
Googleサイトで作るグループウェア(29)ーiPadでGoogleアカウントの切り替えー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①iPadでGoogleアカウントを切り替える機能
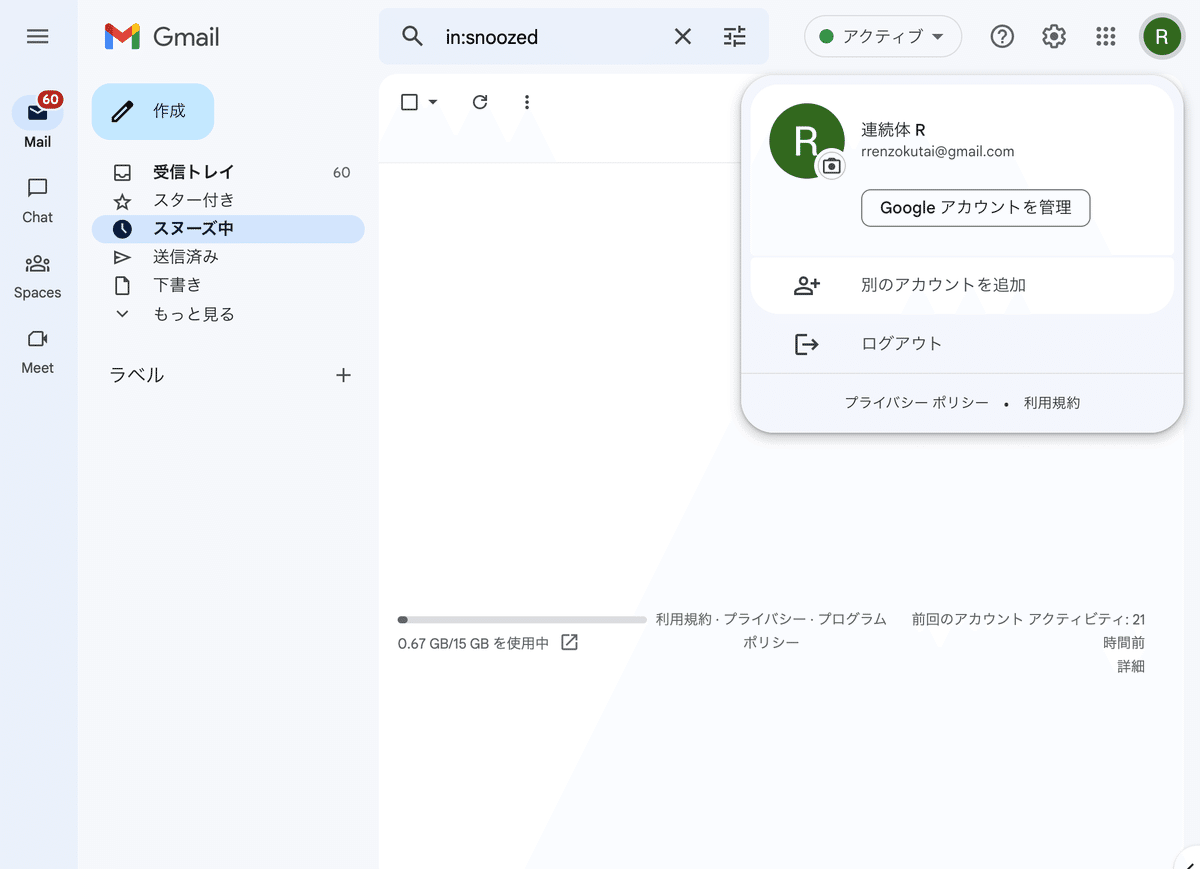
WindowsOSやMacOSのChromeで、Googleの複数アカウントを切り替えながら使っている人は多いと思います。
パソコン上のChromeブラウザーを使っているときには問題にならないのですが、iPadでSafariを使っているとアカウント切り替えが面倒なことがあります。


そこで、Googleアカウントをログアウトする機能アイコンを作成して設置してみます。
②Googleアカウントのログアウト
まず必要なのが、GoogleアカウントをログアウトするURLですが、下記のコードになります。
https://accounts.google.com/Logoutこれを元に作っていきます。
機能アイコンでは大きすぎるので、小窓が開く絵文字アイコンの方で作ります。
この小物アイコンの具体的な作り方はこちらに詳しく出ています。
こちらが埋め込むHTMLプログラムです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="javascript:void(0)" onclick="window.open('https://accounts.google.com/Logout','_blank','width=420,height=667,top=0,left=0,scrollbars=no');return false;">
<center>
<font size="4" color="#FFFFFF">🔄</font>
</center>
</a>
</body>
</html>Googleサイトを編集モードにして、挿入>埋め込む>埋め込みコードの中に、HTMLプログラムを貼り付けます。

このアイコンをクリックすると、強制ログアウトされ、小窓が開きログイン待ち状態になります。

実際に動くものは、クラウドトップの公開サイト(その他の機能のページ)で使うことが出来ます。

③ipadで使ってみる
クラウドトップのグループウェア型>カイシャポータル1の画面の小窓アプリの右、連絡帳の下に🔄LouOutを設置しました。
まず、iPadのSafariでクラウドトップのカイシャポータル1を開きます。
実際のiPadで見ると、こうなっています。

🔄LouOutをタップすると、ログアウトが実行され、アカウントの選択画面が出てきますので、切り替えるアカウントを選びます。(iPadでは小窓ではなくタブで開きます)

これで、アカウントが切り替わりますので、ふたたびクラウドトップ画面からGメールを開くと、アカウントが切り替わっていることが確認できます。
これで、iPadのSafariから簡単にGoogleアカウントが切り替えられるようになりました。
ちなみに、この機能は、ChromeOS(ChromeBook)では、アカウントの画面が開くだけで、ログアウトは出来ません。通常のように右下のメニューのプルアップ画面からログアウトして切り替えて下さい。
