
【Figma】私の恥ずかしい気づき
こんにちは!
さとです。
2022年もnoteを書けること嬉しいです。
#毎日note を沢山付けれるように楽しく書きます^^
※Twitterでつぶやいています^^(@sato_web22)
Twitter・noteともにフォローしていただけると嬉しいです^^
2022年も沢山の方と出会う一年にしたいと思います。
前回の投稿はコチラ▼
今回もFigmaのこと。
株式会社WEBUOの吉田さんがFigma講座をしてくださり、
リアル受講できなかったので、今回は動画受講しています。
本当にありがいです、この講座。
こういった貴重な時間をありがとうございます!
今Figmaを少しは触っている私ですが、今回の動画でかなりの気づきを頂きました。
そこで
今までのお恥ずかしい作業方法もぶっちゃけてまとめてnoteにしてみました。(完全に自分の為の自己完結型です)
恥ずかしくて・笑っちゃう気づきなので参考になるかわかりませんw
同じような初心者さんで「私もそこ抜けてたわー」という誰かにお役に立てれば幸いですw
<私の笑える・恥ずかし3大気づき>
①frameから作成し始めていなかったけど、なんだかんだでそれなりにできていた件
②日本語化より英語のほうが私には合っているらしい件
③総合的に、自由に遊びすぎて、結構自己流が炸裂していた件
①frameから作成し始めていなかったけど、なんだかんだでそれなりにできていた件
最初、どんなサイズ感で作成するかを決めるための動きが私は完全に抜けていました。
どうやっていたかというと
・長方形ツールで、必要サイズの形を作っておいてその上にレイヤーを重ね、途中にframeを同サイズで作り重ねていました。
…というかframeの存在を途中に気づき、あれ?と言いながら作っていたという感じ(お恥ずかしいわ~)
この結果、サイズはなかなかうまくいかず微調整してみたり。
A4ならどのサイズ感?スマホなら?と、
毎回検索してサイズを調べてW.Hの部分に数値入力していたという遠回りな制作過程…(笑)
●正しい方法はコチラ↓
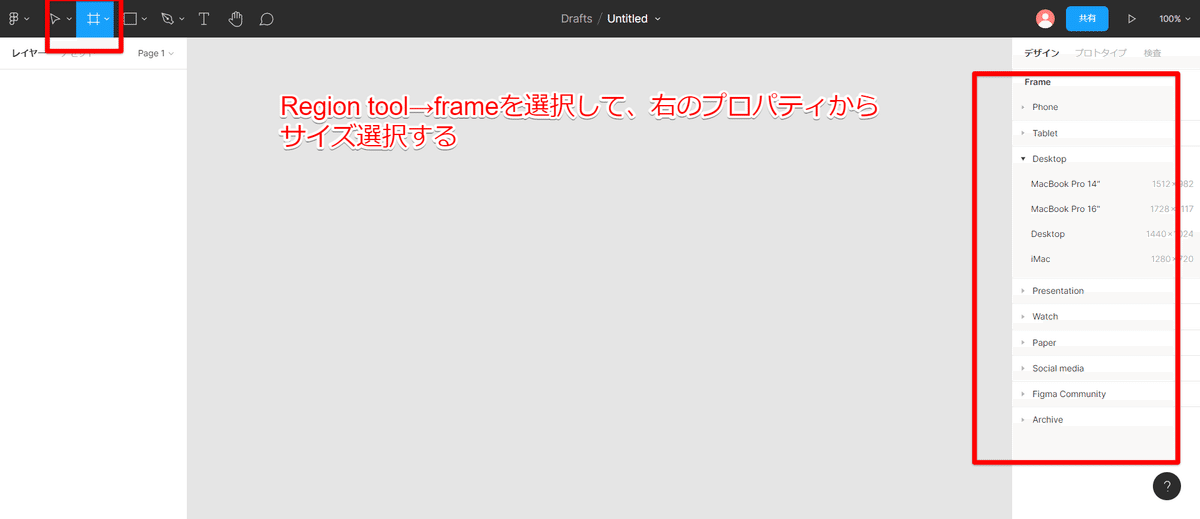
【Region tool (リージョンツール)】にあるframe(フレーム)をまず選択。
必要なサイズは右のプロパティから必要なサイズを選択

スマホ・タブレット・デスクトップなど端末(Appleウォッチも!)のサイズに加え、紙媒体・SNSなども対応しているので選択するだけ。
②日本語化より英語のほうが私には合っているらしい件
Figmaはブラウザー上でもアプリでもどちらからでも操作可能。
私の場合、Googlechromeの拡張機能で【Figma日本語化】を一応入れているので、ブラウザー上だと日本語に変換されます。
基本はアプリからの英語表記でやるようにしています。
理由は一つ。
教えてくれる人だったり、Twitter等でFigma関連の有益な情報を提供してくださる方が英語表記だから。
※誤解してほしくないのが、日本語表記がダメなわけでは決してありません。私も英語迷ったら日本語化の画面を見て理解しますので。
ただ、ここはとにかく徹底的にまねる。です。
①のframeを知らんかった人が何を言うの?とご指摘いただきそうなくらい矛盾言ってるかもですが…まぁいいか。私は英語のほうがスーッと入るみたいです(英語できませんがw)
結論としてはどちらでも使えればいいっていう事です(笑)
③自由に遊びすぎて結構自己流が炸裂していた件
まぁ、そうなるでしょうね(笑)
でも今基本に立ち返っているので良し!と思っています。
Figmaの存在をWEBUOさんから教えてもらい、photoshopを触った時の様にワクワク感と楽しさで時間を忘れて触っていました。
英語の表記なんて関係ない。
壊れないから大丈夫!
まず触ってみようと、ひたすらレイヤー作って右のプロパティをポチポチしていました。
まだまだ全然触れていないのですが、完全に自己流からのスタート。
こんな操作できるんだーと、知らなかったものはFigmaの情報は出始めているので調べると出てきます。先駆者の皆様に感謝です♡
自己流炸裂万歳です(笑)
触って失敗した動きは忘れないから。
分からなくなったらまず調べる!これリサーチの勉強になると思います。
なので、次回の2回目の講座をしながらも様々な操作をまず触って・調べてみたいと思います^^
<番外編>
動画内で出てきた、どら焼きを含めた練習画像は無事に作成できたので
ここから発展してどら焼きを使ったnoteバナー作ってみました。
(バナーはトップに戻ってご覧くださいー^^)
<構成のポイント>
昨日もFigmaを題材にnoteを書いていたので、Figmaの文字はそのままコピペして背景画像だけ変更しました。
実は以前にこのフリー素材のどら焼きを使って画像作成しまして、
noteの途中画像として使用していました。

今回はこのどら焼きイラストを使いました^^
動画を見ていないひとには、なんでnoteバナーに「どら焼き?」となっていたと思うので番外編にしてみました。
以上 今日はここまで!!
【お知らせ】
Wワークでお仕事頂いています、
【Woman EC(旧:ママJOB)】のご紹介!
私も所属しています!
個人サロン様など、EC運用も承ります^^
ECサイトの代行依頼等、【Woman EC】について詳しくはコチラ▼
