
「Unityでゲーム操作を快適に!EventSystemを使って十字キーでボタンを自在に選択する方法!」
こんにちは、みなさん!ゲーム制作が趣味のSonoraです!今回はUnityを使って、十字キーでボタンを選択して押せるようにする方法を紹介します。とても簡単なので、一緒にやってみましょう!
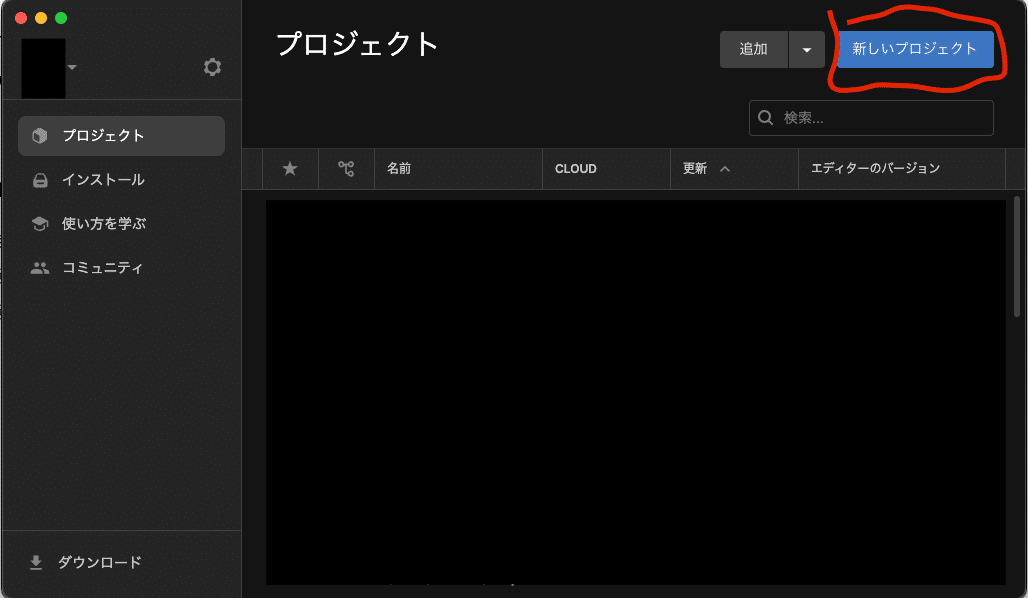
Unityプロジェクトの作成
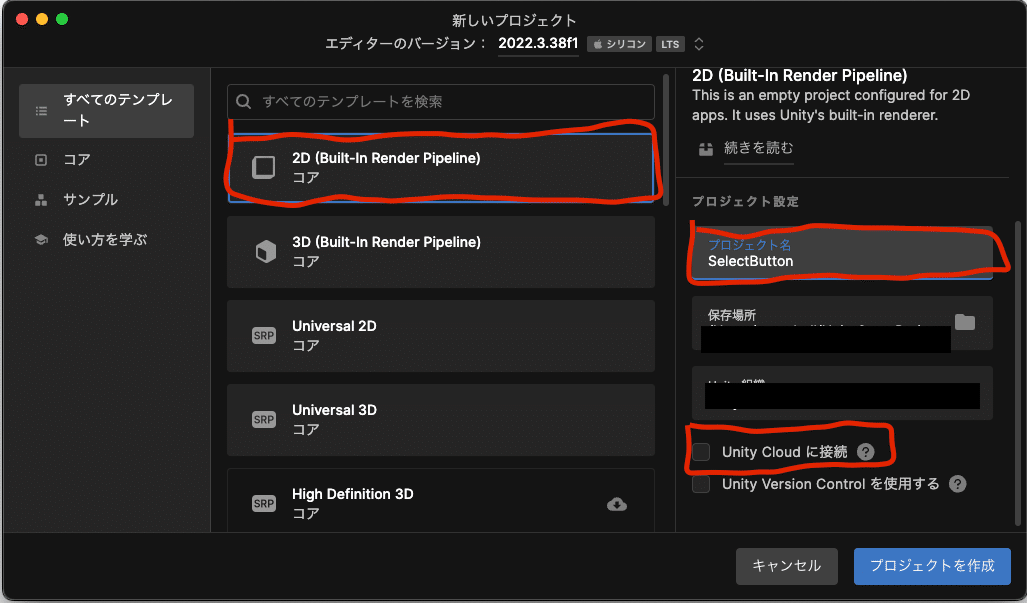
まずは、新しいUnityプロジェクトを作成します。今回のプロジェクトは2Dで行きましょう。プロジェクト名はお好きな名前でOKです!また、今回はUnityCloudを使用しないので、チェックを外してください。



ここまでで、Unityプロジェクトの作成が完了です!お疲れ様でした。
それでは次に進みましょう!
Buttonを追加しよう!
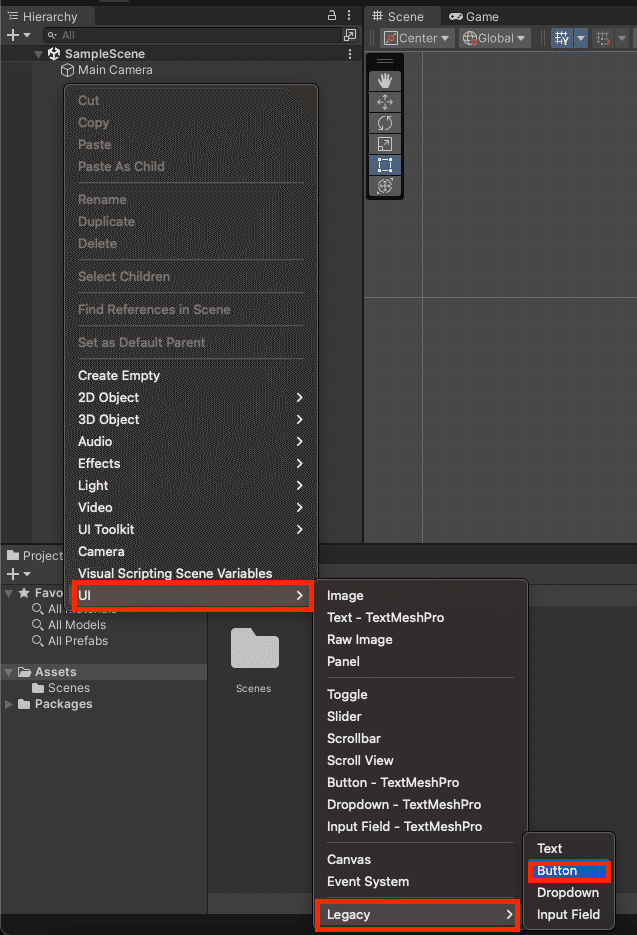
次に、ボタンを追加していきます。ヒエラルキーを右クリックして
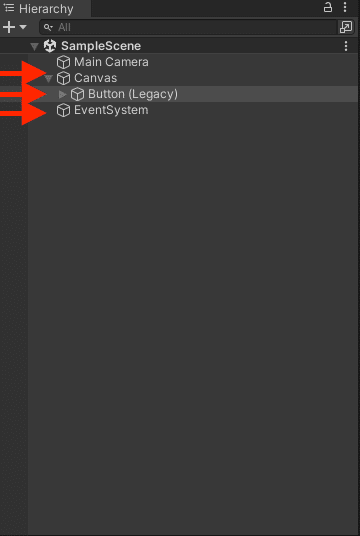
「UI → Legacy → Button」を選択します。今回はレガシーUIを使いますので、Canvas、Button、EventSystemの3つの要素がヒエラルキーに追加されるはずです。


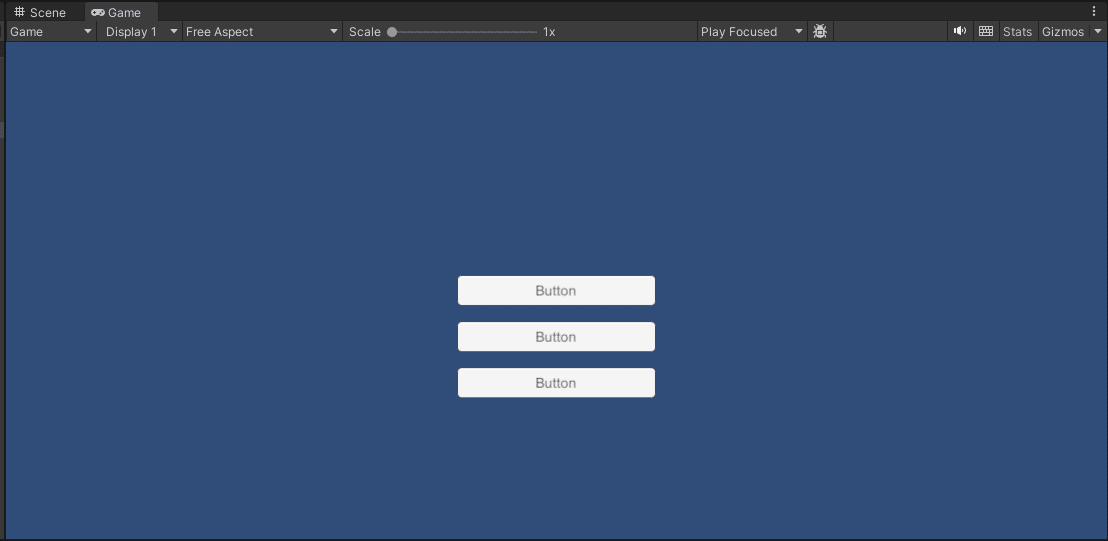
さらにボタンをあと2つ追加して、合計3つのボタンを配置しましょう。
ボタンの位置はお好みで調整してください!

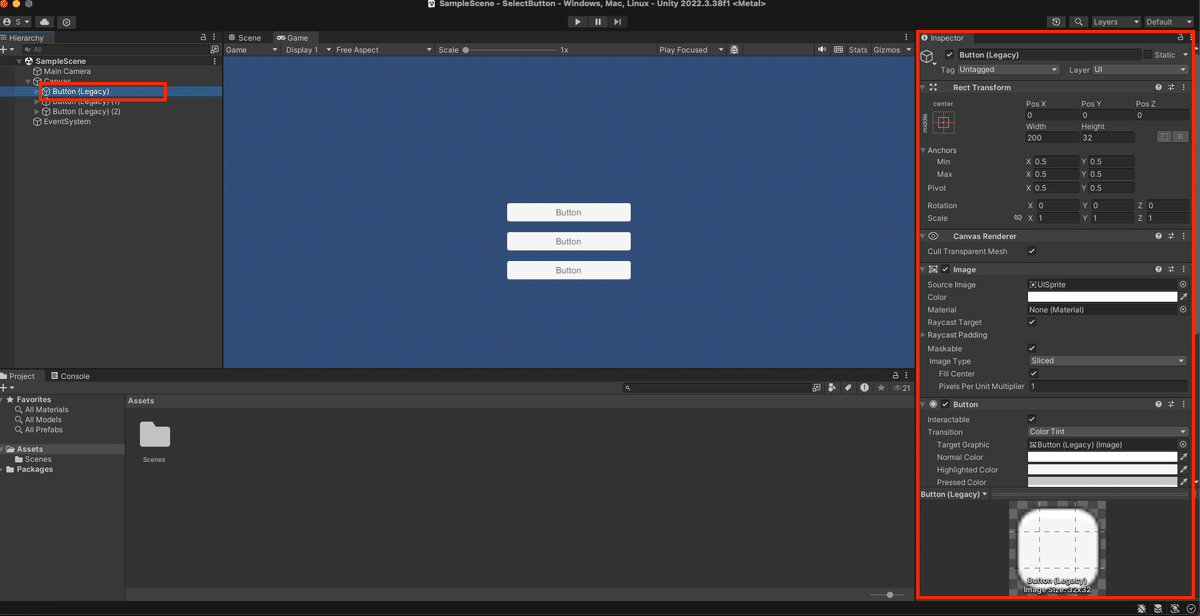
続いて、一番上のボタンをヒエラルキーから選択します。
インスペクターで先程選択したボタンを編集できるようになります。

十字キーでボタンを選択できるようにしよう!
ここから本題です!ですが難しいことは一切しません!
それではやっていきましょう!
先ほど選択した(一番上の)ボタンを編集します。
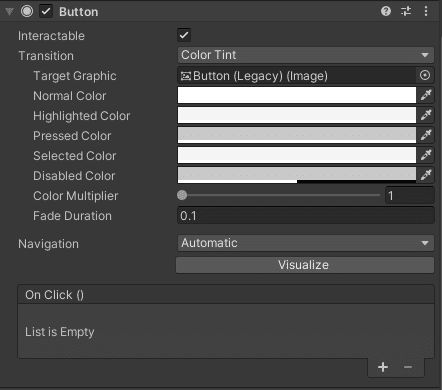
インスペクターからButtonコンポーネントを見てください!

ここをいじるだけで、十字キーで選択できるようになります!
ではやっていきましょう!
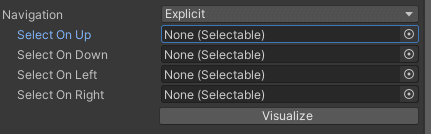
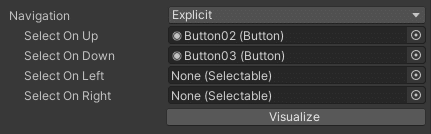
まず、Buttonコンポーネントから、NavigationのAutomaticのところを一度NoneにしてからExplicitに変更してください。そしたら4つほど項目が増えると思います。

ではここの説明をしていきます。
Select On Up ・・・ 十字キーの上を押した時の処理
Select On Down ・・・ 十字キーの下を押した時の処理
Select On Left ・・・ 十字キーの左を押した時の処理
Select On Right ・・・ 十字キーの右を押した時の処理
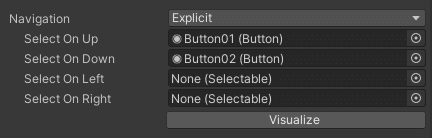
つまり、上下キーのみを使いたい場合はUpとDownを使えば良いということになります。ここの項目ではボタン要素のついたオブジェクトをセットできるみたいです。では上記に従いオブジェクトをセットしてみると下記の通りになります。

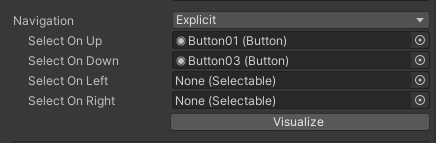
上記のは一番上のボタンです。一番上なのでUpのところには自分自身をDownには自分の下のボタンをセットします。この通りにButton02,Button03でやってみましょう!下記の通りになると思います。


これで完成!と言いたいところですが、あともう一つやることがあります。
このままプレイしても、十字キーを押しても何も動かないと思います。
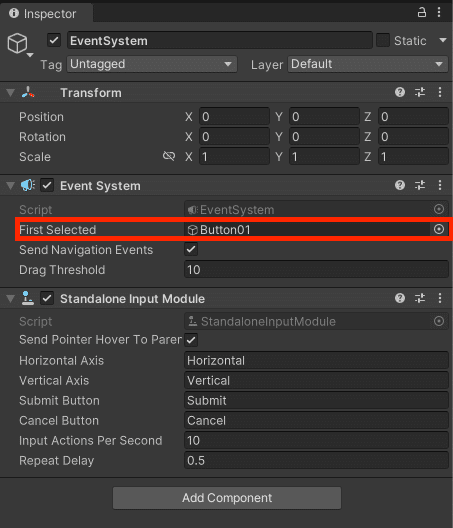
理由としましては、最初に選択されているボタンがアタッチされていないからです。EventSystemオブジェクト選択してください。
インスペクターのEventSystemコンポーネントのFirstSelectedが空になってると思います。そこに最初に選択されて欲しいボタンをアタッチします。

できたら、保存してプレイしてみましょう!
上下キーを押したら、ボタンの選択が変わってると思います。
これにて、今回の目標が完了しました!お疲れ様でした!
あとはボタンが押された時の処理などを追加すればOKです!
<番外編> コードで押された時の処理を書いてみよう
ここからは特に説明とかなしで、コード内のコメント説明してきます。
using UnityEngine;
using UnityEngine.EventSystems; // EventSystemを使う上で必要
public class MenuCommand : MonoBehaviour
{
/// <summary>
/// ボタンが押された時の処理(引数から押されたボタンのオブジェクト名を取得します)
/// </summary>
/// <param name="buttonName"></param>
public void OnClick(GameObject buttonName)
{
//コンソールにログを出す
Debug.Log(buttonName.name);
}
/// <summary>
/// 選択するボタンを変更する処理(引数から選択するボタンを取得)
/// </summary>
/// <param name="button"></param>
void ChangeSelectButton(GameObject button)
{
//選択するボタンを変更
EventSystem.current.SetSelectedGameObject(button);
}
}