
ビジュアルシンカーと情報デザイン:とある講義資料をスライドにまとめるとき
今年の1月から企業向けにプロダクト開発におけるUXデザインと、情報アーキテクト(IA)の研修講師をしている。講義で使う元ネタは、この分野について、僕が20年以上前から好きで学んできたノート。それが膨大にあるので題材にしている。
UX、情報アーキテクト、認知科学、心理学、最近だとDXに関する考えがまとまっていて、すべてFigmaで仕上げてある。Figmaスライドを使えば上品な資料を爆速で作れてしまうが、スライドの加工作業をしていて1つ疑問に思ったことがある。
それは、人に情報を伝えようと思ったとき、どのレイアウトで仕上げればよいか?というものだ。単にビジュアルデザインの範疇だと思われがちだが、前回のnoteでも書いたとおり、これは情報の整理と組み立て方の話であって、ビジュアルではなく「情報デザイン」をどこまで理解しているかによると感じている。
センスの一言で片付けてよいのか問題
この情報デザインは個人のセンスに依存するのか。ある人はセンスがあるからうまい、もう一方はセンスがないから下手と割り切ってしまうにはとてももったいない。世の中に意図の伝わらない、おかしな資料が蔓延している理由の1つは、この情報デザインの考えを正しく認識していないからなのではないか。
例えば、スライドに掲載する図解。小学校で代表的なグラフを勉強するが、ほとんどの人が、それ以降の人生でグラフについて理解を深めようとすることは少ない。それと同じように、情報の配置とレイアウトについても、せいぜいPPTやKeynoteが提供するスライドマスタを眺めて、「あー、こんな表現もいいな」程度にしか受け止めていない人が多いのではないだろうか。
そこで、僕が実際に作った研修用スライドは次のようなものだが、

「なぜ、このような整理をしたのか?」を言葉で残したい。
僕は作業に取り掛かる前に、上の最終アウトプットが一瞬で頭に浮かぶが、それは自分の特性とビジュアルシンキングのかけ合わせからくるものの可能性が高い。僕からすると、上の形が一番ぴったりの表現であって、その理由を言葉に置き換えたりはしない。
でもそれだといつまでたっても、この一瞬で思い浮かんだイメージの背景を、他者に伝えることができない。だから、僕自身が伝えたいことをデザインし、なぜに迫る部分を言葉として社内のディレクターに共有したい。
そういうことで、早速はじめる。
スライドの前提
これから紹介するスライドは、UXの権威であるアラン・クーパーについて。プロダクト開発における彼の思想と功績の中から、ペルソナとUser Oriented Designという手法を紹介するスライドだ。講義は全20枚のスライドから成り立っていて、1枚のスライドで2分程度の説明を行う。巨大なスクリーンに画面を投影し、オンラインからの聴講者もいる。そんな状況を想像しながら眺めてほしい。
1. よく見る冗長なパターン

人に何かを伝えようと思ったとき、言葉が最初に思い浮かぶ人は、上のようなスライドを作る。左上にタイトルがあって、中段に本文が並ぶ。今回はペルソナとゴールオリエンテッドデザインという2つを説明するものなので、それぞれのサブタイトルがあって細かな説明が続く。とても官僚的だ。
2.文字をまとめたパターン

巨大なスクリーンに投影する場合、小さな文字を読む人はいない。そこで、長々と説明していた箇所から要点を絞って、3つのブロックでまとめたパターンがこちら。この手のスライドもよく見かける。おそらく、一番馴染み深いスライドの体裁かもしれない。
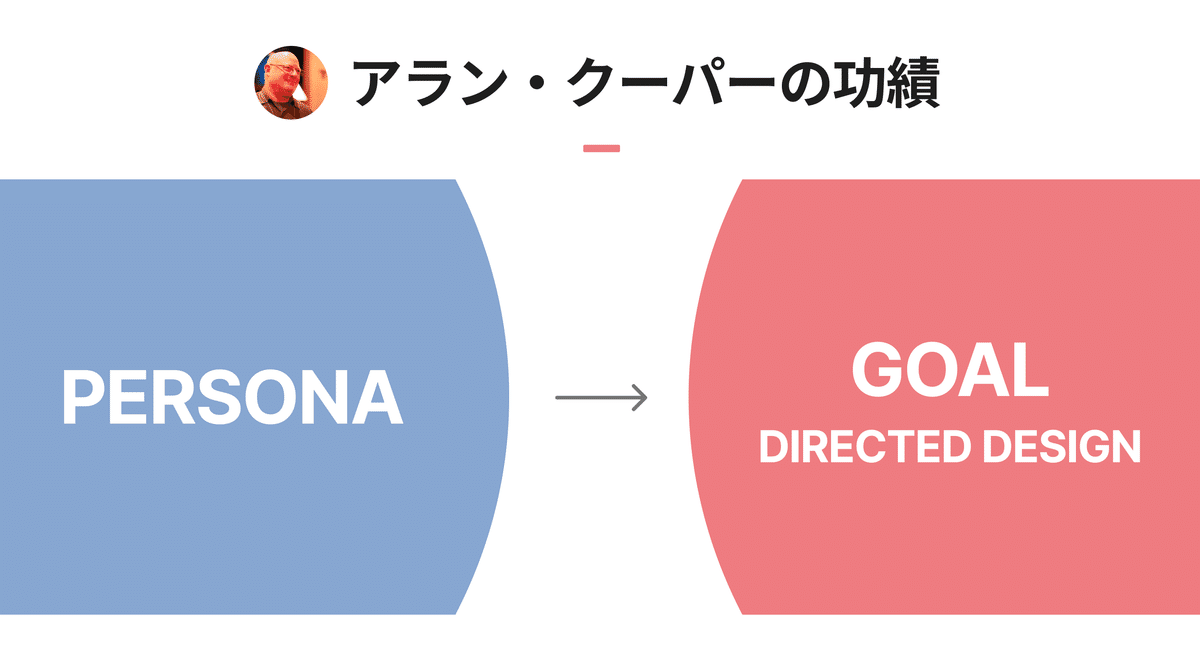
3.さらに文字を刈り込むパターン

先ほどの馴染み深いスライドから、さらに文字を減らしたものがこちら。それぞれを一言で説明するならどうなるか?を念頭に置きながら、大胆に文字を刈り込んでいる。実際の講義では、言葉による補足説明が欠かせない。
4.配置を変更したパターン

言語優位の人が、PPTやKeynoteのスライドマスタを使って作成したパターン。2つの項目を絵的に説明しようとすると、このような2つの四角が左右に並び、それぞれの枠内に伝えたいことをテキストで配置する表現。これも目にすることが多い。
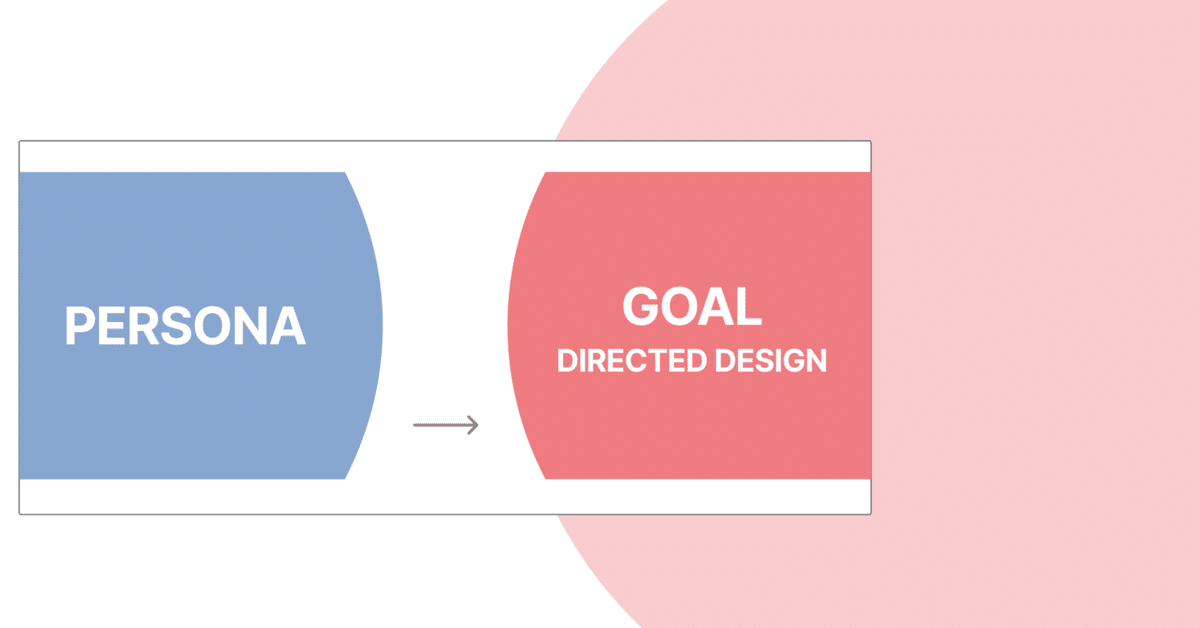
5.その情報に内在するイメージを表現するパターン

今回のスライドで取り扱うペルソナとゴールダイレクテッドデザイン。僕はこの2つを他者に伝えるとき、「これは彼のアイデアであって、とても柔らかく、これからも変化していく」というイメージを伝えたいと考える。柔らかいものを四角で囲うことは正しくないので、円形で表現するとこのような形になる。
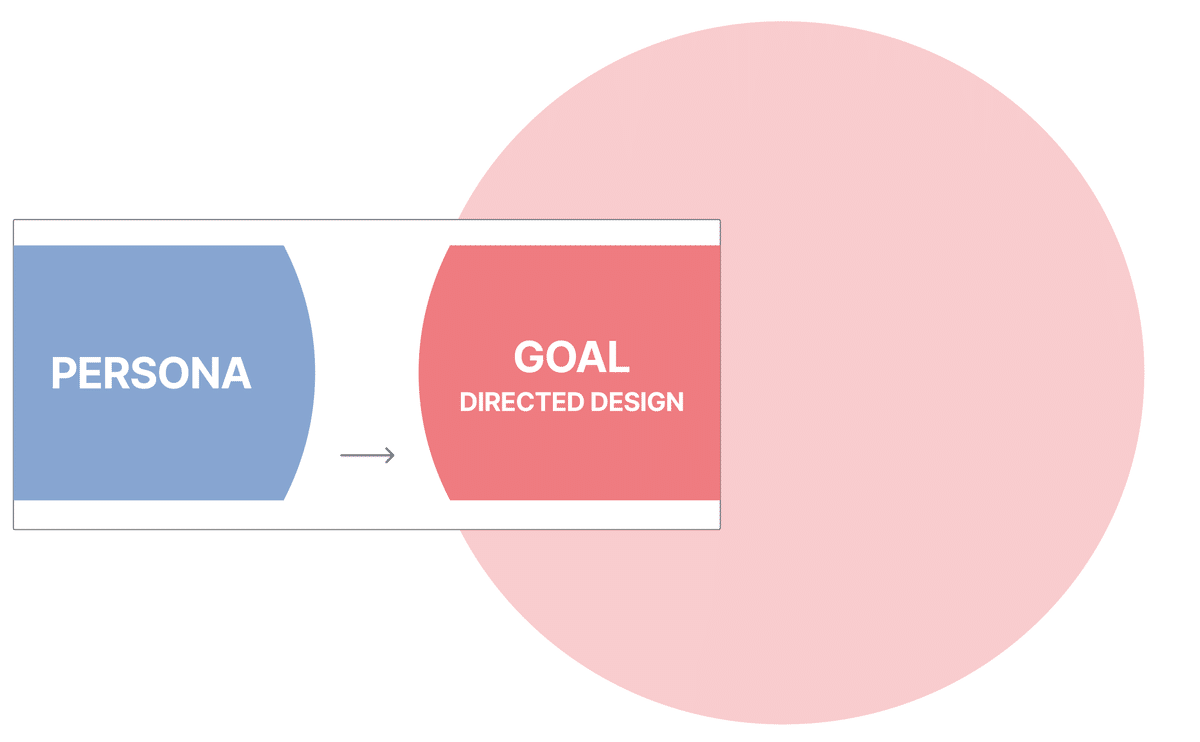
6.その柔らかくて、広がりを持つアイデア。本当にその形なのか?を考える

5番目のパターンは表現としてはイマイチだ。というのも、彼の思想がとても柔らかいものであることを円形で表現するのはよいが、問題はその大きさにある。考えてみてばわかるが、このアイデアは20年以上経っても、色褪せることなくプロダクト開発の現場に残っている思想の話であり、柔らかくて壮大な広がりをまとったものでないといけない。
それは、スライドの枠に囚われるものではない。そこで、大胆に、画面外に円の中央を配置したものが上のパターンとなる。
7.配色を考えて出来上がり

モノトーンでも十分だが、僕がよく使うカラーパレットから、今回向けのものに配色を変更すると完成。ちなみに、スライドの外側にある円の大きさを試しにレイアウトしてみたら、このようなバランスになっている。僕は、この表現を使って、彼のアイデアの柔軟性と広がりについてスライドにまとめたいと考えた。
でも、この順番通りに思考していない。
僕は、いきなり7番目が思い浮かんで、それをスライドにしている。

そして、今回このnoteで示したような1つ1つの工程こそ、相手に意図を伝えて行動を促す情報デザインの根幹だと感じている。
