
Board Game Arenaで自分のゲームを遊べるようにするまで(2023年5月)
2023年度の年間目標の1つとして、サイコロ塾で作成したボードゲームを「Board Game Arena」(BGA)でプレイすることができるようにする、ことを掲げました。
このnoteは、1週間に一度追記していき、その1週間のうちにどんなことを学習したかを書き残していく個人的なメモの2023年5月ver.です。
2023年4月のまとめは以下の記事をご覧ください。
第1週:5月1日(月)〜5月6日(土)
この期間の最も大きな進捗は、かねてより進めていたテキストを終了し、一通りのWebページを完成させたことです。
1冊を通して実際にWebページを完成することができました。
あまり画像を載せすぎるとよくないと思いますので、一部だけ。

1冊を通してきちんと書籍の通りに進めていくことで、本のタイトル通り上の図のようなサイトを作ることができました。
といっても、今の時点で「さて、ではイチからWebページを作ってみてください」と言われてできるかというとそんなことはないと思います。
少なからず、身についた知識やスキルがあることは認められますが、自分が作成したいWebページのレイアウトなどに応じて、再度この書籍の該当箇所に戻ってきたり、「基本」の部分は自分の書いたコードを見直しながら定期的に読み直したいと思います。
特に、Chapter3『知っておきたいHTMLのきほんと書き方』やChapter4『知っておきたいCSSのきほんと書き方』などは学習を一通り終えてから振り返ってみても、新鮮な発見(というか忘れてしまっただけかも?)があるので、読み直したいと思います(実際、今回一番最後に再読しました)。
もう少し具体的にこの1週間で行ったことの振り返りを簡単に書いていきます。
外部のECサイトへリンクするページのHTMLを書く
targetプロパティにより、リンクの開き方などを指定する方法2カラムレイアウトのCSSの書き方
Googleマップをサイトページにリンクする方法
問い合わせフォームを作成する
本来の目的は、冒頭にも書いていますが、「Board Game Arenaで自分のゲームを遊べるようにする」ことではありますが、ここで学んだ知識やスキルを用いて「サイコロ塾」のサイトをイチから作成してみるのはありかもしれないと思いました。
その際は、「Webサイト全体の構成」「各ページのデザインカンプ」などはもちろんのこと、ユーザビリティに配慮したサイトを作ってみたいです。
実際、今回作ったサイトのようにじっくり進めていけばできる気がします。
勉強を始める前には、誰かに時間やお金を託して作ってもらえばできるだろう、くらいの気持ちだったのですが、いざとなったら自分で「できる気がする」という気持ちになれたのが学習してみて大きな収穫だなと感じます。
5月の2週目以降は、本筋のBoard Game Arenaでのゲームの実装を見据えて、BGAが提供しているドキュメントを読み解いていこうと思います。
おるーさん(@hata32)やモクバ堂さんがすでに通ってきた道だと思いますが、自分もそこに続く形で学習していこうと思います。ひとまず一区切りまでやってみる予定です。
第2週:5月8日(月)〜5月13日(土)
予定通り、BGA Studioのページに書かれている内容をDeepLを使いながら読んでいきました。
ここで注意点が1点。このnoteでは後進の方が役に立つように、できるだけBGA studioで何が書かれていたかを書いていこうと思っていたのですが、
すでにモクバ堂さんがたびたび書かれていたように「資料は英語のみで公開されていて、資料そのものを翻訳(して公開)することは禁止」と考えられます。これは、BGA studioが常に資料の更新を行なっており、最新の情報を常に1箇所に置いておくという方針のためです。
"Note: Please DO NOT translate Studio Documentation, so that there can be one place where you can find the latest information available."
これを受けて、(実は翻訳したものをnoteにまとめていければと思っていましたが)このnoteではそれぞれの資料に関して、その詳細を述べることは避け、大まかに「何が書かれているか」を書いていくようにしたいと思います。
それではまず、BGA Studioのページのトップページに何が書かれていた(ある)かを簡単にまとめます。
BGA Studioとは何か?どんな人が使うことを想定されているか?(埋め込みスライド"What is BGA Studio?")
BGA Studioのページを初めて訪れた人が最初に読むと良いと思われるスライド資料です。ボードゲームをオンライン化するにあたり、その主体者(ボードゲームをオンライン化しようと思った人)が直面するであろう問題に対して、BGA Studioはどのような解決策を提示しているのか、そのメリットについて知ることができます。
特に開発環境やボードゲームのデジタル化に関する権利関係などをBGA Studioがまとめてパブリッシャーにとってくれているということなどを知ることができます。
自分で作ったボードゲームのデジタル化・オンライン化しようと思う場合はあまり関係がない部分もあるかもしれませんが、BGAで多くの人にプレイしてもらえることのメリットなどがまとまっているので、読んでみる価値のあるスライドだと思います。BGA Studioを始めるにあたって("Getting started")
BGA Studioを始めるにあたって、最初に知っておくと良い情報が全部で4つのスライドにまとまっています。
”The 8 steps to create a board game on Board Game Arena”
"The BGA Framework at a glance"
"Focus on BGA game state machine"
"BGA developers guideline"
の4つです。それぞれPDF資料としてダウンロードもできます。
それぞれの資料に関しては、詳細な和訳を書くことは避けますが、読んだ内容をこのあとまとめたいと思います。参考資料("Reference Documentation")
その名の通り、数々の参考資料がまとめて置いてあります。それぞれのリンク先に、知りたい内容が置かれている感じです。
先に紹介されているスライド資料も含めて、「どのようにBGAの開発者チームに参加するか?」「実際にオンライン化されたボードゲームを使ったチュートリアル(リバーシ、五目並べ、ハーツ)」、「FAQ」「BGA Studioチームの連絡先」などがあります。
また、サーバーサイド、クライアントサイドそれぞれのコーディングに関する資料も存分に用意されているようです。
オンライン化するゲームの中によく使用されると思われるコンポーネントに関しては、Java script、PHP、が用意されています。
さらには、多くの制作の場面場面に必要と思われる資料が準備されていて至れり尽くせりという感じです(全て英語です)。
例えば、"Practical debugging"のようにアルファ版ができた後にデバッグ作業をどのように進めれば良いか?ということが書かれていそうな資料があります。
また、BGA Stduioを使用して開発を行っている人たちのdiscordグループがあったり、開発者ブログがあったりします。
注意点として、これらの資料のほとんどは、BGA Studioに登録をしてログインした状態でないとアクセスできないという点です。ログインフォーム("Log in")
トップページの左側情報にログインするdivがあります。これはさらにその下にあるBGA Studioの開発者としての登録が終わった後に意味をもつものになります。BGA Studioの開発者チームになる
この部分に、必要情報を入力することで、BGA Studioの各種の資料にアクセスできるようになったり、実際にBGA Studioの機能を使えるようになったりします(多分。というのもまだ登録をしていません!)。
必要情報は、「メールアドレス」「BGA Studioでのユーザー名」「BGA上でのユーザー名」「ファーストネーム」「ラストネーム」「住所」です。
登録前に、プライバシーポリシーなどを確認しておくと良いと思います。
BGA Studioの登録("register")をせずとも、先にあげた"Getting started"の4つのPDF資料にはアクセスすることができます。
そこで、これらの4つに関して内容を簡単にまとめたいと思います。
”The 8 steps to create a board game on Board Game Arena”
こちらの資料には、BGA Studioでボードゲームをデジタル化する方法を8つの段階に分けて書かれています。
まず、基本的にBGA Studioでボードゲームをデジタル化するのに必要な基本的な技能があるかどうかから始まり、登録をするということ、デジタルライツ(ボードゲームのデジタル化の権利)について、どのボードゲームをデジタル化するか、などが書かれています。
さらに、BGA Studioが備えている開発環境の特徴を述べた上で、開発者に向けて使用可能な資料がどれだけ揃っているかが書かれています。具体的には、BGA game example、BGA Studio wiki documentation、BGA developers forumの3種が挙げられています。これらの環境を使って、トラブルがあった場合にはまずは自分で調べてみた上でBGA Studioの開発スタッフに直接尋ねることも可能であると書かれていました(心強い!)。*ただし、英語はなんとかしてね、というスタンスです。
残りのステップは、ゲームが出来上がったのちのテストについて、テストプラットフォームが準備されていて、そのテストのためのアカウントが10個もらえるとのことでした。ゲームを実装すると、まずはBGAのチームとパブリッシャーのそれぞれからレビューが行われ、晴れてどちらも「GO」が出ればローンチ、という流れになります。
ローンチ自体は、2〜5日間は広告なしで掲載され、その後ベータ版が実装される、という流れになるようです。
"The BGA Framework at a glance"
BGAで使用されているフレームワークに関する資料でした。
クライアントサイドとサーバーサイドがあり、サーバーサイドはデータベース、ロジック、リソースという3種類のコンポーネントから成っています。
一方のクライアントサイドは、ユーザーインターフェースがあります。ゲーム上でユーザーのアクションを可能にするため、HTML・画像・CSS・java script の4種類のリソースを使用しています。
データベースにはMySQL、ロジックにはPHP言語が使用されているそうです。
新しいゲームを始めてから、サーバーサイドとクライアントサイドでそれぞれどういった仕組みがゲーム開始〜途中〜ゲーム終了まで動いているかといったことが、それぞれの言語が使用されながら説明されていました。
が、まだPHPやMySQLなどデータベース関連の言語の学習が進んでいないため、正直何が書かれているかわからないことが多かったです。
"Focus on BGA game state machine"
BGA Studioでボードゲームのオンライン化を進めるにあたり、「状態機械」という概念をうまく使うことでコーディングを最適化していくことの有用性を書いた資料と(いうように)理解しました。
state machineとは「状態機械」を表すそうで、いくつかの「状態」と「状態間の遷移」で構成されるそうです。
ボードゲームは、セッティングや手番、ラウンドなどゲームの進行を「状態」と捉えやすいので、ある状態から別の状態に移る際に「引数」などを使ってプログラムを呼び出すことで、ソースコードがより明確になって良い、ということが書かれていました。
資料の中では具体的に、ゲームの「状態」をstates.inc.phpのファイルで定義して必要に応じて呼び出して使っています。オセロのようなゲームでは、"gameSetup""playerTurn""nextPlayer""gameEnd"といった4種類の「状態」があることが紹介されていました。
もちろん複雑なゲームになればなるほど、ゲームの「状態」の数は増える傾向になると思いますが、大きくは"Activeplyer""Multipleactiveplayer""Game""Manager"の4つの類型に分かれるとのことです。
そして、このゲームの「状態」を使ってできることとして、「遷移」「説明(記述)」「ゲームインターフェースの適用」「可能なアクション」「args(日本語訳ができず…)」「ゲーム進行のアップデート」などが行えるということでした。
それぞれを具体的どのようにするかは、未だ理解ができない部分が多いですが、ともかく「状態」を設定することが重要であるということはわかりました。
Usually, it's better to start designing a state machine on paper, in order to visualize all the transitions. A good pratice is to read the game rules while writing on a paper all possible different player actions and all automatic actions to perform during a game, then to check if it correspond to the state machine.
上記は、大まかに言うと「状態機械」を設計するときにゲームのルールをしっかり読み込んでどこがどういうふうに遷移していくのか、書いたり、図示したりすることが良いと書いてあります。
なんだか説明書作りに似ているなと思いました。
実は、4つ目のPDF資料については今回(5月14日時点)読むことができませんでした。前日がゲームマーケット2023春だったためということがありますが、1日学習の日を空けてしまったのは残念です。次回のまとめの冒頭に内容を書こうと思います。
第3週:5月15日(月)〜5月20日(土)
先週の終わりに予告した通り、4つ目のPDF資料である"Board Game Arena developers guidelines"を和訳して読み、その後は、BGA Studioにサインアップ(登録)をして、新たに読むことができるようになった資料に目を通していきました。また、次週以降に何を学習していくかを考えました。
"Board Game Arena developers guidelines"
BGA Studioでゲームを開発していく際のガイドラインについて書かれた資料です。プレイヤー、ゲームの権利を持っているパブリッシャー、そしてBGA Studioの開発チームにとってわかりやすい設計にするためにどうすれば良いか、注意点が書かれていました。その中から、特に大切だと思ったガイドラインを以下に書きます。
ゲームのレイアウトを工夫する
これは、BGAでプレイする場合は、対面で遊ぶ場合と比較して、ブラウザで一覧できない情報が存在する場合が出てくるけれど、できるだけ情報を隠さず使用可能なスペース(例えば、プレイヤーパネルなど)を使ってメインページに表示させましょう、といったことでした。
あとはHTMLやCSSを使って、ページを無駄にスクロールさせることなく快適に遊べたり、スクロールしないといけなくても遊べるようにしましょう、ということでした。
あとは、「ホワイトブロック」というdivにプレイヤーの手札を集約させて見せる、などの工夫が紹介されていました。ユーザービリティへの配慮
「ツールチップ」(マウスオーバーしたときに現れる情報スペースかな?)を追加することで、ゲーム要素に興味を持ったプレイヤーが「何が起きるか?」を理解する助けをしましょうということです。
他には、左クリックのみでゲームプレイが完結するように設計する、ということも挙げられていました。
もう1つ欠かせない点として、ゲームログを配置することが挙げられていました。BGAでは、リアルタイムではなくターンベースという方法でプレイするプレイヤーもいることや、通常対面であれば煩雑で時間がかかる処理(トークンを移動したり、タイルを裏返したり、カードを配り直したり)が自動で行われるため何が起こったかプレイヤーに伝わりにくいこともあるため、ゲームログの設置は必須のものと考えられているようです。元となっているゲームを尊重する
これはそのままですが、実際のボードゲームと同じように見えることが重要であると考えられているということです。必要に応じてサイズ変更などはあり得ますが、基本的には原画を尊重することが大切です。不必要にプレイヤーをアシストしない
「ユーザビリティへの配慮」の部分で実は、「可能ではないアクションを選ばせないようにする」=そもそも選択肢として表示しない、などをすることは必要だと書かれていました。
一方で、プレイヤーの選択に影響を与えるような補助機能は導入しないことが推奨されています。(愚かな一手だとコンピュータが判断できるとしてもそれをプレイヤーには知らせない)標準的なツールセットを用いる
BGA Studioでは、ボードゲームの設計に必要なツールセット(例えば、カードのマネジメント機能や確認ダイアログ、ツールチップなど)があらかじめ提供されています。
独自のライブラリや、プラグインなどはできるだけ避けるようにということでした。もちろん必要があれば、開発チームに相談してください、ということです。平易な英語を用いる
プログラミングは基本的に英語が使われていますが、BGA Studioでは特に他の誰かがプログラムを見る必要性が生じる場合があり、そのために共通言語で書いておいてくださいね、ということです。
上記のガイドラインは、これまでBGA Studioでゲームを実装してきた経験(wiki)に基づくものということですので、しっかり守って開発を進めたいところです。
週の半ばに、BGA Studioのサインアップをいよいよ行いました。これは、BGA Studioのトップページの右側のあたりからできます。
登録に必要な情報は、
メールアドレス
BGA Studioとしてのユーザー名
BGA で使用しているユーザ名
本名
住所
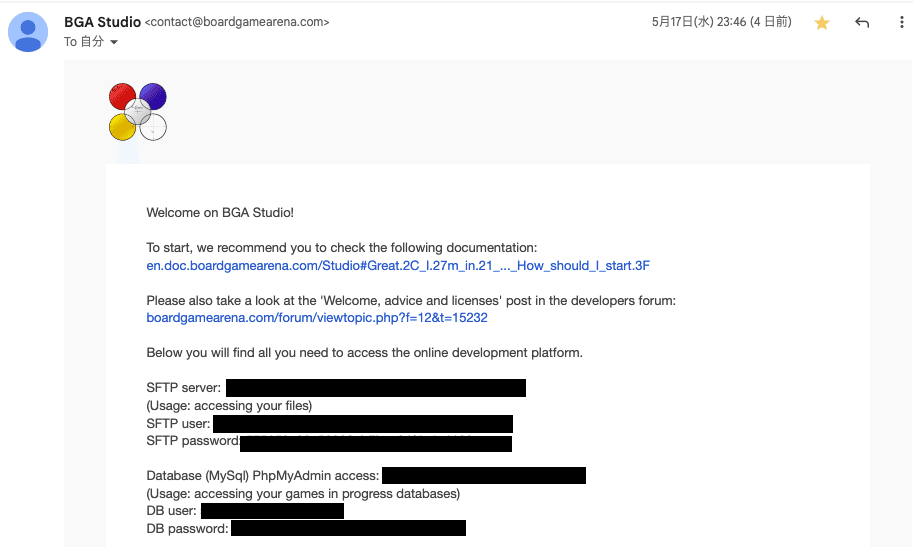
といったところになります。無事登録に必要な情報を提出すると、登録したメールアドレスに初回のサインインに必要なパスワードが送られてきます。そして同時に、今後使用することができるSFTPサーバーやデータベースの情報(ログインパスワードなど)が同じ文面の中で送られてきます。これ、多分かなり重要なメールですので、絶対に無くさないようにしたほうが良いと思われます!

上の文面に続いて、プレイテスト用にBGAアカウントが10個!も付与されます。全て、最初のアカウントでサインインすることができますが、ランダムな文字列になっていますので、パスワード変更推奨です。パスワードの変更は、最初のサインイン後、アカウント管理(右上のミープルを押して、アカウント名をクリック→"update your infornation"の"account")でできます。
晴れて、サインアップして、BGA Studioの資料をさらに閲覧することができるようになりました。そこで、"First steps with BGA Studio"と"Create a game in BGA Studio: Complete Walkthrough"という2つの資料を読み進めました。
前者は、具体的にBGA Studioでゲーム開発を始めようというときに、どのボタン(ミープルを押して、歯車とグラフの青いアイコン)を押せばいいのかといったことや、その先でできることが書いてありました。SFTPサーバー側の設定をする(この辺まだ学習していなくてわからない)と、サンプル用のフォルダ(リバーシとハーツ)がすでにあり、BGA Studioで開発用アカウントを使ってトレーニングモードで実際に動かしてみることもできるようです。
後者も読んでみたのですが、途中からわからない(おそらくはサーバーサイドのプログラミングの知識がないため)部分が多くなってきたこともあり、この辺りで学習を再度切り替えていく必要があると感じました。
最終日にPHPの書籍(『スラスラ読めるPHPふりがなプログラミング』)の冒頭を読んでみたところ、こちらに取り組んでいくのが良さそうと感じたため、次週以降学習を進めていこうと思います。
第4週:5月22日(月)〜5月27日(土)
5月の第4週は、『スラスラ読めるPHPふりがなプログラミング』を読み始めました。
この本の特徴として、プログラムのコードが書かれているところにルビとして、日本語で(まあそこそこ)解釈できるような「ふりがな」が書かれていることです。例えば、下のような感じ。

英語の教科書とか、漢文の書き下し文みたいな感じです。これには初学者がプログラミングに挫折する原因の1つとして、十分な訓練期間をスキップして短時間で理屈だけを覚えようとすることを想定し、「繰り返し見えすることで意味を覚えやすくする」ねらいがあるとのことでした。
この「ふりがな」があった後に、プログラム全体を書き下した文章も書かれています。例えば、上のプログラムだと、『文字列「ハロー!」を表示しろ』みたいな感じです。
書籍全体を通して、このように書いてあるので、ぱっと見では何が書いてあるか意味がわからないプログラムを、まずは日本語で理解していくというのには役立つのかなと思います。
やってみると、「ふりがな」の方は読むときに役立つのですが、書き下し分までは見ないことが多いなというのが実感ですが。
書籍の構成は上記のような感じで、実際にPHPの中身に入っていきました。まずは、PHPとはどういうものか?というところから。
これまで、HTMLとCSSとクライアントサイドのプログラムを書くための学習を進めてきましたが、PHPはサーバーサイドのプログラムを書く言語である、ということを改めて勉強しました。
そして、PHPの特徴は他のサーバーサイドのプログラム言語と比べた場合、「手軽である」ということが書かれていました。これは、必要なものが標準で揃っているということを表しているそうですが、現状では「必要なもの」が何を指すのか自分にはわかりませんでした。
早速、PHPでプログラミングをしていくための環境を整えるべく、MAMPのインストールしました。MAMPとは、「macOS」「Apache」「MySQL」「PHP」の頭文字を並べたもので、以下のサイトからインストールファイルをダウンロードしました。
使用しているOSによって多少インストールの仕方が違うのかなと思うので注意が必要です。macOSでは、インストール完了後、PHPの実行環境の場所を、MAMPに含まれるPHPを使用できるように設定をしました。(はじめ、この文章の意味がわかりませんでしたが、元々macOSに標準でインストールされているPHPではなく、今インストールしたところを使うように設定する、ということでした)
具体的には、Finderのアプリケーション一覧から「ターミナル」を起動し、"export PATH"というコマンドを使って設定を行いました。
この辺りは、書籍にも詳しく書いてあるので基本的に指示にしたがって行っていくと良いです。(ただ、書籍のどの部分を、読者が実際に手を動かして行っていくのかがはじめわかりづらいので、書籍自体への慣れが必要です。「①〜〜」「②〜〜」のように、数字が書いてあるところの指示に従えば良いです。)
そして、しばらくはこの「ターミナル」アプリで表示される「コマンドライン」というところでPHPのプログラミングの実行がなされていきます。
ちなみに書籍では、プログラミングしていくためのテキストエディタとしてVScodeのインストールをするように、とありましたがすでにこれまでの学習でしていたので助かりました!
さて、最初のプログラムを書きました。ズバリ、そのプログラムは上に書いた「ハロー!」をコマンドラインに表示させるプログラムです。いわゆる、プログラミング学習で一番初めに想定するものですね。
var_dump関数(後で出てきますが、単に表示だけならprintやechoで良い)を使いました。ここでは、基本的なPHPのプログラムの書き方(「<?」と「?>」で囲んだ範囲に書く)に始まり、関数の説明がありました。関数というと、高校数学くらいの知識しかないのですが「f(x)」みたいなものと想像しましたが、簡単にいうとコンピュータに対する「命令」ということらしいです。
HTMLとCSSを学習している際には、出てこなかったので早速違いを感じることになりました。また文字列に対しては「""(ダブルクオーテーション)」で囲む必要があります。これも、HTMLやCSSではベタ打ちで良かったので、違うところです。ただ、処理同士を;(セミコロン)で区切るのは一緒でした。
「初めの一歩」の後には、演算子("+", "-", "*", "/"など)の使い方を学びました。算術記号だけではなくて、特別な処理ができるものもあるので必要に応じて今後出てくるのかなと思います。
また、変数についても学習しました。変数は、研究者としては身近な言葉なのですが、それとはニュアンスが違うのかなと感じました。プログラミングの文脈では、「事前に繰り返し使うことがわかっている値を入れておくもの」といった内容です。例えば、
$msg = "ハロー!";というようにプログラムすると、「文字列「ハロー!」を$msgに入れろ」といった意味になります。変数は先頭に「$」をつけるというのが決まりです。変数の正確な働きは、その名前の変数がなければ新たに作成して値を記憶し、すでに同名の変数があればそこに値を記憶しろ、となるそうですが、単純に「値を変数に入れろ」と読んで差し支えないのだとか。
変数を使うと、直接値を代入ではなくなるのでちょっとだけ理解が難しくなる感じがしますが、その分プログラム全体を書き換えることなく、ちょっとしたプログラムの書き換えで違う結果を出せるといったメリットがあります。
変数の命名ルールはここでは詳細は書かきませんが、しっかり覚えておこうと思います。
次に、fgets関数を用いて「引数」(「ひきすう」と読む)と「戻り値」の概念や考え方の理解を進めました。ユーザーの入力に対して、関数が返してくる値が「戻り値」で、関数の中の目的語となる部分が「引数」ということでした。(関数は、「関数名(引数)」と書かれる)プログラミング独特の言い回しですが、基本的な語彙と思われるので、何度も読み返してしっかり理解したいと思いました。
上杉真人×米光一成『ゲームのおもしろさとその作り方』オンライン、に参加しました
5月27日(土)はいつもプログラミング学習を行っている時間帯に上記のオンライン講座が行われていたため、そちらに参加しました。
米光さんも、上杉さんも間違いなくボードゲーム作りのトップランナーです。この日は特に上杉さんのゲーム作りについてスライド資料を用いて話がなされました。有料講座ですので内容のネタバレになるのは避けつつ、トピックス(+感想)だけをいくつか列挙していきます。
「面白い」と「楽しい」について
普段から自分もよく考えている話でした。仕組みが面白い(interesting)であることは楽しい(fun)とは必ずしも繋がらない。とはいえ、ゲームデザイナーは前者を作る。未知のものと複雑さがキーワードかな?ルールの大枠は、「どうやるか?」と「何をやるか?」で構成される
とてもわかりやすい区切り方だなと思いました。自分は入力と出力で考えることがありますが、確かにどっちとも考えられるようなものについては、「どうやるか?」「何をやるか?」みたいに考えると良さそうです。「進行のルール」「内部処理のルール」「評価のルール」
『ルールズ・オブ・プレイ』の第12章あたりとの類似性がパッと思い浮かんだので読み返してみましたが、実際は結構違いました。この切り分け方もゲームデザインに役立ちそうです。目的によるルールの分類
ゲームを1つの全体と見做した時に中央に君臨するのが「生産的ルール」で骨格をなすのが「基礎的ルール」、そして、装飾や必要に応じた枠組みなどが「補修的ルール」というように理解しました。ゲームプレイは物語である、それゆえに展開が必要である
これは、自分が普段のゲーム作りで意識できていない部分だなと感じました。例えば、SUSABI GAMESのかくさんとお話しした際、テストプレイではプレイヤーの感情曲線のようなものを想定しながら行っている、というような話をうかがったことがあります(確か!思い違いだったらすみません。)プレイ中のいつ、どんな場面のどんな感情を想定するのか、までデザインのプロセスで考えられたらより良いゲームを作れるなと思いました。
「良いプレイとそれができない理由を作る」(スライドそのまま引用)
「こうすれば一番うまくいく」は見えているけれど、なんらかの理由があってそれができない状況、というのを作れると良いというお話しでした。これって、例えば脳の報酬系は、報酬を実際にもらった時以外にもそれを期待している時にもドーパミンを放出している、という話あたりが関連あるのかもしれないとか思ったり。デザインレベルでは、「全部でき過ぎてしまってもダメだ」ということですね。例えば、後半になるにつれ資源が集まりすぎたりするなら、ゲーム自体が加速し切る前にスパンと終わる、のような感じでしょうか。「2つのことを同時にやらせればなんとかなる」(スライドそのまま引用)
笑。確かに。そして、ここと、この一つ前のことを言う際に上杉さんが「ジレンマ」という単語を使わなかったことが印象的でした。(その後の会場からの質問の中で1回だけ「いわゆるジレンマ〜」と仰られてたかな?)
挙げられた具体例が秀逸で、なるほど確かに、と頷けるものが多かったです。カードは欲しい(①)けれど、お金も残しておきたい(②)、みたいな感じですね。「プレイヤーに希望を持たせ続けなければならない」(スライドそのまま引用)
今まさにテストプレイしているゲームのコメントで言われたことがコレです。プレイヤーの作為(僕はよくAgencyっていう言葉の日本語訳として行為者性というのをゲームにおいては特に大事と思って使っています)が、最後まで意味をなすようにデザインしておくということです。
いくつか方法を提示してくださっていた中で目からウロコだったのは、「カタン」の得点についてでした。なるほどーと思いました。(今作っているゲームでは採用できなさそうですが)
5月の学習のまとめ
ゲームマーケット2023春の当日だけは学習する時間を取れなかったものの、ここまで約2ヶ月学習を続けてこれています。
「Board Game Arenaで自分のゲームを遊べるようにするまで」と題していますが、ゲームデザインも同時にしないとというのもあり、27日にはゲーム作りの講座にも出てみました。
5月の大きな進捗としては、まずは「BGA Studioに登録した」ことが挙げられるかと思います。また、戻ってくるのは当分先にはなりそうですが。
6月は当面はPHPの学習を書籍に従って進めていく予定です。その次は、MySQLかな?
ここまで読んでくださった方ありがとうございました。
来月も引き続き頑張っていきたいと思います。
