
UnityでPUN2を利用した簡易的なオンラインゲーム作り
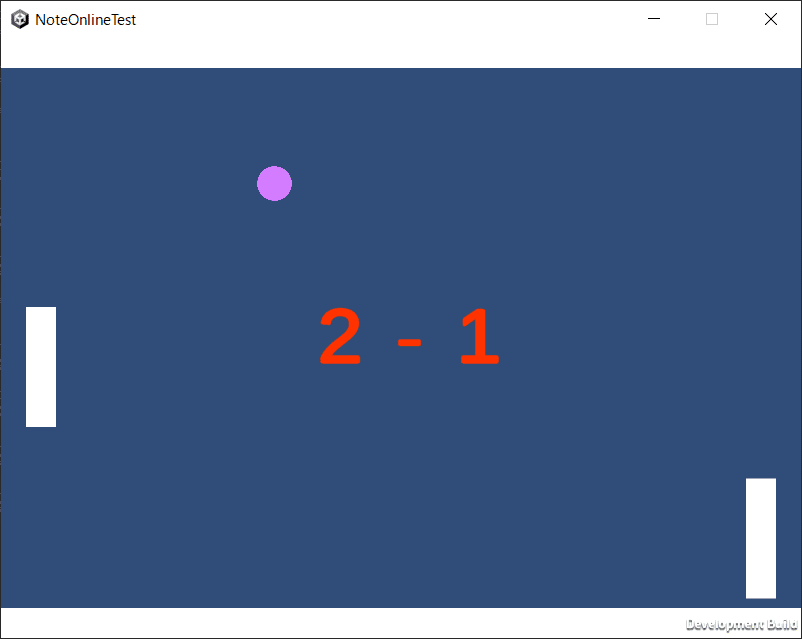
完成イメージ



出来る事
任意の名前で部屋立て、参加
カスタムプロパティを使用した変数のネットワーク共有
オブジェクト同期
Photon2の基礎
参考
PUN2(Photon Unity Networking 2)で始めるオンラインゲーム開発入門|o8que https://zenn.dev/o8que/books/bdcb9af27bdd7d #zenn
はじめに
4月中旬からPUN2を使用したオンライン通信について勉強を始めたので、自分へのメモも兼ねて今回の記事を書いています。まだまだ勉強不足の部分が多いと思うので多少大目に見て頂けると幸いです。アドバイス等あればTwitterのDMにてお願い致します。
PONG制作
photon2のセットアップ
photonのアカウント登録、プロジェクトにアセットをインポート
ダッシュボードからアカウント登録、ログインを行う。
URL:https://www.photonengine.com/ja-JP/PUNログイン後、photonのブラウザからアプリを作成
アプリケーションIDをコピー

3.アプリIDをUnity側に入力

4.成功すると、photonのオブジェクトが生成されるので詳細を入力
App Version 1.0 好きなバージョンで良い
Fixed Region jp 接続サーバーを日本にする
Support Logger true 開発に便利なログが出る
Dev Rigion jp

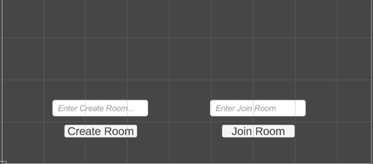
任意の名前で部屋立て、参加マッチング
1.ButtonとInput(legacy)を使用して適当なTitleSceneを作成する

2.TitleManagerのスクリプトを作成する(詳細はコメント文に記載)
3.空のGameObjectを作成し、TitleManagerをアタッチ。
※Objectをアタッチする部分があるので名前に合わせてアタッチする事!

4.GameSceneを作成する。
※マッチングテストの為、シーン遷移したことが分かれば何でも〇
5.Build実行してプレイヤー2人が同じ部屋名で作成、参加するとGameSceneに飛ぶようになっているか確認。(ビルド設定でSceneを追加するのを忘れずに!)
パドルを作成(操作、同期)
1.Playシーンにオブジェクト(パドル)を作成。

2.パドルのコンポーネントにいろいろ追加する。
・Photon View - オブジェクト同期する為
・Photon RigidBody2D View - RigidBodyで座標等を同期する為
・Box Collider2D - 当たり判定の為
3.パドルの詳細設定
・パドルのTagを「Player」にする
・Rigid Bodyで、X座標、Z回転を固定する
4.パドルが上下に動くスクリプトを作成、パドルにアタッチ
シンプルなコード
5.PaddleオブジェクトをResourcesフォルダにプレハブ化
(Resources以外のフォルダに作成する場合は、インスタンスする為に一手間加える必要がある)
6.プレハブ化出来たらシーン上のPaddleは削除
7.GameManagerスクリプトを作成、空のオブジェクト(以降GameManager)にアタッチ
8.ここまでの時点でマッチング、両者のパドルの操作は出来るようになって いるはずなのでテストを行う。
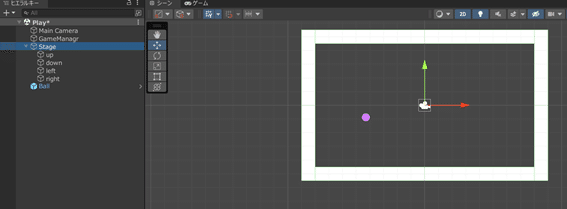
ボール、ゴールの作成
1.大まかにステージを作る為にオブジェクトを置く。

2.それぞれにBoxCollider2Dを付ける。
3.ボールの反射に使用したいので、上下の壁オブジェクトのTagを「Wall」にする。

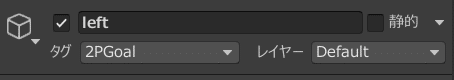
4.左側のオブジェクトタグを「2PGoal」、右側「1PGoal」にする。


5.サークルオブジェクトを作成。

6.適当なボールのスクリプトを書いてボールにアタッチ
7,ボールも同期するネットワークオブジェクトなのでコンポーネントをアタッチする。
・Photon View
・Photon RigidBody2D View
・Circle Collider2D
スクリプトにもアタッチする
・RigidBody
・Speed 3くらいがちょうどいい
7.ボールが正常に動くか確認する為、ボールをステージの中心に置いたままテスト。
8.動いたらResourcesフォルダにBallをプレハブ化
スコアの同期
アルゴリズム
スコアを部屋建て主(オーナー)が管理し、送信する。
他のプレイヤーはテキストを取得して表示
1.ScoreManagerを作成。GameManagerにアタッチする。

2.スコアをネットワーク上で同期したいのでPhoton Viewをアタッチ(上)
3,監視対象に含まれているか確認(Observed Components)
4.ボールがゴールに入った時にスコアを加算するようスクリプトを修正
5.Scoreを表示する為のTextMeshProを作成、ScoreManagerにアタッチする。

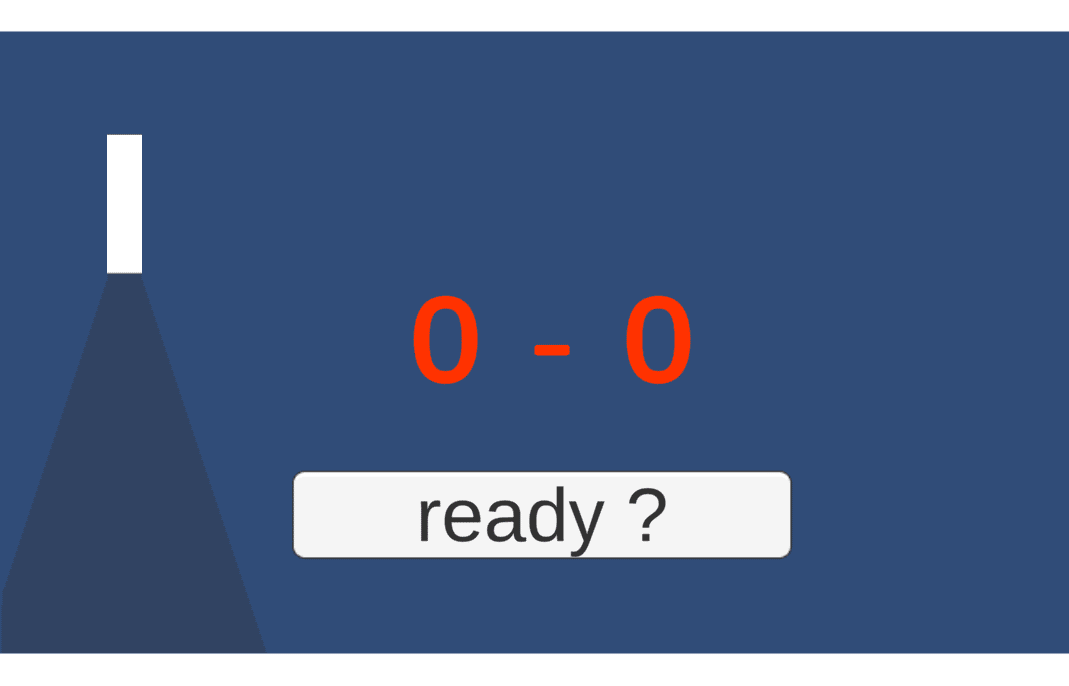
準備OKボタンの実装
このままだとシーン遷移と同時にゲームが始まってしまうので、準備OKボタンをプレイヤー全員が押したらボールをインスタンスするようにする。
カスタムプロパティを使用して準備OKを押した人数を変数で管理する。
その変数が部屋の人数と同じであればボールをインスタンスさせる。
1.Ballをシーン上から削除、Buttonを作成して画面に表示させる。

2.GameManagerを改造、先ほど作成したボタンをアタッチする。

3. ボタンを押したときにGameManagerのReadyButtonを呼び出す。
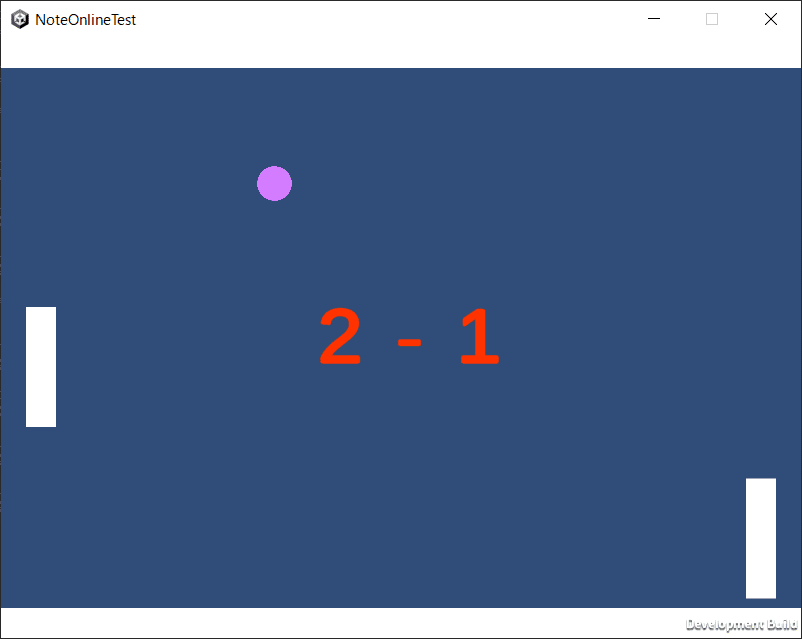
完成!!!!!!!!!!