
基礎を知らずにデザイナーは無理! デザインの基本原則5選!!
こんにちは!シクです🦉。
グラフィックデザイナー歴が十数年、現在はアートディレクターとして仕事をしています。
さて始まりました!
今回は「グラフィックデザインの5つの基本原則」について!
最後まで読んでいただいて、「スキ」&「フォロー」してね!
グラフィックデザイナーなら常識の原則と言えば「4原則」が有名ではないかな?
「近接」「整列」「強弱」「反復」の4つだね。
グラフィックデザイナーやUI / Webデザイナーに限らず、ちょっとした資料作りにも役立つから非デザイナーにも是非覚えておいてもらいたい原則だよね。
でも欧米では「5原則」がベターとされていたりするんだよ。
それが「整列」「反復」「対称」「階層」「均衡」。
一通り紹介するので、知っている人は復習として、知らない人はここでしっかり覚えていってね!
Point💡
まず、大前提として僕のnoteでは繰り返しお伝えしてるけど、「デザイン」とは「設計」だね。
日本では「デザイン」を「装飾」と捉えられがちだけどこれは半分間違い!
装飾は設計の中の一作業であり、デザイナーの仕事には装飾以外にやるべきことがたくさんあるということ。
つまりデザイナーを装飾者だと思ってる人は、本来あるべきデザイナーの仕事の一部しか理解できないということだね。新人デザイナーはよくここを勘違いしているから、この前提をよく理解しよう。
これを理解しないと、これから説明する原則も正しく理解できないよ。
ではスタート!
---🦉---
1:整列(せいれつ)
整列は、読み手に快適さをもたらす

整列は最も基本的で最も重要なデザイン原則の1つだよ。
整列によってグラフィックに統一性が生まれ、例えばポスターであればとても読みやすく、読み手の理解促進や瞬間理解に役立つんだ。
必要な情報は全て含まれているはずなんだけど、どこを見ればよいかわからないデザインだなあ・・・という経験をしたことはきっとあるよね?
営業部が作ったパワポの資料によく多い気がするのは僕だけかな?
↓こんな感じのやつだね。

どんなに情報が優れていても、あらゆる情報が揃っていても、それがランダムに配置されていては読み手が理解するまでに時間がかかるんだ。最悪のケースは理解するのを諦められてしまうこと。
そのためには、まず読み手のことを考え、必要な情報を整理し、秩序を持って情報を並べてあげることが重要なんだ
整列のポピュラーなメソッドとしては、目に見えない線に沿ってオブジェクトを並べてあげること。
↓先ほどの資料を例にすると、こんな感じだね。

↑資料の左右に垂直の見えない線でガイドを作り、テキストや罫線の両端を整列させる。これだけで書面の美しさが変わってくる。
また、「こんな悩みのある方におすすめ!」の5項目は、横一列に整列させたボックスの中に均一に配置することで、読みやすさが向上した。
---🦉---
2:反復(はんぷく)
反復は親しみやすさやアイデンティティをつくりだす

反復は「繰り返し」とも言われていたりするね。これらは総じて「一貫性」という意味だと覚えてもらえればOK!
デザインの要素を反復することで、すぐに親しみやすさやアイデンティティをつくりだすことができるよ。
複数ページのドキュメントを統一させるときにとても重要な原則で、例えばブランドの製品カタログを作るとき、ページごとにグリッドやフォントサイズが違うととても読みにくいよね。
むしろ、それぞれのページが違うブランドの製品紹介なのかなと読み手に誤解されかねない。
つまり、反復するということは、読み手に「これらはみんな同じグループだぞ」と視覚的に伝えているということなんだね。
反復は冊子やWebなど複数ページを伴うデザインだけに使われるものと勘違いしている人も多いのだけど、もちろんグラフィックデザインにも使うことができるよ。
以下に一例を載せておくね。
↑一つのグラフィックにハートや楕円といった同じオブジェクトを反復させて並べることによって、印象深いモチーフを作り上げた例。
さらに、シリーズものとしてパッケージのグラフィックレイアウトを反復して用い、ブランディングにも活用している。
↑「ドットの集合体」「樹木の年輪のような曲線の集合体」「ベタ塗りの円および半円」の3つのオブジェクトを一つのグラフィックに反復して用いた例。
グラフィックにまとまりが生まれる。
↑同じオブジェクトを反復して用いることで、とてもインパクトのあるビジュアルが作られた例。
水色のタイルの不均一な罫線との対比もまた、深みとバランスを醸成している。
---🦉---
3:対照(たいしょう)
対照は、デザインにインパクトをもたらす

対照は冊子なりWebページなり、情報の編成が必要な場面でとても重要な役割を果たすよ。
それは「最初にどこを見ればよいか」「どの順番で見ればよいか」「どの情報が重要なのか」のガイドだね。
対照は2つの正反対の要素によって成り立つ。
細い線と太い線、寒色と暖色、テクスチャの滑らかさと粗さ、水平と垂直などなど、意図的にデザインにこのような要素を取り入れるんだ。
これを実践に置き換えると、例えばWebデザインで利用規約の画面をデザインする場合、「同意する」のボタンは太字で表示され、「同意しない」は薄い色というような感じだね。

↑同意の有無を問われるボタンが存在するサービスは、同意することがサービスを利用する条件となる場合が多いので、「同意する」を「同意しない」よりも強度をつけて、優先度や重要度を表現している。また、視線誘導の効果もある。
↑太陽のような大きな光と、その中に佇む二人の男女。
「大きな光に対して小さな人」「暗い背景に対して明るい光」、一つのグラフィックに2種類の「対照」を用いている。そのおかげか非常に印象深い作品となっている。
---🦉---
4:階層(かいそう)
階層は、情報を優先度別にグループ分けする

ここでいう階層とは、「レイヤー」ではなく「ヒエラルキー」の方の意味だよ。
ヒエラルキーとは、人や物を重要度に応じて整理する仕組み。
ビジネスや政治や教会のような組織でのランク付けを説明するときに考えるものだね。
デザインの役目は、グループ化することによって視覚的な編成を行い、どこから読み始めてどこが終わりなのか、そしてどこが重要なのかを読み手に分かりやすく提示すること。
つまり、情報を優先度別にグループ分けしてあげることが求められているわけ。
例えばWebサイトを例に挙げると、読み手が読む順番にはこのような優先度順のグループ分けが必要になる。
1. 見出し
2. 画像
3. 小見出し
4. CTA
5. ボディコピー
デザイナーはこの階層を考えた上で、1~5のグループそれぞれの位置やサイズ、配色などを決定し、このWebサイトが目的とする読み手の行動変容を達成させるわけだね。
余談だけど、クライアントは1~5のグループが全て同等に大切なものに見えているから、「ボディコピーをもっと大きく!」のように、あらゆる箇所を目立たせたいと要望をしてくるので、デザインの意図を適切に説明し、納得してもらう技術も必要になるよ。
制作会社によっては、デザインができたらその後のクライアントへの説明を営業部に丸投げしているところもあるけど、せめてデザイナーから営業部に提出するときにはしっかりプレゼンしようね。
自分のデザインを説明できないなんて、デザイナー=設計者として三流、、いや、五流以下だね。雰囲気だけ見栄えのよいものを作っていると思われかねないよ。
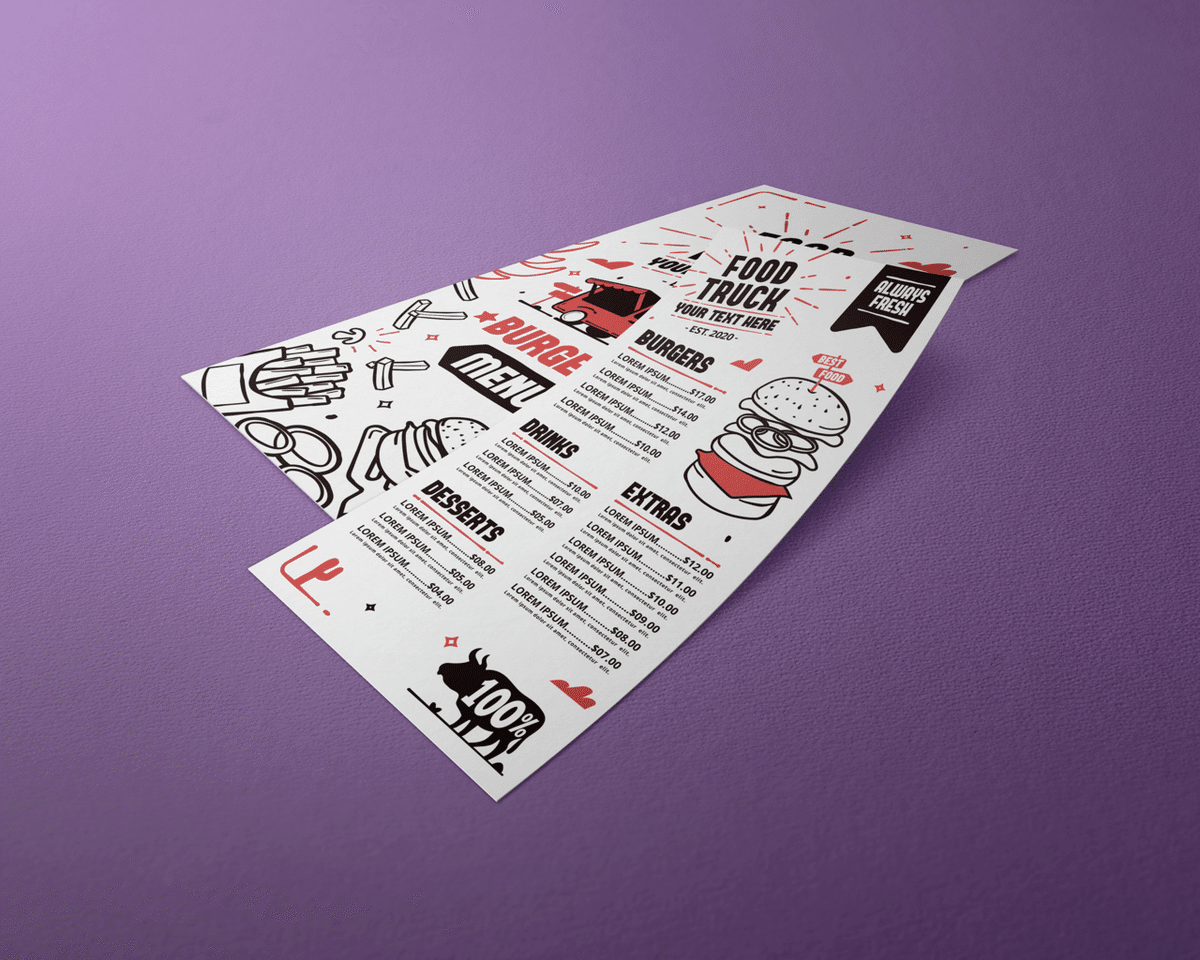
↑メニュー表のデザインも階層がとても重要になる。
たくさんのメニューをただ単に並べただけではお客さんは食べたいものを見つけられない。メニューをグループに分け、階層を作り、お客さんが適切に食べたいメニューにたどり着けるように設計しなければならない。

↑パッケージデザインにも階層はとても重要な要素。
消費者は棚にある商品を瞬時に認識し、購入している。一つの商品に目を配る速度は0.3秒とも言われる。この一瞬でその商品は何なのかを理解できるようにデザインしなければ、手にとってじっくり吟味してもらうことすらしてもらえない。
上の例のように、「この商品は何か」=「瀬戸内ぶどうジュース」を強調することで、消費者へ即座に商品を理解させる。この事例の場合は、特に「瀬戸内」も同時に強調することによって、普通のぶどうジュースとは異なることも同時に訴求ができ、顧客の興味関心を引き立てる。
興味を持った消費者はパッケージ下部の説明に誘導させ、さらに関心を強くする。
---🦉---
5:均衡(きんこう)
均衡は、デザインに視覚的安定感を与える

均衡には2種類あって、「対称性による均衡」と「非対称性による均衡」がある。
難しく聞こえるけど、
「均衡=バランス」
「対称性=シンメトリー」
「非対称性=アシンメトリー」
と言い換えるとイメージしやすくなるかな。
要は「シンメトリーなバランス」と「アシンメトリーなバランス」だね。
それぞれを説明するよ。
・5-A:対称性による均衡(シンメトリーなバランス)
最も基本的な均衡の技術と言えば、グラフィックに中心軸を引き、それを境に両端の重みが同等になるようにデザインすることだね。
これが「対称性による均衡」。
左右対称、または上下対称に近しい状態にデザインするということだね。
レオナルド・ダ・ヴィンチの最後の晩餐が古典的な例かな。
「対称」にはいくつかの種類があって、上記の例は「線対称」。
・線対称:
オブジェクトの片側半分が、もう一方の鏡像のような状態。
他には、
・点対称(回転対称):
オブジェクトの中心点を対称点とし、オブジェクトを回転させて構成する状態。
・並進対称:
均一かつ並行にオブジェクトを移動させて構成させる状態。
・映進対称:
線対称と平行移動を規則性をもって繰り返し構成する状態。
なんてのがあるよ。
↑リサイクルマークは点対称だね。
↑同じ形のパッケージが均一かつ並行に並ぶ。これが並進対称。
↑線対称と平行移動、、、文字だけだと難しいけど、足跡を思い浮かべるとわかりやすいよ。これが映進対称。
・5-B:非対称性による均衡(アシンメトリーなバランス)
「非対称性による均衡」は、説明がとても難しい。
ただ適当にランダムにレイアウトを組めばそれは非対称だけど、ここでいう非対称はそういうことじゃないのはわかるよね。
非対称性の均衡に失敗すると、階層の優先度が伝わらず、整列も整わず、見た目も美しくないから読み手に不快感を与えることになる。
「非対称性の均衡」をうまく取り入れるポイントは3つ
・対照
・余白
・配色
・対照
原則の3つ目に紹介したものだね。
「大と小」「静と動」のように、ビジュアルのどの要素にインパクトを与え、どう優先度を表現するのかをまずは考えるんだ。
・余白
多くの場合は余白を用いてネガティブスペースを作るね。
余白が対照となるポジティブスペースの印象を弱めて相互補完する効果があるよ。
ポジティブスペースとネガティブスペースの調和や張力を調整して、ビジュアル全体のバランスを取るってイメージかな。
全ての要素を目立たせようとしてポジティブスペースを多く取ると、大概このバランスが取れなくて見た目が悪くなっちゃうんだよね。
・配色
これは対照の調整にも関わる要素で、色が読み手に与えるインパクトや重量感の話。
強弱を出すために赤を使うべきか青を使うべきか、レイアウトや要件を鑑みてまずはここの判断を決める。
次に、色の重さを考える。
色にも重さがある。
例えば黒や紺にはずっしりとした重さを感じ、水色や黄色には軽やかさを感じる。
だから同じレイアウトでも、一つのオブジェクトの色の違いで、見た目のバランス感が全く異なってしまうんだ。
対照と余白であらかたのレイアウトを決めたら、最後に色を定めて微調整をしていく。
こうすることで効率的に「非対称性の均衡」を取り入れることができるよ。
↑左上に大きめのコピーを配置すると、右下に配置された画像と対比される。この2つの要素の対比で全体のバランスを作る。
2つの要素の強さを補完するように余白を配置し、インパクトがありながら、落ち着きがあり上品なブランドイメージを作り上げている。
↑左下の年号が黄色でなく黒であったなら、強度が強すぎてバランスが釣り合わないかもしれない。フォントを黄色、背景を水色にすることによって色相のコントラストを弱くさせている。対して右上のテキストは、文字量こそ少ないが、濃緑とホワイトのハイコントラストでインパクトを強め、視線を誘導。
左下の年号と右上のテキストを、配色をうまく利用して絶妙に調和させている。これぞプロの仕事だ。
↑少ないテキストのみのレイアウトだが、左下のテキストに対して、右上のたった2文字の数字を大きく太く配置してバランスをとっている。
左下のフォントをよく見ると、極細線を用いてブラックの強度を調整している点もポイント。
ちなみに、若手デザイナーやデザインの知識が乏しいディレクターは、対称性による均衡の方が非対称よりも簡単だと思っている傾向にある。
よくあるミステイクとして、Webデザインや冊子制作で対称性に固執しすぎると、視覚的に魅力のないレイアウトになってしまうことがよくあるから要注意だね。
最初にガチガチにデザインガイドラインを作りすぎて、全部のページが似たような構成になった...って感じで、自分で決めたルールによって自分の首が締まる状況も多いかな。
もちろん携わるデザイナーも退屈だよね。デザインじゃなくてオペーション作業になっちゃうからね。
かと言って、逆にそのレベルのデザイナーやディレクターが非対称性による均衡を取り入れようとすると、取り留めのないような複雑なページレイアウトになってしまうこともしばしば。
修正が嵩んでプロジェクトの利益が取れなくなるなんてこともあるあるだね。
そうならないために、この5原則をしっかり習得し、少しでも市場価値のあるデザイナーになることを一緒に目指していこう!
---🦉---
僕のnoteは、
「デザイナーのためのオンラインビジネススクール」
をコンセプトに、
僕が今まで数々のセミナーやクライアントワークから学んできた
デザイナーとして成長するためのイロハを
惜しみなく提供していきます!
スキマ時間にスマホやPCで僕の記事を読むだけ。
セミナーのように外部の会議室に拘束されたり、時間が決まっていたり、
そんなこともありませんので、
「時間がない」「お金がない」そんな言い訳が一切不要になります!
今日から使えるビジネス&デザイナーズスキルを発信していきますので、
ぜひフォローの上でお気軽にご閲覧ください!
記事を読み終わったら
【「♡スキボタン」の押下 】
【一言でも「コメント」の入力】
【僕のフォロー】を
どうぞよろしくお願いします!
コンテンツはガシガシ制作中!
こんな情報が欲しい!こんな悩みがある!などなど、
コメント欄に入力してくれたら、
新しいコンテンツの参考にさせてもらいます!
さあ、どんどん学んでいきましょー!
Twitter & Instagram:@Siksan_design
いいなと思ったら応援しよう!