Webtoonの背景はこうやってできる!作品のクオリティに繋がる重要工程TIPS
こんにちは!
Webtoonの背景担当をしているTouriと申します。
普段は趣味で人物イラストを描くだけの私がソラジマさんとご縁あって、『高貴な聖女が現れたので孤児あがりの聖女はいらなくなりました?』にて、背景・仕上げ担当をさせていただいております!
ソラジマさんでのWebtoon漫画制作は大まかに分けて
「ネーム」「人物線画」「人物着彩」「背景」「仕上げ」
…と、たくさんのクリエイターさんの手に渡り、ようやく完成するものです。
その中でも「背景」を担当している私の作業背景をご紹介いたします。
Webtoon漫画制作に携わるようになってまだ日が浅い私ですが、私なりの方法をご紹介させていただきますので、最後までご覧いただけますと幸いです!
Webtoonにおける背景とは
Webtoon漫画では今や基本的にカラーイラストです。
人物はもちろんですが、色鮮やかで細かな背景は思わず目を惹いてしまいますよね。私の解釈ですが、綺麗な背景の漫画を見ると「あ、主人公たちはこんな素敵な世界が見えているのか!」なんて思ったりもします。
それが今の世の中、カラーで描かれることも多くなったので、解像度がぐんと上がったなと感じますね。
背景のクオリティは、作品のクオリティに十分に繋がると私は考えています。
そんな背景ですが、どのように制作しているのかご紹介します。
1.上がってきたデータを確認、作業しやすいようにレイヤーを整理
2.背景が必要なコマごとにマスク選択(必要に応じてアセット探し)
3.ネーム指示に従って背景を描写
4.色味調整、違和感などないか確認(不要なレイヤーがないか確認)
ざっくりとした流れが上記になります。
では細かく説明していきますね!
1.データを確認・レイヤーを整理
私の手元には主人公など人物に着彩された後のデータがやってきます。
ネームを先に見ておくことも多いですが、人物が描写されると一気に華やかになりますよね!
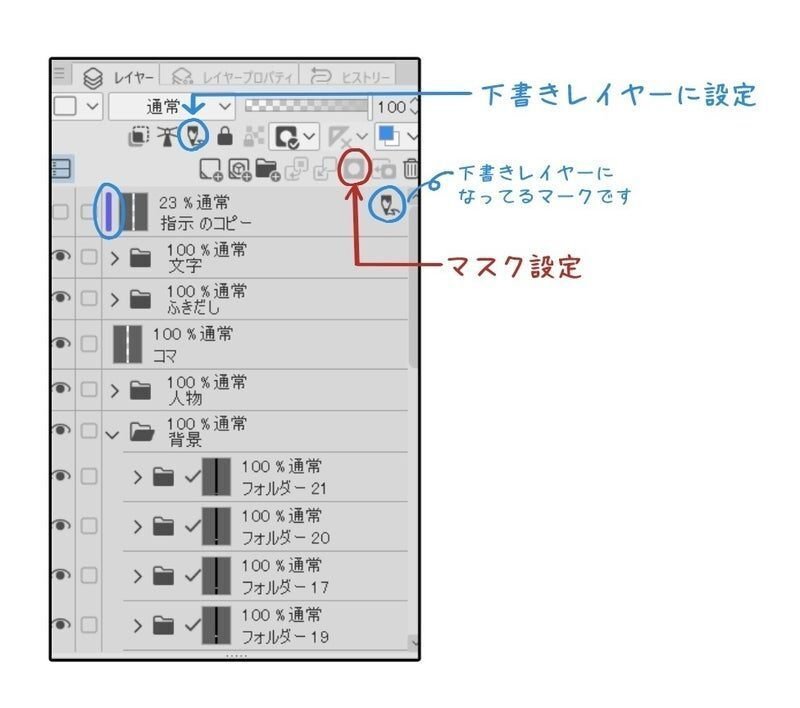
データに不備がないかなど確認して、背景に着手しやすいようにレイヤー整理を行います。
上から順に「ネーム指示→セリフふきだし→人物→背景」になるように整えます。

※ネーム指示は「下書きレイヤーに設定」をしておくと、表示したままだとjpegなどの書き出しの際にはデータに反映されないので地味ですが便利だったりします♪
この時点でネームなどになにか不明点があれば、編集の方と連絡を取ったり、使うアセットを決定したりします。
2.マスク選択
レイヤーマスクって本当に便利ですよね。
存在は知っていたのですが、私は背景の仕事に携わるようになってからようやく便利さに気づきました!笑
(CLIP STUDIO自体は長いこと使ってたんですが、そういう機能にはなかなか手が伸びなく…汗)
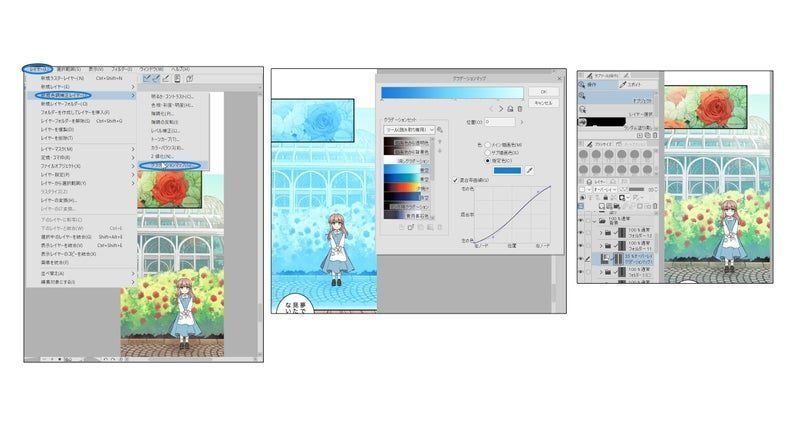
「選択範囲」の「長方形選択」など使って囲い、各コマフォルダごとにマスク選択設定をします。
範囲を選択してる状態で「マスク設定」のマークをクリックするだけで出来ます。(上記画像参照)
下の画像は薔薇のコマがレイヤーマスク選択されている状態です。

「マスク範囲を表示」にすると、薔薇のコマの外が薄青く表示されています。
コマから絵がはみ出さなくなって後々作業が楽になります。
3.背景制作
ここまでは下準備でしたが、いよいよ背景の制作です。
私のやり方ですが、まず8000×8000px程の大きめに新規キャンパスを用意します。
※細かな3Dオブジェクトを扱う場合は10000pxを超える場合もあります。
ここに画像や3Dオブジェクト(建物や小物)を配置してネーム指示、人物のおおよそのパースに従って調整、着色を行います。
私は3Dオブジェクトを使用するとき、おおよそ2つの方法で背景を制作してます。
お庭の描写に使った温室の3Dオブジェクトを使用した例で、紹介しますね。
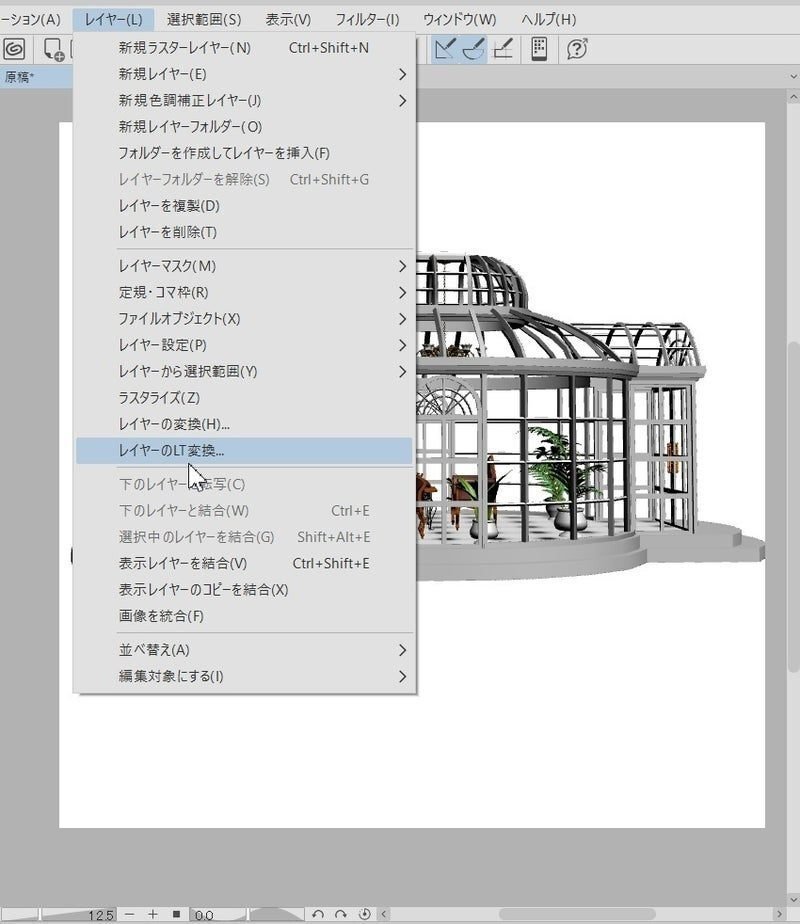
①.LT変換で線画抽出の後にバケツ等で着色
この方法は主に色のついてないモノクロの3Dオブジェクトで使用します。
※LT変換はCLIP STUDIO EXのみで使用することができます。

LT変換の「検出精度」は80%くらいがオススメです。
(デフォルトは50くらいになっており、このままやってしまうと後々のバケツ塗りが大変になる場合があります汗)
さらにLT変換の際に「トーンワーク」にチェックをつければ陰のレイヤーも作成できます。
抽出後トーンレイヤーをすべて通常レイヤーに戻して「乗算」にすれば一瞬で影の出来上がり!
つまりバケツ塗りだけでOKになるというわけです!
ここまでできたら、あとはレイヤーをレイヤーフォルダーにまとめて結合し、1つの画像にします。
(後で色味を調整する可能性を考えるのであれば、フォルダーごと複製しておくとより安心です!)
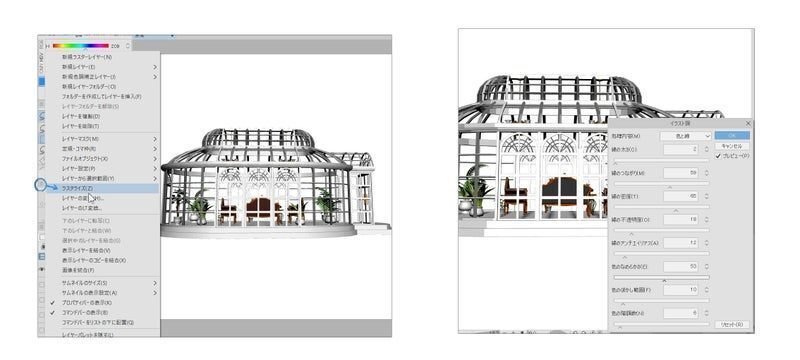
②.ラスタライズの後に、「フィルター」→「効果」→「イラスト調」
この方法は既に3Dオブジェクト自体に着色が施されていて、そのままの色を使いたい場合にやることが多いです。
3Dオブジェクトはそのまま使ってしまうと立体感があるので、リアルさが残ってしまいます。
そこで使用するのが「イラスト調」です!

そのまま背景にすると浮いてしまいがちなので、「イラスト調」を使えば一発で解決する場合もあります。
一番下の「色の階調数」は5~8くらいが程よくイラストっぽさが出るのでオススメです。
その他項目は気が済むまで調整します。
私は上記画像の設定で「イラスト調」にし、線画、色味の調整を必要に応じて行っています。
①のLT変換で線画抽出をしたものと合わせて使う場合もあります。
3Dオブジェクトのアセットは色んな癖があるので、私もそれに応じて上記の方法を色んな方面から試している段階です。
(こうするといいよ!とかあったら私もまだまだ教えて欲しいです笑)
幅680pxという限られたスペースで直接作業するのは中々難しい……そう思ってやり始めたやり方ですが、今はこれで落ち着いています。
細かい画像が潰れなく使いやすい、見やすく後で調整が効きやすい、など、利点は様々あります。画質も向上するため、見ていて楽しい密度の背景になると思います。
上記内容で背景が完成したら、今度こそ元データに貼り付けの作業をします。
マスクしてあるフォルダー内に貼り付けし、建物であれば外の風景(草木など)を直接描き込んだりします。
ここまできたらおおよそ背景は完成します。
4.色味調整
おおよそ完成、とは言いましたがまだやることはあります。
最後に色味の調整、エフェクトの追加です。
調整方法は以下のように行います。
鮮やかにしたい・目立たせたい
→黄色や赤色で「オーバーレイ」「ハードライト」
色味を落ち着かせたい・目立たなくさせたい
→彩度を落とした青色や紫色で「スクリーン」「ソフトライト」
赤(暖色)は進出色、青(寒色)は後退色と言われています。
大まかに説明すると赤色は近くにあるように見え、青色は遠くにあるように見えるという心理的効果があるらしいんです。不思議ですよね…!
それを私は背景でも極力活かしています。
※奥側にある木は青みを帯させたり、など…
また、いざ背景を仕上げてみると、「この色が悪目立ちしてるなぁ…」なんて感じることありませんか?
皆さんにあるかわかりませんが、私はよくあります!笑
一から塗り直しは大変……
そんな時は「グラデーションマップ」もおすすめです。

画像は例ですが、これだけでも統一感が出るようになります。
こんな「グラデーションマップ」をうまく活用すれば、朝から夜まで風景を変えることも難しくないです。
場面にもよりますが、『ガウスぼかし』を少しだけ全体的に背景に施すと、程よく人物に目線が行くのでおすすめです。
(あくまで人物が主役!ですからね♪)
または遠景だけに、こちらの『ガウスぼかし』ペンを使うと良い感じに遠近感が演出されます。
ガウスぼかし - CLIP STUDIO ASSETS (clip-studio.com)▼
最後に、陽の光などのエフェクトやスパッタリング(飛沫)を入れます。
(一気に空気感が出ます!)
後続の仕上げ担当者さんのために、軽くレイヤー整理を行います。
レイヤーが重なるほどデータが重くなってしまうため、出来るものはなるべく結合します。
あとは編集さんに原稿をチェックしてもらい、フィードバック等あれば調整。
色味や街の雰囲気、装飾の過不足はよくよく編集さんとお話しあったりします。
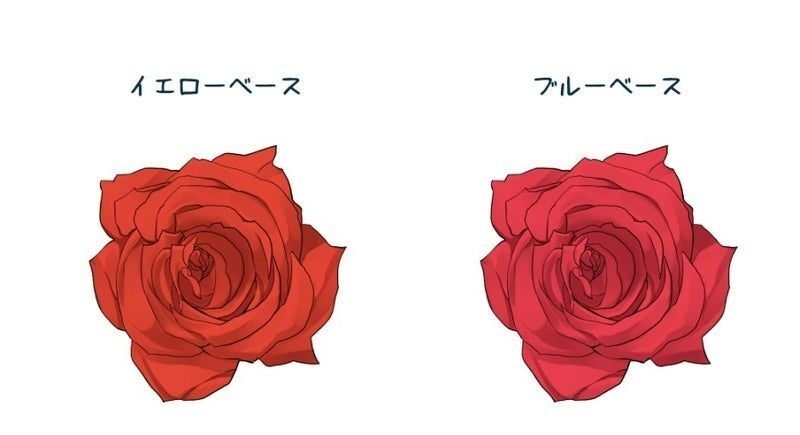
これはバラの作画のエピソードなのですが、赤色と言ったら皆さんどんな色を想像しますでしょうか?

わかりにくいかもしれませんが、同じ赤でも印象が違って見えませんでしょうか?
もちろん個人差はあると思いますが……
イエローベース…「温かい雰囲気」「可愛らしさ」
ブルーベース…「ドラマチックな雰囲気」「大人っぽさ」
イエローベース・ブルーベースというのは、普段はパーソナルカラー診断で用いられる用語ですが、今回は例として使用してます。
上記のように、色味一つでも印象が変わると私は思っています。
『孤児聖女』の作画では多くバラが登場しますが、この作品では可愛らしい雰囲気なので上記でいうイエローベースを参考に、と編集さんからご指示をいただいたり……
そうして修正後、ようやく背景が完璧に出来上がるというわけです!
やったー!!
最後に
私は容量が悪い+集中力がないため無駄に時間を費やすことも多いです。汗
上記のやり方ももっと出来る方にとっては無駄が多いやり方かもしれません……。
しかし、別の誰かの役に立てる点が一つでもあると幸いに思います…!
私も日々精進し、出来ること増やしてもっとより良い作品作りに携わりたいと考えてます♪
ここまで読んでくださり、ありがとうございました!
執筆者:Touri
『高貴な聖女が現れたので孤児あがりの聖女はいらなくなりました?』にて背景担当と、3/4公開された『逆行令嬢の復讐計画』にて仕上げ担当をしております。
最近は専らTRPGにハマっててそのイラストばかり描いてます。よろしくお願いいたします!
【Twitterアカウント】@Touri31515
求人募集はこちらから!