【Tableau】 ORD3. HandsOn - Intermediate 振返りメモ【DATA Saber】
∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵☆✧˖☽◌̥*∵☆∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵
DATA Saber ORD3 『HandsOn - Intermediate』の受講が終わったので振返りをしておきます。
∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵☆✧˖☽◌̥*∵☆∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵☆✧˖☽◌̥∵
🍓参考動画🍒
問題1 シートを追加し、地図で表現する

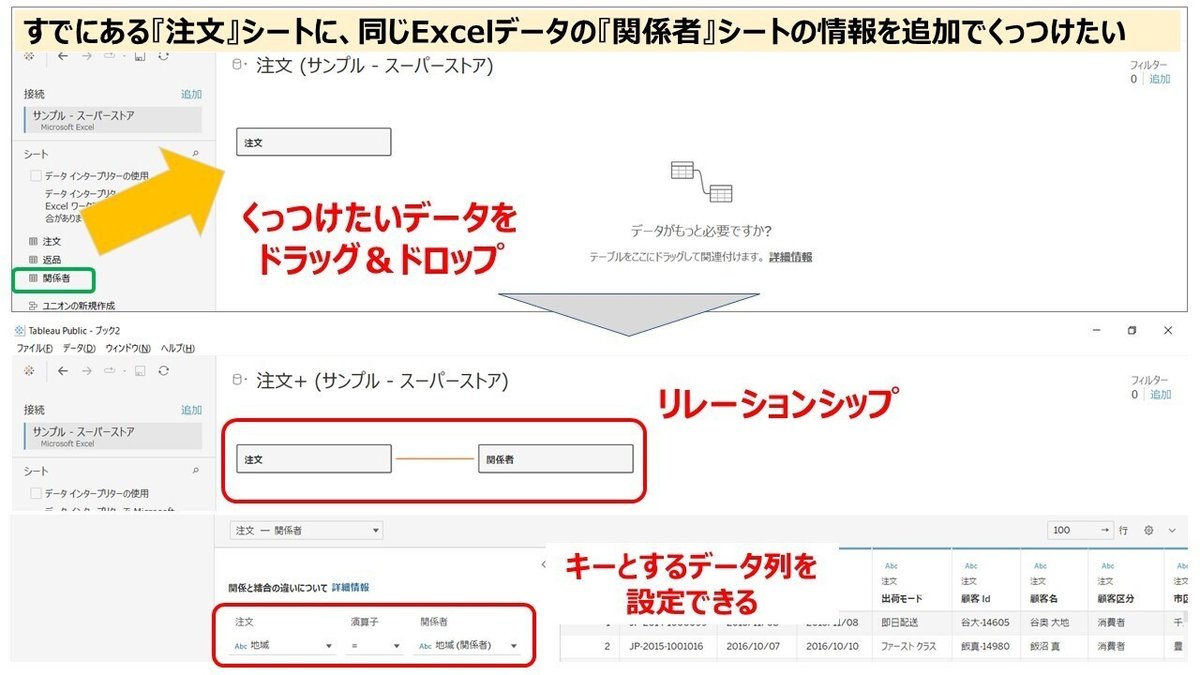
データシートの追加
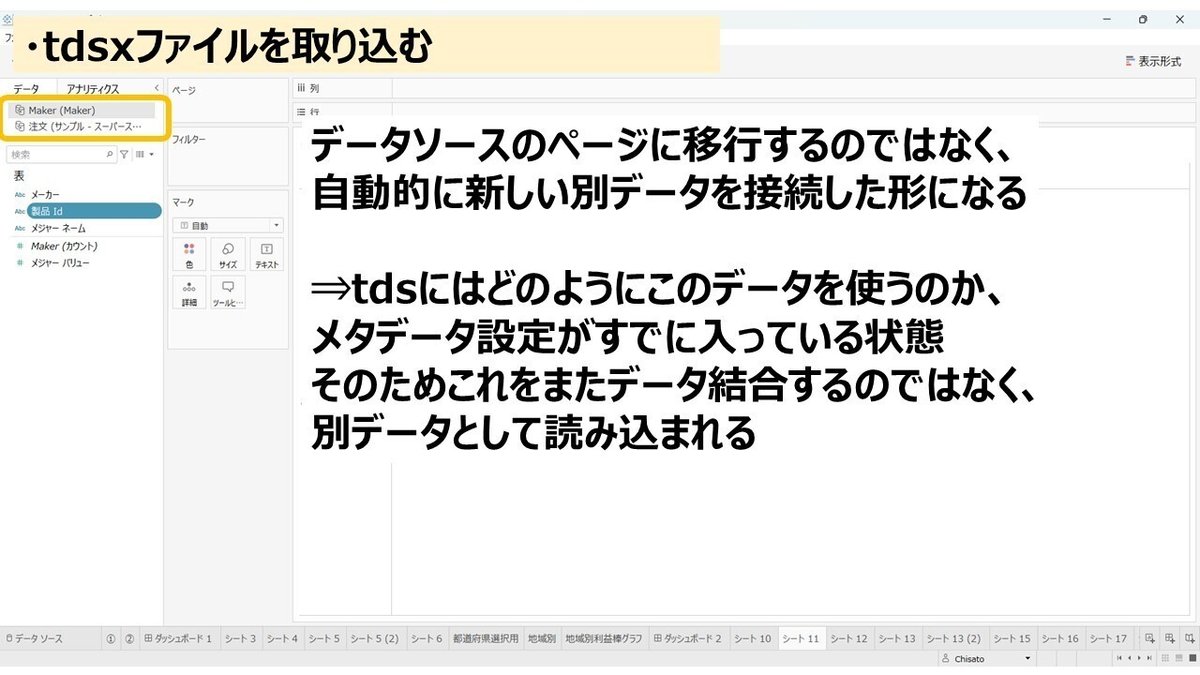
複数のデータをくっつけるのにはリレーションシップを利用
キーにするデータ列は設定可能

※動画内では結合を利用していたが、初心者はリレーションシップ推奨とのこと
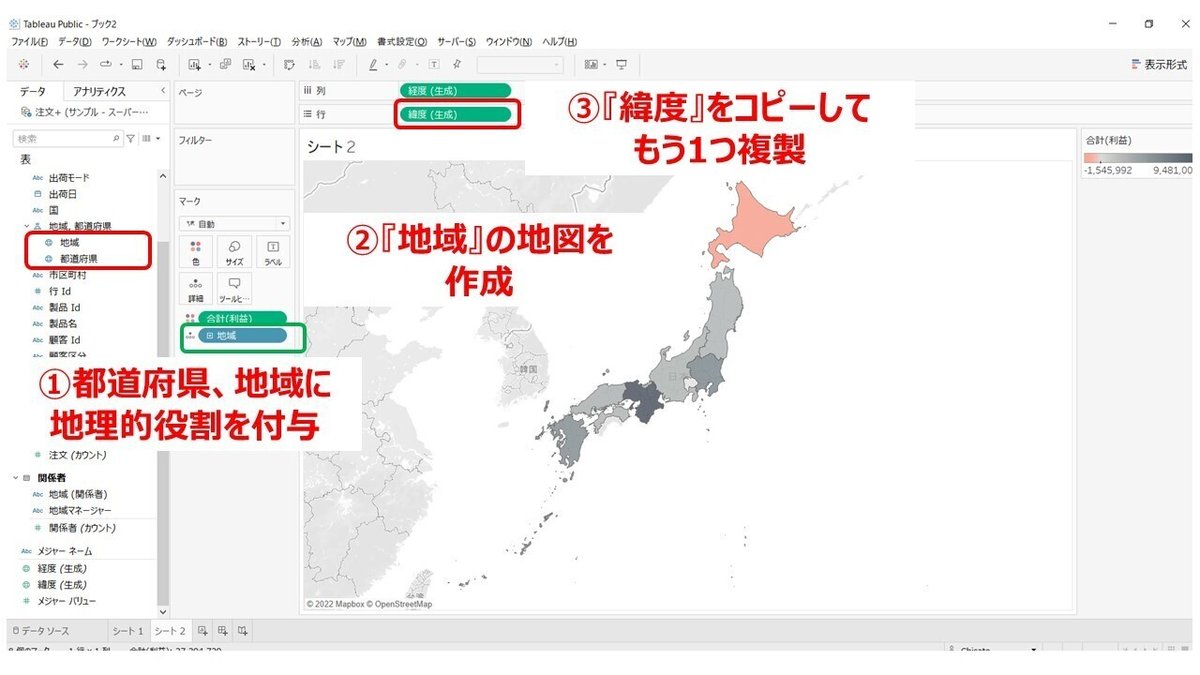
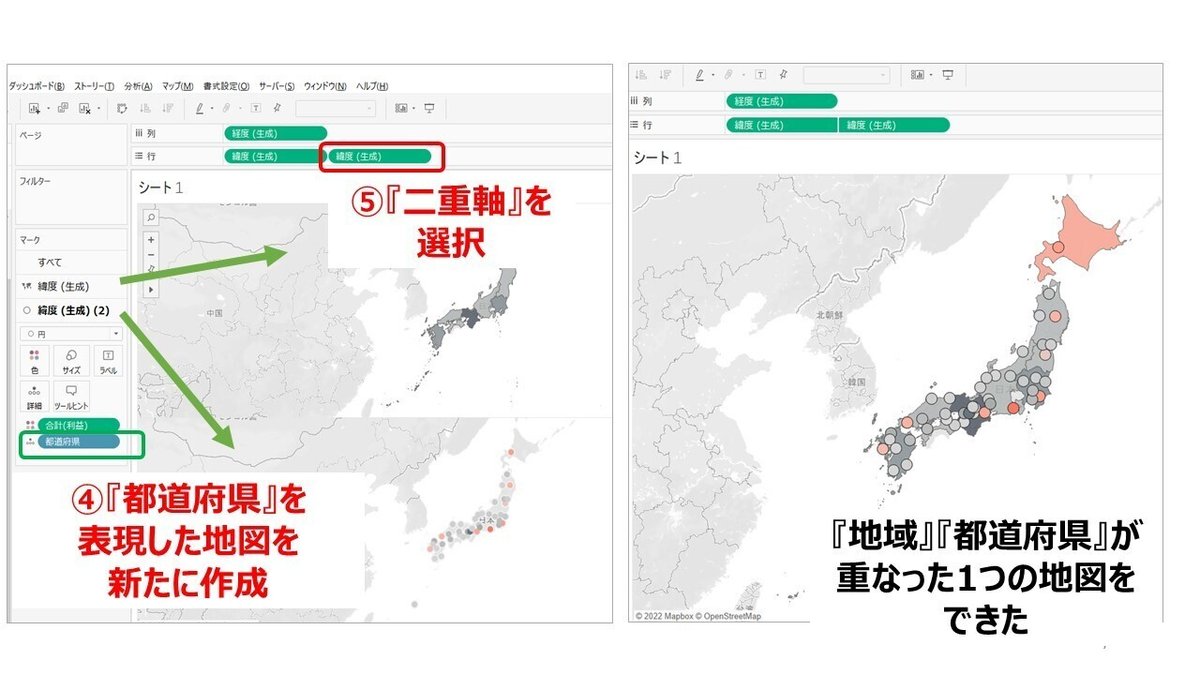
地図を重ねて表現する
都道府県単位の地図と、地域単位の地図を重ねて表現できる
まず都道府県・地域にそれぞれ地図的役割を付与、2つの地図を作った後二重軸で重ねる


※重なりがわかりづらい時は、『色の編集』透明度や枠線を活用する
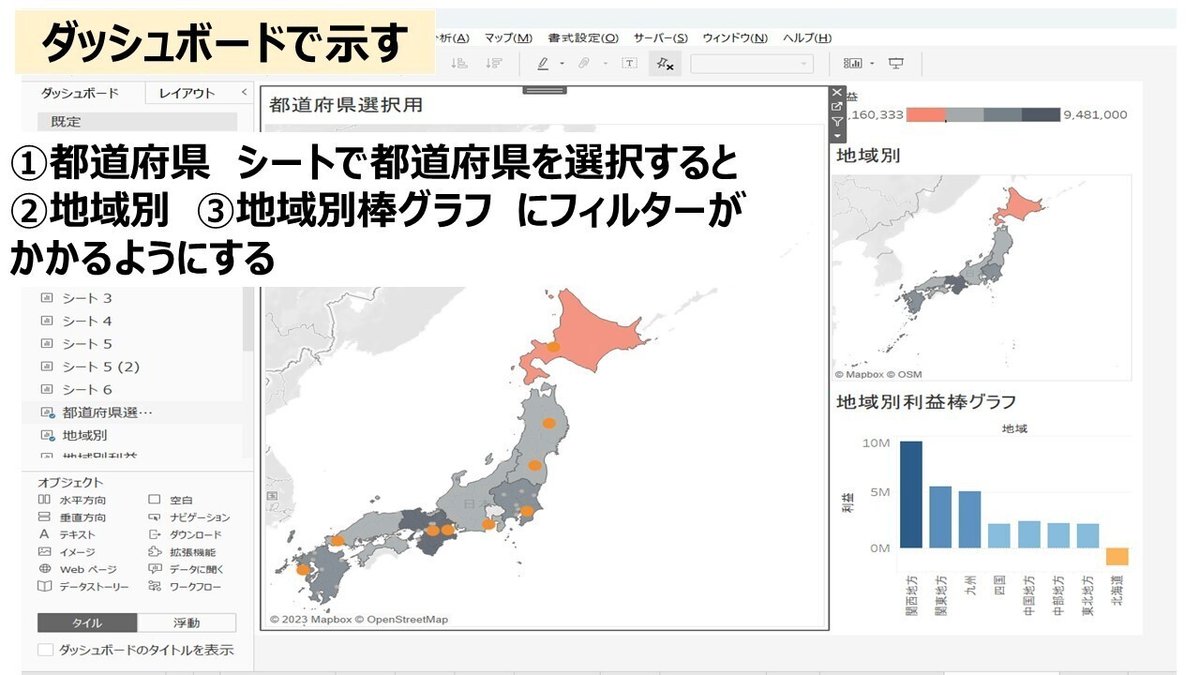
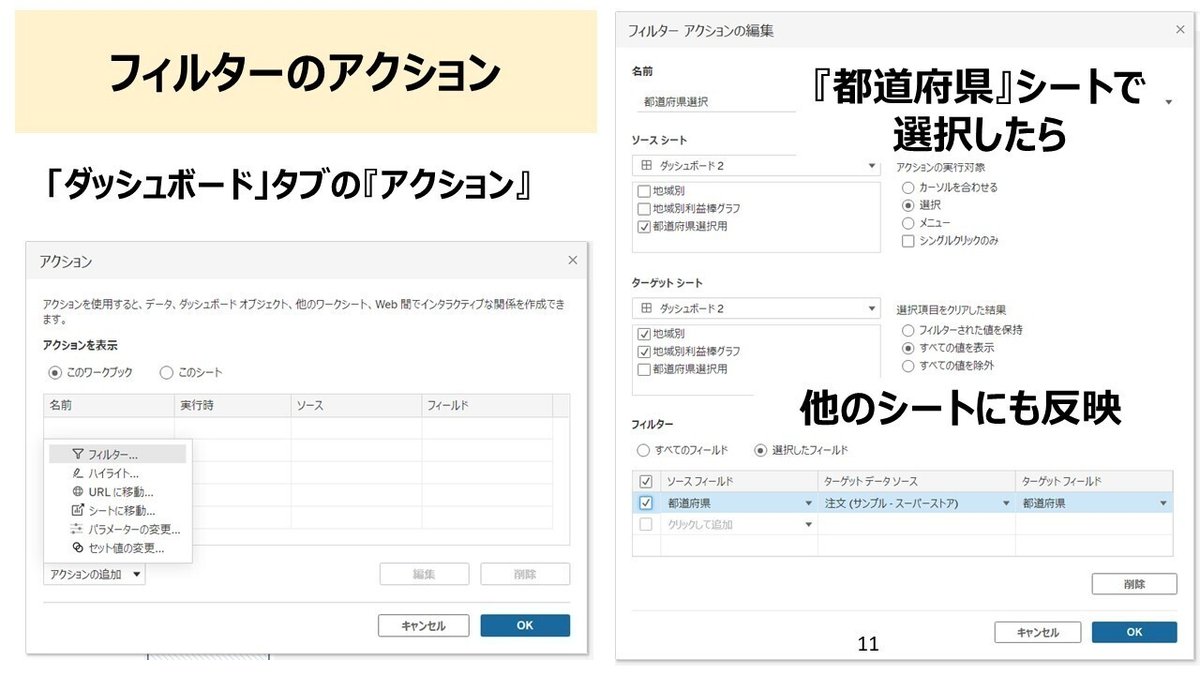
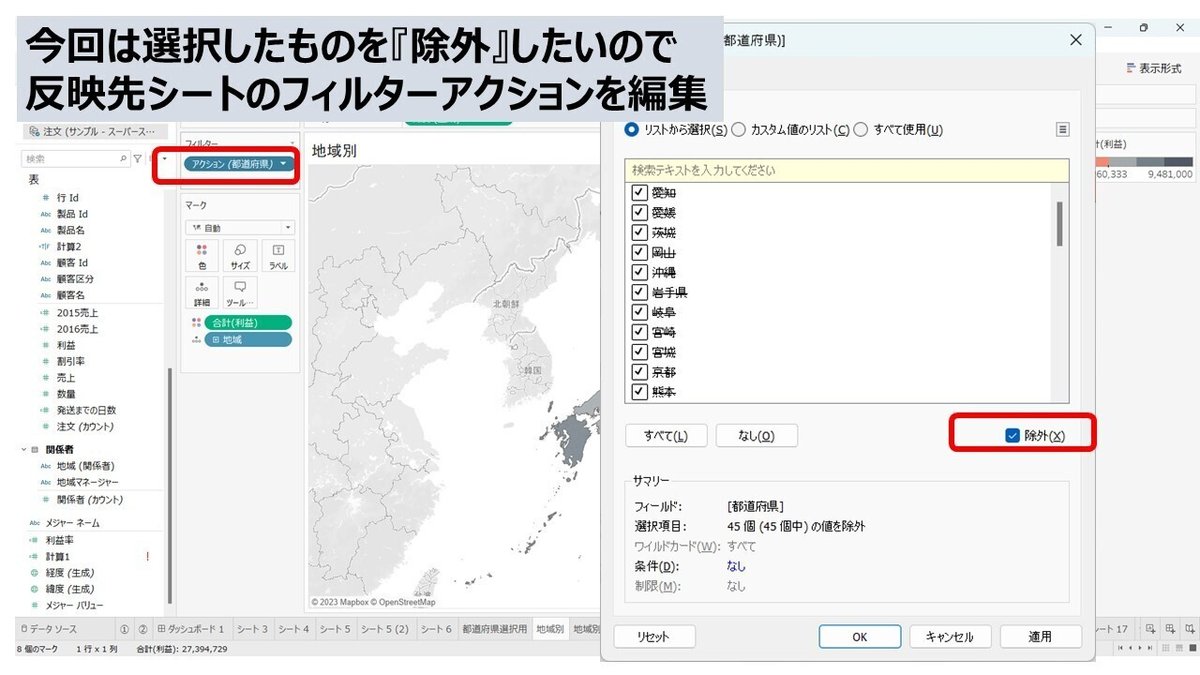
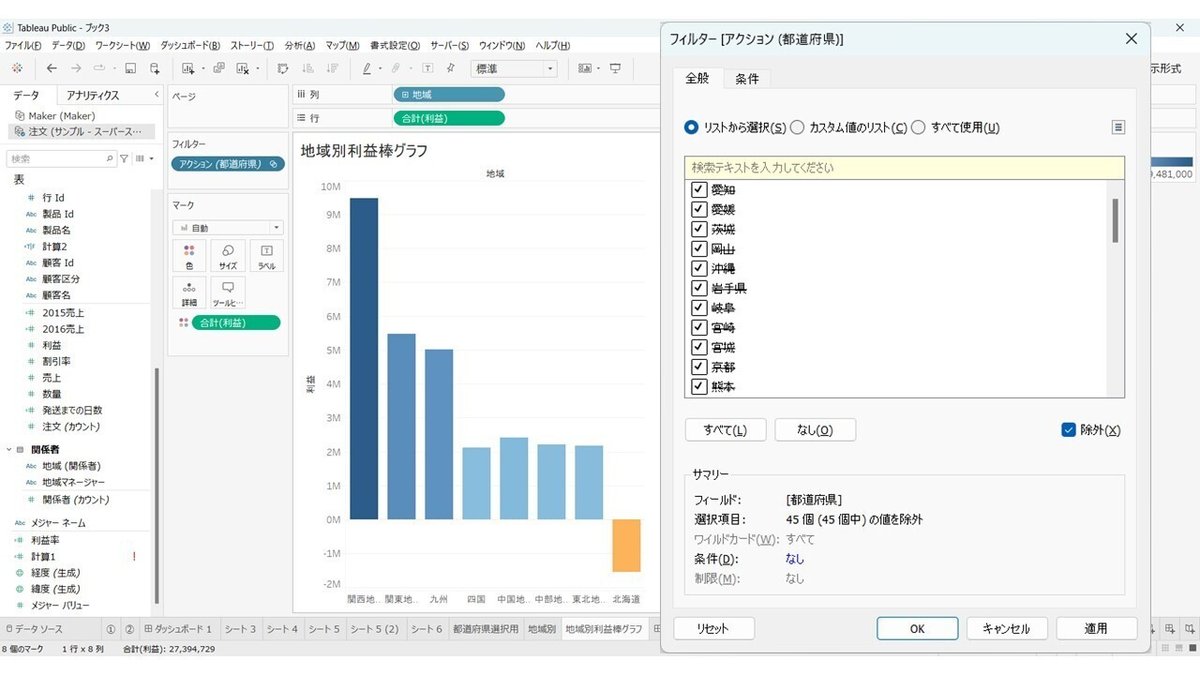
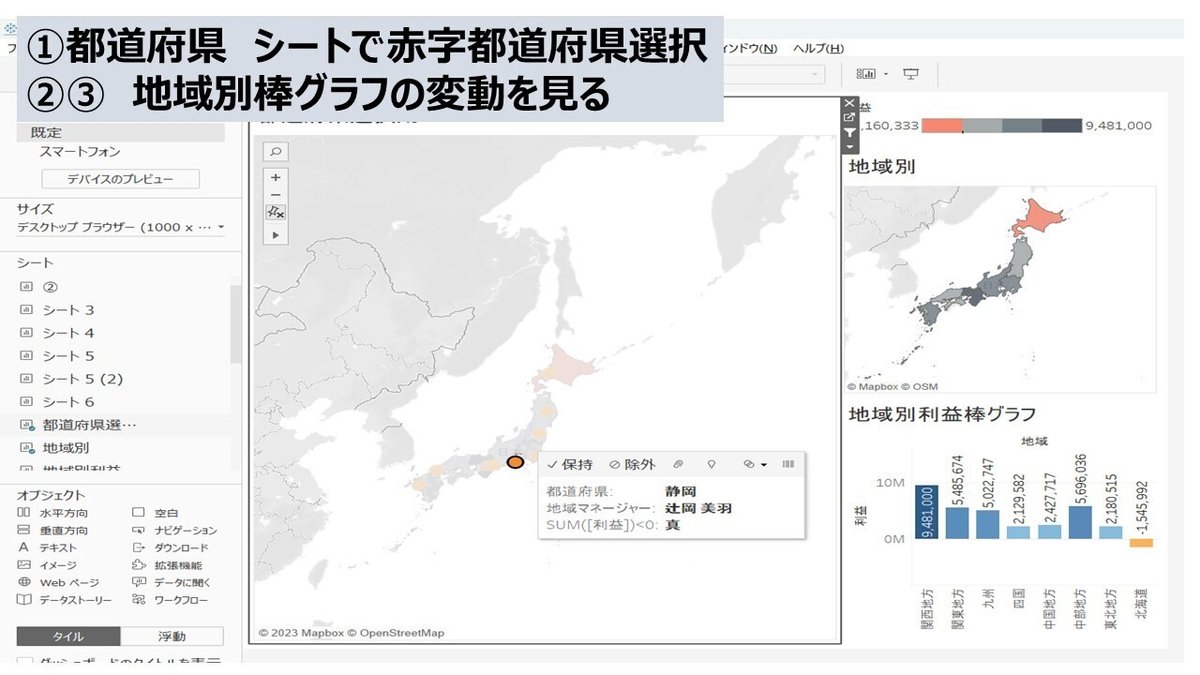
ダッシュボードのフィルターアクション
ダッシュボードにはアクションを追加できる(以下主なもの)
フィルター:ダッシュボードの一つのワークシートでクリックされた項目をフィルターとして他のワークシートにフィルターを適用する
URLに移動:ダッシュボードの一つのワークシートでクリックされた項目がURL形式だった場合、移動するページをブラウザのように表示する
ハイライト:ダッシュボードの一つのワークシートでクリックされた項目に該当する他のワークシートの項目をハイライトする





問題2 tdsxファイルを追加する

Tableau Publicではそのままではtdsxファイルを扱えない
tdsxファイルの拡張子を.zipに変更し、解凍
解凍したフォルダの中に元データとワークブック(twb)ファイルがあるため、それを開いて使う



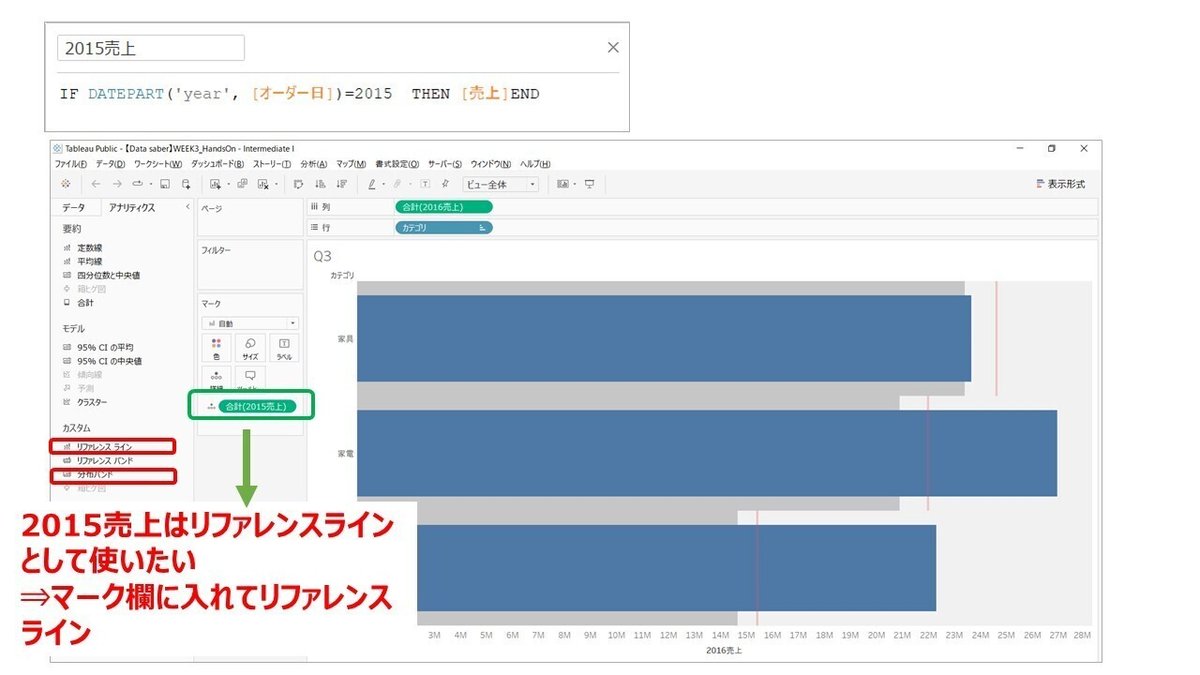
問題3 2015年、2016年の売上を比較する
計算式で2015年、2016年に閉じた売上に関する式をつくる
DatePart関数 (日時から指定した単位の数値を取り出す)を使う
2016年が2015年と比較してどの位の売上が比較
2016年の売上を棒グラフにした後、2015年の売上をリファレンスラインで示す
前年目標達成率●%を達成したかどうかを示したいときは分布バンド

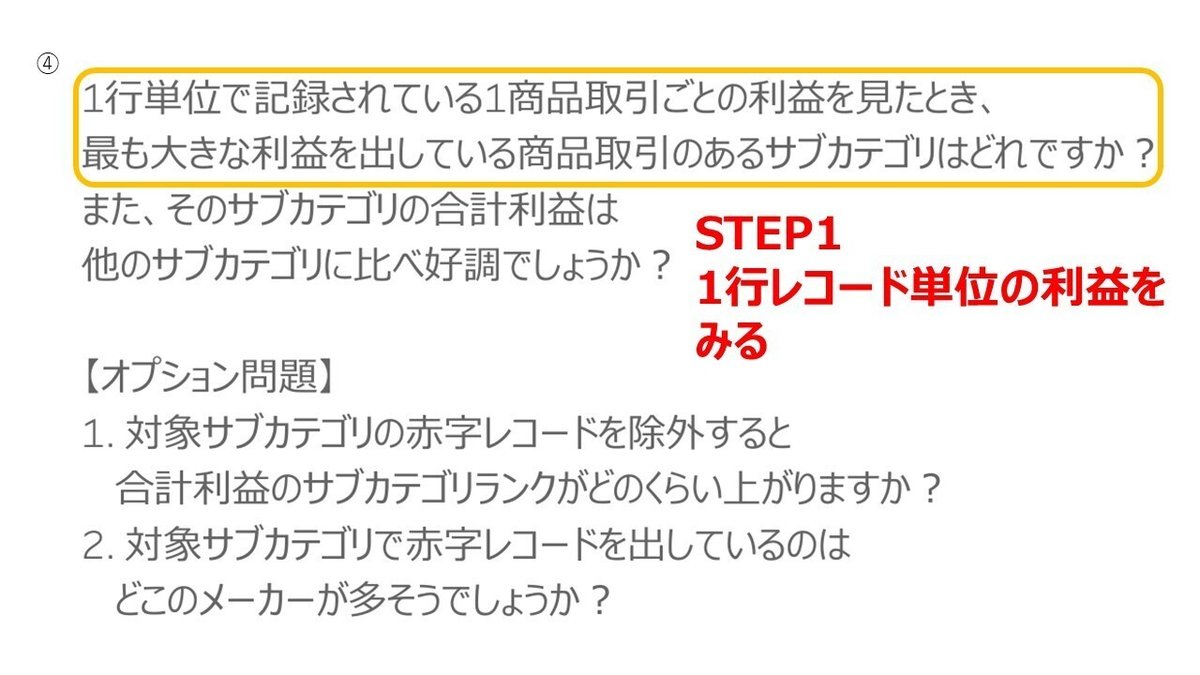
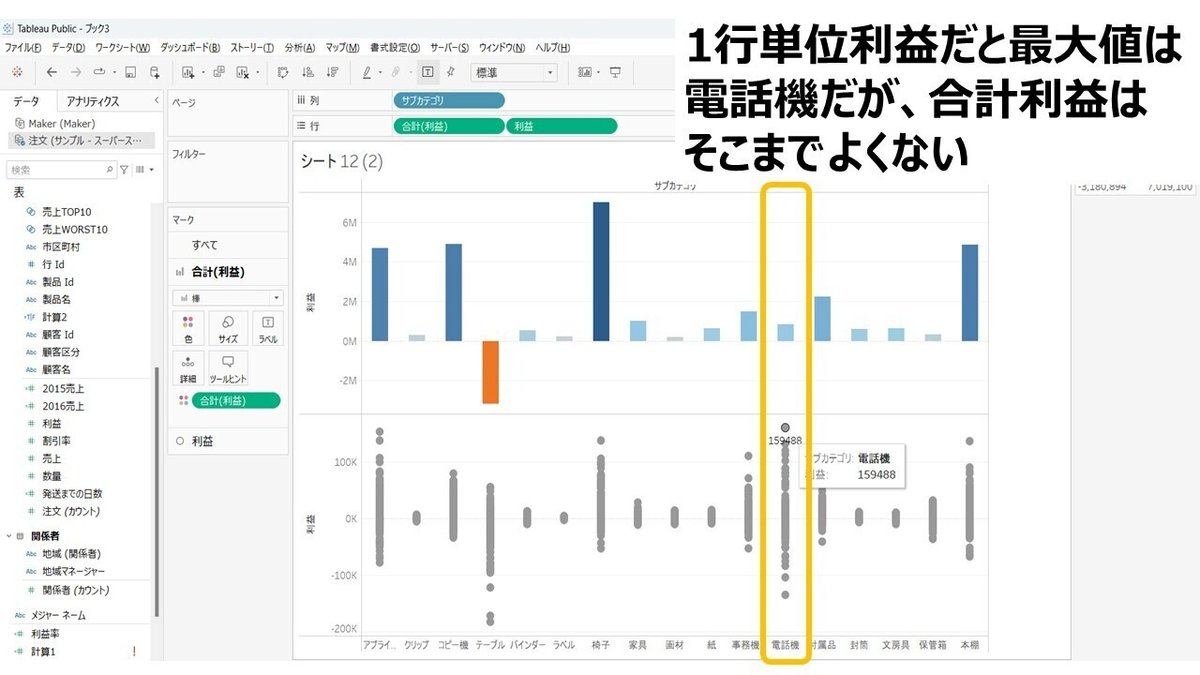
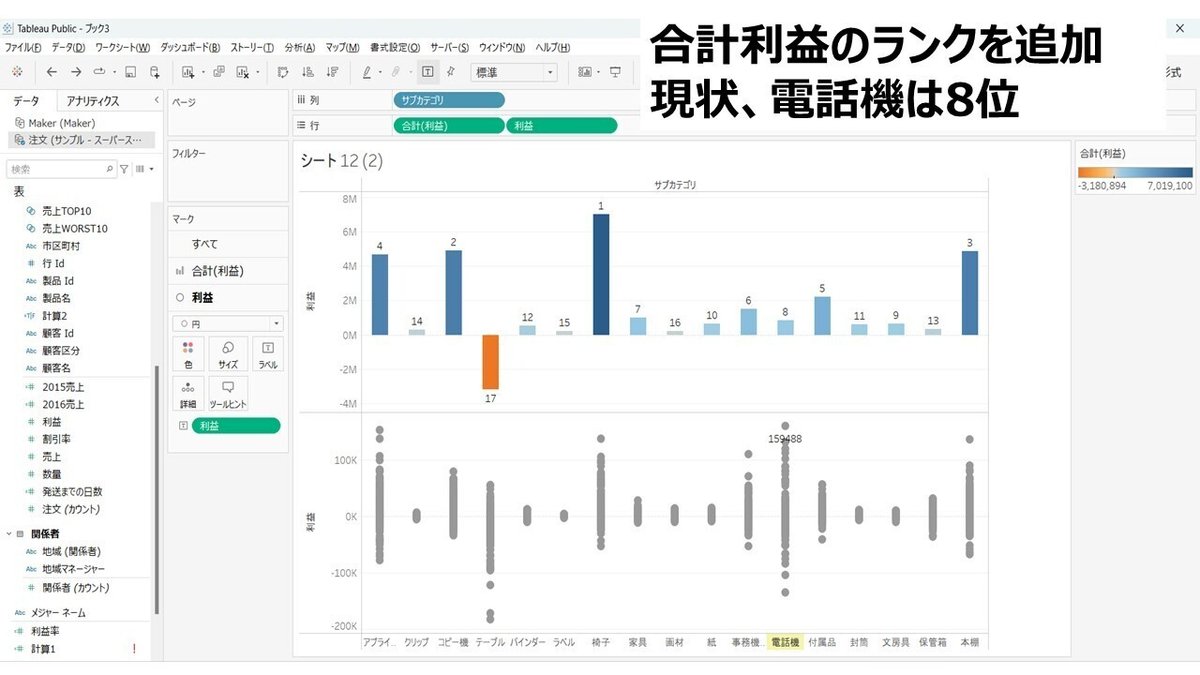
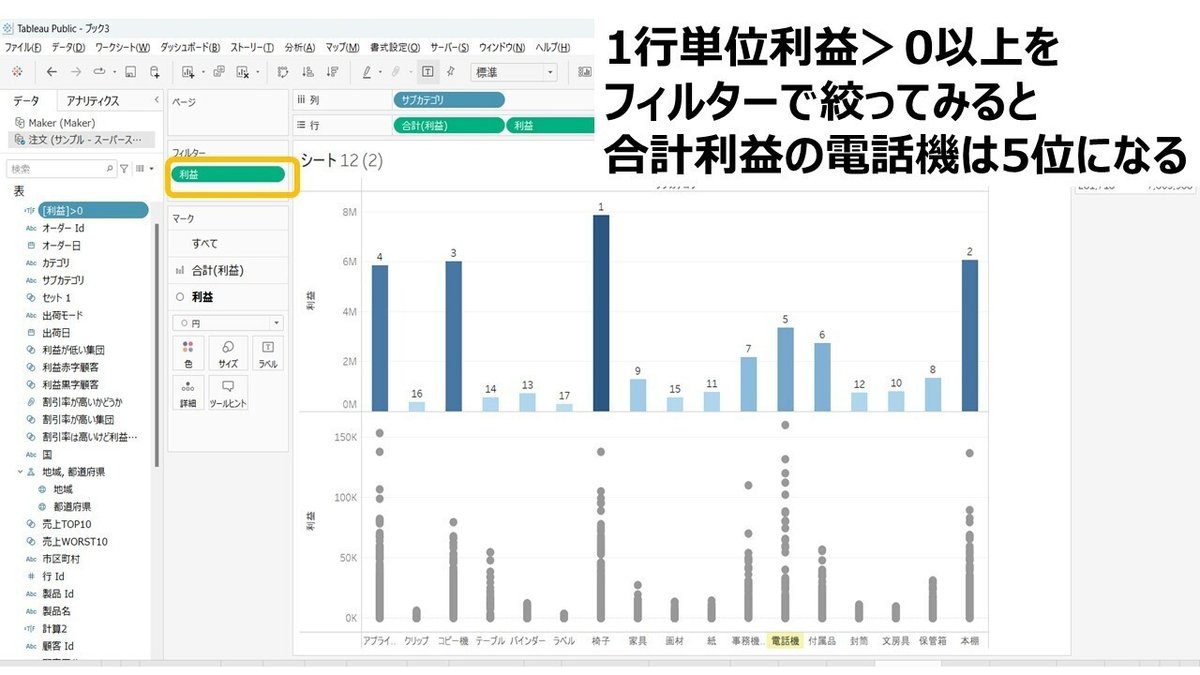
問題4 行単位で記録されている1商品取引ごとの利益をみる
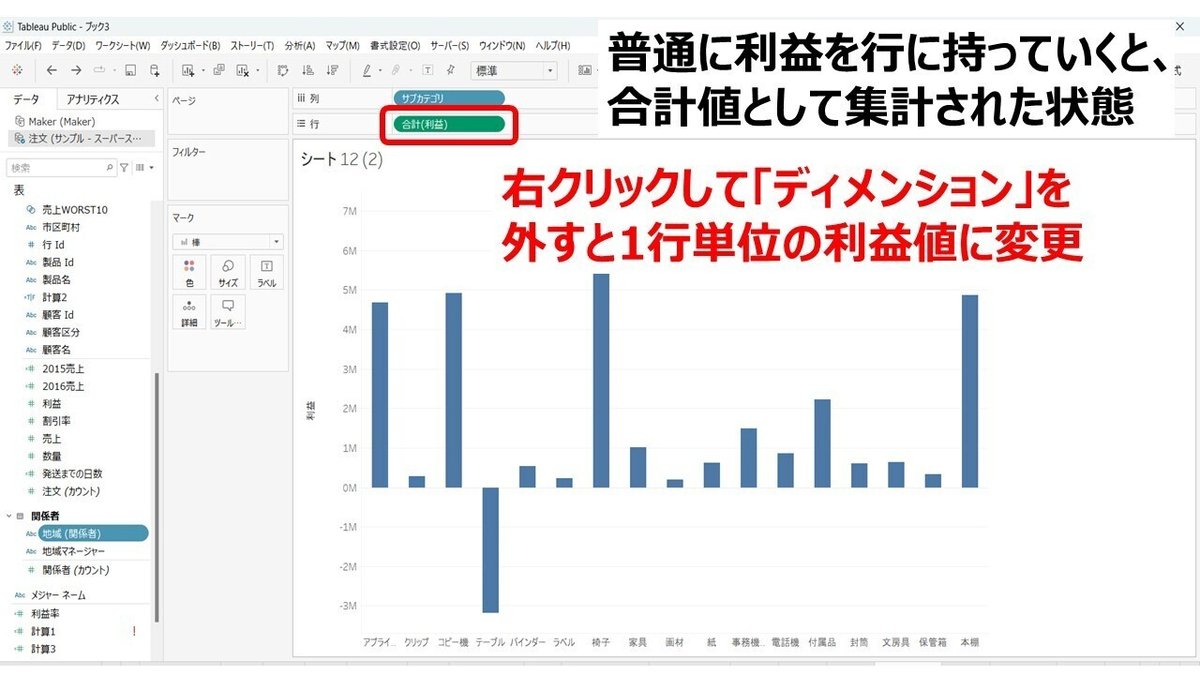
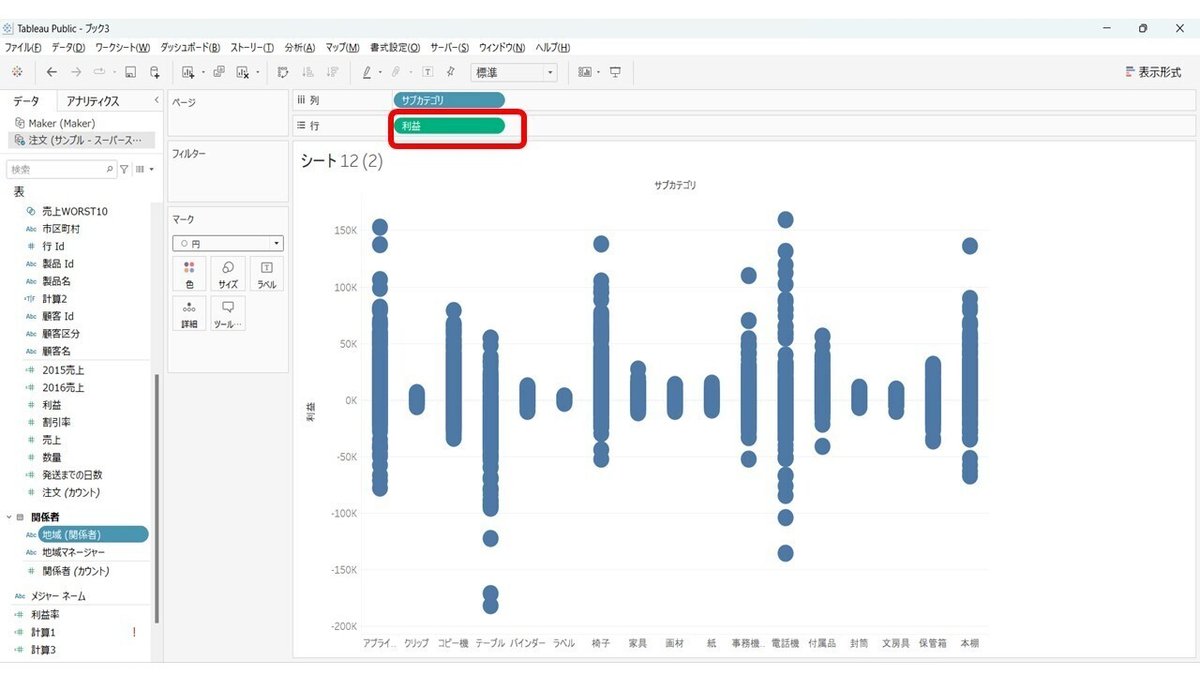
行単位の利益を見たいときは集計されている合計利益を集計されていない状態にする必要がある
ただし普通にドラッグアンドドロップすると集計された形になってしまう
そこで、行に置いたカテゴリの右端▼を押し「ディメンション」を押すと1行単位の形になる











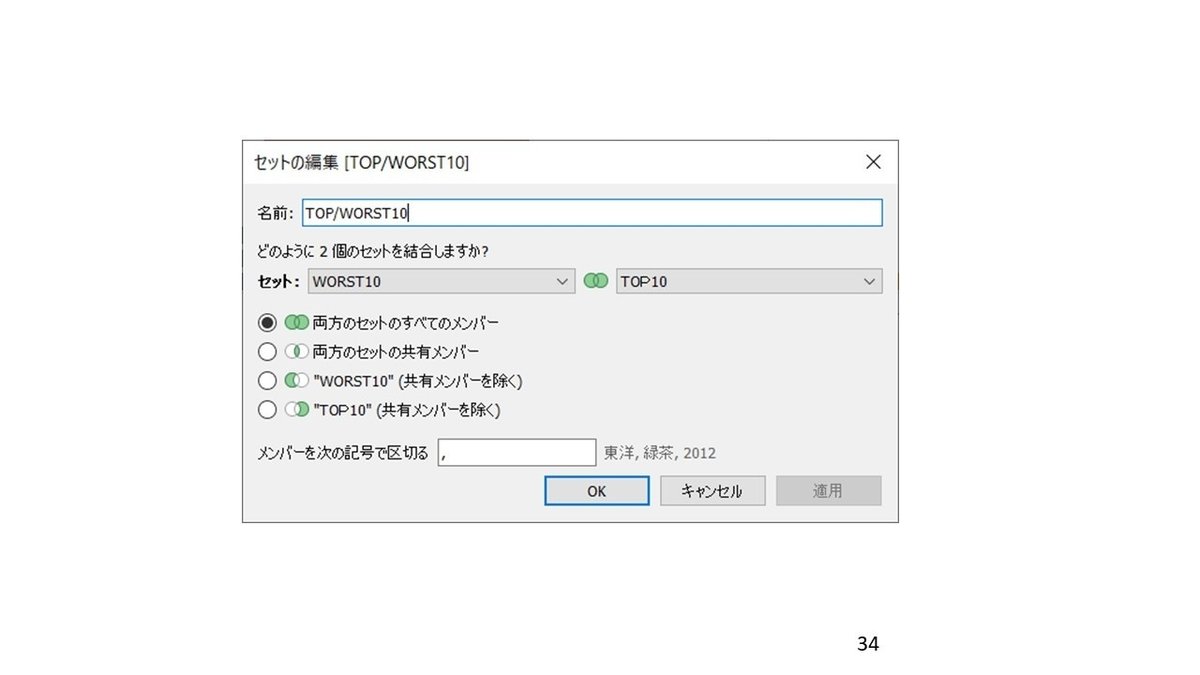
問題5 売上の上位●名/下位●名を1つのグラフで表す
同じディメンションのフィルターは1つしか入れられない
そこで、上位/下位のフィルターでセットを作成する
また、2つのセットを結合させることもできる
セットは行列だけでなく色、フィルター、サイズに入れることもできる

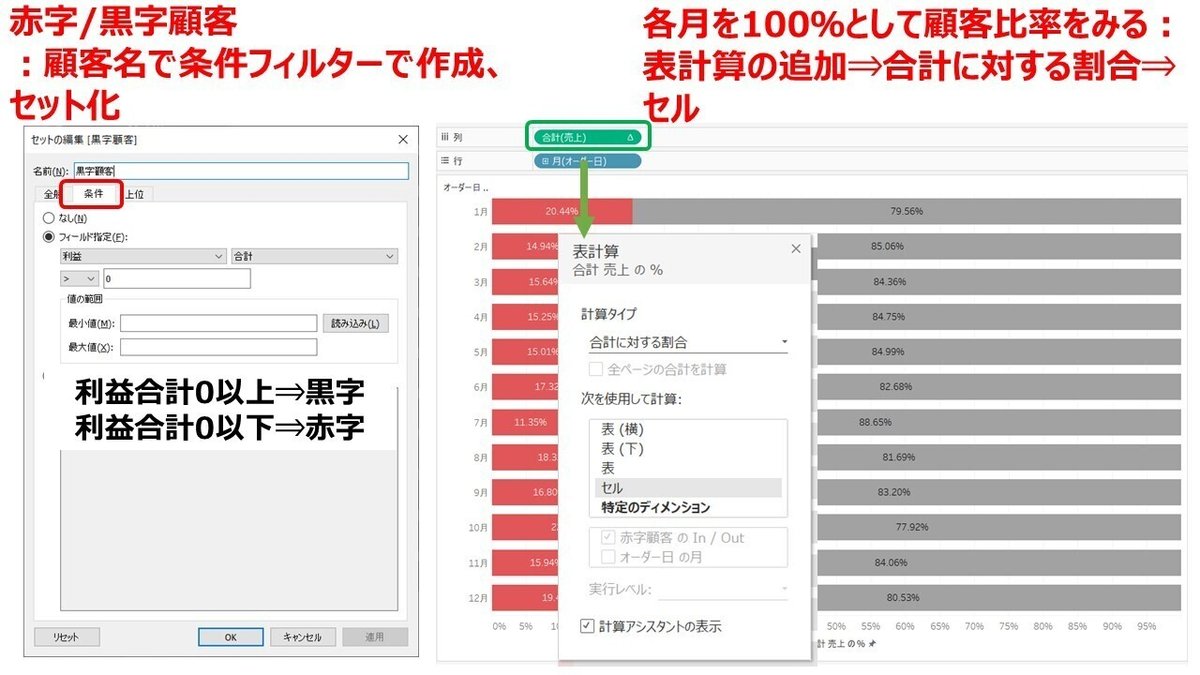
問題8 月ごとの売上で赤字/黒字顧客の割合を見る
赤字顧客/黒字顧客は顧客名をフィルターに入れ条件設定(利益合計が0以下の人は赤字)
各月を100%としたグラフで顧客比率をみるため、メジャーで表計算の追加⇒合計に対する割合⇒セル

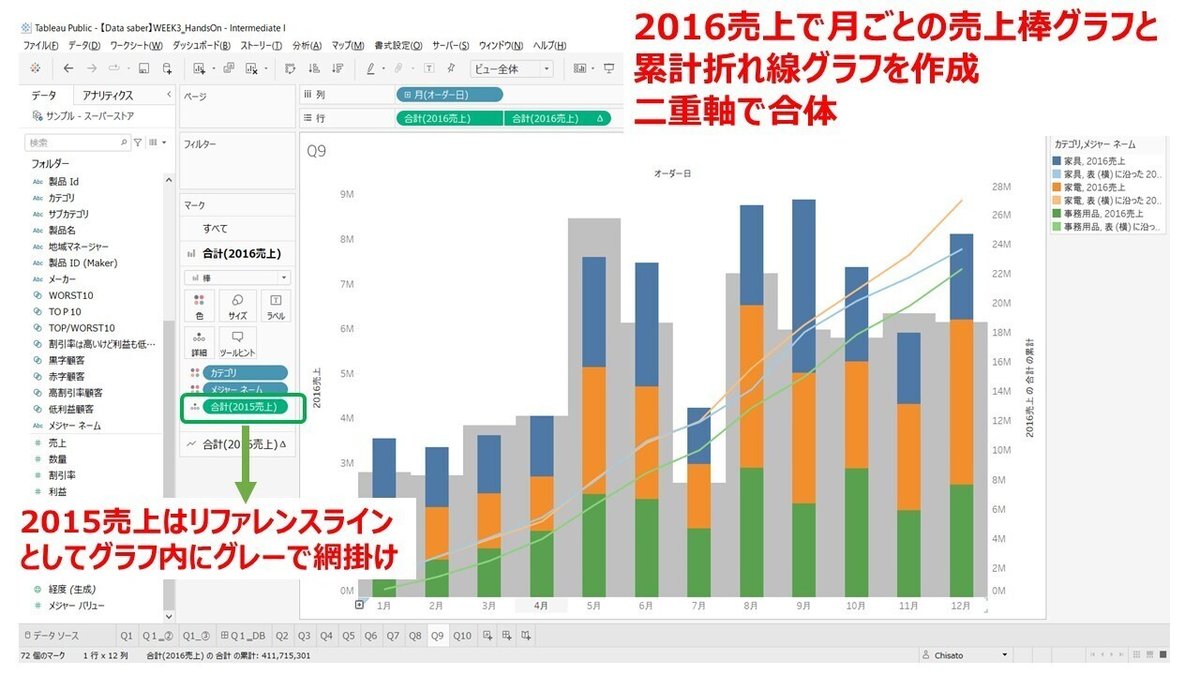
問題9 同じ1つのグラフで3つの指標を表したい
2つの指標は二重軸で合体
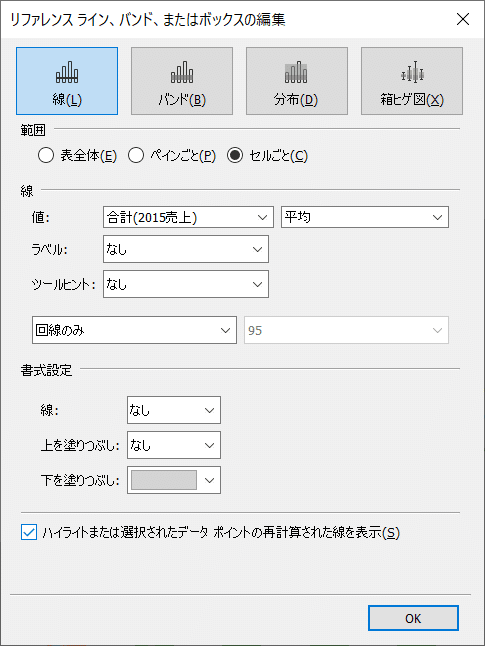
3つ目の指標はリファレンスラインを使い網掛けで示す
リファレンスラインのための指標をマーク欄に入れた後、リファレンスライン設定⇒線なし、下塗りつぶし


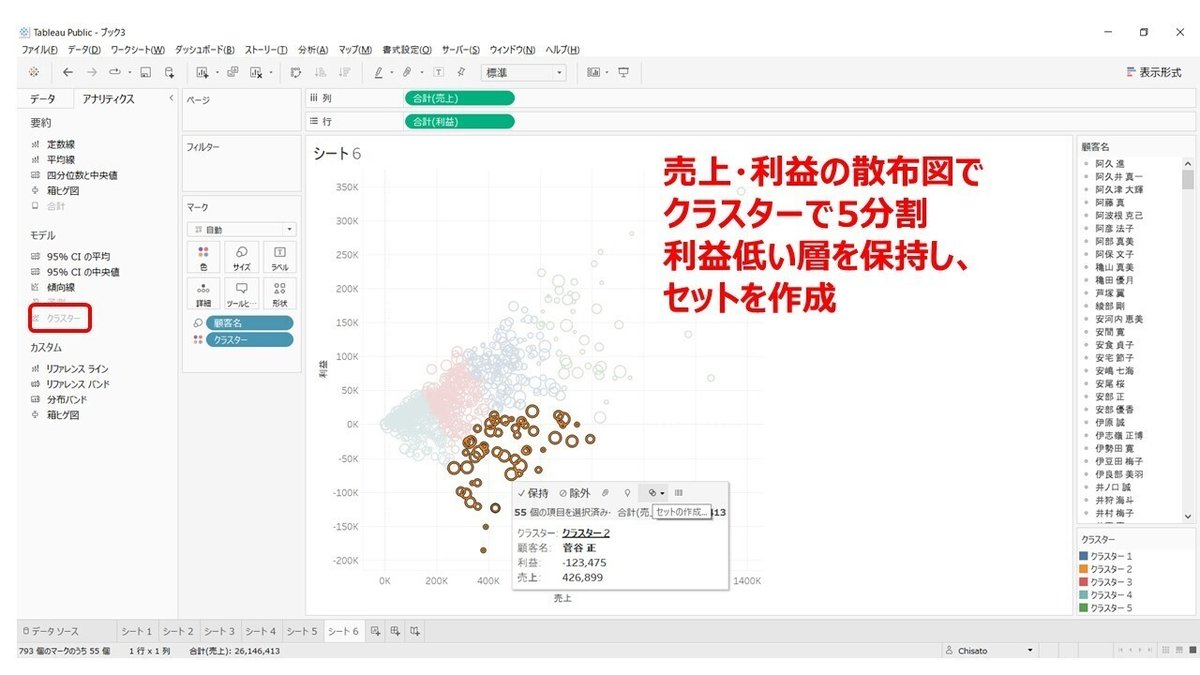
問題10 クラスターで分ける
クラスター数の指定はアナリティクス⇒クラスターの下欄で可能
各クラスターはセット作成可

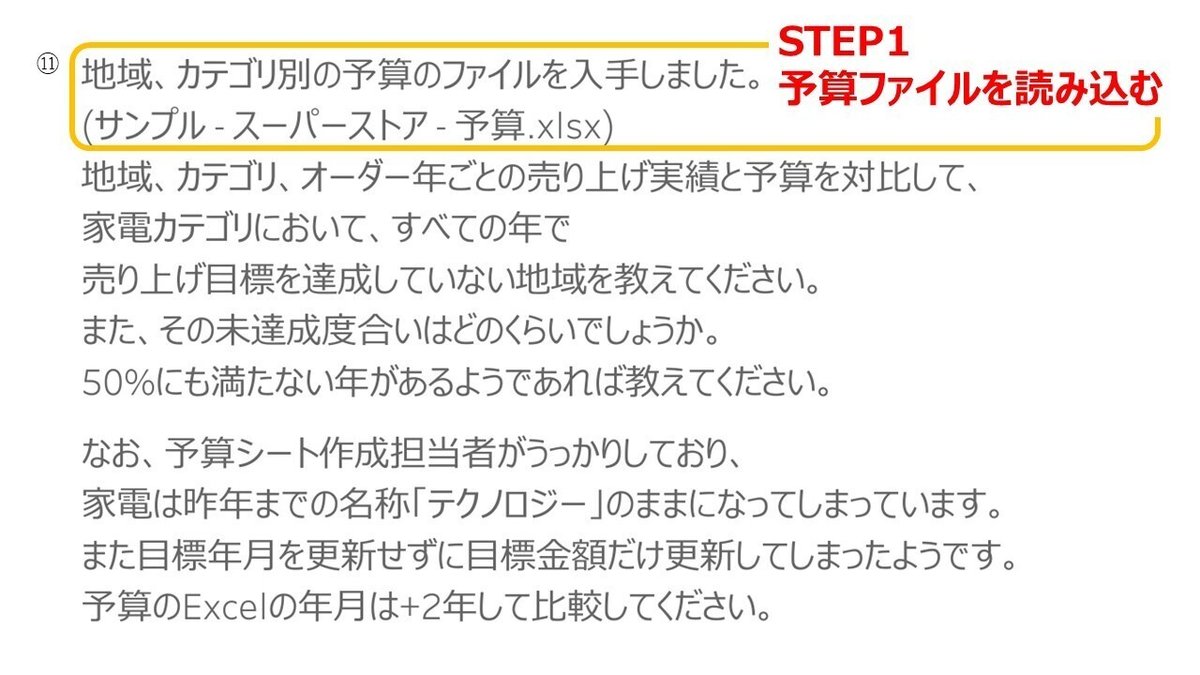
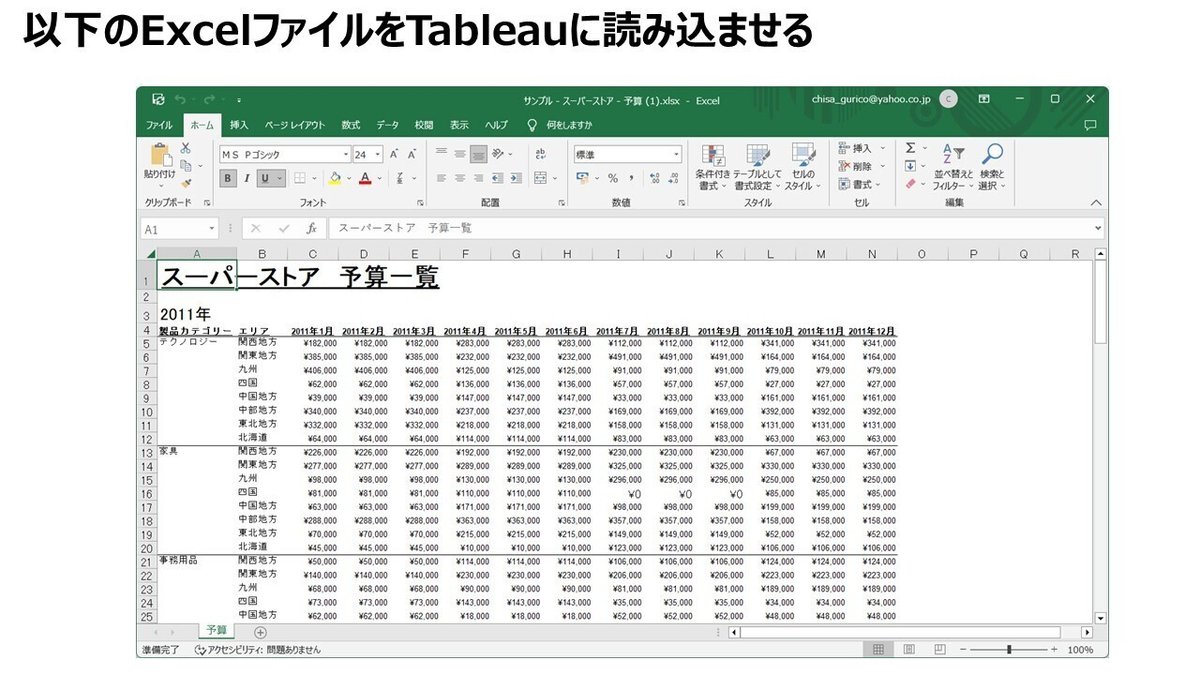
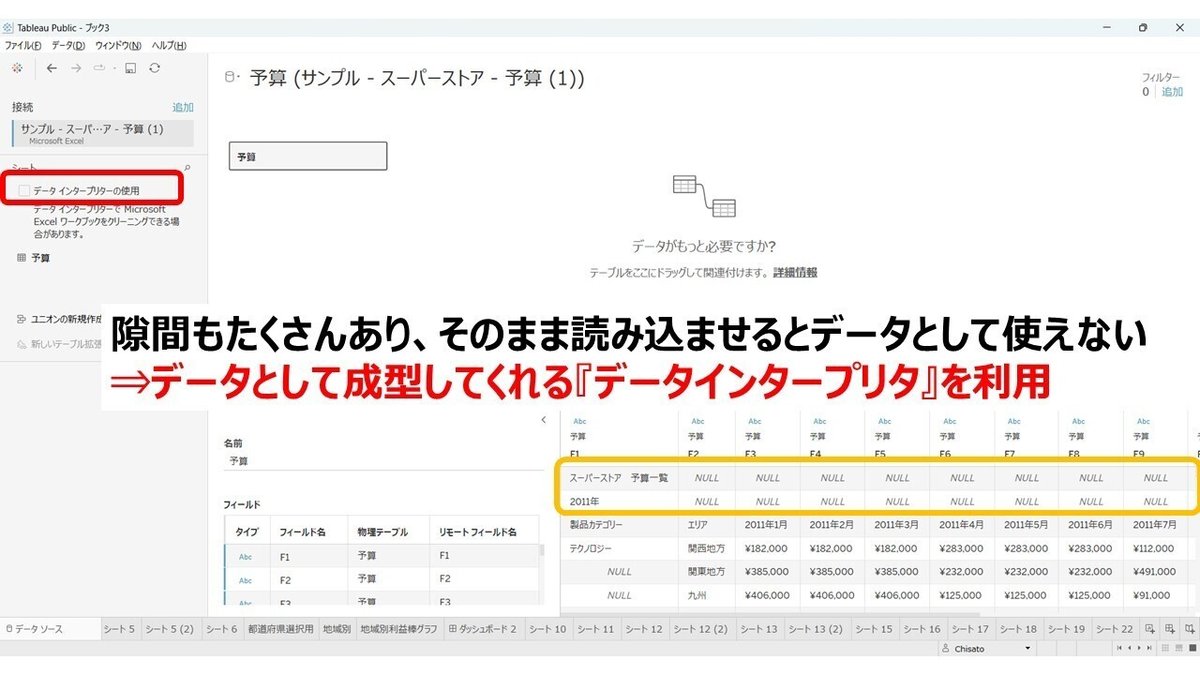
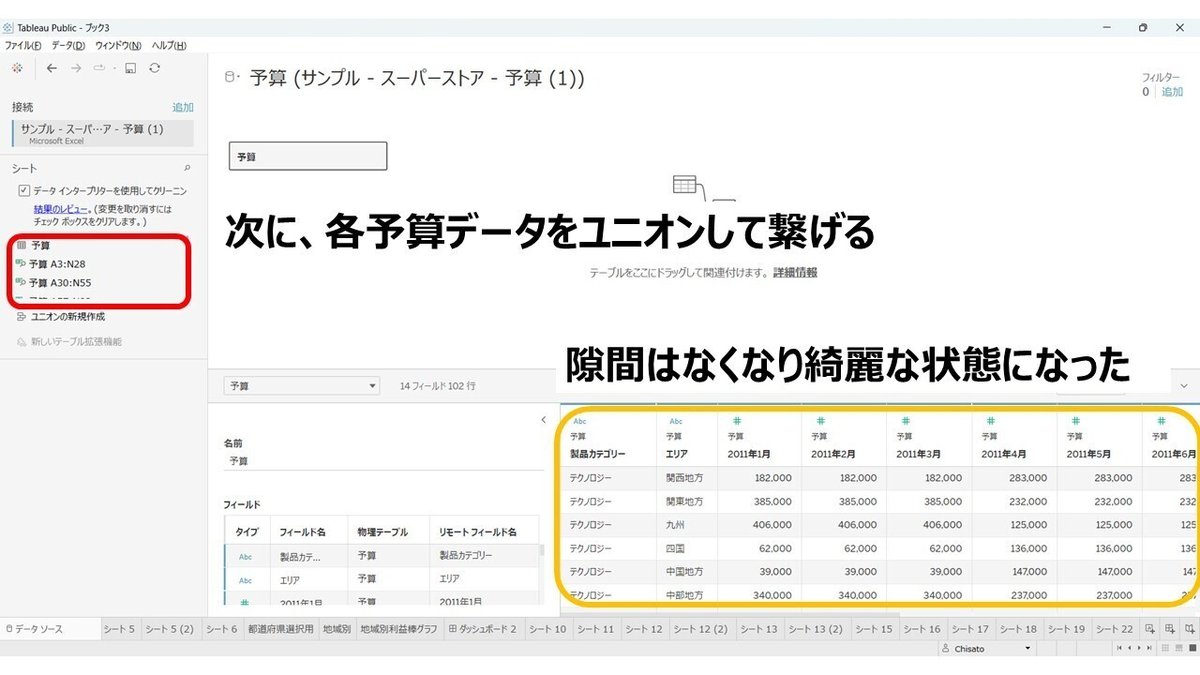
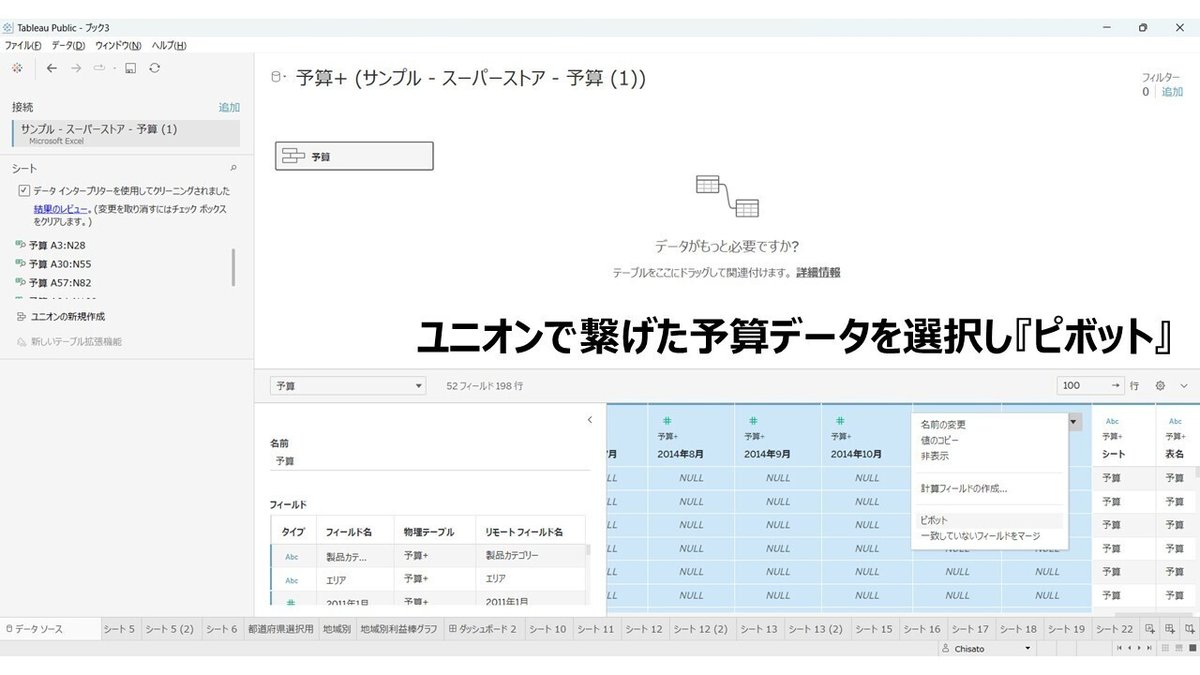
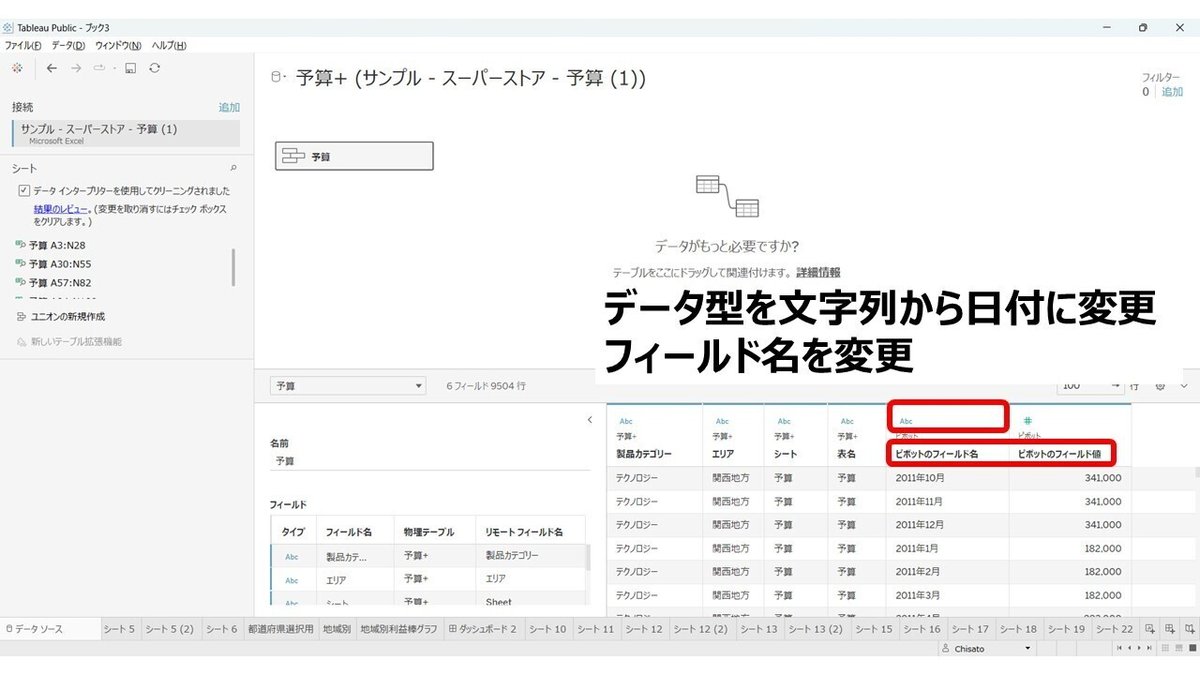
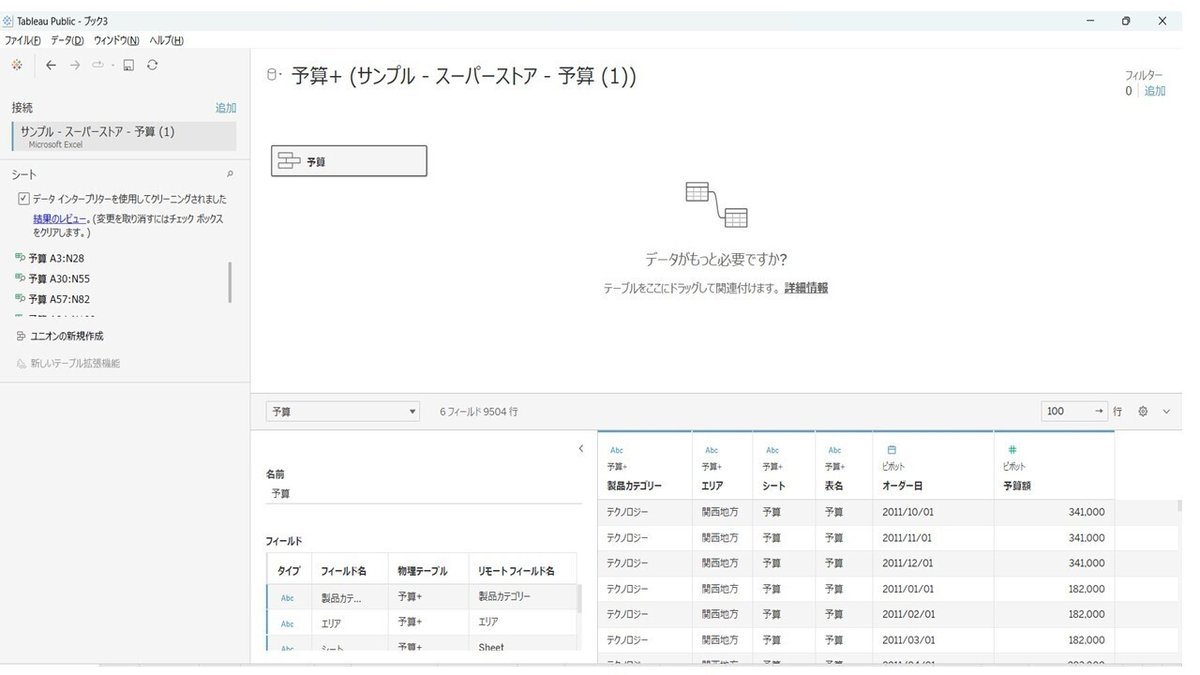
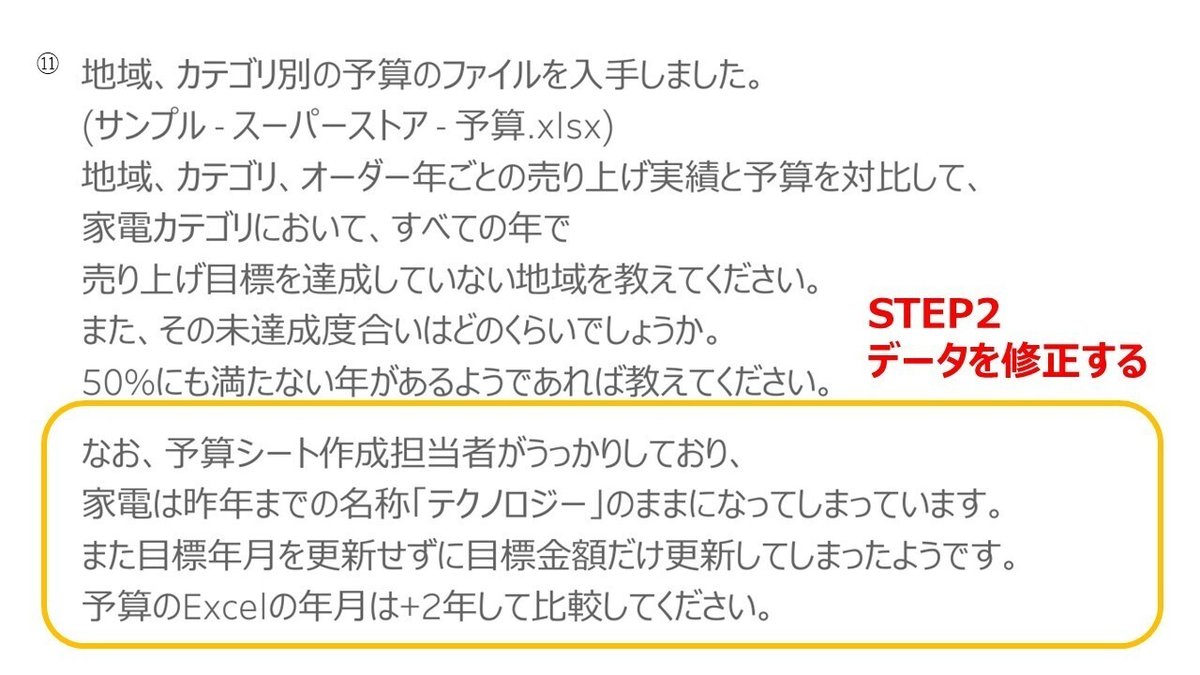
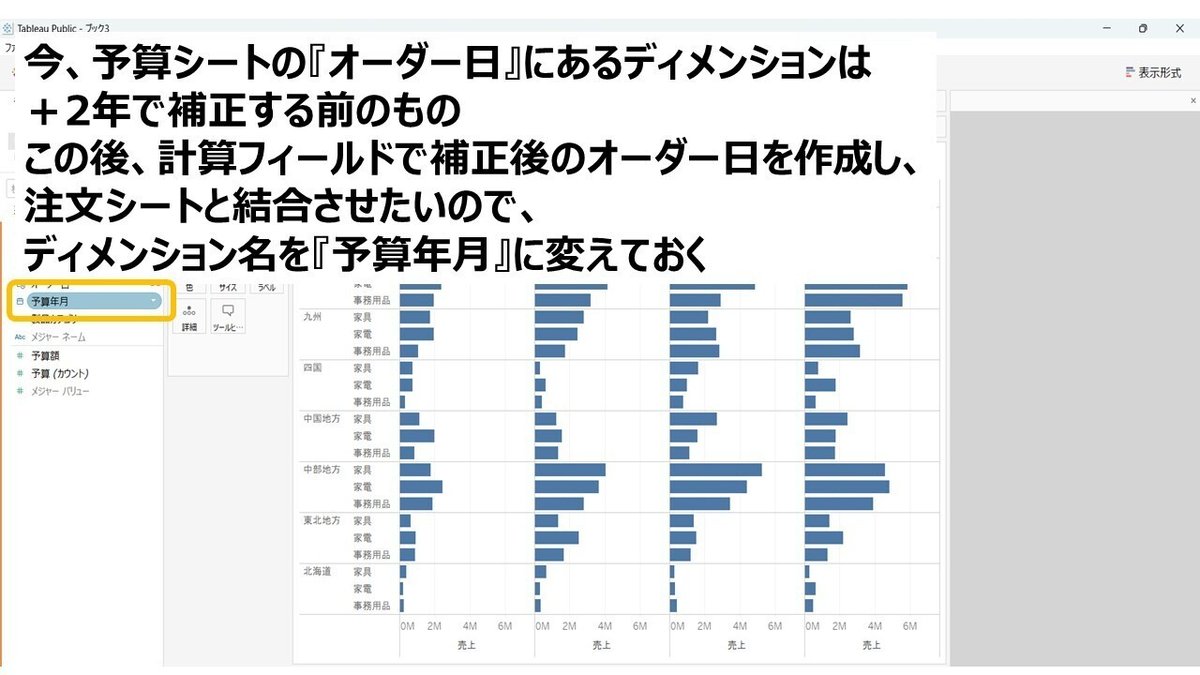
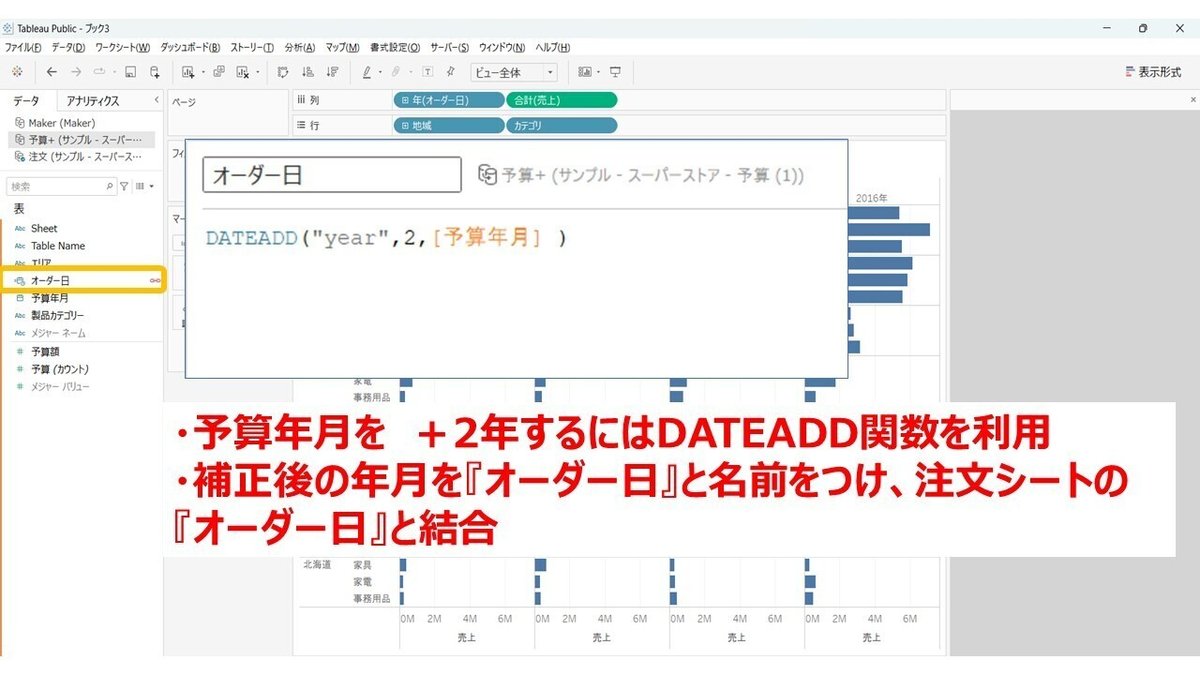
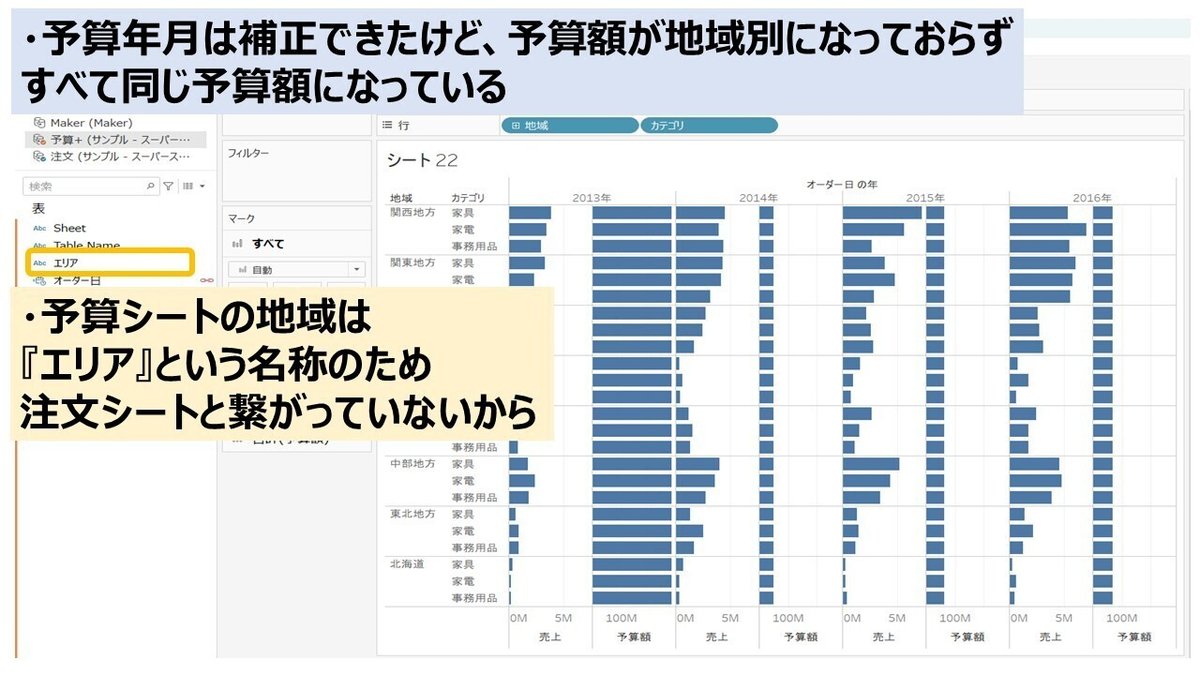
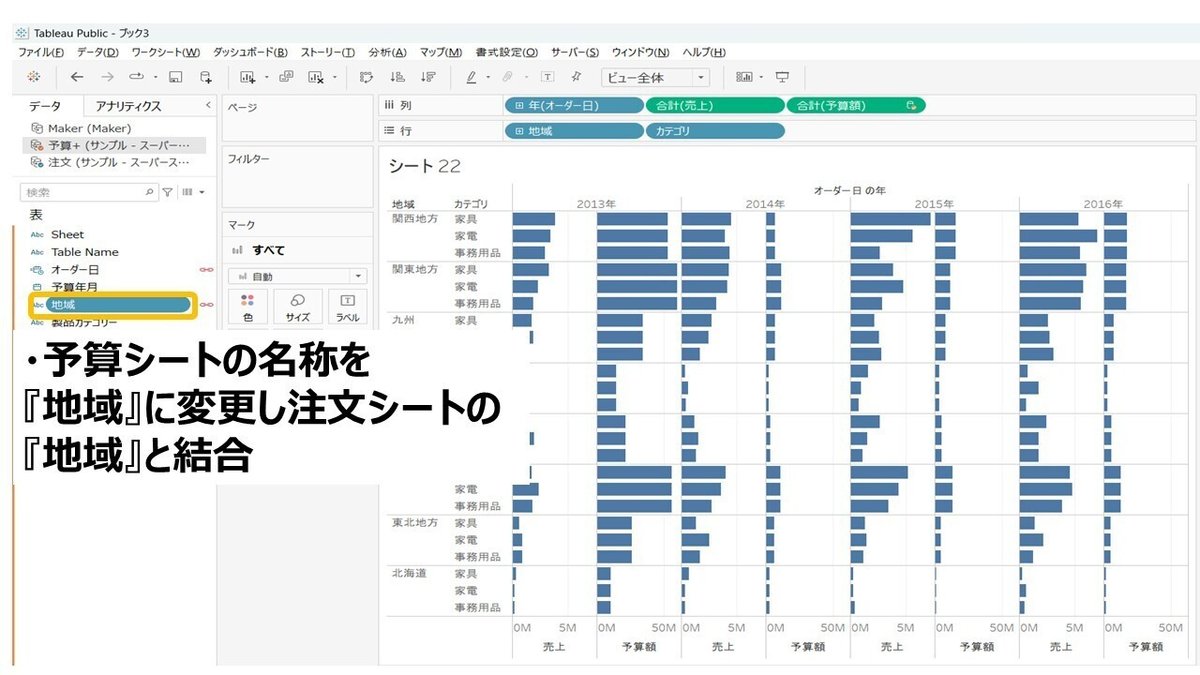
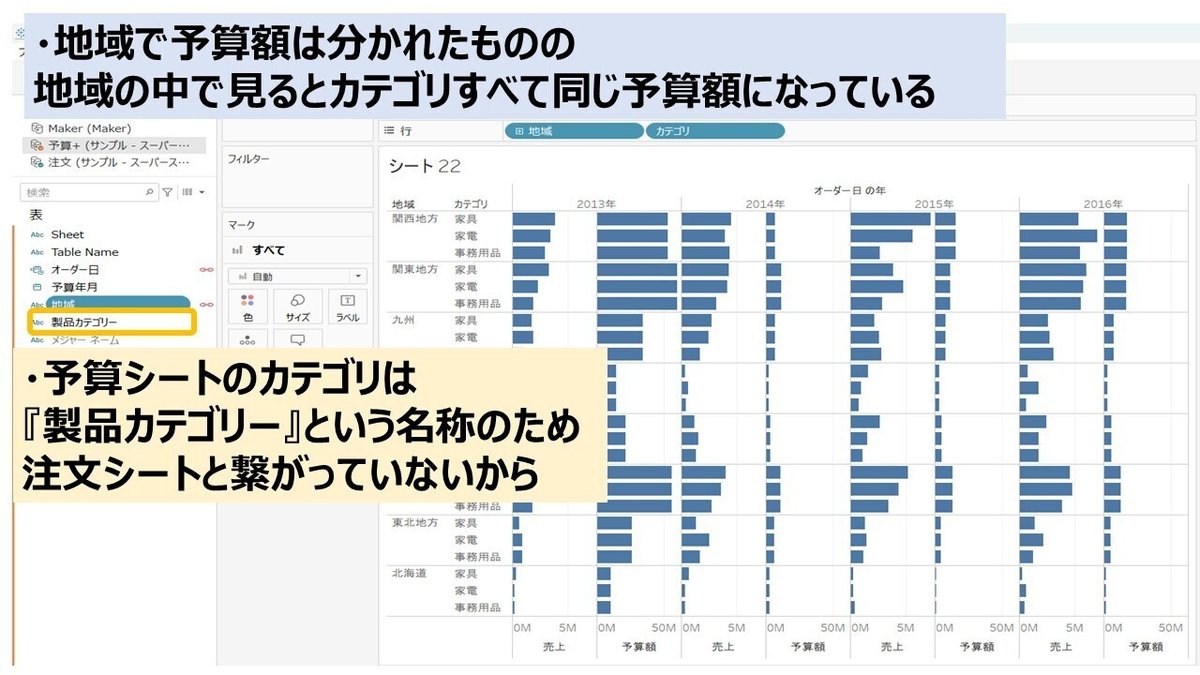
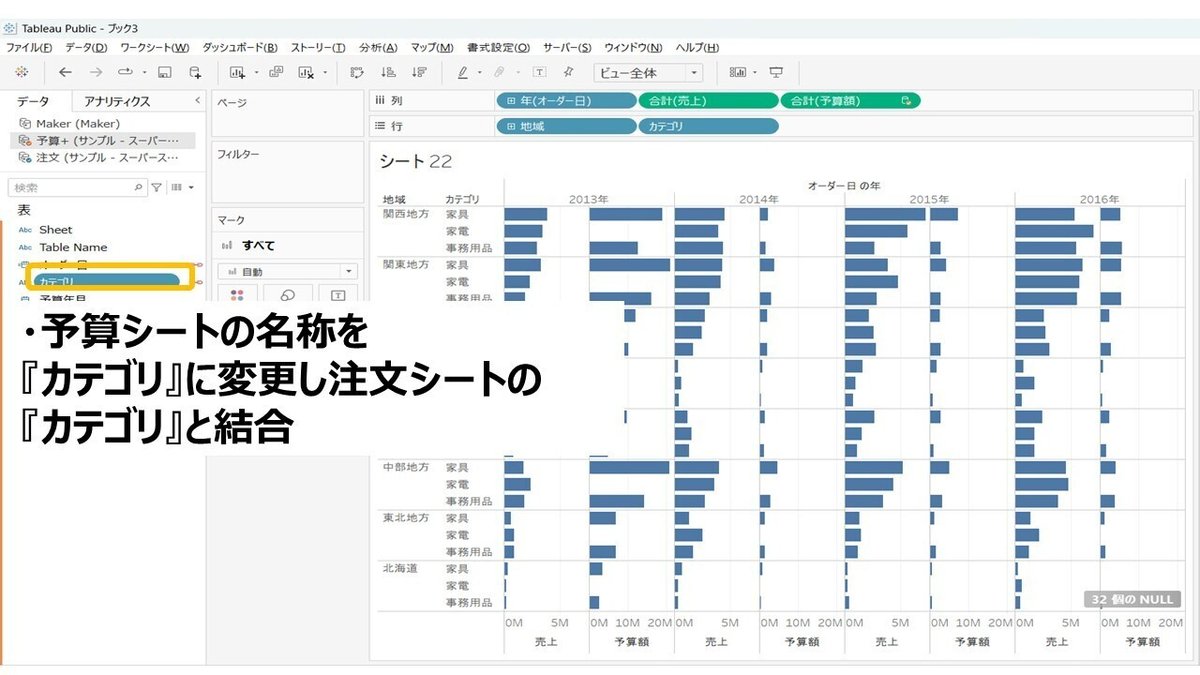
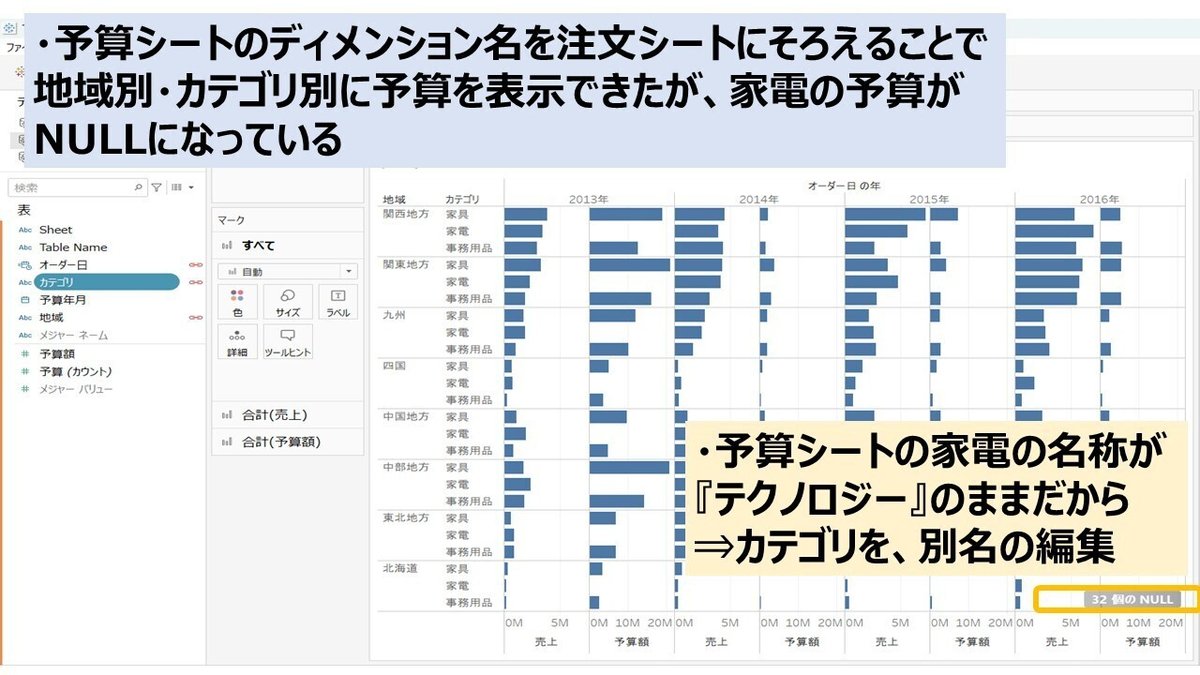
問題11 予算ファイルを追加し、売上達成状況をみる