
Googleサイトで作るグループウェア(20)ー稟議・承認機能の追加②ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①稟議・承認機能の流れ
さて、今回から具体的に稟議・承認機能を作成していきます。
これは、稟議・承認の全体の流れです。

①申請者が、テンプレートを使って、稟議書を作成します。
②稟議書に内容を書き込み書類を完成させ、手動もしくはGAS(GoogleAppsScript)のプログラムを起動させて、ワークフロー保管庫フォルダに、稟議書を移動させます。
③ワークフロー保管庫フォルダに入った稟議書は、Googleドキュメントの「承認」で、承認者に向けて、「申請」を出します。その時に、申請者へは申請リクエストの状況、承認者へは承認待ち通知が、各Gメールに送信されます。
④承認者は、稟議書を見て、「承認」します。その時に、承認通知が、申請者のGメールに送信されます。承認された稟議書はロックが掛かり、変更ができなくなります。
⑤承認者は、申請が来ていないか、Gメールで確認できます。
②稟議書のテンプレートの作成
前回、お話したように、テンプレートはサテライトオフィス社様のサイトからダウンロードします。
サンプルとして使うのは、企画稟議書テンプレートです。
まず、企画稟議書テンプレートを開きます。

次に、ファイル>コピーを作成で、指定したテンプレートフォルダに保存します。
最後に、書類の名前を「企画稟議書テンプレート(サテライトオフィス)」に変更しておいてください。

③書類へのGAS(GoogleAppsScript)の貼り付け
企画稟議書テンプレートへ、GASプログラムを貼り付けます。
まず、拡張機能>Apps ScriptでApps Scriptエディタを開きます。

AppsScriptエディタに、もともと入っている、function myFumction(){ } の部分は削除してから、プログラムをコピー&ペーストしてください。
次に、プログラムの中の「//移動先のフォルダIDを入れる」のコメントの前に"フォルダID"と書かれている部分がありますので、このフォルダID部分に実際の移動先のフォルダのIDを入れます。
フォルダIDは、移動先のワークフローフォルダを開いて、フォルダのURLを表示させ、 folders/ 以下 ?の前までの部分がフォルダIDになりますので、それをコピーして貼り付けます。
/** ファイルをワークフローフォルダへ移動させるプログラム */
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('【自動化】');
menu.addItem('①実行許可', 'permission');
menu.addItem('②稟議承認ワークフローへ移す', 'move_to_workflow_folder');
menu.addToUi();
/**Browser.msgBox('【自動化】メニューが起動しました。\\n「1.許可」を実行してプログラムの実行を許可してください。'); */
}
function permission() {
Browser.msgBox('プログラムの実行は許可済みです。');
}
function move_to_workflow_folder() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var ssId = ss.getId(); // スプレッドシートIDを取得
const folder = moveFile("フォルダID", ssId); //移動先のフォルダIDを入れる
Logger.log(folder);
Browser.msgBox('ファイルが稟議承認ワークフローに移動しました。\\nファイルを再ロードしてください。');
}
/**
* ファイルの移動
* @param {String} 移動先のフォルダID
* @param {String} 移動させるファイルID
*/
function moveFile(folderId, fileId) {
// 移動させるファイルのDriveApp.Fileオブジェクトを取得
const file = DriveApp.getFileById(fileId);
// 指定したフォルダへファイルを追加
DriveApp.getFolderById(folderId).addFile(file);
// 移動元のファイルの親フォルダを取得
const currentFolder = getCurrentFolder(file);
// 移動元のファイルを削除
currentFolder.removeFile(file);
}
/**
* カレントフォルダを取得
* @param {DriveApp.File} ファイル
* @return {DriveApp.Folder} フォルダ
*/
function getCurrentFolder(file) {
// 親フォルダを取得
const parentFolder = file.getParents();
// 取得したフォルダを返却
return parentFolder.next();
}貼り付けが終わったら、ファイルの名称を、ワークフローに変更して、フロッピーディスクのマーク(プロジェクトを保存)をクリックして、保存してください。保存が終わったら、AppsScriptエディタの画面を閉じてください。
これで、企画稟議書テンプレートの書類にプログラムが保存されました。
このプログラムは、書類を開くたびに、メニューのヘルプの右に【自動化】というメニューが追加表示されます。
これでテンプレート書類が完成しました。

④書類のテンプレートへの登録
出来上がった書類を、スプレッドシートのテンプレートへ追加します。
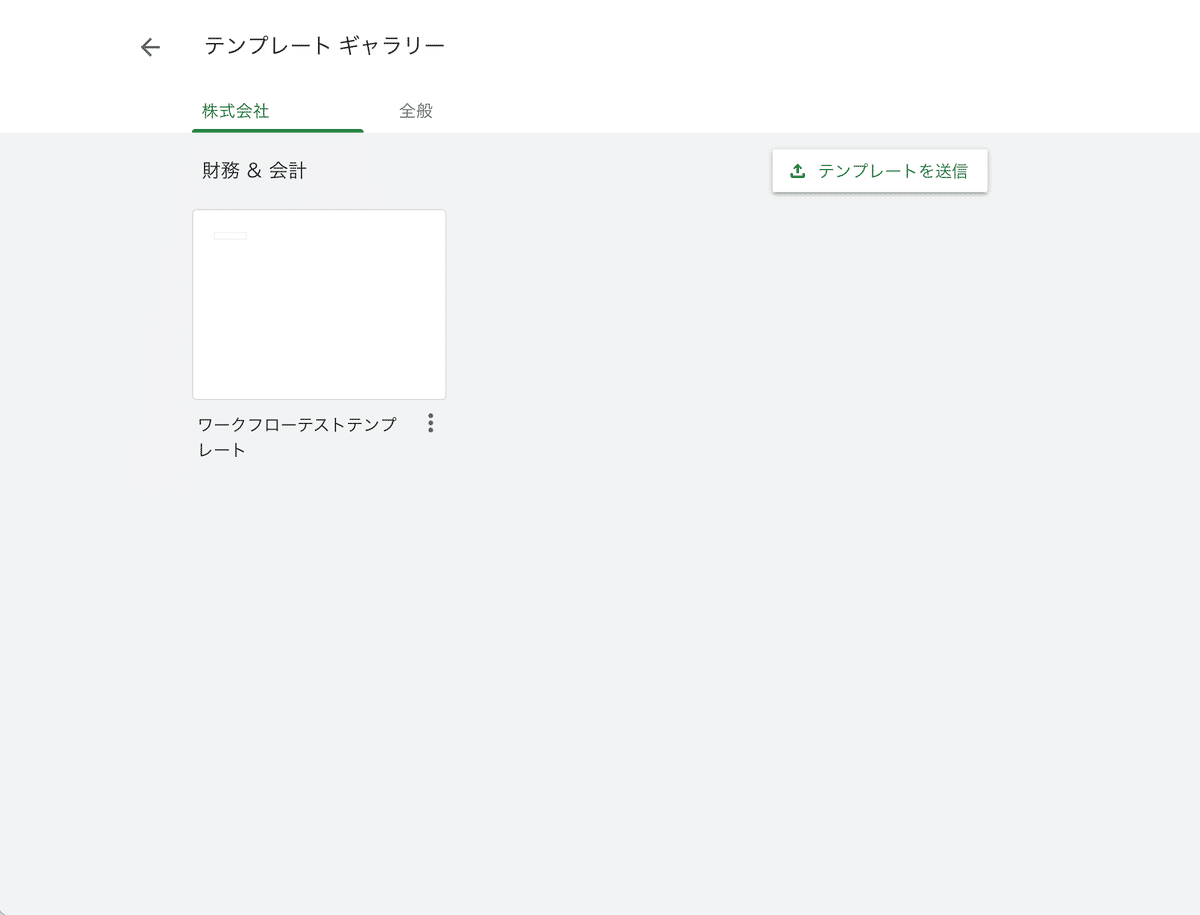
まず、テンプレートにアクセスします。
https://docs.google.com/spreadsheets/u/0/?tgif=d
テンプレートギャラリーをクリックして開きます。

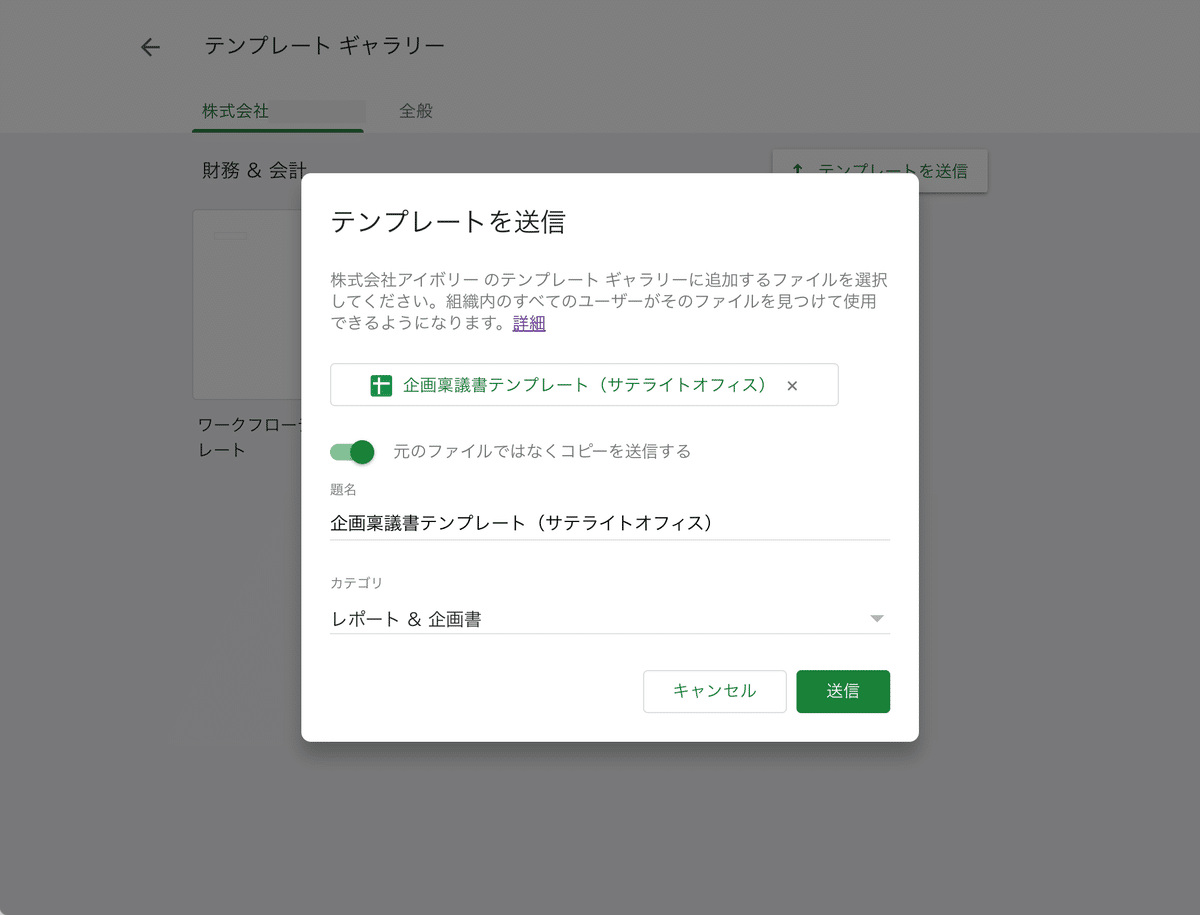
次にテンプレートを送信をクリックします。

ダイアログが開くので、企画稟議書テンプレートを選択し、元のファルではなくコピーを送信にチェック、カテゴリにレポート&企画書を選び、送信ボタンを押します。

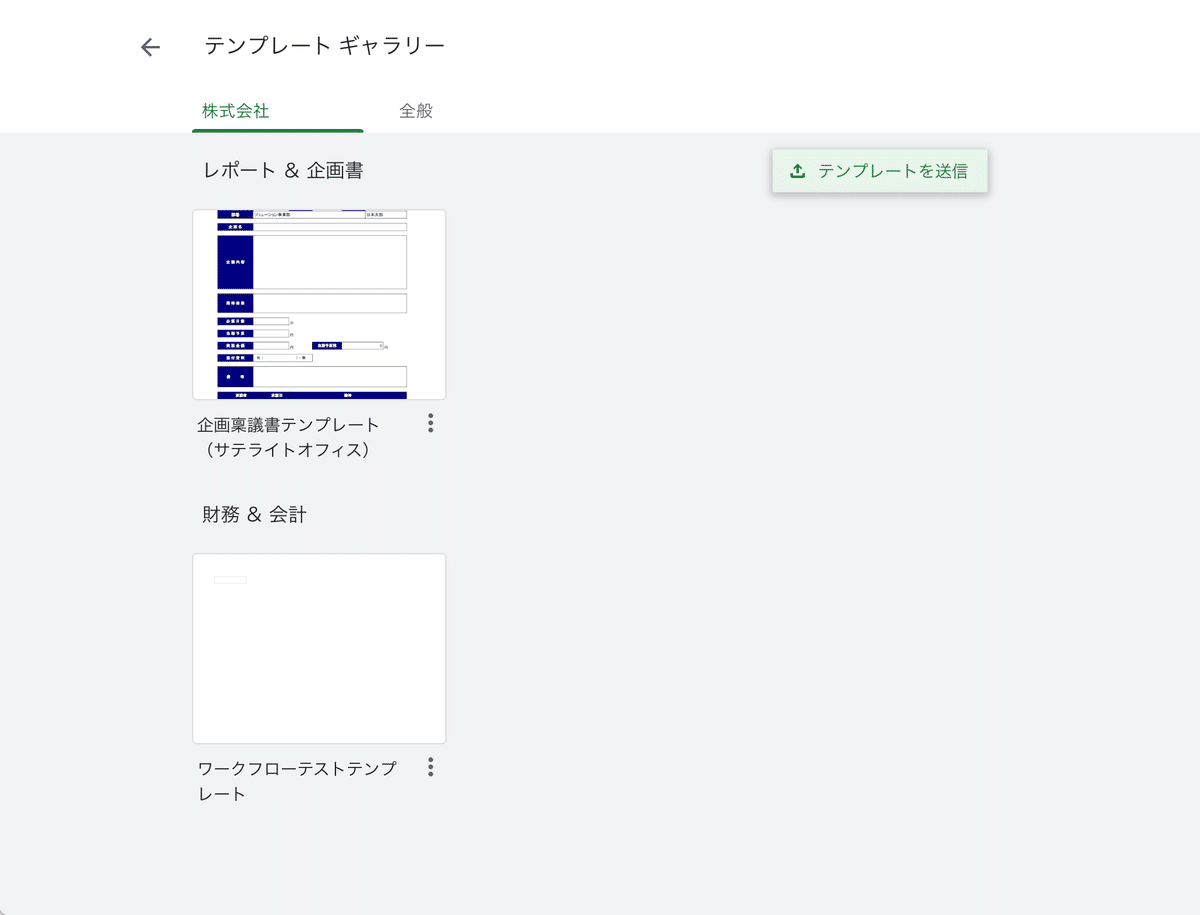
これで、テンプレートギャリーに、企画稟議書テンプレートが登録されました。

今回は以上です。稟議・承認に使わない一般書類も、この要領でテンプレートに登録してください。
次回は、実際にプログラムがうまく動作するのか、確認してみましょう。(続く)
