
v0とGPT4o with canvasでGoogleドライブ検索窓を作り直したーGoogleサイトで作るグループウェア(190)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
①v0でGoogleドライブ検索窓を作り直した
みなさんこんにちは!
v0使ってますか?
以前、Claudeで新しくGoogleドライブ検索窓を作った話を投稿しましたが、今回はそのコードをさらにv0に改良してもらいました。
そして、ChatGPT4o with canvasで、さらに細かい改良をして仕上げました。(v0とは違う視点での改良提案と手動での修正)
②新しいGoogleドライブ検索窓のコード
Claude3.5 > v0 > GPT4o with canvas を経た新しいGoogleドライブ検索窓のコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Googleドライブ検索</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
font-family: Arial, sans-serif;
font-size: 14px;
background-color: transparent;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
padding: 0px;
box-sizing: border-box;
}
.search-form {
display: flex;
width: 100%;
max-width: 600px;
gap: 10px;
background-color: white;
padding: 10px;
border-radius: 8px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.drive-select-wrapper, .search-input-wrapper {
border: 1px solid #dfe1e5;
border-radius: 24px;
font-size: 14px;
outline: none;
background-color: white;
}
.drive-select-wrapper {
flex: 1;
display: flex;
align-items: center;
padding-left: 12px;
}
.material-icons {
color: #5f6368;
font-size: 20px;
margin-right: 8px;
}
.drive-select {
flex: 1;
padding: 8px 30px 8px 0;
border: none;
background: transparent;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: url('data:image/svg+xml;utf8,<svg fill="%23757575" height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M7 10l5 5 5-5z"/><path d="M0 0h24v24H0z" fill="none"/></svg>') no-repeat right 8px center;
background-size: 20px;
}
.search-input-wrapper {
flex: 2;
display: flex;
align-items: center;
padding: 0 12px;
}
.search-input {
border: none;
outline: none;
padding: 8px 0 8px 8px;
width: 100%;
font-size: 14px;
background: transparent;
}
.drive-select option[value=""] {
font-weight: bold;
}
.drive-select option[value="separator"] {
font-weight: bold;
background-color: #f1f3f4;
}
</style>
</head>
<body>
<div class="container">
<form id="searchForm" class="search-form" aria-label="Googleドライブ検索フォーム">
<div class="drive-select-wrapper">
<label for="driveSelect" class="material-icons" aria-label="フォルダ">folder</label>
<select id="driveSelect" class="drive-select" required aria-label="ドライブ選択">
<option value="">ドライブ選択</option>
<option value="mydrive">マイドライブ</option>
<option value="separator" disabled>-- 共有ドライブ --</option>
<!-- ここに共有ドライブのオプションが動的に追加されます -->
</select>
</div>
<div class="search-input-wrapper">
<label for="searchQuery" class="material-icons" aria-label="検索">search</label>
<input type="text" id="searchQuery" class="search-input" placeholder="キーワード入力" required aria-label="キーワード">
</div>
</form>
</div>
<script>
// 共有ドライブの情報
// このオブジェクトを編集することで、共有ドライブの追加・削除・変更が簡単にできます
const sharedDrivesConfig = {
// キー: ドライブの表示名, 値: ドライブID
"経理部": "0AKe7IqdL_DR1UkXXXX",
"営業部": "0AGtmPEvfGEyRUkXXXX",
"社内基本書類": "0APZxiLk51WpVUkXXXX"
// 新しい共有ドライブを追加する場合は、以下のような形式で追加してください
// "新しい部門": "新しいドライブのID",
};
// プルダウンメニューにオプションを追加
const driveSelect = document.getElementById('driveSelect');
for (const [driveName, driveId] of Object.entries(sharedDrivesConfig)) {
const option = document.createElement('option');
option.value = driveId;
option.textContent = driveName;
driveSelect.appendChild(option);
}
// 検索実行関数
function executeSearch() {
const driveId = driveSelect.value;
const searchQuery = document.getElementById('searchQuery').value.trim();
if (driveId && searchQuery) {
let searchUrl;
if (driveId === 'mydrive') {
searchUrl = `https://drive.google.com/drive/search?q=${encodeURIComponent(searchQuery)}`;
} else {
searchUrl = `https://drive.google.com/drive/folders/${driveId}?restrict=sharedDrive&q=${encodeURIComponent(searchQuery)}`;
}
window.open(searchUrl, '_blank', 'noopener,noreferrer');
}
}
// フォーム送信時の処理
document.getElementById('searchForm').addEventListener('submit', function(e) {
e.preventDefault();
executeSearch();
});
// エンターキーでの検索実行
document.getElementById('searchQuery').addEventListener('keypress', function(e) {
if (e.key === 'Enter') {
e.preventDefault();
executeSearch();
}
});
</script>
</body>
</html> "経理部": "0AKe7IqdL_DR1UkXXXX",
"営業部": "0AGtmPEvfGEyRUkXXXX",
"社内基本書類": "0APZxiLk51WpVUkXXXX" コードの中のこの部分↑に、共有ドライブ名と、共有ドライブIDを入れてください。
選択肢を増やす場合は、「 , ”〇〇部": "共有ドライブID"」のように増やしてください。
③Googleサイトに埋め込む
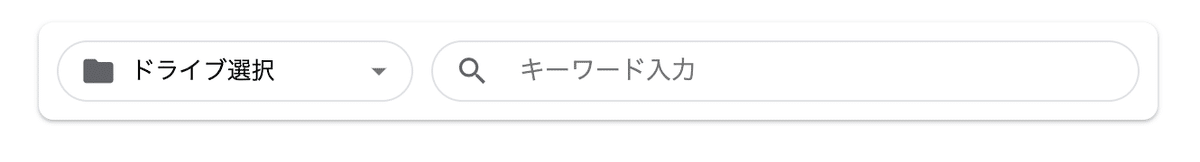
Googleサイトの挿入>埋め込む>htmlで、HTMLコードを埋め込んでください。下記のように表示されます。

ドライブ選択の下矢印をクリックすると、プルダウンメニューが現れ、マイドライブと個々の共有ドライブが選択できます。
キーワード入力に、検索するキーワードを入れて、ENTERキーを押すと、ドライブ内のデータが検索されます。(ファイル名だけではなく、書類内部の文字列も検索されます)

④色やフォント等を改良したい方
上記のHTMLコードを、v0に読み込ませれば、色やフォントをいかようにも改良できます。
プロンプトに「HTMLコードで出力してください。枠の背景の白を、薄紫に変更してくれますか?」といれると、以下のプレビューとHTMLコードが出力されました。

変更箇所の説明もしてくれます。

⑤おわりに
v0は、Googleサイトの埋め込み用HTMLコードアプリをつくるのに最適なAIです。
無料版でも1日10メッセージまで使えるので、コツコツ毎日やれば、数日でアプリ作成が可能です。
あなたも、埋め込みHTMLコードでWebアプリを作ってみませんか?

