
「確実に売上を伸ばす」UI改善の思考プロセス〜虎の巻〜
こんにちは。ブッシン株式会社でChief Product Officer(CPO)兼Product Manager(PdM)を担当しております、児玉です。
前回自己紹介記事を書いてから約1ヶ月ほど経ちましたが、今回は僕がこれまでにUI改善を行なってきた経験から、成果を出すために重要だと感じている思考プロセスについて筆を取ろうと思います。
※この記事は、原本である『「確実に売上を伸ばす」UI改善の思考プロセス〜虎の巻〜(PDF)』をベースに記載しています。記事の最後にフォームを設置しているので、PDFの原本が欲しい方はご連絡ください。
前回の自己紹介記事をまだ読んだことないという方は、是非暇な時に読んでもらえると嬉しいです。
では、本編に移ります。
はじめに
どういった方向けの記事か
これからWebサイトで売上を上げていきたい経営者
Webサイト改善を任されているが、成果を出せずにいる企画担当者
Webサイト改善に興味はあるが、そもそもWebサイト改善ってどういったことをすればわからない方
これからWebサイト改善に携わる予定の新卒マーケター/ デザイナー
読み終わった後に目指す状態
戦略的にWebサイトを改善するための思考法が身についている
自社でサイト改善を行っていくためのロードマップが策定できる
この記事で取り扱わないもの
WebサイトにおけるSEO施策
新規Webサイトの構築方法
UIコンポーネントの説明
具体的な改善施策例の列挙
開発関連のTopics
0. はじめに
(ここではUI改善をメインとしてお話ししますが)
私自身、これまでプロダクトの改善に携わってきた中で、多くの書籍や記事を読んでインプット&アウトプットを繰り返してきました。
その中で特に感じていたことが、
①新規でページを作成する際のお作法的な内容
②各サービスで実施した際の改善例(ナレッジ集)
についての内容の情報がとても多いということです。

それぞれについて大変有意義で学びの多い内容ではあるのですが、還元率高く自社サービスの改善へ繋げるといった観点では少々難易度の高いもののように感じています。
そこで、それらの情報のちょうど中間に位置する汎用的な情報源として、「成果を出すためのUI改善の思考法」と題して、橋渡し的にこの記事を執筆することにしました。私自身がこれまでUI改善を行ってきた中でのノウハウを惜しみなく詰め込んだ内容になっておりますので、是非最後までお読みいただけると幸いです。(読了後には①②の還元率もきっと上がっているはずです)
1. 事業理解 / 改善可能な変数の理解
ここでのポイントは下記です。
・改善対象となる事業のビジネスモデル/立ち位置を図解する
・KGIを達成するためのKPI分解を行う
・UI改善施策によって改善可能な部分を明確化する
1.1 改善対象となる事業のビジネスモデル/立ち位置を図解する
初歩中の初歩ではありますが、まず、その事業がどこでキャッシュを生み出しているのかを把握するためにビジネスモデルの図解を行います。
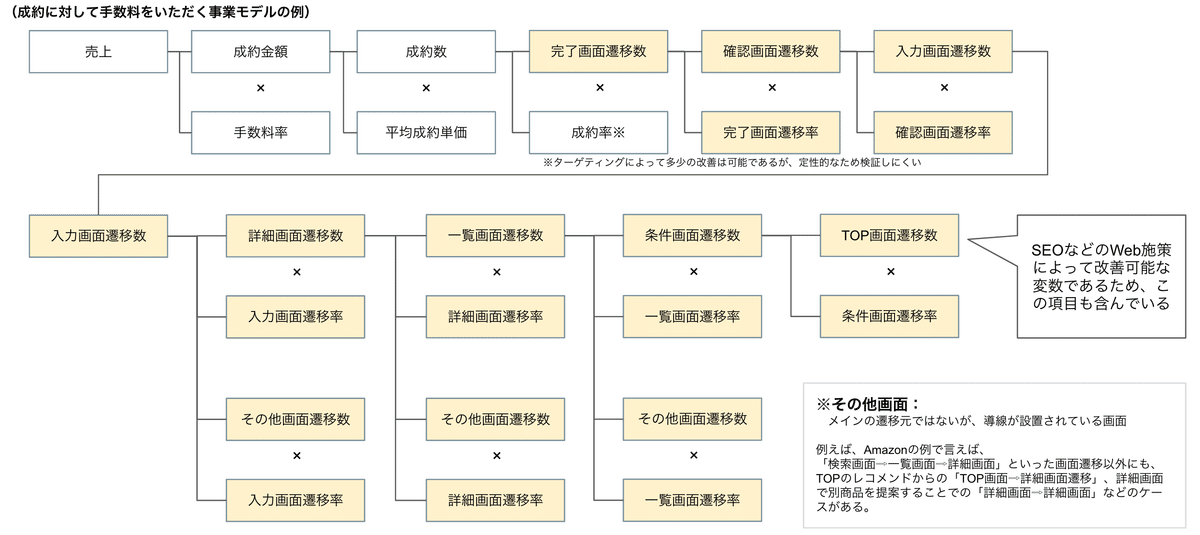
ここでは、イメージを掴んでいただくために一般的な成約手数料型のビジネスモデルを示していますが、業界/業態によってはかなり複雑なものも存在します。
改善を行う上での最終目標は「売上」であることが多いと思いますが、ブランディングなどの観点から無闇にユーザー数を最大化する施策などが将来的に毀損を生じさせてしまう可能性もあるので、事業の現在のポジショニングやコンセプト、業態など総合的に理解しておく必要があります。

1.2 事業のKPIをWeb領域まで拡大し、UI改善施策によって改善可能な部分を明確化する
前ページを例に、改善対象とする事業のKGI(ここでは売上)をベースにKPI分解を行います。また、この中で、Web上の施策で改善可能な変数の洗い出しを行います(画面構成は一般的な紹介/成約メディアを想定)。

この例の場合、黄色で塗りつぶした項目がWeb上で改善可能な変数となります。各項目のボリューム、率を定量的にモニタリングすることで、改善箇所の課題特定と改善インパクトの試算の際の補助とします。
ここまでできたら、次はUI改善計画に移ります。
2. 戦略的な検証設計
次に、戦略的に検証を行なっていく上での設計方法についてお話しします。ポイントは下記です。
・戦略的に検証をしていくことについての理解
・検証設計の構築手法
2.1 戦略的なUI改善
多くの場合、「UI改善施策」は(サイトボリュームに依存しますが)有意な検証を行うために一定期間で検証回数が決められてしまう傾向にあります。そのため、どういった検証をどのくらいの頻度で行っていくのか、を事前に設計しておくことはとても重要です。
月毎/Q毎/半期毎/に関わらず、掲げた目標を達成するために、施策担当者は戦略的に検証を行っていく必要があります。
そのために以下の3点を意識するようといいと思います。

Point.1:検証目的の整理
UI改善は早急に結果を出すことが経営観点では重要ではありますが、短期的な指標改善に注力しすぎた場合、無秩序な施策の乱立となってしまい、中長期的且つ安定的に改善施策を生み出していくことが難しくなる傾向にあります。そのため、将来的に安定して改善を行っていくためには、KGIの改善を目的とするだけでなく、今後の施策余地も同時に生み出していく必要があります。(その意味で上記観点を検証計画や目標設定に組み込んでいくことはとても重要です。)

UI改善の施策種別は目的別に3種類に分類できると考えています。
それぞれ、下記の①〜③です。
①示唆を元にした施策
②示唆を得るための施策
③検証面を増やすための施策
施策優先度としては「①>②>③」となりますが、事業状況や改善計画を元に、各①〜③の施策バランスを保つことが重要です。①のために②を、①&②のために③を、段階的に実施していくイメージです。
①示唆を元にした施策
ここでの施策の実施目的は「CVR改善」です。
過去の検証データや示唆を元に施策を実施するので、改善確度の高い施策となります。
改善後についても、施策実施後の指標の変化やユーザーの行動ログの変化を分析することで、さらなる改善や別観点での示唆の抽出、横展開可能な箇所の洗い出しなど、引き続き効果を最大化するための動きは必要です。

②示唆を得るための施策
ここでの施策の実施目的は「仮説の検証」です。
過去に検証を行ったことのない仮説を検証するための施策となります。
ここではCVR改善を目的とするのではなく、施策実施によってユーザーの行動がどのように変化するのかについて仮説検証を行うことを目的とします。
その示唆を元に、①の検証へ繋げます。

③検証面を増やすための施策
ここでの施策の実施目的は「仮説を検証するための白地作り」です。
将来的な改善余地を創出するための施策となります。
改善を重ねることで同一画面内での改善余地は低減していってしまうので、改善と並行して改善白地を創出しておく必要があります。
基本的には(プロダクトガバナンスの行き届く範囲で)無風以上の結果であれば反映し、②に繋げます。

Point.2:事前の検証設計
一般的な事業会社では、目標予算の達成のために一定期間における各KPI目標が設定されると思います。
期間と改善目標を元に、改善状況のモニタリングと、改善計画を準備しておくことは非常に重要です。ここでは、どういったモニタリングを行えば良いかと、改善計画の設定方法をお話しします。基本的には、最初の段階で下記フローに沿って計画を立てておきます。

Phase1:短期目標への落とし込み
まずどのくらいの期間でどの程度の目標を達成する必要があるのかを把握しておきます。その上で、所定の期間内にどのくらいの積み上げが必要になるのかを事前に計算し、月次で実績ベースで進捗確認を行います。
Phase2:現実的に検証可能な施策数の試算
次に、UI改善におけるKPIツリーを分解します。その際、直近の運用をベースに改善幅/勝ち率を見立て、その上で検証施策数(手の加えやすい変数のため)を決定します。
一方で、検証実施数には開発リソースの制約と検証母数による制約が存在することを理解し、現実的に実施可能となる検証施策数で目標を置きましょう。
Phase3:改善計画とモニタリング
短期的な施策ばかりに注力すると、中長期的に安定しない運用になることは「Point.1:検証目的の整理」にて説明しました。①〜③でそれぞれ検証テーマと検証計画を設定し、各振り返りの際にチューニングを行いながら戦略的に実施していきましょう。
Point.3:シナリオ作成
チェックポイントでの振り返りの際、改善進捗によっては施策の方向性を変更することがあります。直前になって目標未達のまま身動きが取れないといった状況を回避するために、各チェックポイントにおいて事前にシナリオを計画しておく必要があります。

3. 成果を出すためのUI改善計画
次に、戦略的に検証設計を行うために必要なことについてお話しします。
ここでのポイントは下記になります。
・改善対象となるサービスの画面を洗い出す
・各画面のCV寄与度を定量的に調査する
・選定画面に対し、改善施策を企画する
3.1 改善対象となるサービスの画面構成の把握
まず、これからの説明のために、下記に基本的な画面例を示します。

ユーザーがどの画面へ流入してくるのかを把握するとともに、どういった経路で最終CVまで至るのかを把握しておくことは非常に重要です。
「入り口はTOP画面からのみ」ではなく、検索で表示された場合に一覧画面や詳細画面へ直接ランディングすることも念頭に置いておきましょう。
(※本資料では主にSPWebを用いて説明しますが、大枠の考え方はPC/APPともにそこまで変わりません)
自社でログシステムを導入しており詳細な分析ができていればベストですが、コスト観点でGoogleAnalyticsなどを使われている方も多いと思います。
重要なことは、
注力すべき画面の選定について意思決定ができるようになること
実績ベースで改善後の定量目標が設定できるようになること
です。上に示した画面構成を例に説明します。
3.2 各画面のCV寄与度を定量的に調査する
再掲ですが、ここでの目標は「注力すべき画面の選定について意思決定ができるようになること」「実績ベースで改善後の定量目標が設定できるようになること」です。
そのために、各画面にどのくらいの訪問ボリューム(UU/Session)があるのか、そこからの遷移率や離脱率などを調べることから始めます。最終的な目標は完了CVですが、それを最大化するためにどの指標をどの程度改善させる必要があるのかを見極めます。
(例のために、下記に仮置きの数値ベースでお話しします。)

これを表に落としたものが下記です。

現在の各画面における実績数値を確認できたら、次に改善インパクトの試算を行います。
ここでは簡単な例として遷移率の改善を例にあげますが、一覧画面⇨詳細画面の遷移率を、仮に50%⇨60%(120%改善)した際の数値を試算したものが下記表になります。(表は、前ページに記載の調査実績を元に作成)

一覧画面⇨詳細画面の遷移率を仮に50%⇨60%(120%改善)した際の改善インパクトを試算すると、CV数は46(+6CV)となり、115%(46/40)のCV増加を達成したことがわかります。明らかに低いと思われる数値の特定や、業界水準や他サービスとの比較によって各遷移率のボトルネックを特定し、改善余地の見立てとともに改善インパクトを試算して注力する画面KPIを特定してください。
3.3 注力画面の選定&方針の策定
最終的には下記表のように、各画面KPIの実績/目標上限※/差分/Max改善率とインパクト試算(想定CV増加率)を算出してください。
一般的に言われていることですが、より出口(CVポイント)に近しい箇所が改善インパクトが大きいため、注力して行くことが望ましいです。
一方で、画面によっては改善ポテンシャルが高い可能性もあるので、下記表のように改善インパクトの試算/洗い出しが重要になってきます。理想的な改善フローも併せて示します。

4. UI改善施策の企画、検証設計
次に、実際の企画手法と検証設計についてお話しします。このパートでのポイントは下記です。
・UI改善施策の企画の流れ/ポイントを理解する
・企画に必要な要件を理解する
・効果的な検証を行うための考え方を理解する
4.1 UI改善施策の企画の流れ/ポイントの整理
UI改善施策を企画するに当たって、事前の調査と事後の分析を切り分けて説明します。
事前の調査では、「ターゲットとする顧客層の理解」をメインとし、事後の分析では「事前仮説と検証結果の乖離の特定/示唆出し」に重点を置きます。
<事前調査>
自社ページに訪問しているユーザーがどういった属性/ニーズを持っているのかを調査します。
切り分け方は複数ありますが、ある基準を元にどういったCVR差分があるかを元にグルーピングします(訪問数3回以上のユーザーにCVR差分があるなど)。その上で、何故そのようなCVR差分が生じているかについて仮説立てを行います。

<事後の分析>
事前の調査で洗い出した課題仮説を元に打ち手としてのUI改善施策を実施します。
ここで重要なことはユーザーの行動の変化を見極めることです。結果として指標が何も変わらなかった場合、何も示唆は得られません。良かれ悪かれ、数値に変動を生じさせるような施策を実施し、変動における定量的な差分を把握すること、その差分が生じた要因の仮説の深掘りを行い、次の施策に繋げます。

4.2 要件定義書への落とし込み
私が企画を行う際に用いている各項目と、それぞれについて説明します。
最低限必要としている項目はそれぞれ下記です。
企画名
パッと見てどういったUI施策を行うのかがわかるタイトルを記載。
(例)企画名:CTA色の変更による上部CTATap率改善
背景/目的
施策を行う上での背景/目的を記載。
(例)上部CTAのImp率は全体の90%にのぼるがTap率は他CTAに比べ低い水準にある。
(例)別施策でCTA色の変更によってTap率が+10pt改善したため、こちらでも検証を行う。
検証変数
実施するUI施策における検証変数を定義する。
具体的にUIの変更を加える部分の説明
変更を加えたことによって変動する指標の仮説
検証によって想定される指標の変動幅
(例)本施策における検証変数の定義
FVに設置しているCTAのカラーをDefaultの青から他色へ変更する
FVに設置しているCTA経由のCVR/及びTap率の指標変化
Tap率がMax10pt改善が見込まれる
改善見立て
施策によって目標とする改善幅とその根拠を記載。
(例)合計でCVR105%改善(FV設置CTAのTap率が110%改善されたとして試算)
機能要件
施策における開発内容を詳細に記載。静的な内容だけでなく、動的な挙動を想定する機能であれば詳細な動作条件や他機能とのカニバリなどについての方針も詳しく記載する。
(例:各説明)
文字色:白色
背景色:Default/青、showA/橙、showB/ピンク、showC/緑
文字サイズ:既存のものを踏襲
テキスト:「お問い合わせはこちら」
WF(ワイヤーフレーム)
FigmaやSketchなどで作成したデザインイメージが伝えるように作成したWFを添付。(pxサイズの指定やカラーの指定までできていればベストです。)全体だけを一枚で提示するのではなく、全体WFと各パーツに切り出しWFを用意して個別に説明することで理解されやすくなります。
QA
他メンバーとの間で生じたQAをまとめておきます。
(例)Q.枠線の色はどうしますか? A.影をつける対応でお願いします。
4.3 効果的な検証を行うために事前に定義すべきこと
■ 検証目的を定義する
事前に施策によって何を実現したいのかを言語化することは非常に重要です。
言語化する上で、その施策で検証したい目的は何なのか、どこまでをスコープとするのか、を明確にしておくことで、仮説検証の精度も向上しますし、関係者とのコミュニケーションも円滑に進みます。

■ 検証変数を定義する
今回のUI施策によってずらす検証変数は何かを明確に定義しておくのは検証示唆を得るのに非常に重要です。理科で用いる対象実験でもそうですが、検証したいUI変数のみずらすことで、指標の変化を明確にします。(下記はCTAの例)

■ 改善指標を定義する
検証の結果として最終目的であるCVRの推移がどのようなものであったかを測定することは重要ですが、それだけでは次の施策につながりません。
施策目的として因果関係を意識し、「〇〇の指標を改善することで最終CVRを〇〇%改善する」といった思考回路で施策を企画する必要があります。
その意味で、施策によってどの指標を改善したいのか/変動を見たいのかは事前に定義しておきましょう(振り返りの際もこの指標について言及する)。

おまけ:検証変数の考え方
検証変数を考えるにあたって、画面の構成要素をUI変数として捉えることが重要です。ポイントを2点にまとめています。
施策を企画する際に是非参考にしてください。
1.画面の構成要素をUI変数として捉える
まず、既存の画面の構成要素をUIコンポーネント/セクションレベルに分解します。
基本的には、このように分解したUIコンポーネント/セクション単位でUI変数を定義し、改善したい指標を元に施策を企画します。

2.UI変数をどのようにずらすかを検討する
検証結果の精度を上げるためにも、なるべく最小単位での検証変数を設定することが望ましいです。
その上で、左図の「どのUIコンポーネント/セクションを」「どのようにずらすか」を明確にしながら施策の企画を進めます。

5.最後に
ここまでお読みいただきありがとうございました。
私自身、本資料がUI改善の全てだとは思っていないのですし、他にも重要なことはたくさんあります。
本資料が、業務に行き詰まった方 / 成果を出せずに困っている方に、微力ながらお役立ちいただけることを願っています。
弊社では、この他にもUI改善、プロダクトマネジメントについてのご相談もお受けしておりますので、ぜひお気軽にお問い合わせ / ご連絡ください。
スキやフォローもらえると嬉しいです!
Mail: sosuke.kodama@bushing.jp
■PDF版取得フォーム
■:X
