
Googleサイトで作るグループウェア(37)ーポートレートをつくろう③ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Educationを導入している学校
①ポートレートをランダムに表示させる
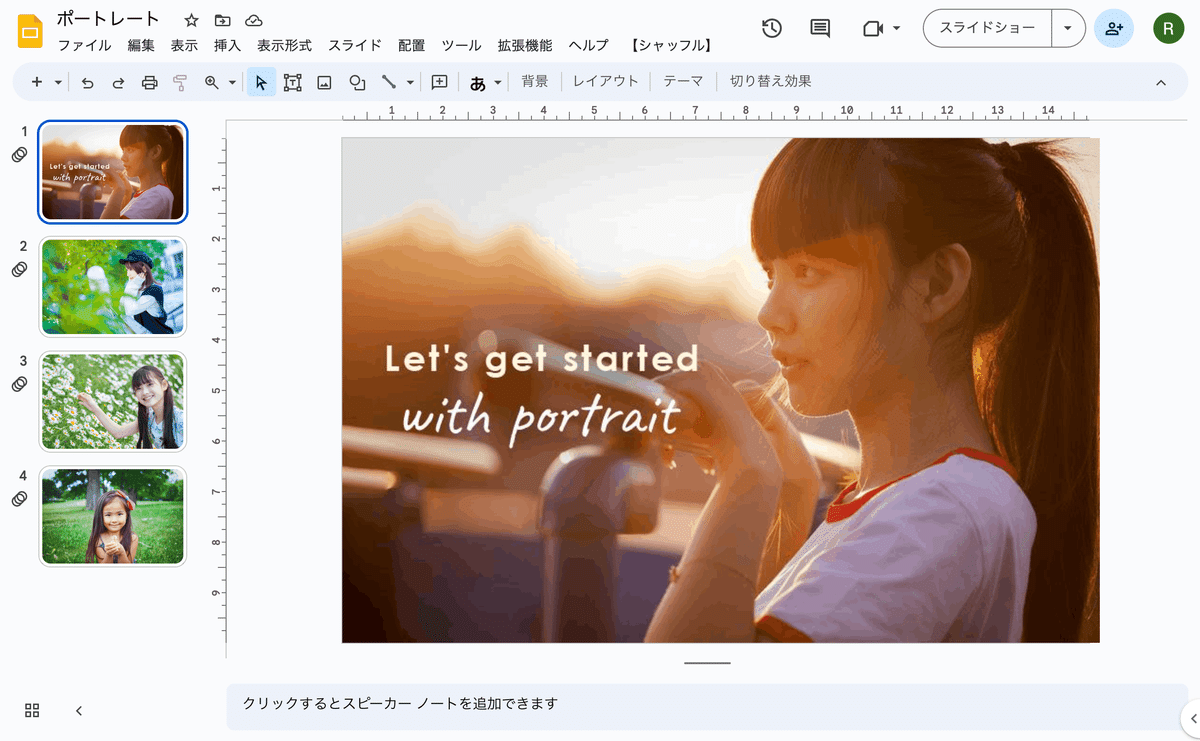
引き続き、ポートレートを定期的にランダムにシャッフルさせるプログラムをスライドに埋め込み、ポートレートの表示に飽きが来ないようにしてみましょう。
ポートレートはGoogleスライドで作っているので、GoogleAppsScript(GAS)が使えます。
GASの書類への埋め込みについては、稟議・承認の項で扱っていますが、再度説明します。
②スライドへのGAS(GoogleAppsScript)の貼り付け
スライドのポートレートファイルへ、GASプログラムを貼り付けます。
まず、拡張機能>Apps ScriptでApps Scriptエディタを開きます。

AppsScriptエディタに、もともと入っている、function myFumction(){ } の部分は削除してから、プログラムをコピー&ペーストしてください。
次に、プログラムの中の「 // グーグルスライドのURL」のコメントの前に'スライドURL'と書かれている部分がありますので、このスライドURL部分にスライドのURLをコピーして入れます。
注意することは、スライドは通常EDIT状態になっているので、そのまますべての部分のURL入れて貼り付けて下さい。
function onOpen() {
var ui = SlidesApp.getUi();
var menu = ui.createMenu('【シャッフル】');
menu.addItem('①実行許可', 'permission');
menu.addItem('②シャッフル実行', 'ShuffleSlides');
menu.addToUi();
}
function permission() {
var ui = SlidesApp.getUi();
let message = 'プログラムの実行は許可済みです。\n';
ui.alert(message, ui.ButtonSet.OK);
}
function ShuffleSlides() {
// Get the current presentation to which this script is bound.
// let presentation = SlidesApp.getActivePresentation();
let url = 'スライドURL'; // グーグルスライドのURL
let presentation = SlidesApp.openByUrl(url);
let slides = presentation.getSlides();
// startIndex番からendIndex番までのスライドをシャッフルする。
// ここのインデックスはGoogleスライドに表示されている番号と同じ。
let startIndex = 1;
let endIndex = slides.length;
if(startIndex >= endIndex){
console.error('インデックスを適切に入力してください。');
return;
}
FisherYatesShuffle(slides, startIndex-1, endIndex-1);
}
/**
* implement randomization algorithm.
* referred : https://programming-place.net/ppp/contents/algorithm/other/002.html
* @param {int} start - the zero-based slide index
* @param {int} end - the zero-based slide intex
*/
function FisherYatesShuffle(slides, start, end){
for(let i=end+1; i>start+1; --i){
a = i-1;
b = Math.floor(Math.random() * (i-start))+start; // start~i
SwapSlides(slides, a, b);
}
}
function SwapSlides(slides, a, b){
min = Math.min(a, b);
max = Math.max(a, b);
slides[max].move(min+1);
slides[min].move(max+1); // スライドのmoveはmove前の時点、moveするスライド自身も含んだindexを渡す必要がある。
}プロジェクト名を「スライドシャッフル」、プログラム名はShuffleSlides.gsにしてください。

最後に、フロッピーディスクアイコンをクリックして、プログラムを保存します。
保存が終わったら、AppsScriptエディタの画面を閉じてください。
これで、ポートレートのスライドにプログラムが保存されました。
③GASプログラムの実行
ポートレートファイルを、リロードしてください。メニューのヘルプの右側にに【シャッフル】というメニューが出てきます。

【シャッフル】>①実行許可を選びます。
プログラムを実行させるためにはあなたの承認が必要になります。続行ボタンを押します。

承認するアカウントを選択します。

警告のダイアログが出てきますので、

詳細>スライドシャッフル(安全ではないページ)に移動をクリックします。

(注:この警告画面は、有料のGoogleWorkSpaceでは出てきません。)
次に、アクセスリクエストの画面になりますので、

一番下までスクロールして、許可ボタンを押します。

許可ボタンを押すと、ダイアログが消えて、プログラムの実行が許可されます。(プログラムの実行許可は最初の1回だけで、あとは不要です)
では、実際に【シャッフル】>②シャッフル実行を選んでプログラムを実行して下さい。
正常に実行された場合、スライドの並びが変わります。

④定期的なプログラムの実行
シャッフルをいちいちスライドを開けて手動で実行するのも面倒なので、自動実行させます。
まず、拡張機能>Apps ScriptでApps Scriptエディタを開きます。
次に、左サイドの時計マーク(トリガー)をクリックします。

右下の+トリガーを追加をクリックします。
トリガーの設定画面がでてきますので、実行する関数を「ShuffleSlides」、時間の間隔を選択(時間)を12時間おきに設定します。
終わったら、下にスクロールして、保存ボタンを押します。


これで自動実行が保存されました。設定通り、12時間おきにスライド写真がシャッフルされます。なんらかのエラーが発生した場合は、メールに通知されます。

最後にApps Scriptエディタを閉じて下さい。
⑤おわりに
CloudTop.appを開いて、デザインタイプメニューのポートレート型>ポートレートデザイン1を開くと、ポートレートの並びが変わっていると思います。ポートレートの並びは12時間ごとにシャッフルされます。

さて、次は、ポートレートからさらに一歩進んで、「世界の絶景写真付きカレンダー」を作っていきたいと思います。(続く)

