
【2分でわかる】 タスク管理シート作成
本日は初級編です!お仕事の休憩中や仕事終わりなど、ほんの少しの時間で読み終えることができますので、少々お時間を拝借させてください!!!そのため、非常に説明が雑になる箇所があるかもしれません。わからないところがあればコメントでお寄せください!
また、フォローしてくださると一同泣いて喜びますのでお願いいたします!!!
STEP1: スプレッドシートの2列目

まず、スプレッドシートを開き、基本的にはAの行と1の列から表は作らないようにしましょう!キツキツに見えてしまいますので!タイトル(タスク管理シート)などは入れていただいてもかまいません!
今回は上記のようなリストでいこうと思います!他にあれば便利な項目などがあれば追加してください!
STEP2: チェックボックスと固定

完了の列をドラッグで指定し、ツールバーの「データ」から「データの入力規則」をクリックしていただくとこのような画面になります!
そこで条件が「リストを直接指定」となっていると思いますので、そこをクリックしてチェックボックスに変更してください!
これで完了です!保存しちゃいましょう!

2行目までを固定すると、タスクが増えた時に便利です!
表示をクリック
固定をクリック
2行をクリック
完成です!これだけでもそれっぽくなりますよね!
STEP3: プルダウンを作る
プルダウンとは、セルをクリックした時に選択肢が表示される形式のものです。
これがあるとないとでは扱いやすさがぐんと変わりますので、つけてしまいましょう!

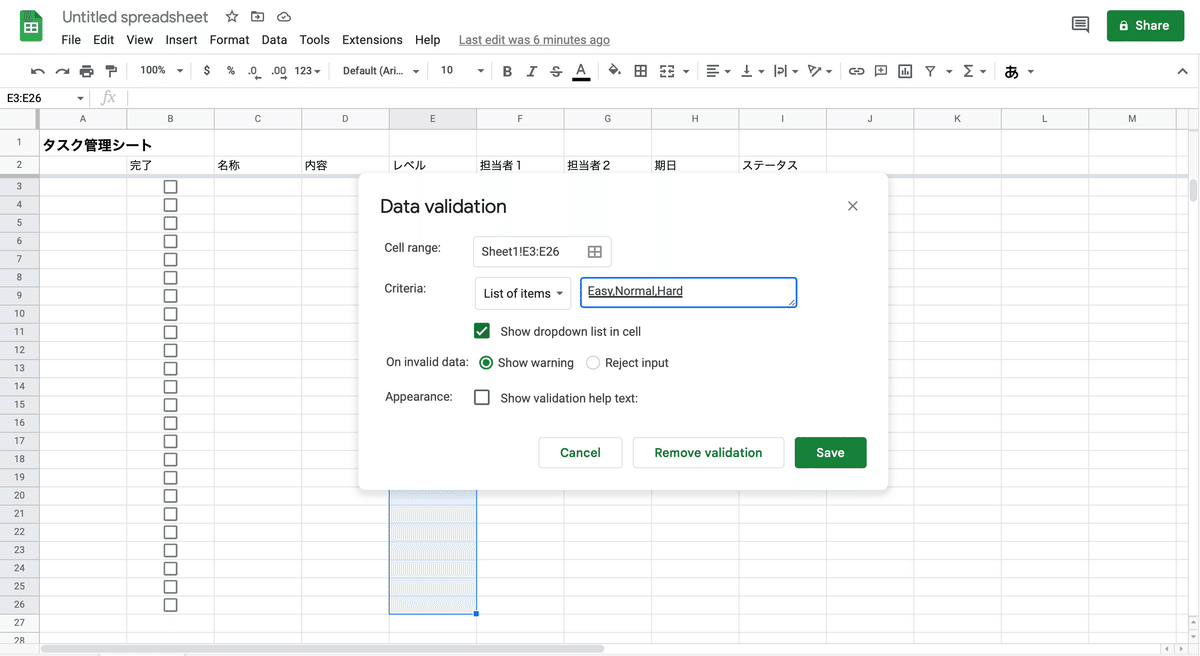
レベルの列をドラッグで指定し、ツールバーの「データ」から「データの入力規則」をクリックしていただくとこのような画面になります!
条件が「リストを範囲で指定」となっているはずなのでクリックして「リストを直接指定」に変えてしまいましょう!
今回はレベルの列ですので、「Easy,Normal,Hard」という選択肢を表示させましょう。カンマ(,)で区切ると選択肢となり、スペースは入れないように!
これでOK!保存してしまいましょう!
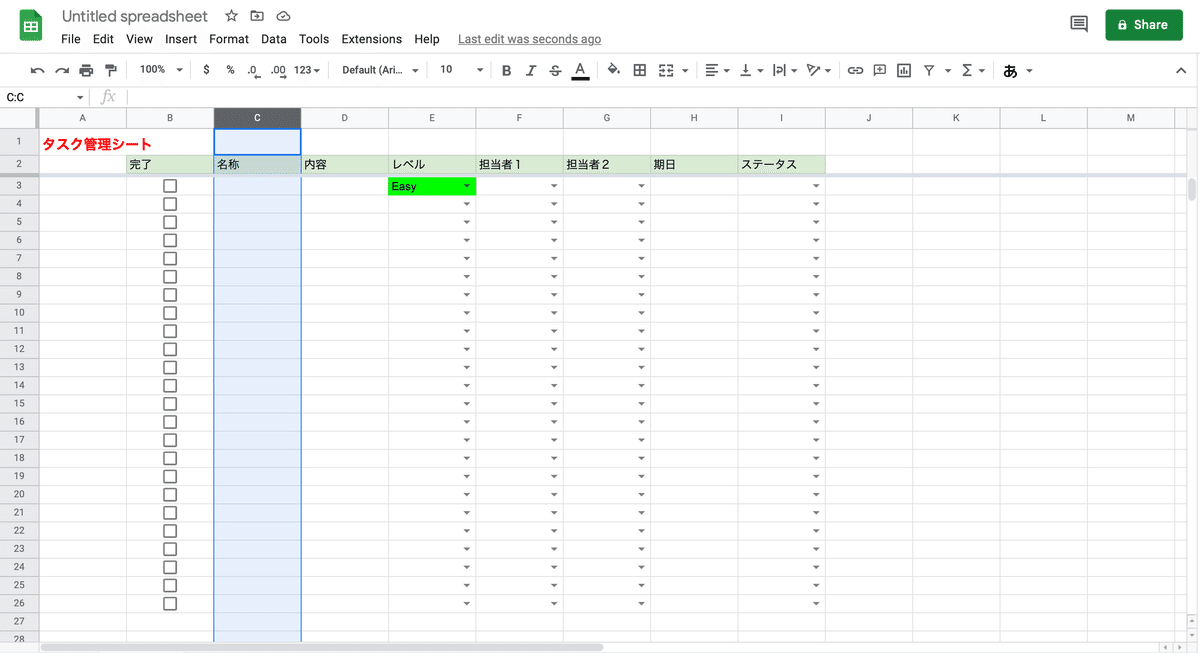
こうするとセルをクリックして、選択肢を選べるようになりましたね!
STEP4: 色付け
実は既にタスク管理シートを作る上で大切なスキルは身についています!色付け以外は!!
ですので残った列も作ってしまいましょう!

担当者は担当し得る人をプルダウンで選択肢を作り、ステータスに関しては私たちは上記のような選択肢を用意しております。是非ご参考に。
ここから本題の色付けです。これ、結構大事です。見やすくなりますから!

文字の色やハイライトは言うまでもありませんので、今回は割愛させていただきます。
では、今回扱うのは「条件付き書式」です!
ツールバーの表示形式から「条件付き書式」をクリック
「書式ルール」が「空白ではない」となっているはずです。「空白ではない」をクリックし、「次を含むテキスト」に変えましょう!
すぐ下に出てきた「値または数式」に「Easy」を入力し、ハイライトを黄緑に設定してみましょう!
完成です!保存しちゃってください!
これで、Easyを選択したと同時にそのセルが黄緑のハイライトになるはずです!
最後に

最後に、たとえばタスクの名称なんかはこのスペースでは足りませんよね。でしたら「C」と書かれているセルをクリックすると、列全体を動かせるようになります!CとDの間の線をクリックしながらドラッグし、幅を変えて調整しましょう!
いかがでしたでしょうか!今回は少し特別編という形でしたが、少しでもお役に立つことができれば光栄です!!
今後ともよろしくお願いいたします!!!
#上智 #活発 #大学生 #起業 #ビジネス #スタートアップ #四ツ谷 #起業への道のり #起業準備 #ベンチャー #noteはじめました #koneksi #Teamkoneksi
いいなと思ったら応援しよう!

