
【Tableau】ORD6. Visual Best Practice II 振返りメモ【DATA Saber】
꙳ః❅꙳ః꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః
DATA Saber ORD6『Visual Best Practice II』の受講が終わったので振返りをしておきます。
꙳ః❅꙳ః꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః*꙳ః❅꙳ః
今回はORD2『Visual Best Practice I』を発展させた内容で、実際に作成されたVizを見て、どこを改善したらよいかを考える問題。
今回のポイント
まずはVizで何を表したいかを考えた後、どのような表現をするのが良いかを考える
🍋参考動画🍒
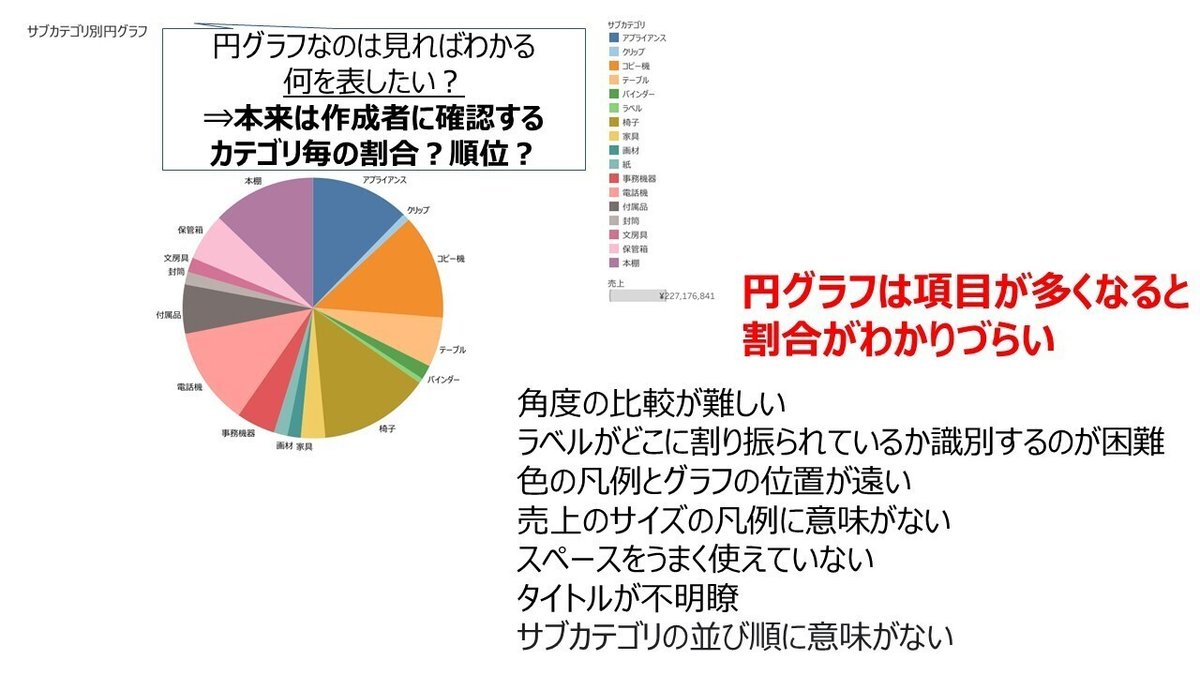
問題1 サブカテゴリ別円グラフ
表現したいこと:各サブカテゴリの全体に対する売上割合
問題点:項目が多すぎて円グラフだと割合がわかりづらい

☝改善点☝
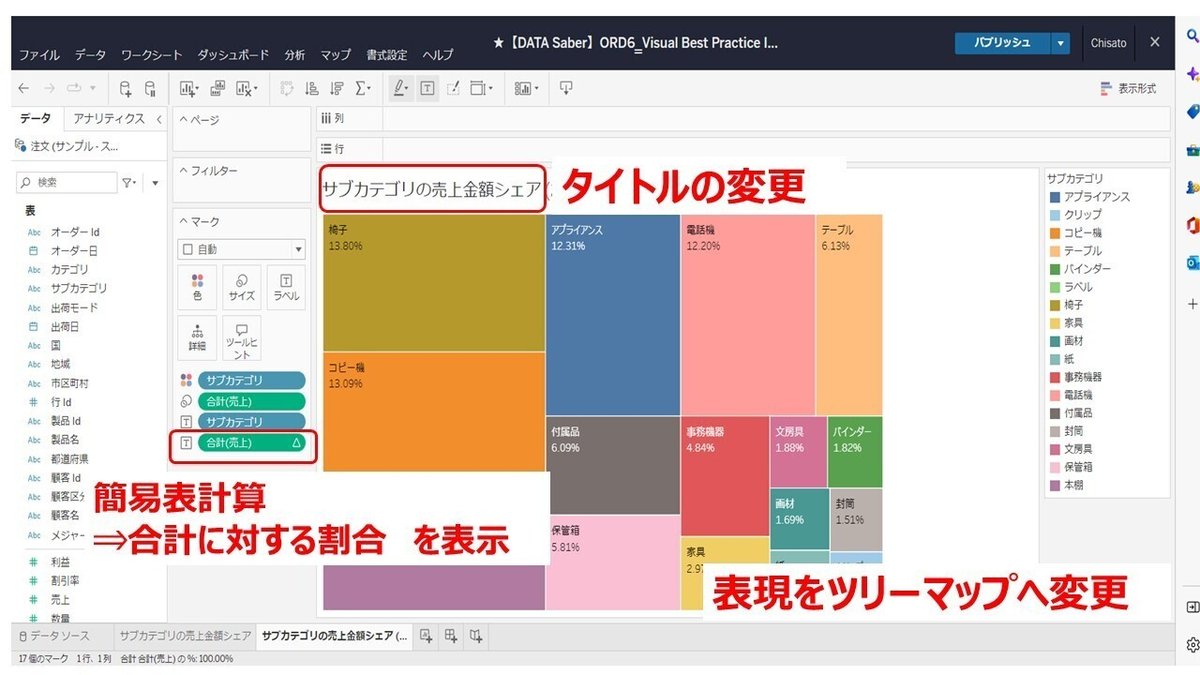
ある程度の項目について割合を示したい場合はツリーマップ
色分けがなくても割合がわかるため、色を利益等、別要素に使うすることもできる積み上げ棒グラフでも割合は表現できるが、5~6個の項目が限度か

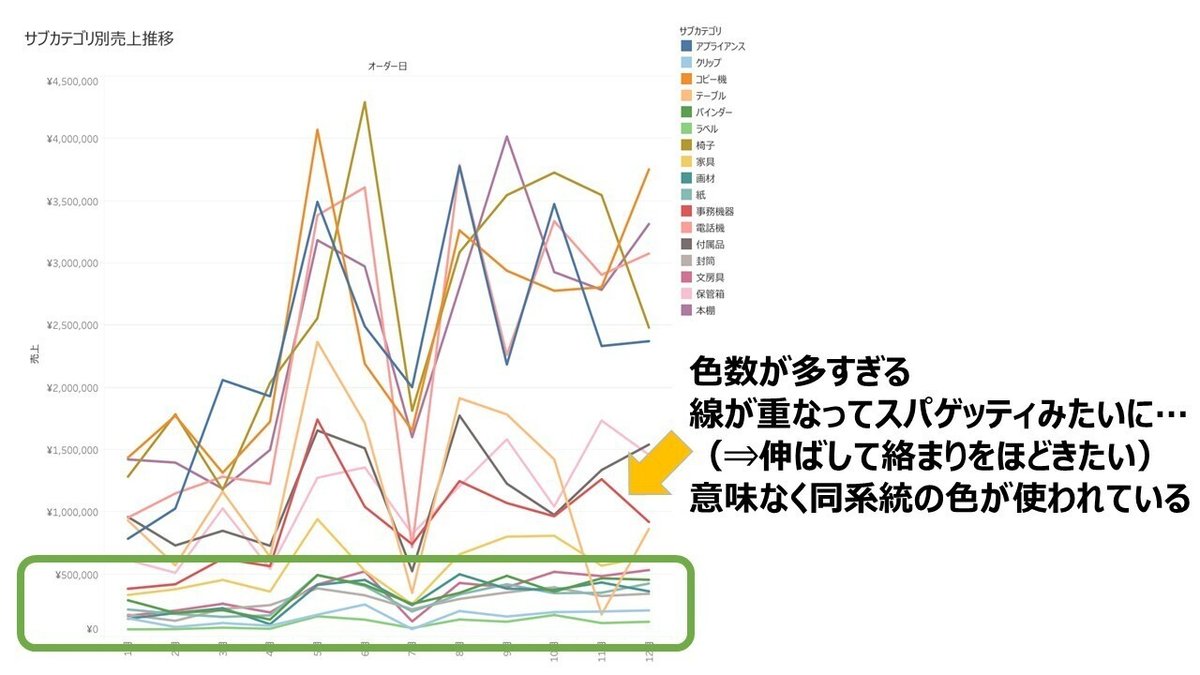
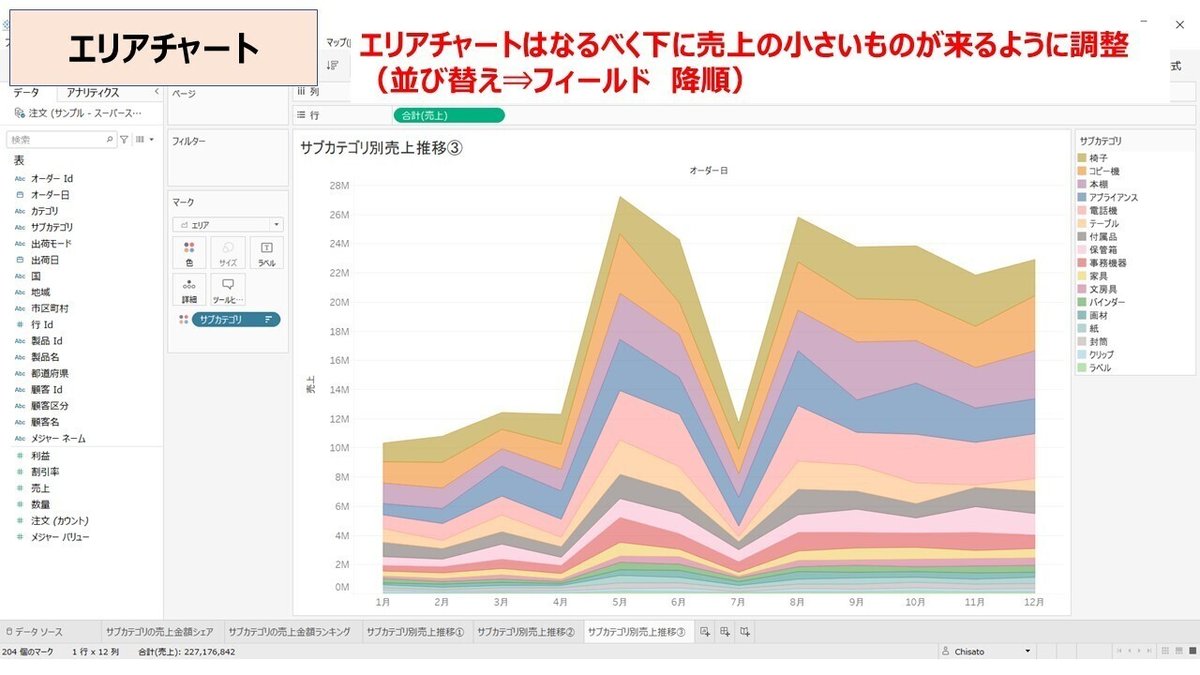
問題2 サブカテゴリ別売上推移
表現したいこと:サブカテゴリ毎の売上推移(どの月に上がる/下がる)
問題点:色数も項目も多く、折れ線が絡まっていてわかりづらい

☝改善点☝
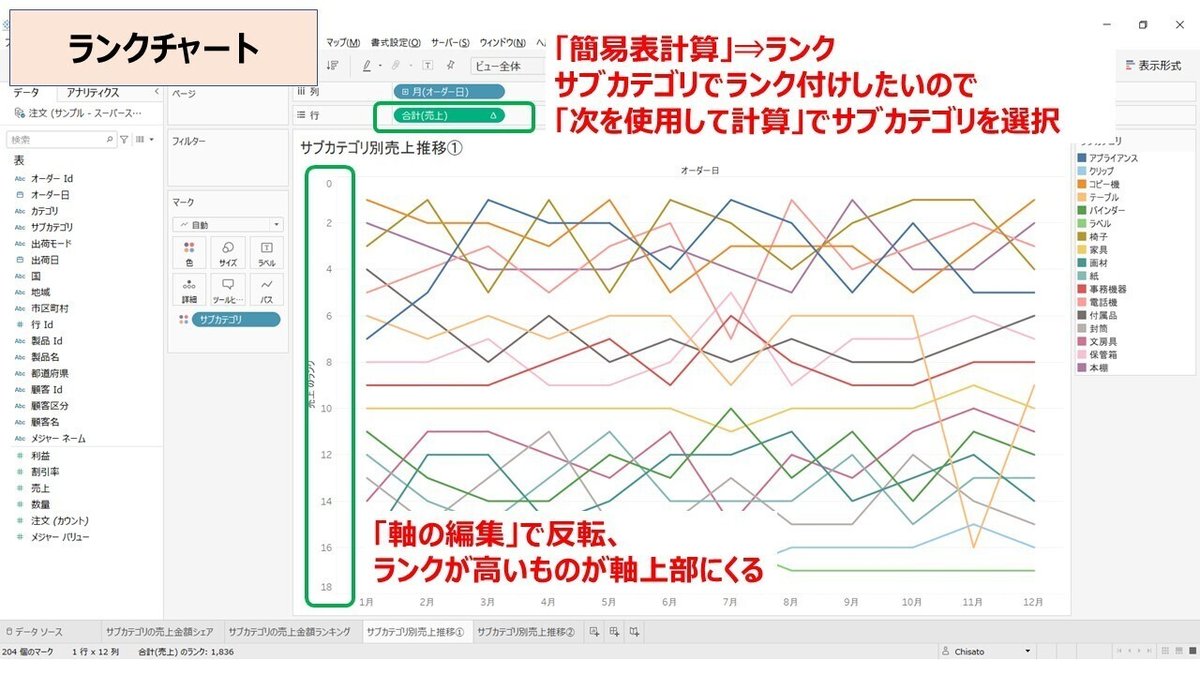
ランクチャートやエリアチャートにすることで絡まりを解く
カテゴリごとに行を分ける
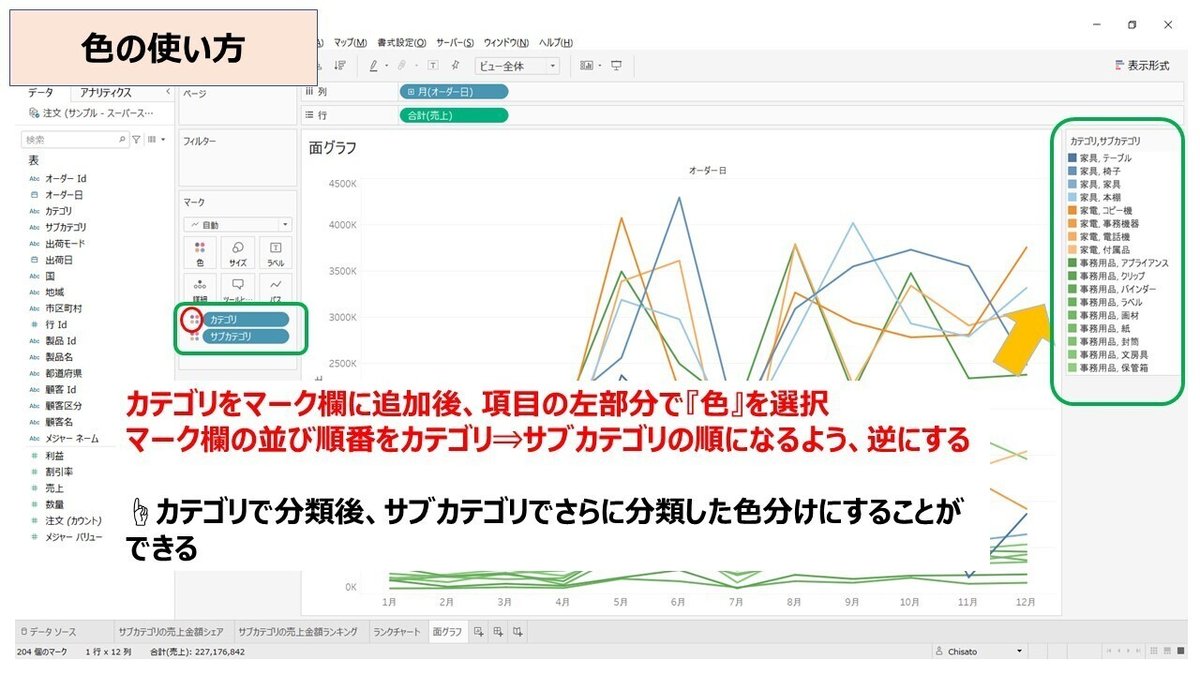
使う色は意味を持った選び方をする(類似カテゴリは同じ色を使う等)



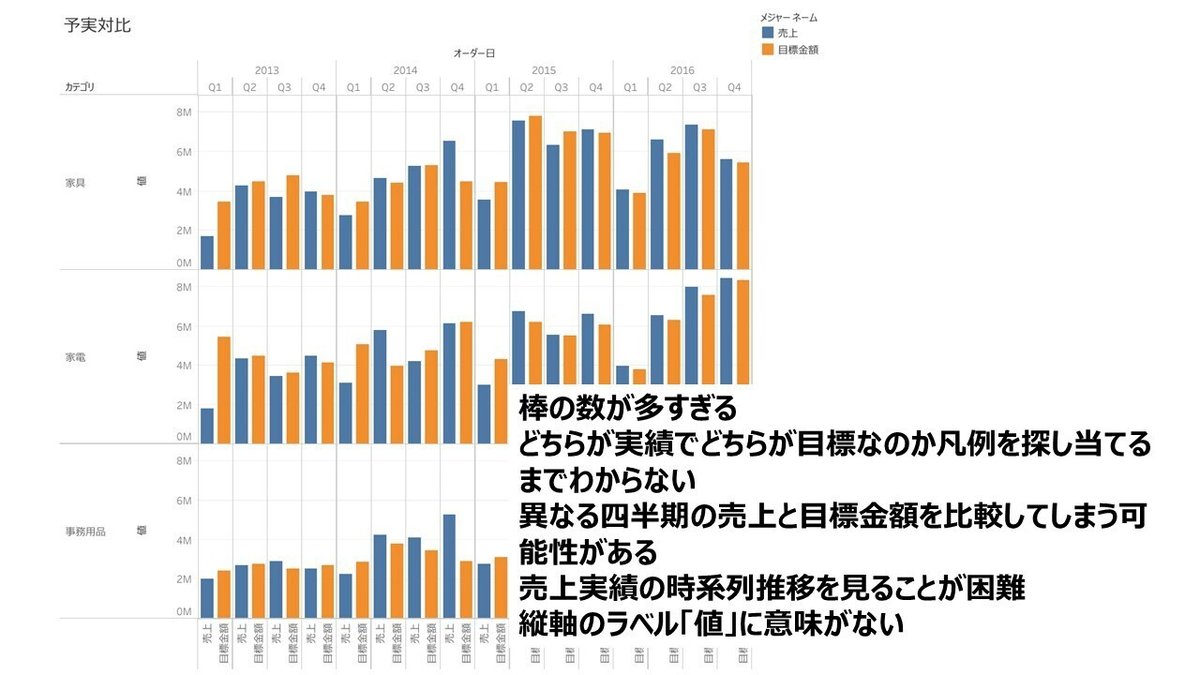
問題3 予実対比
表現したいこと:四半期ごと売上の目標達成状況(達成/未達成)
問題点:棒の数も多く目標と売上を比較しづらい、達成状況もわかりづらい

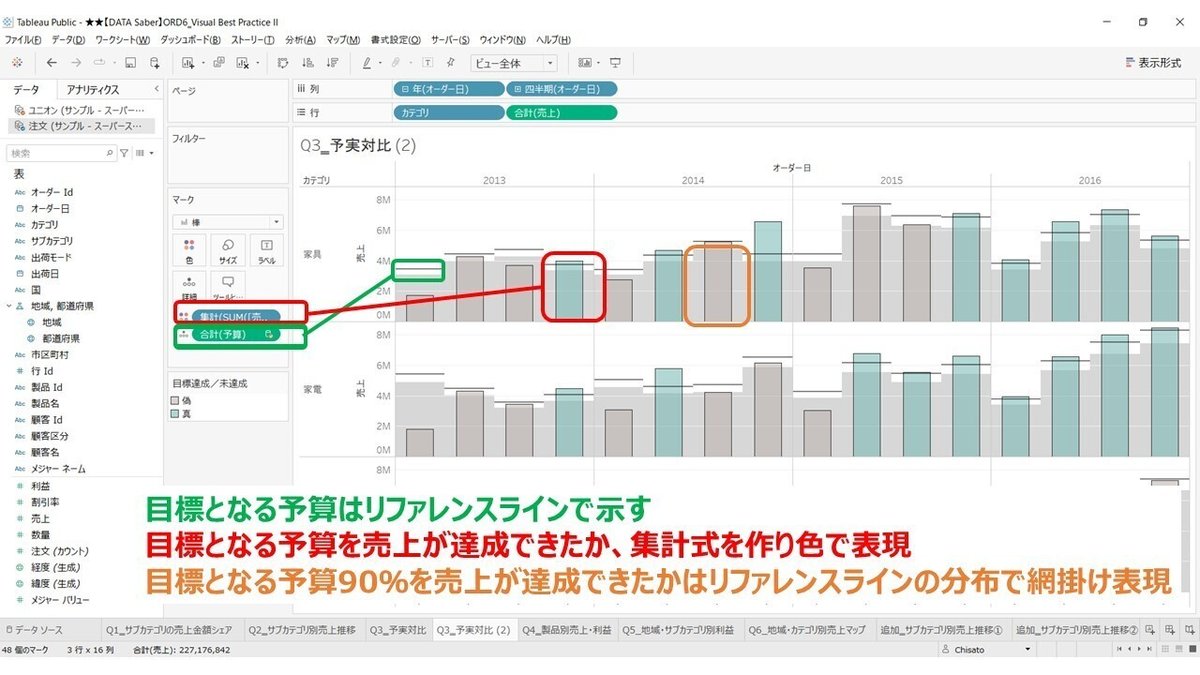
☝改善点☝
目標となる予算をリファレンスラインで示し棒の量を半分にする
棒のサイズを調整しブレッドグラフにする
達成しているところを色付けして達成状況が一目でわかるようにする
予算に対して90%達成している部分はリファレンスラインの分布で網掛け

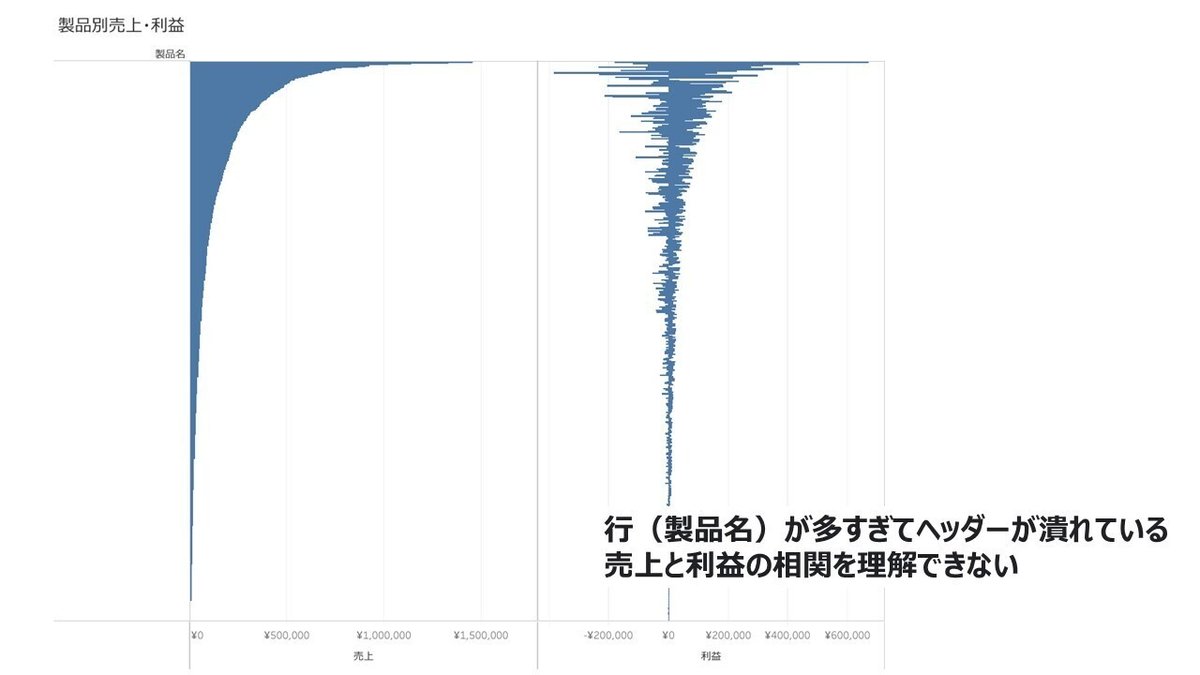
問題4 製品別売上・利益
表現したいこと:製品別売上と利益の相関
問題点:行(製品名)が多すぎて全体を表すことができていない

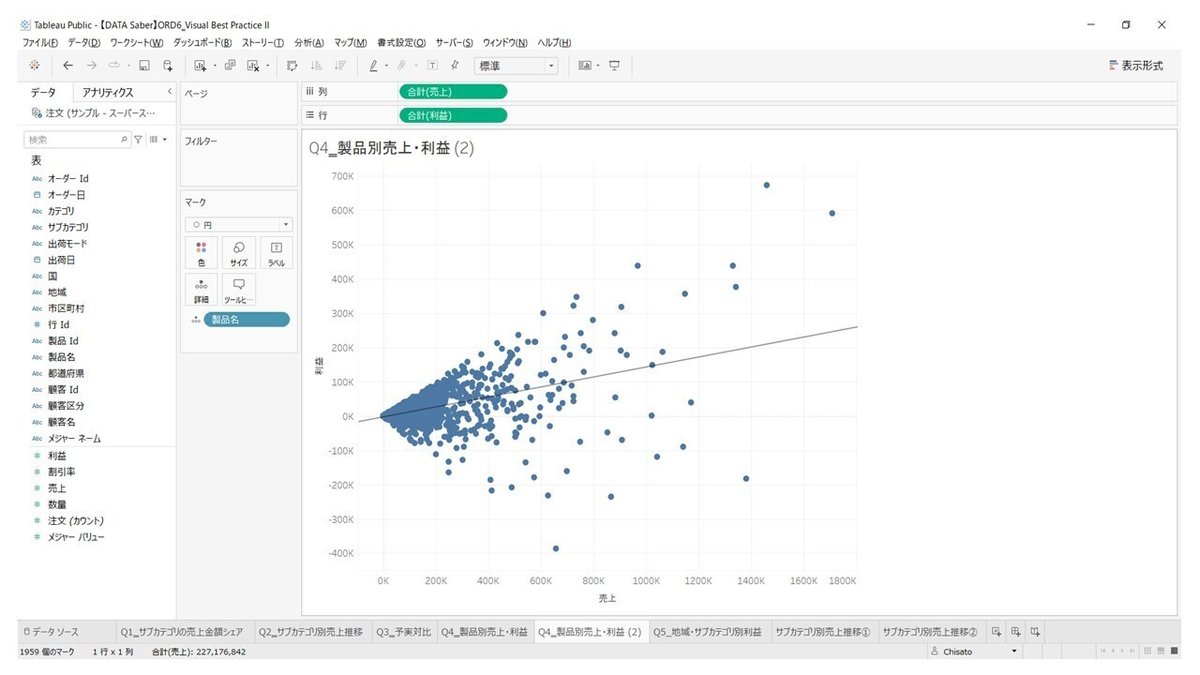
☝改善点☝
2つの相関を見るのに適しているのは散布図
横軸が原因、縦軸が結果になるようにする
(今回だと、「売上が上がるほど、利益も出る」)散布図の場合は特に正方形となる「標準」で見たほうが良い (ビジュアライゼーションは縦横比が大切)
マークを円にすると色塗りになり、分布がよりはっきりわかる

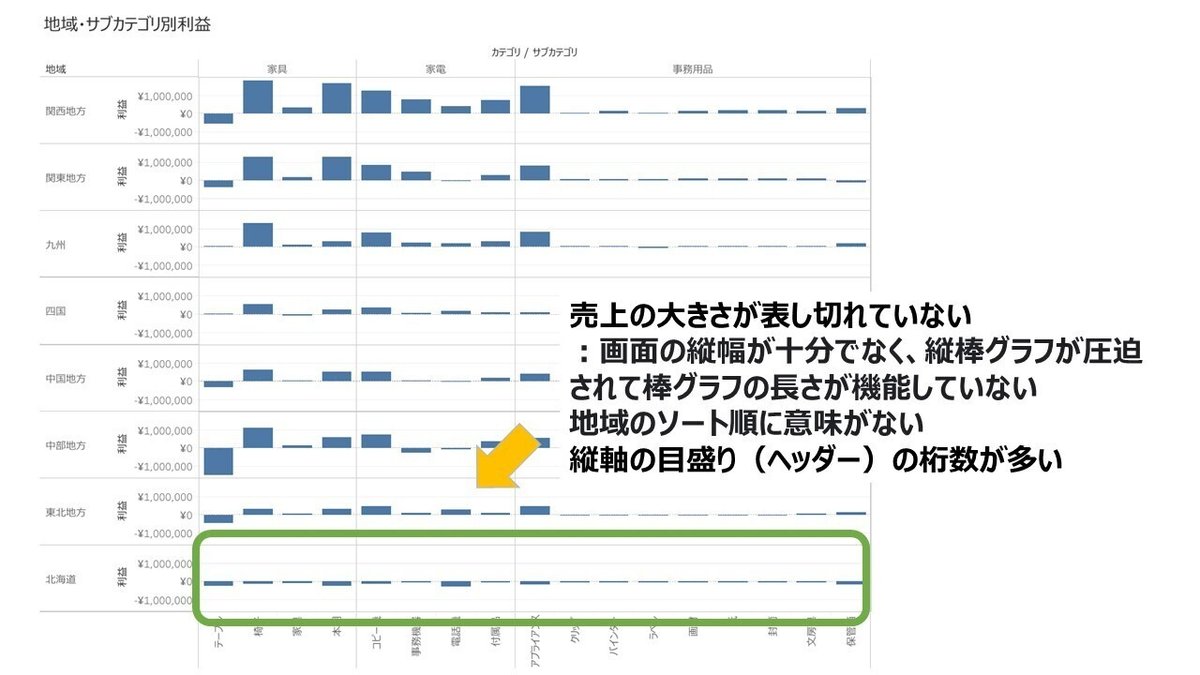
問題5 地域・サブカテゴリ別利益
表現したいこと:地域、サブカテゴリごとの利益
問題点:縦の項目が多いが縦幅は限られており棒グラフで表し切れていない

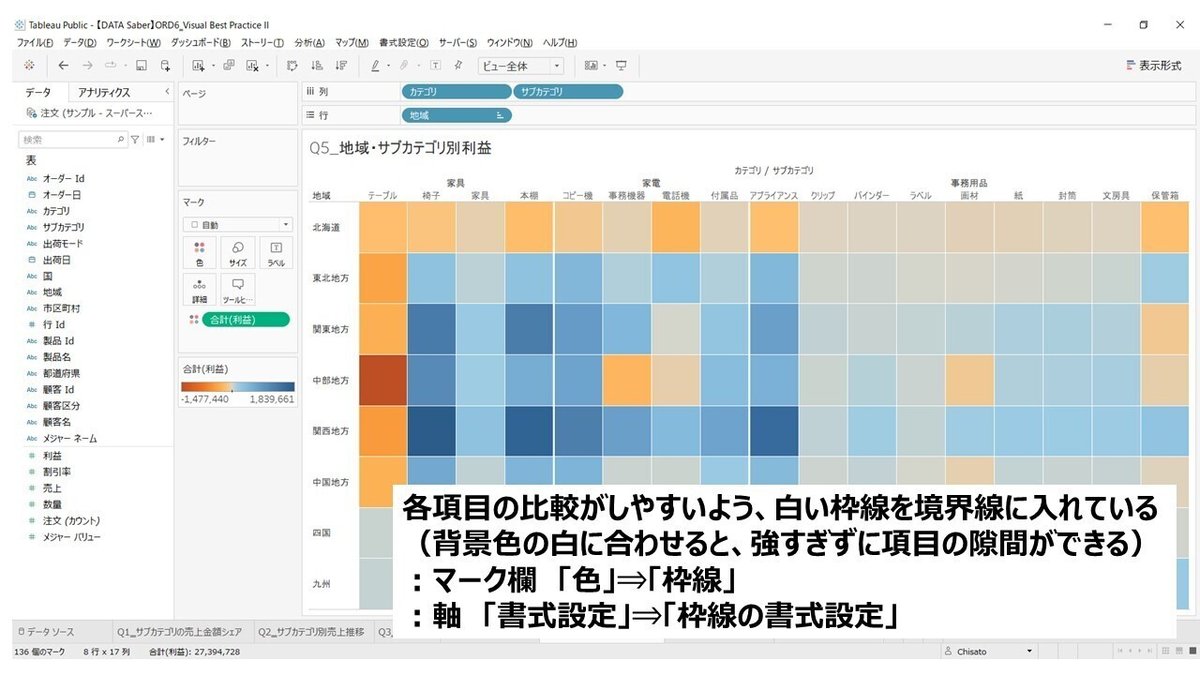
☝改善点☝
ハイライト表に変更しスクロールなしで1画面で表現
利益の大小がわかるよう色で表現(色相・彩度を活用)
地域は北から南に並ぶようソート順を変更
地域・商品やカテゴリ間の比較のため、各項目の境界に白色枠線を入れる

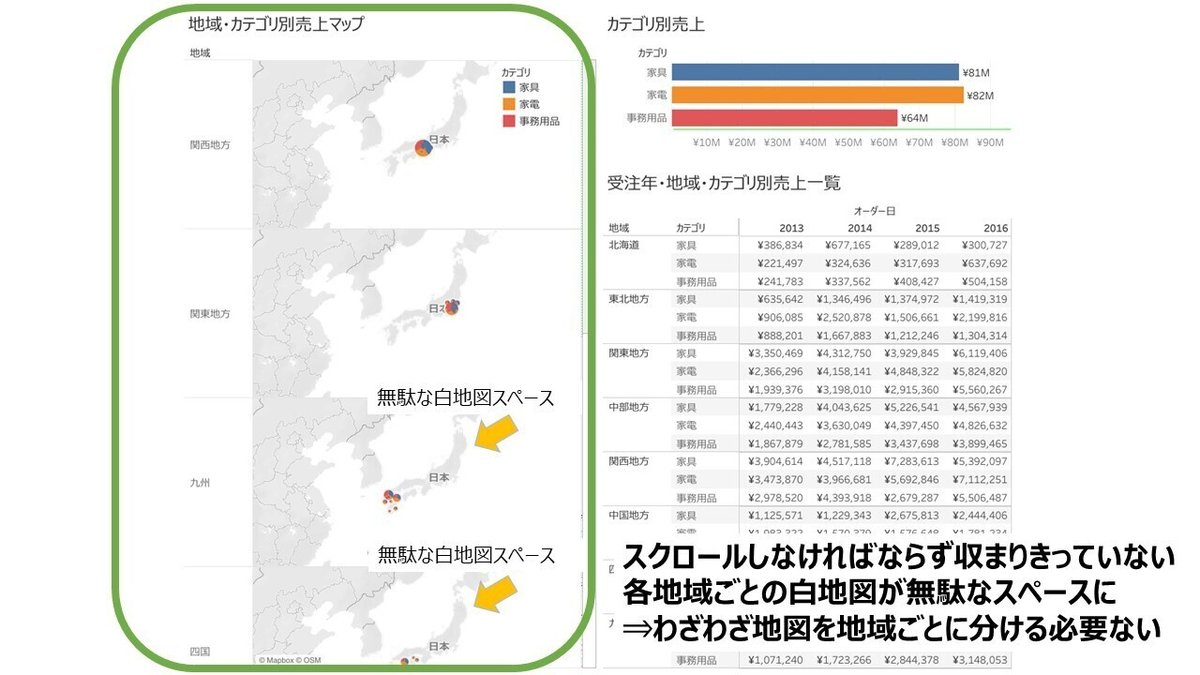
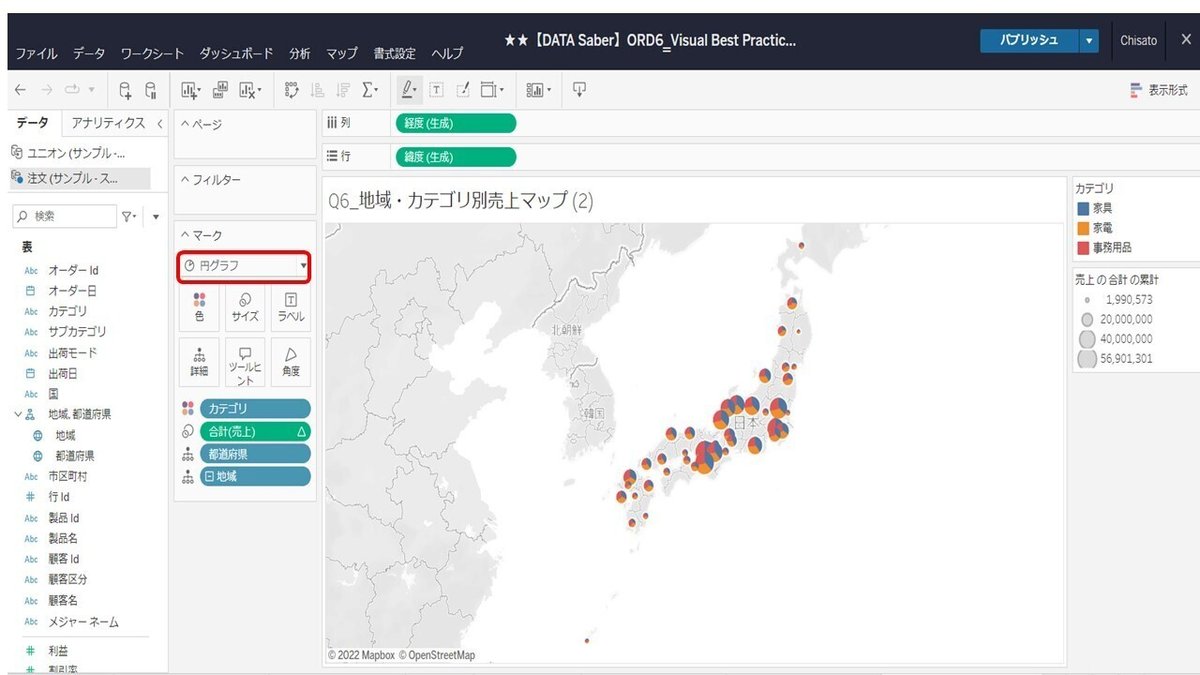
問題6 地域・カテゴリ別売上マップ
ダッシュボードの中にある複数シートのうち1つだけ直す
●地域・カテゴリ別売上マップ
表現したいこと:各地域のカテゴリ売上割合
問題点:スクロールしなければならずスペースに収まりきっていない
各地域ごとの白地図が無駄なスペースに

☝改善点☝
地域ごとのマップ表現を止めて、1つのマップでの表現に変更
各地域はダッシュボード上ハイライトできるようにしておく
円グラフのサイズは少し大きめにして、円同士の重なりもあるためハロー効果は入れておく

※その他シートについて
●カテゴリ別売上
:このグラフのみで見ると、行で分けたカテゴリをさらに色分けする意味があるか気になるが、ダッシュボード全体を見ると色の凡例の役割を果たす
●クロス集計
:スペース内に収まっており数字も見えている
