突入です。
機能を追加したいのですが、これ以上ごちゃごちゃしてほしくないので下に要素を追加します。
やっぱりランダムな何かがほしいですよね。

やったー!ランダムな色を見られる!
この調子で、

ダダダ・蛇足!
2-4. ショートカット
もう少し実用的なものも作りましょう。
自分の好きなウェブサイトにワンクリックでアクセスできたら便利ですよね。

便利!!!
3. 導入方法
これ以上いじると蛇足ならぬ雲根になりそうなので、やめます。
導入方法としては、New Tab Redirectをインストールして、オプションを開き、URLを「https://tozaburo.github.io/default-page」に設定すれば完成です。
これで満足。
いいなと思ったら応援しよう!