
AIエンジニアが一ヶ月でアプリ開発7:Adobe XD でワイヤーフレーム作成
こんにちは、りぼっちです。
前回までに、テーマカラーとロゴが決まったので、Adobe XDを使ってUIのワイヤーフレームを作ってみようと思います。個人開発なので、ここまでする必要があるか分かりませんが、先に細かいUIまで作っておくと開発がスムーズに進んで、気持ちよく開発できることを期待しています。
そこらへんの感想を含めて記載したいと思います。
UIツールキットを使う
Adobe の公式サイトで紹介されているものもあり、iOSのUIキットだったりAndroid の material UIキットみたいなものは、ここからダウンロードするのが良い。使い方が良く分からず、コンポーネントみたいなところに出るかと思ったんだけど、、、ダウンロードしたら普通に xdファイルが入っている。それをオープンすると、素材が入っているのでコピペして使った。(合ってのか分からない)

他にも公式サイトにないツールキットが、たくさんあるので検索してみると良いと思う。
慣れるまでは時間がかかる
作りながら面倒だなぁと思って、実装したほうが速いんじゃ無いか?っと思ったことも多々合ったが結果的にはデザインを先に作った方が速いのは確か。ってか、デザイン決めずに実装しても適当にしかならない。
なので、しっかりUIデザインを行った後に実装に入るほうが吉。
UIデザインなめてた
ツールは使っていくうちに、やりたいことが自然と出来るようになりスピードアップしていくのだが、UIをどうすれば良いのかが全然分からない。
たとえばタスク(to-do)を編集するときにモーダルを出そうと思うが、このモーダルでは編集以外に「更新」「(更新したものを)キャンセル」「(更新せずに)閉じる」「タスク削除」などの導線を作らなくちゃいけない。キャンセルと閉じるは一緒にしてもいいかもしれないが、更新と削除って並べて大丈夫?操作ミスとかしない? まぁ削除のときはコンファーム出すから大丈夫だと思うけど、、、どうやって配置すれば良いんだろう?マジで難しい。モーダルとかにしなければいいのか?
こういうときに、どうやって考えれば良いかが分からない。
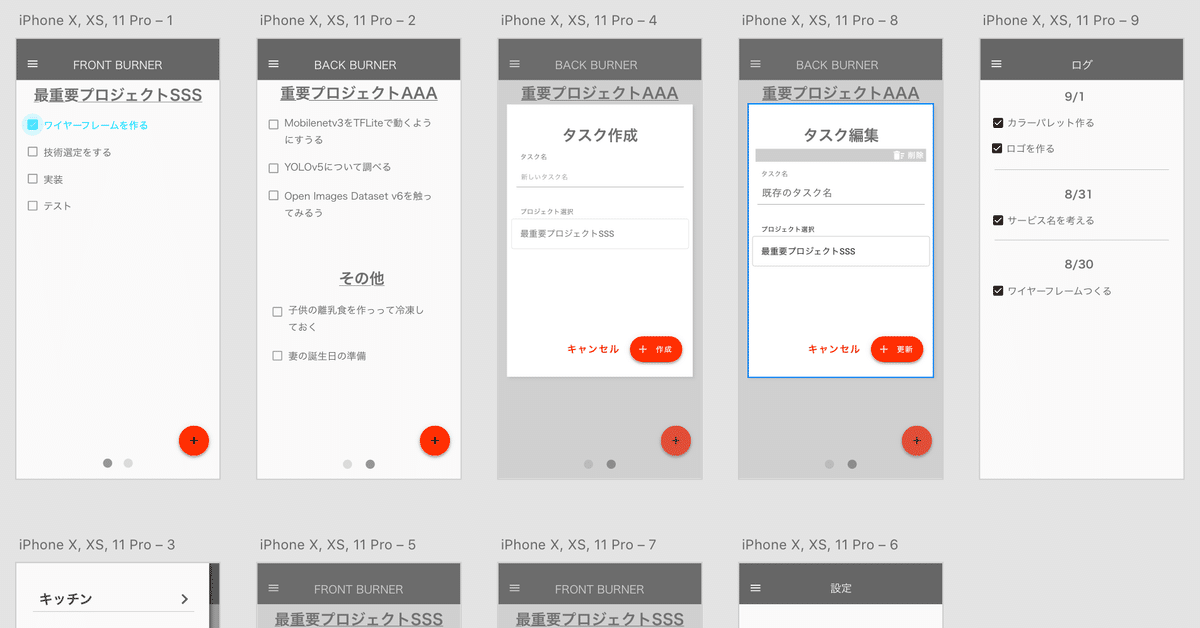
なんだかんだで出来あがったUIワイヤーフレーム

もっと、ちゃんと作ればボタンを押したら動くような感じのプロトタイピングができるのだが、そんなところまでする余裕は無かった。
とりあえず早く開発したいので、これでいいにさせてください。
お願いします。
最後に
正直なところ UIデザインをなめていた。どうしたら良かったのかが全然分からない。一からUIデザインを勉強している暇は無いので、とりあえず他のアプリを参考にしてUIを修正しようと思う。
それと UIを決めながら思ったけど、先に技術選定をしても良いかもしれない。たぶん大丈夫だけど表現出来ること出来ないことがあった場合に、手戻りが発生してしまう。特に今回のように、未経験の方法で実装を試みようとするなら先に何ができるのかを調べておく方が良さそう。
っというわけで、次回は技術選定をしたいと思います。
ようやく、ここまで来ました。
