
【読書メモ】WEBを支える技術 HTTP、URI、HTML、そしてREST
2023年1月にweb開発の基礎知識を自分なりに
まとめていましたが、触れることができていない事項も多く改めて体系的に理解したいと考えていました。
そんな中で、SEOコンサル企業LANY社のコンテンツでこちらの本が紹介されており、早速読んでみました。
技術用語が頻出しますが、2010年出版の本なので、要約ブログやweb技術の基本用語を解説する記事も多く読む側としては助かりました。
個人的に興味深かったポイントを
まとめてみようと思います。
1.ユーザインタフェースとしての Web
Web技術はユーザインタフェース(User Interface, UI)の分野でも使われている。
たとえば各種デバイスの設定画面。ルータやテレビ、ハードディスクレコーダ、プリンタなど、ネットワークに接続するデバイスの設定はブラウザで行うものが少なくない。
別の例としてHTML(Hypertext Markup Language)によるヘルプの記述がある。 Windowsには「HTMLヘルプ」と呼ばれる機構があり、HTMLをベースにソフトウェアや
ハードウェアのヘルプを作成できる。
また、写真管理ソフトが配布用に各写真にリンクしたHTMLを生成するのも、Web技術をユーザインタフェース面で応用した例。このような応用がされているのは、HTMLが記述しやすい(編集ソフトがそろっている)ことと、多様な環境でブラウザが利用できることが理由。
2.プログラム用APIとしてのWeb
APIとはApplication Programming Interface。
ユーザインタフェースとしてのWebは人間向けのインタフェースだが、APIとしてのWebはプログラム向けのインタフェース。
APIはプログラム用のインタフェースなので、データフォーマットには XML(Extensible Markup Language)やJSON(JavaScript Object Notation)など、プログラムで解釈・処理しやすいものを用いる。
3.Webを支える技術
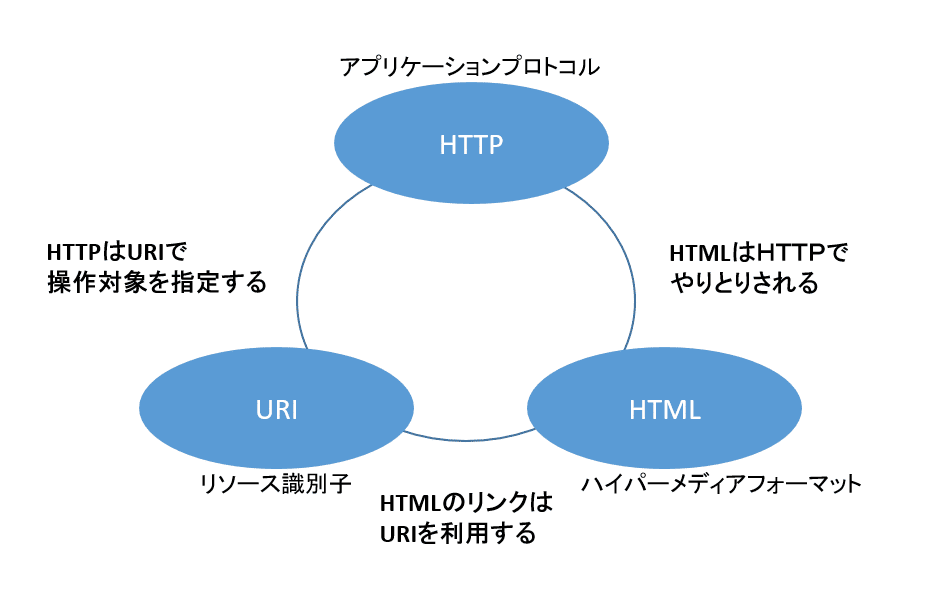
Webを支える最も基本的な技術は、HTTP( Hypertext Transfer Protocol)と URI( Uniform Resource Identifier)、そして HTML。

上記はこの本の中心テーマとなる技術。
URIを使えば、ショッピングサイトの商品でも
学術論文でも動画サイトに投稿された映像でも、世界中のあらゆる情報を指し示すことができる。
HTMLは、それらの情報を表現する文書フォーマット。
そしてHTTPというプロトコルを使って、それらの情報を取得したり発注したりできる。
HTTP、URI、HTMLはシンプルな技術。例えば HTTP1.1が定義しているメソッドはたったの8つ。
シンプルだからこそ、 Webはいろいろな
応用が可能になっている。
4.Webのアーキテクチャスタイル/クライアントとサーバ
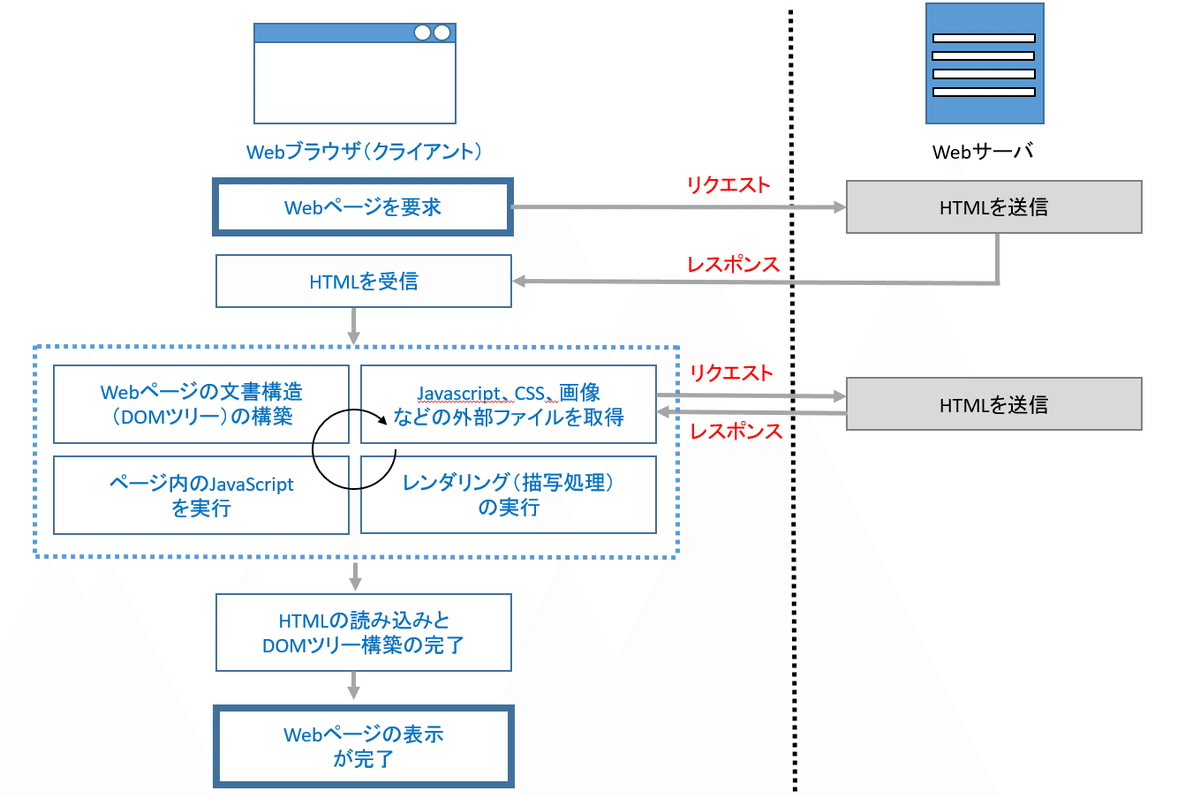
Webは、 HTTPというプロトコルでクライアントとサーバが通信するクライアント/サーバのアーキテクチャスタイルを採用している。
すなわち、クライアントはサーバにリクエストを送り、サーバはそれに対してレスポンスを返す。

クライアント/サーバの利点は、単一のコンピュータ上ですべてを処理するのではなく、クライアントとサーバに分離して処理できること。
これによりクライアントをマルチプラットフォームにできます。
たとえば現在のWebは、 PCだけでなく携帯電話やゲーム機からもアクセスできる。また、ユーザインタフェースはクライアントが担当するため、サーバはデータストレージとしての機能だけを提供すればよくなる。さらに、複数のサーバを組み合わせて冗長化することで、可用性を上げられる。
5.スタートレスサーバとcookie技術
クライアント/サーバに最初に追加するアーキテクチャスタイルはステートレスサーバ(Stateless Server)。
上記のステートレスとは、クライアントのアプリケーション状態をサーバで管理しないことを意味する。
サーバがアプリケーション状態を持たないことの利点は、サーバ側の実装を簡略化できること。
簡略な実装のサーバは、クライアントからのリクエストに応えたあとすぐにサーバの計算機リソースを解放できる。
しかし、現実にはステートレスでない Webサービスや Web APIが多々ある。
HTTPをステートフルにする代表格はCookieを使ったセッション管理。
RESTの視点から見ると、 Cookieを使ったセッション管理は間違った HTTPの拡張(webマーケティングに携わっている自分からすると興味深い)。
ただ、 REST的に間違えているからといって、 Cookieを使ったフォーム認証をやめるわけにはいかないことも事実。
Cookieは、ステートレスサーバの利点をあえて
捨てている点は理解しておく。
6.URIの重要性
URIはUniform Resource Identifierの略。
直訳すると「統一リソース識別子」。
つまりURIとは「リソースを統一的に識別する ID」のこと。
統一的とはすべてが同じルールに従っているということで、識別子とはあるものをほかのものと区別して指し示すための名前/IDのこと。
URIはURIスキーム( URI Scheme)で始まる。URIスキームは、そのURIが利用するプロトコルを示すのが一般的。URIスキームとその後ろに続く部分は「://」で区切られる。
次にホスト名が出現する。ホスト名はDNS( Domain Name System)で名前が解決できるドメイン名かIPアドレスで、インターネット上で必ず一意になる。
ホスト名のあとには階層を表すパスが続く。パスは、そのホストの中でリソースを一意に指し示す。
このように、インターネット上で必ず一意になるホスト名のしくみと、ホスト内で必ず一意になる階層的なパスを組み合わせることで、あるリソースのURIが世界中のほかのリソースの URIと絶対に重複しないようになっている。
7.HTTPの重要性
HTTPは名前こそハイパーテキストの転送用プロトコルだが、実際には HTMLやXMLなどのハイパーテキストだけではなく、静止画、音声、動画、JavaScriptプログラム、 PDFや
各種オフィスドキュメントファイルなど、コンピュータで扱えるデータであれば何でも転送できる。
HTTPはRESTの重要な特徴である統一インタフェース、ステートレスサーバ、キャッシュなどを実現している、Webの基盤となるプロトコル。
HTTPメソッドは全部で8つ
・GET
∟子リソースの取得
・POST
∟子リソースの作成
∟リソースへのデータ追加
・PUT
∟リソースの更新
∟リソースの作成
・DELETE
∟リソースの削除
・HEAD
∟リソースのヘッダ取得
・OPTIONS
∟リソースがサポートするメソッドの取得
・TRACE
∟自分宛てにリクエストメッセージを返すテスト
・CONNECT
∟プロキシ動作のトンネル接続への変更
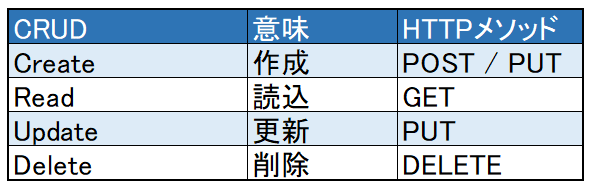
HTTPメソッドとCRUDの関連

8.ステータスコード
ステータスコード HTTPはリクエスト/レスポンス型のプロトコル。すべてのリクエストにはレスポンスが返る。
ステータスコードの分類と意味
・1 xx
処理中処理が継続していることを示す。
クライアントはそのままリクエストを継続するか、サーバの指示に従ってプロトコルをアップデートして再送信する
・2 xx
成功リクエストが成功したことを示す。
・3 xx
リダイレクトほかのリソースへのリダイレクトを示す。クライアントはこのステータスコードを受け取ったとき、レスポンスメッセージの Locationヘッダを見て新しいリソースへ接続する。
・4 xx
クライアントエラークライアントエラーを示す。原因はクライアントのリクエストにある。エラーを解消しない限り正常な結果が得られないので、同じリクエストをそのまま再送信することはできない。
・5 xx
サーバエラーサーバエラーを示す。
原因はサーバ側にある。サーバ側の原因が解決すれば、同一のリクエストを再送信して正常な結果が得られる可能性がある。
ステータスコードをこのように先頭の数字で分類することで、クライアントはとりあえず先頭の数字を見ればサーバがどのようなレスポンスを返したのかを理解でき、クライアント側でどのように処理するべきかの大枠を知ることができる。
よく使われるステータスコード
200 OK──リクエスト成功
200 OKはリクエストが成功したことを示す。
GETの場合はボディにリソースの表現が入ります。
201 Created──リソースの作成成功
201 Createdはリソースを新たに作成したことを示す。
301 Moved Permanently──リソースの恒久的な移動
301 Moved Permanentlyは、リクエストで指定したリソースが新しい URIに移動したことを示す。
古い URIを保ちつつ、新しい URIに移行する際にこのステータスコードを用いる。
新しい URIはレスポンスの Locationヘッダに
絶対 URIとして入る。
303 See Other──別 URIの参照
303 See Otherは、リクエストに対する処理結果が別の URIで取得できることを示す。
典型的にはブラウザから POSTでリソースを
操作した結果を GETで取得するときに使う。
303 See Other──別 URIの参照
303 See Otherは、リクエストに対する処理結果が別の URIで取得できることを示す。
典型的にはブラウザから POSTでリソースを
操作した結果を GETで取得するときに使う。
400 Bad Request──リクエストの間違い
400 Bad Requestは、リクエストの構文や
パラメータが間違っていたことを示す。
401 Unauthorized──アクセス権不正
401 Unauthorizedは、適切な認証情報を与えずにリクエストを行ったことを示す。
レスポンスの WWW-Authenticateヘッダで、
クライアントに対して認証方式を伝える。
404 Not Found──リソースの不在
404 Not Foundは、指定したリソースが
見つからないことを示す。レスポンスボディにはその理由が入る。
500 Internal Server Error──サーバ内部エラー
500 Internal Server Errorは、サーバ側に
何らかの異常が生じていて、正しいレスポンスが返せないことを示す。
503 Service Unavailable──サービス停止
503 Service Unavailableは、サーバがメンテナンスなどで一時的にアクセスできないことを示す。
9.HTTPヘッダの重要性
ヘッダは、メッセージのボディに対する付加的な情報、いわゆるメタデータを表現する。
クライアントやサーバはヘッダを見てメッセージに対する挙動を決定する。
メディアタイプや言語タグなど、フレームワークではなく実装者が具体的に設定しなければならないヘッダも多くある。
また、リソースへのアクセス権を設定する認証や、クライアントとサーバの通信回数と量を減らすキャッシュなどのHTTPの機能はヘッダで実現する。認証やキャッシュなどの機能は、
ヘッダをメソッドやステータスコードと組み合わせて初めて実現できる。
10.HTTPSについて
HTTPSは、 HTTPと SSL/ TLSを組み合わせた通信の総称。
通信路を暗号化してクライアントとサーバの間でやりとりするデータを保護し、盗聴を防ぐ目的で主に利用する。
歴史的にはまず 1994年に Netscape Communicationsが SSLを開発。その後 IETFで SSLの後継である TLSが策定された。
SSL/ TLSでは、以下の 3つの機能を提供する。
・暗号化共通鍵暗号に基づく暗号化機能
・認証公開鍵証明書に基づく認証機能
・改ざん検知ハッシュ用共通鍵に基づく改ざん検知機能
HTTPSで通信する場合の URIは httpsスキームを使う。HTTPSのデフォルトポート番号は 443番。
11.HTMLの重要性
HTMLは HTTP、 URIとともに Webの誕生時に生まれた、Webにとって基本的な技術の一つ。Webの重要な側面であるハイパーメディアを実現する。
HTMLは Hypertext Markup Languageの略。マークアップ言語( Markup Language)とは、タグ( Tag)で文書の構造を表現するコンピュータ言語。
マークアップ言語でマークアップした構造を持った文書のことを「構造化文書」( Structured Document)と呼ぶ。
ここからはHTMLに関わる技術項目を整理していく。
XMLの基礎知識
HTML/ XHTMLの書式を学ぶためには、メタ言語であるXMLの仕様を知らなければならない。
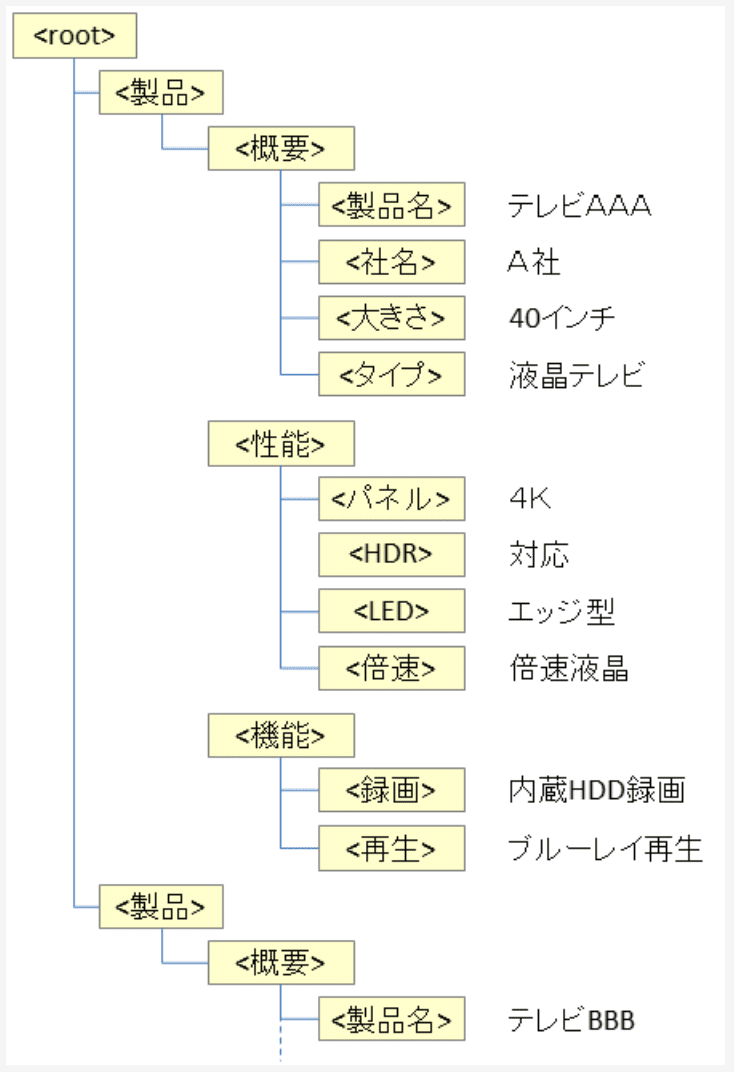
XMLの木構造 XML文書は木構造として表現できる。

要素 XMLは要素( Element)で文書の構造を表現する。要素は開始タグ( Start Tag)、内容( Content)、終了タグ( End Tag)から成る。
< a >要素──アンカー
HTMLではほかの Webページにリンクするためにアンカータグ( Anchor Tag)である < a >要素を使う。
< a >要素の内容のことを「アンカーテキスト」( Anchor Text)と呼ぶ。
オブジェクトの埋め込み
HTMLはハイパーメディアですので、テキストだけではなく画像や映像なども埋め込み可能。
歴史的経緯により、一般的には画像の埋め込みには < img >要素を、それ以外のオブジェクトの埋め込みには < object >要素を利用する。
フォーム
< a >要素や < link >要素とは少し異なるリンクの実現手段としてフォームがある。
HTMLのフォームではリンク先のURIに対して
GETと POSTが発行できる。以降ではそれぞれの利用方法について解説。
フォームによる GET
フォームによる GETは、キーワード検索などユーザからの入力によってURIを生成するときに利用する
フォームによる POST
< a >要素や < link >要素でのリンクはGETしか発行できませんでしたが、フォームでのリンクは POSTも発行できる。
POSTはリソースの作成など、ユーザの入力
ターゲットURIに送信するときに利用する。
12.JSONについて
JSONとは何か JSONは JavaScript Object Notationの略。RFC 4627が規定するデータ記述言語。
その名が示すとおり JavaScriptの記法でデータを記述できる点が最大の特徴。
記法は JavaScriptですが、そのシンプルさから多くの言語がライブラリを用意しているため、プログラミング言語間でデータを受け渡すことができる。
Webサービスでは、ブラウザがJavaScriptを実行できるので相性が良いこと、 XMLと比べてデータ表現の冗長性が低いことなどの利点から、 Ajax通信におけるデータフォーマットとして活用されている。
13.HTTPヘッダーとSet-Cookie
本書には付録としてHTTPヘッダ一覧がまとめられている。
具体的には、HTTP 1. 1が規定するヘッダすべてと、HTTP 1. 1以外の拡張が定義したヘッダのうちよく使われているものを解説されている。
Set-Cookie
WebマーケティングにおいてCookieは重要である為、詳細を捉えておきたい。
------------------------------------------
・利用するメッセージ : レスポンス
・値 : 文字列
------------------------------------------
セッション情報などをサーバ側からクライアントに設定するときに利用する。Cookieの仕様はRFC 2965(※)で定義されている。
※現在、RFC 2965は廃止となっており、修正版はRFC6265。
以下はログイン後にCookieでセッションIDを付与している例。
・リクエスト
POST /login HTTP/ 1. 1 Host: example. jp Content-Type: application/ x-www-form-urlencoded name = foo& password = bar
↓
・レスポンス
HTTP/ 1. 1 303 See Other Location: http:// example. jp/ foo Set-Cookie: sessionid = ab 32441213; expires = Sat, 30-Jan-2010 14: 00: 00 GMT; path =/
sessionidという Cookieに ab 32441213という値を結び付けている。
expiresは Cookieの有効期限です。 pathはこの Cookieが有効なサーバ上の URIのパスが入る。
14.最後に
本書の中で引用されていたパーソナルコンピュータの概念を初めて提唱した Alan Kayの言葉が印象的でした。
未来を予測する最善の方法は、自ら未来を創ることだ。
(The best way to predict the future is to invent it.)
仕事の関係上、広告やSEOの文脈で意識することが多いWeb技術ですが、今後も仕組みの理解度を上げて、施策立案やトラブルシューティングに活かしていければと思います。
