
この色合いたまらん♡便利なFigmaプラグイン②
こんにちは!
さとです。
2022年もnoteを書けること嬉しいです。
#毎日note を沢山付けれるように楽しく書きます^^
※Twitterでつぶやいています^^(@sato_web22)
Twitter・noteともにフォローしていただけると嬉しいです^^
2022年も沢山の方と出会う一年にしたいと思います。
前回の投稿はコチラ▼
ドットを作りに作って、ちょっと別のプラグイン触ろうかなぁ~ってなり(ドット作りすぎたw)今回はコチラをご紹介します。
グラデーションのプラグイン「uiGradients」

グラデーションが大量に選べるものになります。
しかもこちらも簡単!
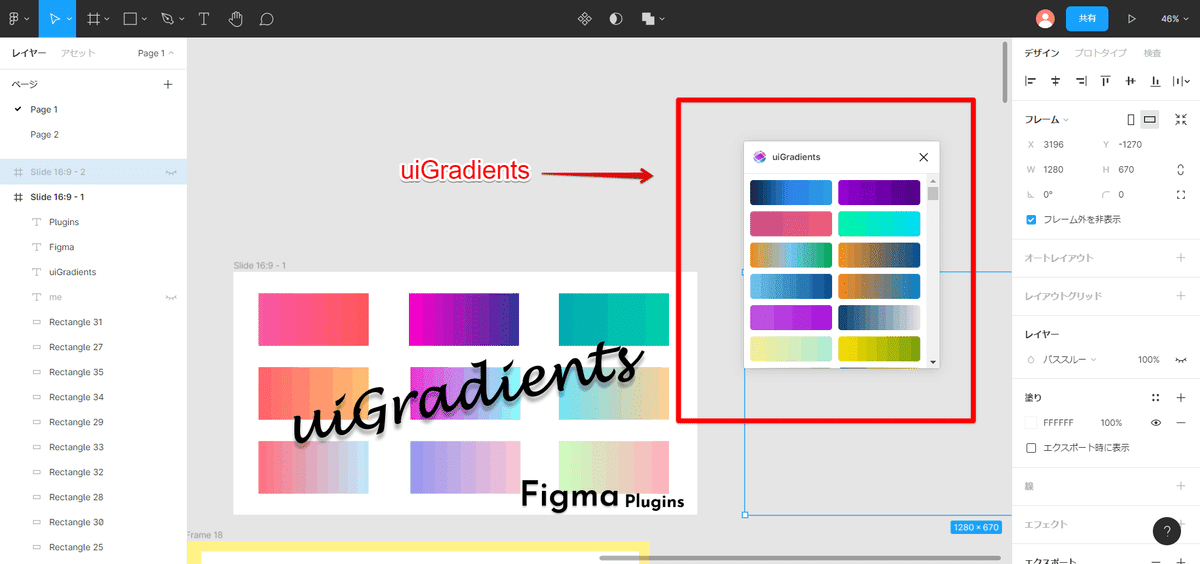
対象のレイヤーを選択→プラグインを起動→窓が出てくるので好きなものを選択するだけ。

ベタ塗りにならず、雰囲気もでて、必要なグラデーション。
バナー背景とかでちょっと使いたいなって思った時に、
photoshopでも機能としてありますが、Fimaでどう使えるのか?と思っていたらこんな便利なものがありました。
しかももうすでに大量に様々な色合いや風合いで作られているというありがたさ^^
プラグイン本当に便利です。
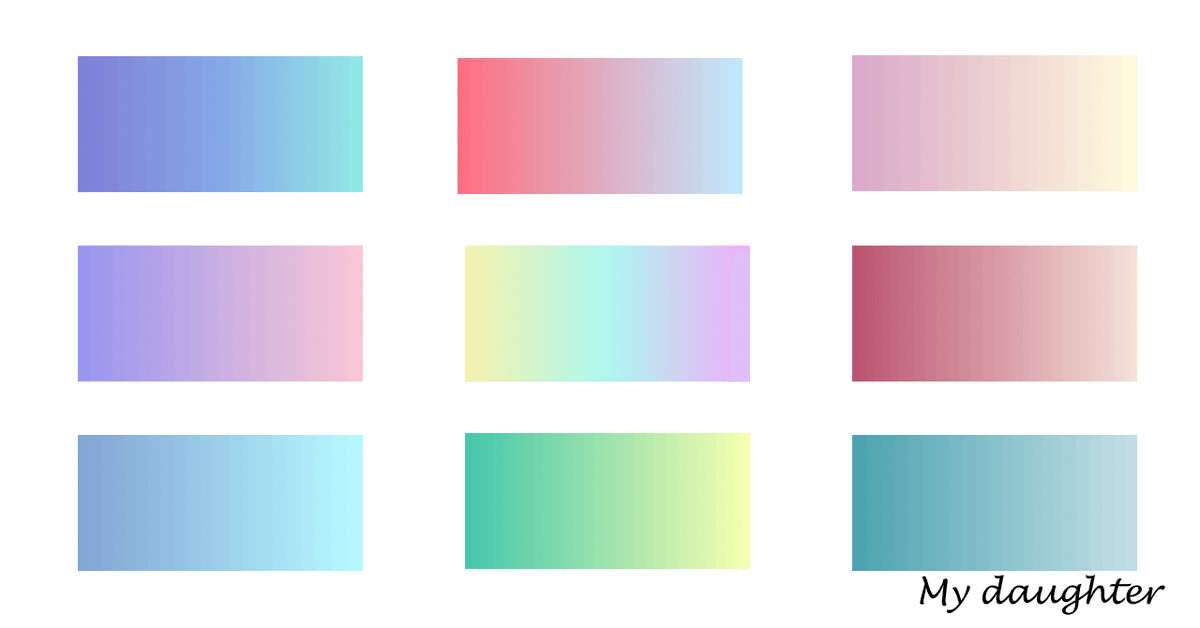
娘と一緒に作ってみました!
楽しいなぁと作っていて、隣にいた娘に出来上がりを見せたらなんだか興味を持っていたので、娘にも触ってみない?と誘ってみました。
娘、速攻に「やる!」とやる気満々w
Fimaの使い方を説明したらこのプラグイン、すぐ覚えちゃいました。
タブレットのほうが触ることが多いのでついでにマウスの使い方もすぐマスターしてました。アハ♡子どもの記憶力素晴らしい!!
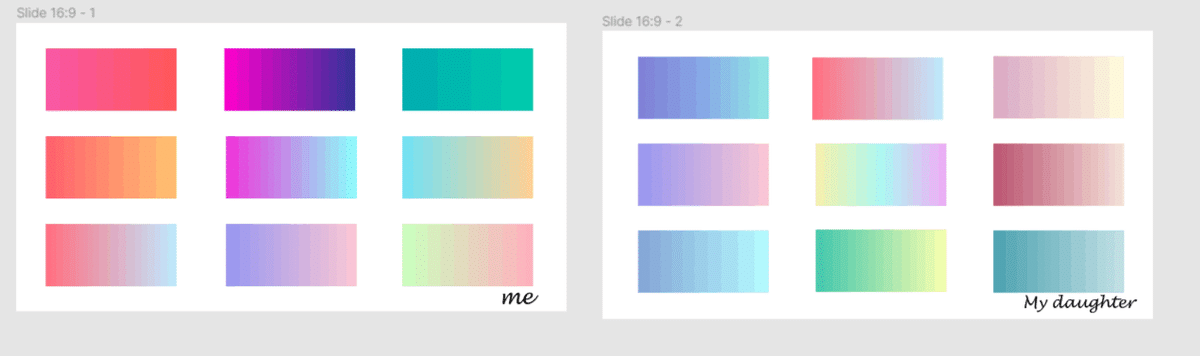
娘

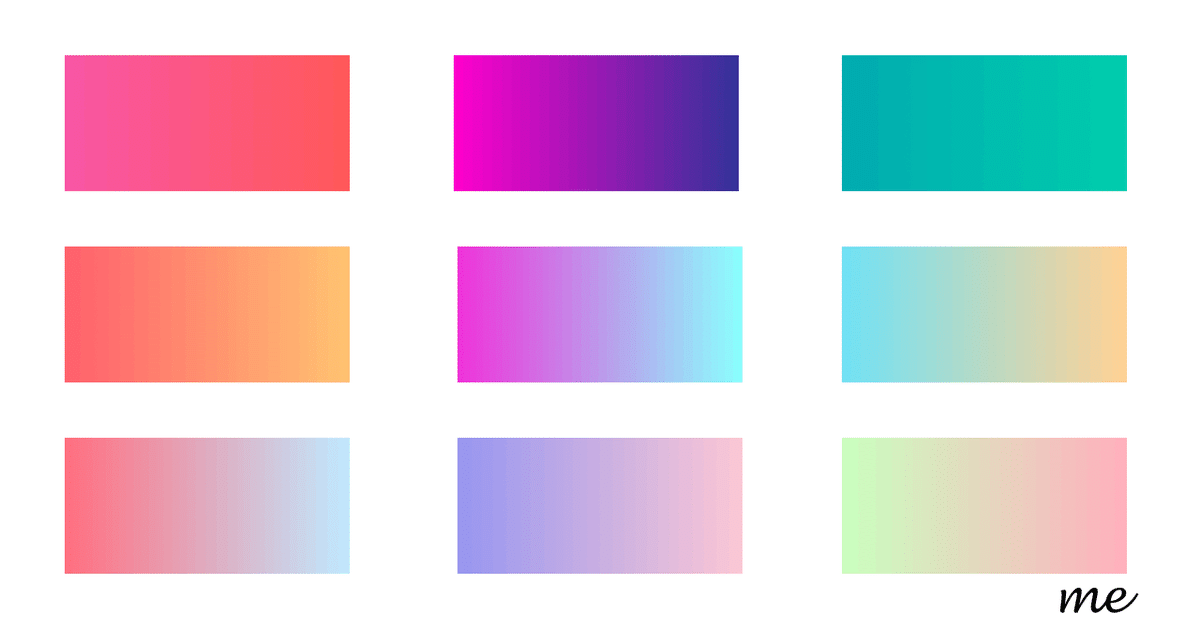
私
で、私が作ったものもコチラ▼

比べてみたら面白い!
色を選択するだけなので、すごく簡単で
ササっと作れちゃいました。で、二人で見比べ(笑)
娘曰く「柔らかい色合いを好んで並べた」とのこと。
配置も微調整したり、こだわってました。
私の物を見せたら「強めな感じ、私なら選ばないなぁ~。」と言いながらも
可愛い―♡と褒めてくれました。
半分大人びていてでも無邪気な発言があったり、
こんな色を選ぶんだと新しい発見もあり、
真剣に取り組む姿も見れて、
娘と一緒に触ってよかったなぁと思いました。

ぜひこちらのプラグインを入れてみてくださいね^^
おススメです!
▼Figmaのプラグイン【uiGradients】をインストールするならコチラから▼
https://www.figma.com/community/plugin/744909029427810418/uiGradients
以上! 今日はここまで!!
【お知らせ】
Wワークでお仕事頂いています、
【Woman EC(旧:ママJOB)】のご紹介!
私も所属しています!
個人サロン様など、EC運用も承ります^^
ECサイトの代行依頼等、【Woman EC】について詳しくはコチラ▼
