
建築ビジュアルCG 大規模都市モデル~CESIUM ion を使ったデータのダウンロードとインポート~

こんにちは。STUDIO55技術統括の入江です。
ここのところセシウム関連の話題を連載していますが、そもそも「セシウムイオンとセシウムって同じなの?」といった基本的な事から、改めてお伝えしておきます。
セシウムについて
セシウムとセシウムイオンは、単に言い方としての違いではありません(笑)
そもそもセシウムという3D地理空間プラットフォームの全体像から分かっていないケースもあるかと思うので、改めてここで整理しておきます。
セシウムとセシウムイオンの違い
一言でいうと、こうです。
セシウム(Cesium)
開発者向けのツールで、オープンソースのJavaScriptライブラリ。
セシウムイオン(CESIUM ion)
非技術者でも利用しやすく設計されたクラウドベースのプラットフォーム
ですので、セシウムは主にWebGLを使用してブラウザ上で表示する3D地図で、オープンソースで高度なカスタマイズが可能です。誰でも自由に利用、改良、配布ができます。
それに対し、セシウムイオンは、誰もが利用可能なWebクラウドサービスで、さまざまな形式の3Dデータを利用可能な形式に自動変換する機能があり、大規模な3Dデータをストレージに保存し、効率的に配信するサービスとして提供されています。
このように基本的に違う使用目的となるので、どちらを使うかは、プロジェクトの要求やチームの技術力によって選択されると良いでしょう。
Cesium GS社について
セシウムのバックグラウンドについてもお伝えしてきおきます。
Cesiumは元々Analytical Graphics, Inc. (AGI)によって開発されました。AGIは、宇宙、航空、防衛業界向けのソフトウェアを提供している会社です。
セシウムは3D地理空間データの可視化を行うためのオープンソースのJavaScriptライブラリとして開発され、後にCesium GS(Cesium Geospatial)という独立した会社としてスピンオフされました。
現在は、このアメリカのペンシルベニア州フィラデルフィアに本社を置くCesium Geospatial SolutionsことCesium GS社がセシウムの開発と運営を行っています。
業種 : 情報通信
本社所在地 : 1100 Philadelphia, PA 19106 400 Market Street Suite
代表者名 : Patrick Cozzi
上場 : 未上場
資本金 : 7億2500万円
設立 : 2019年07月
PR TIMES : Cesium GS,Inc. プレスリリースより
Cesium チームメンバー

セシウムのプランとサービス
企業導入プラン「Cesium ion Self-Hosted」
このプラットフォームを活用した企業導入プランがあります。

内容を要約すると、Cesium ion Self-Hosted (セシウムイオン セルフ ホステッド)をKubernetes(クーバネティス)上にデプロイすることで複数ホストで無制限に拡張が可能になり、さらにSAMLを使用した認証フローを用いて環境を構築し、REST APIと統合することでエンドツーエンドのシームレスなワークフローを作成することができます。
CESIUMは、建設のボリューム検討に限らず、フライトシミュレーター、地形データ、水深測量、AECクリッピングなど、さまざまな用途への利用が可能です。
オリジナルコンテンツとしてCesiumベースでの拡張を考えている場合は、問い合わせて確認すると良いでしょう。
セシウムビジネスモデルについては、Cesiumの最高責任者 パトリック・コッツィ CEO からのメッセージもあります。合わせてご覧ください。

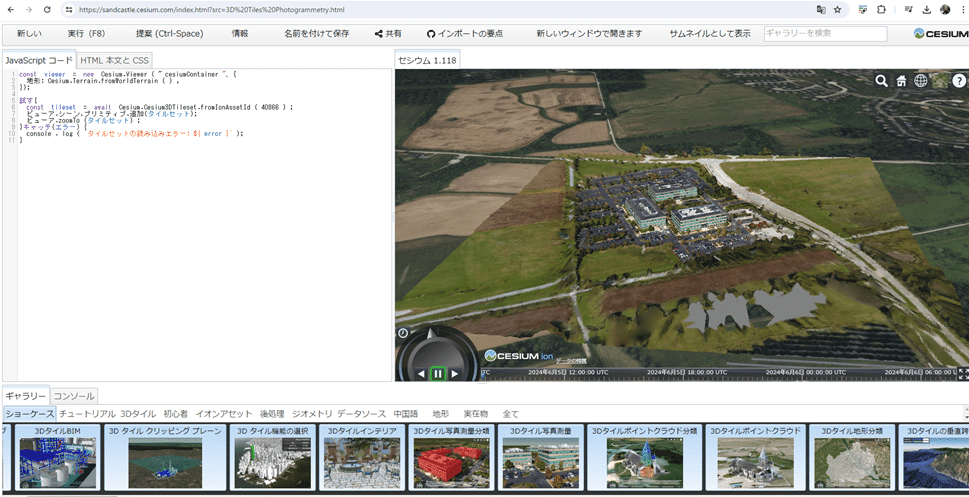
JavaScriptライブラリ「Sandcastle」
CESIUM GS社が提供するJavaScriptライブラリ(サンドキャッスル)が公開されています。活用事例の一端にもなるかと思いますので、ご紹介しておきます。

セシウムのプラン分類 まとめ
これらのことを踏まえ、セシウムの活用方法として代表的なものを挙げると、次のようになります。
CESIUM ion
Webブラウザ上での利用:クラウドプラットフォームであるCesium ionにアクセスし、地理空間データの管理、視覚化、分析を行います。Sketchfabとの連携、独自のモデルデータの取り込みなどが可能です。
CESIUM JS
カスタムWebアプリケーションの開発:CesiumのJavaScriptライブラリを使用して、カスタム地理空間アプリケーションを開発します。サンドキャッスルの例などを参考にして、インタラクティブな3D地図を作成します。
CESIUM for Unreal
Unreal Engineのプラグインとして使用:高精度な3D地理空間データをUnreal Engineで利用可能にするプラグインです。リアルタイムレンダリングやゲーム開発、シミュレーションに活用されます。
CESIUM for Unity
Unityのプラグインとして使用:UnityでCesiumの地理空間データを利用できるプラグインです。ゲーム開発やシミュレーション、AR/VRプロジェクトに役立ちます。
Self-Hosted CESIUM ion
自社ホスティングによる使用:Kubernetes上にデプロイして、自社環境でCesium ionの機能を使用します。SAMLを使った認証やREST APIとの統合によるカスタムワークフローを構築できます。
プラグインとツールの統合
その他のツールとの連携:例えば、After Effectsなどのビジュアルコンテンツ制作ツールで、Cesiumデータを使用した高度なビジュアル化が可能です。
これらの方法を組み合わせて使用することで、さまざまなニーズに応じた3D地理空間データの利用が可能になります。
CESIUM ionの新機能
上に挙げた「 プラグインとツールの統合 」の項目内容として、セシウムイオンでできることを中心にお伝えします。
クリッピング機能「clip and ship」
今年の5月8日、セシウムイオンの新機能として、クリッピング機能(別名 “clip and ship”)が公開されました。
これを使用することで、セシウム イオンのデータを、3DTiles、またはglTF形式でダウンロードし、3D DCCツール等で使用することができます。

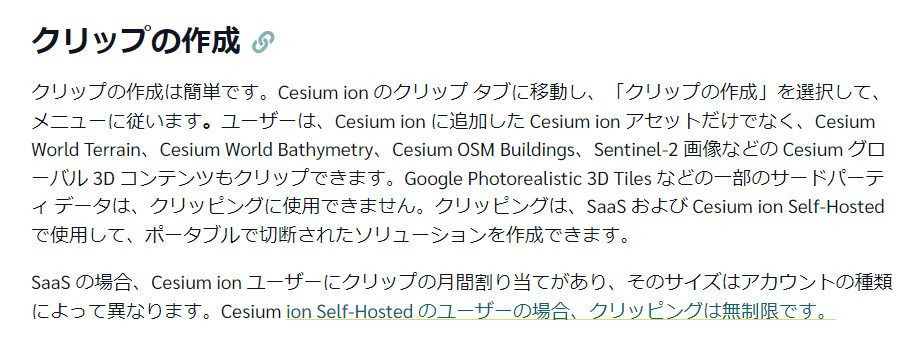
公式ブログには次のような注意説明があるので、あらかじめお伝えしておきます。

つまり、Google Photorealistic 3D Tilesなどのサードパーティデータに関してはクリッピングができないというのが1つ。また、Cesium ion を利用するユーザー(SaaS)にはクリッピング使用の月間での使用制限がある、ということになります。
私の使用感としては、おおよそ10クリップ程度が月に使用できる回数の目安になるかと思います。
クリッピングの使い方
先ずは地形データで試します。
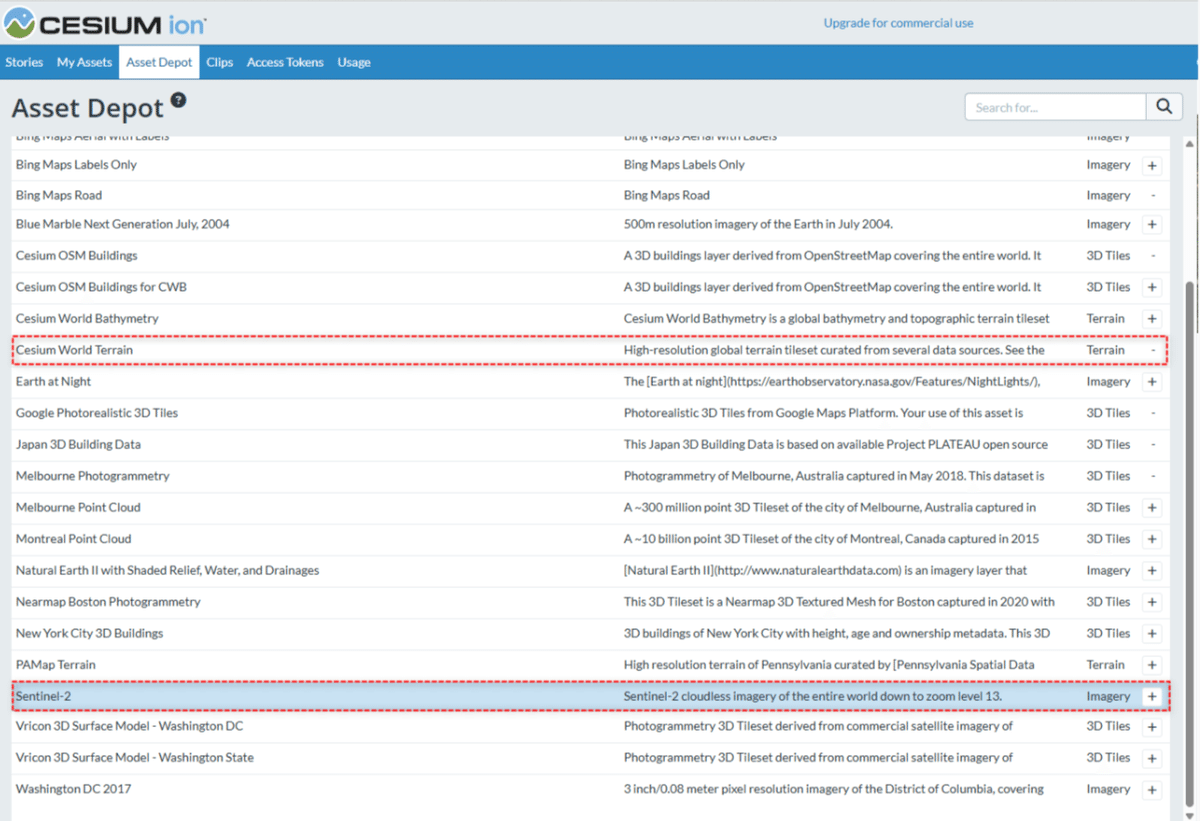
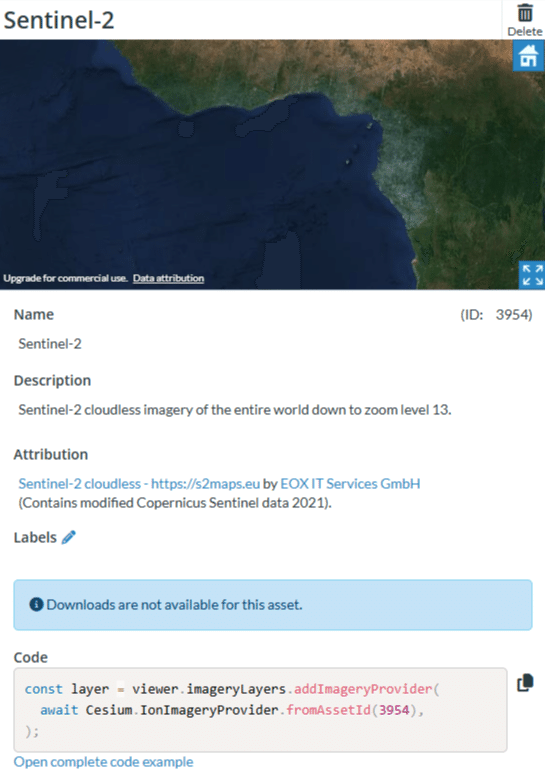
Asset Dept で、「Cesium World Terrain」と「Sentinel-2」をアセットに取り込みます。

おそらく、「Cesium World Terrain」はすでに取り込まれている状態だと思うので、その場合は「Sentinel-2」の+マークだけをクリックしてアセットに取り込んでください。
データ内容をお伝えしておくと、Cesium World Terrainは地形データ。
Sentinel-2は画像データです。

Clipsから「Create clip」でデータ作成します。

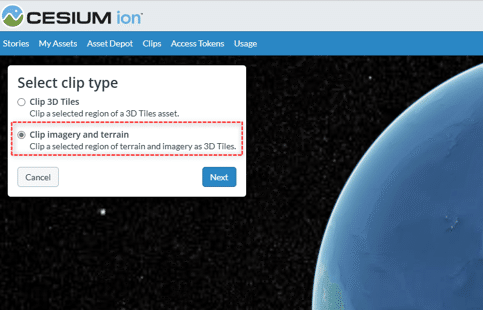
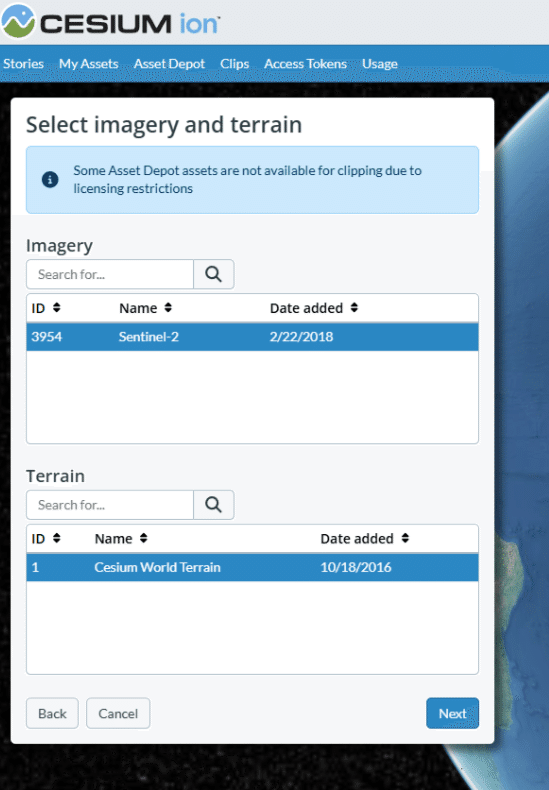
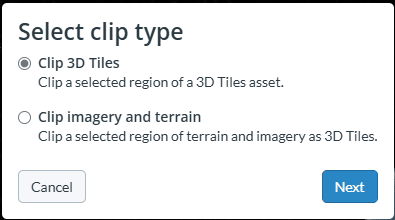
「Clip imagery and terrain」を選択して、Nextをクリック。

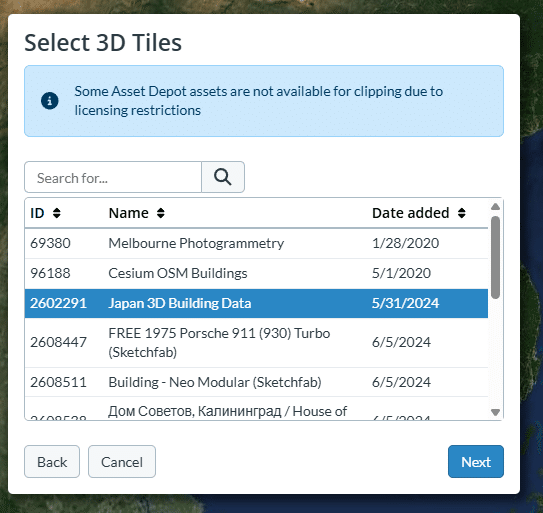
「Cesium World Terrain」と「Sentinel-2」が表示されていると思います。
選択して、Nextをクリック。

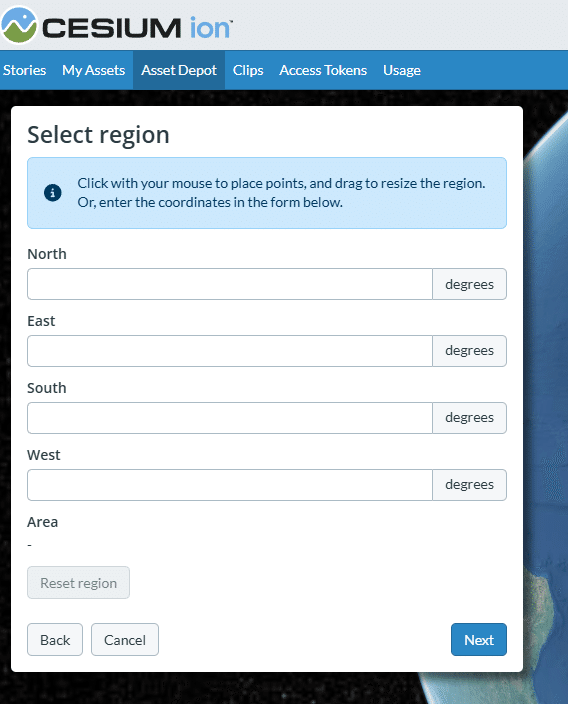
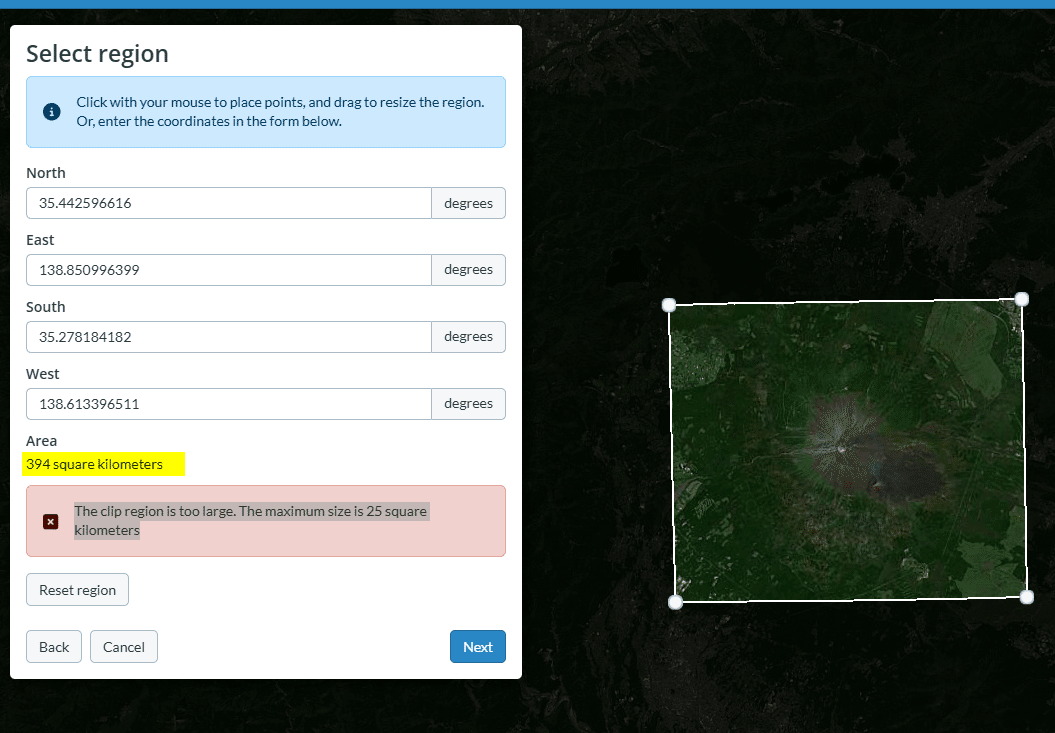
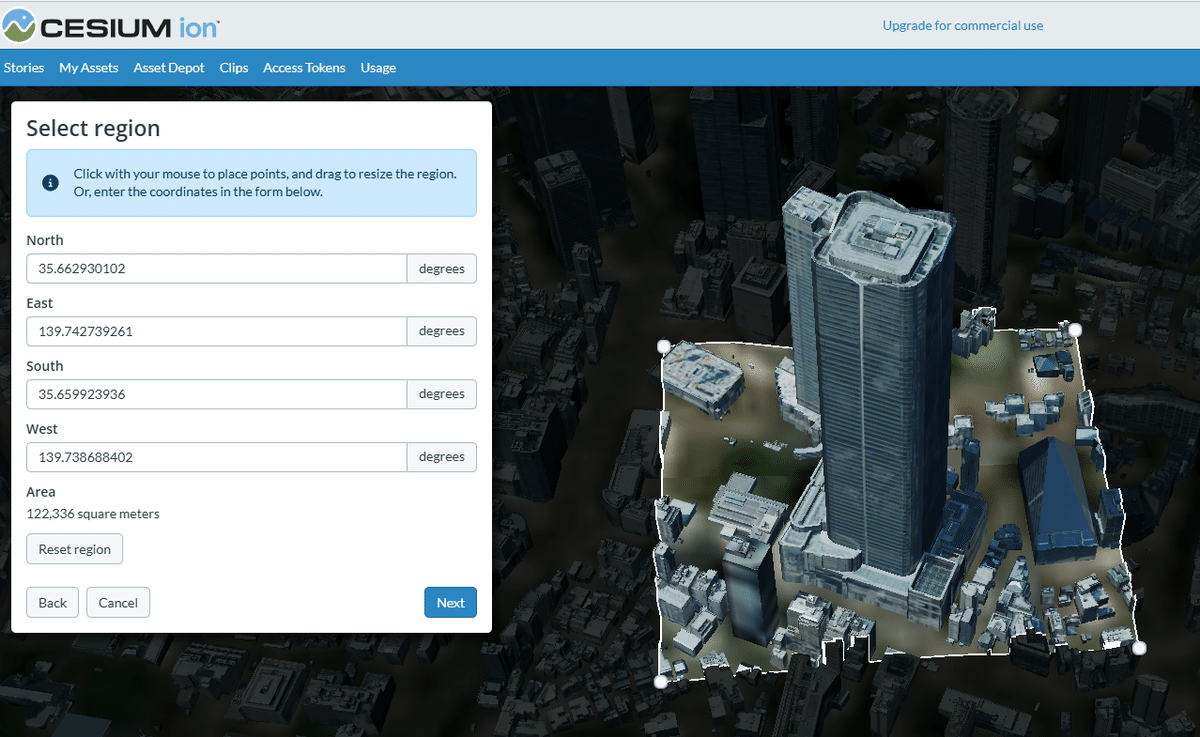
すると、このようなSelect region(領域を選択) 画面になります。

上部説明書きには、こう書かれています。
Click with your mouse to place points, and drag to resize the region. Or, enter the coordinates in the form below.
(直訳)
マウスをクリックしてポイントを配置し、ドラッグして領域のサイズを変更します。または、下のフォームに座標を入力します。
また、リリースドキュメントには、“組み込みのジオコーダを使用して” とだけ説明があります。
ちょっとよく分からないですね。(苦笑)
簡単に説明しますのでご安心ください。
ジオコーダとは、地理のエンティティを表すコードで、住所や地名から緯度経度の地理座標を付与する事を言います。つまり、右上の検索欄に場所を入力して指定すればよいという事です。
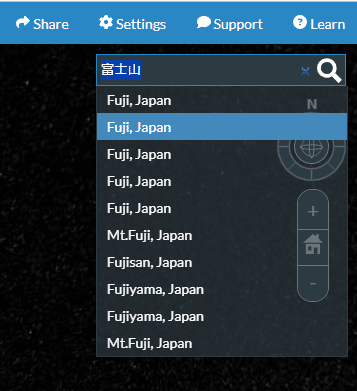
ここでは、“富士山” と検索します。
直接日本語打ちで大丈夫です。該当する内容をセシウムが自動英訳でドロップしてくれますので、そこから選択してください。

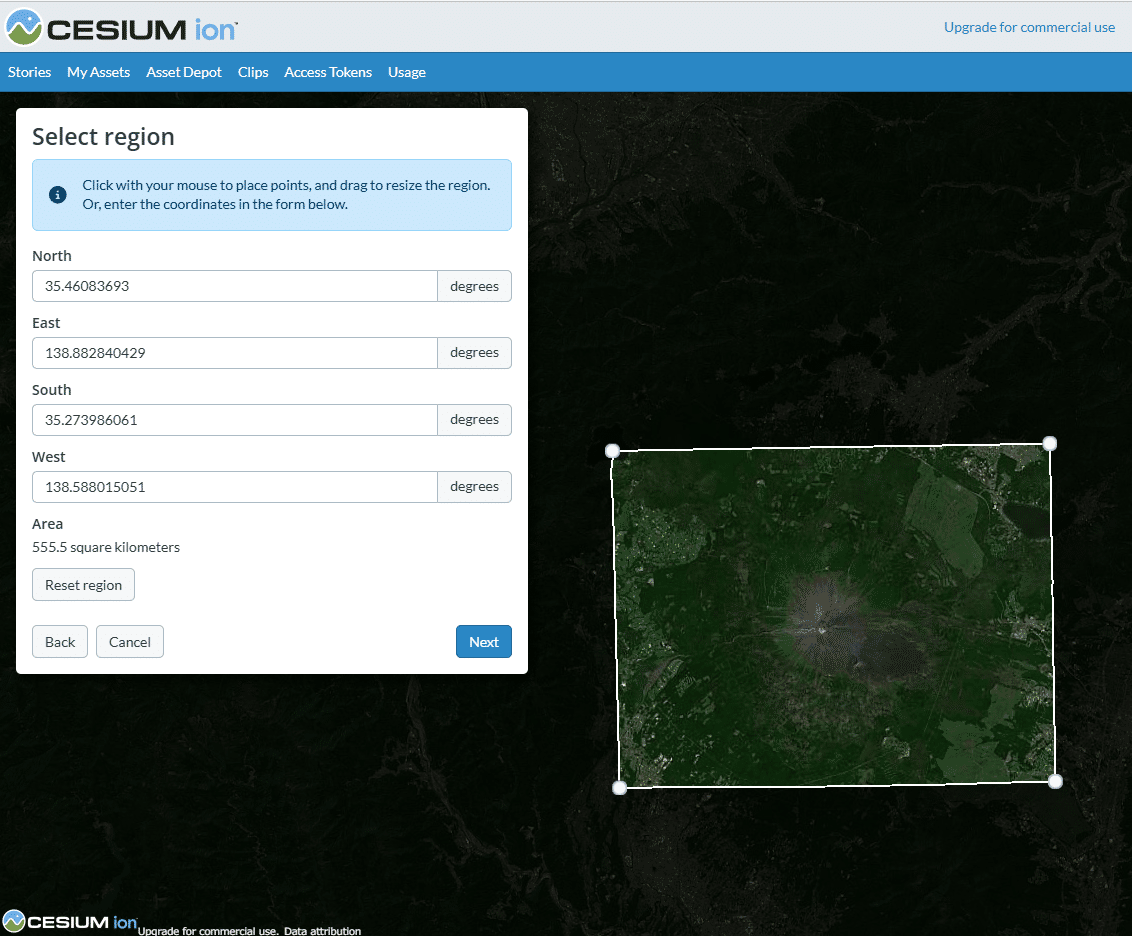
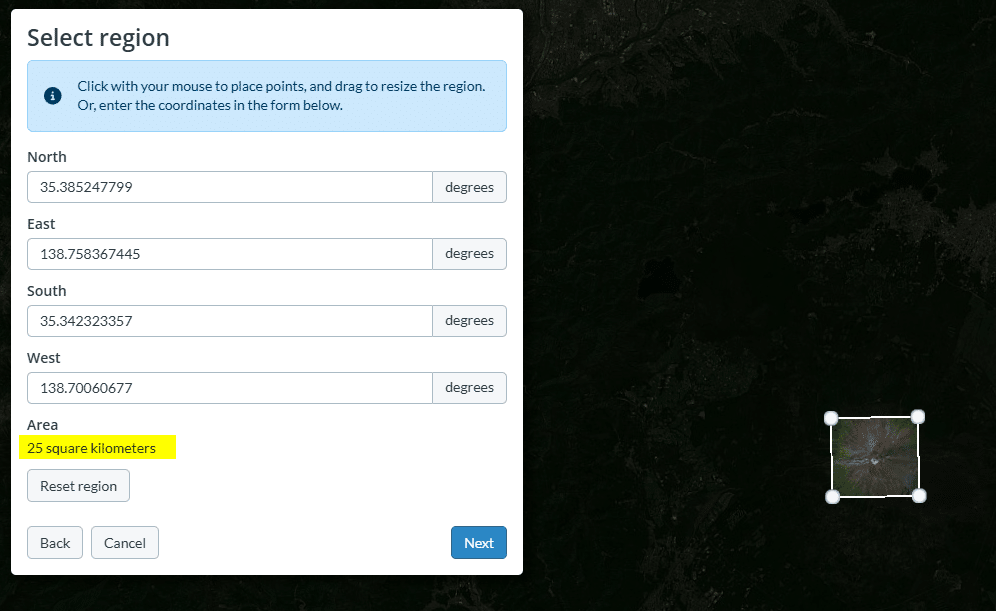
富士山エリアに移動するので、画面をマウスでクリックしてクリッピング範囲を設定します。範囲の調整はマウスで簡単に操作できますので、できるだけミニマムな範囲として作ります。
また、それと同時に、Selection regionの各項目の内容が自動入力されたのが分かるかと思います。

選択範囲が設定できたら、Nextをクリック。
すると、注意が表示されました。

1度にクリップする領域の最大サイズは25平方メートルになります。そのため、それをオーバーしているという注意書きです。
「Area」に表示されたスケールを確認すると、“394” となっています。これでは相当オーバーしていることになります。
クリッピングエリアを再調整して、改めて Nextをクリック。

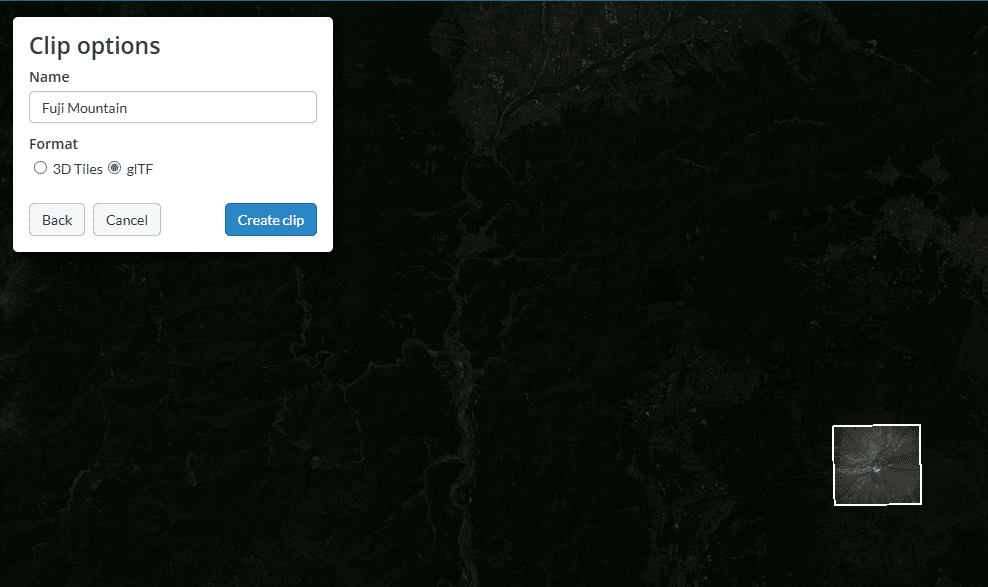
「Clip options」画面になります。
Nameにデータの名称を任意で入力。
Formatを「3D Tiles」か「glTF」で選択します。
ここではglTFにチェックをして、「Create clip」をクリックします。

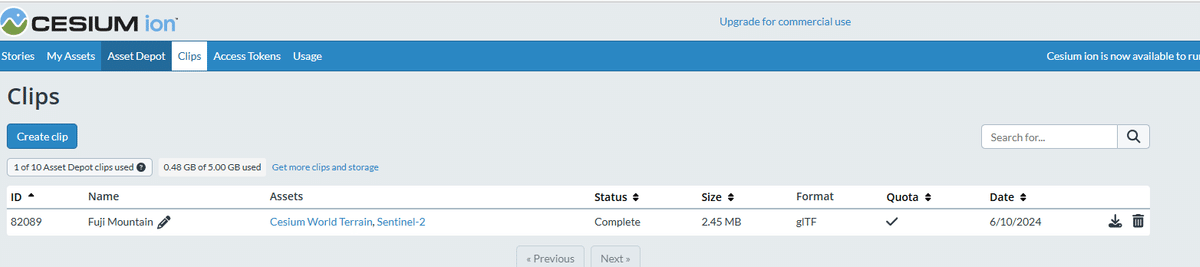
「Clips」ページに自動で切り替わり、データリストとして表示されます。
改めてダウンロードアイコンから、glTFをダウンロードします。

ダウンロードデータ反映 例
Blenderへのインポート
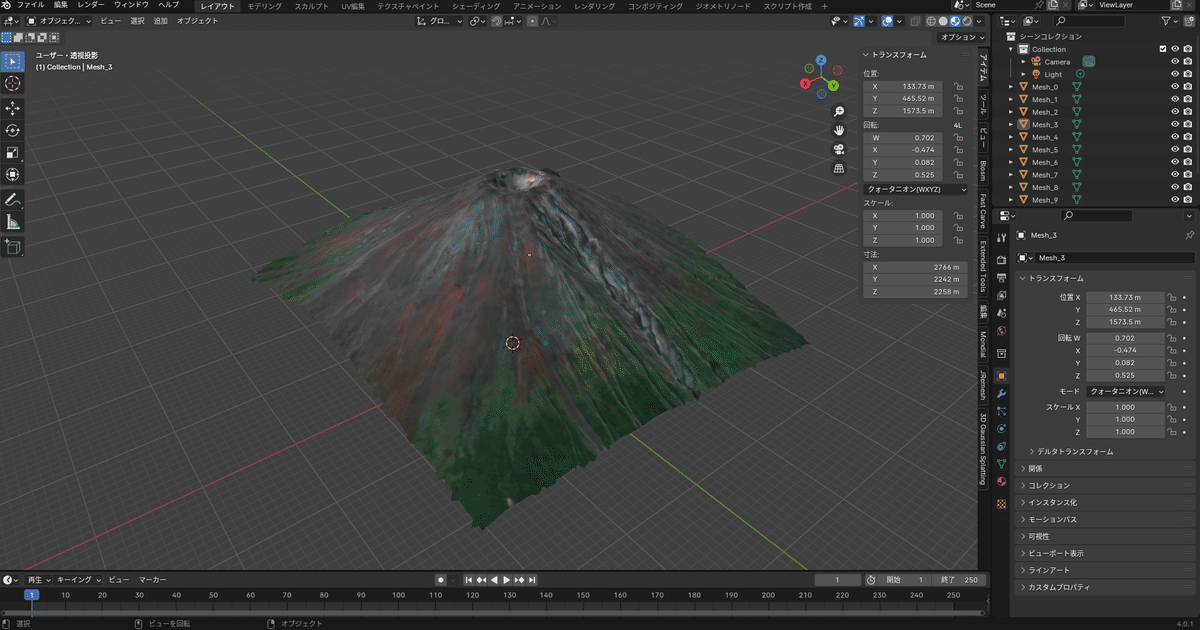
ダウンロードしたglTFファイルを、Blenderにインポートしてみます。
Blenderは多くのインポート形式に対応しているため、glTFファイルも取り込むことが可能です。


1度にクリッピングする範囲で富士山の裾野を入れ切ることができませんでしたが、このように地形データを取り出すことができています。

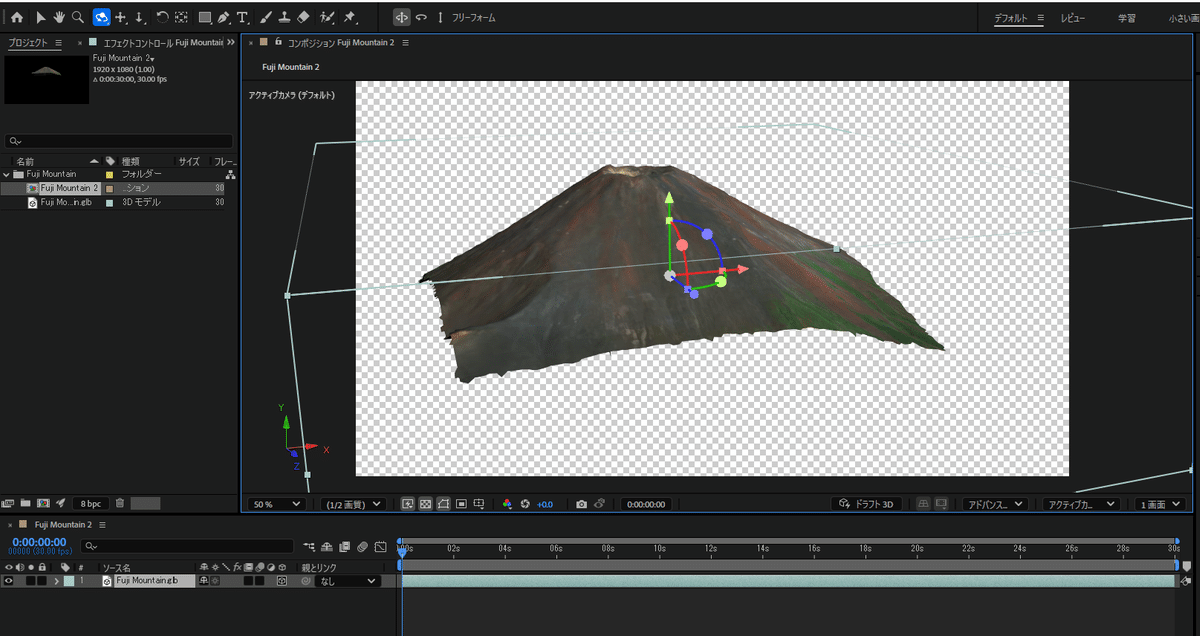
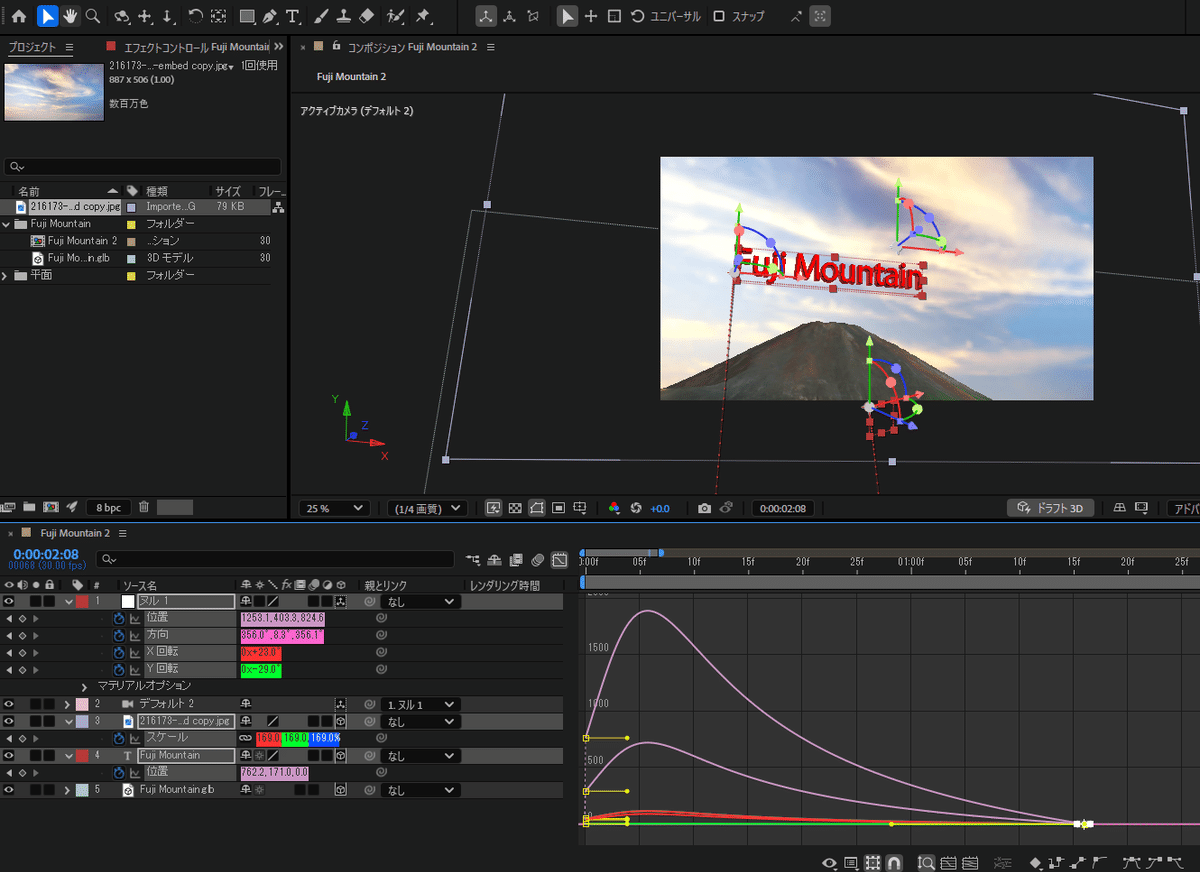
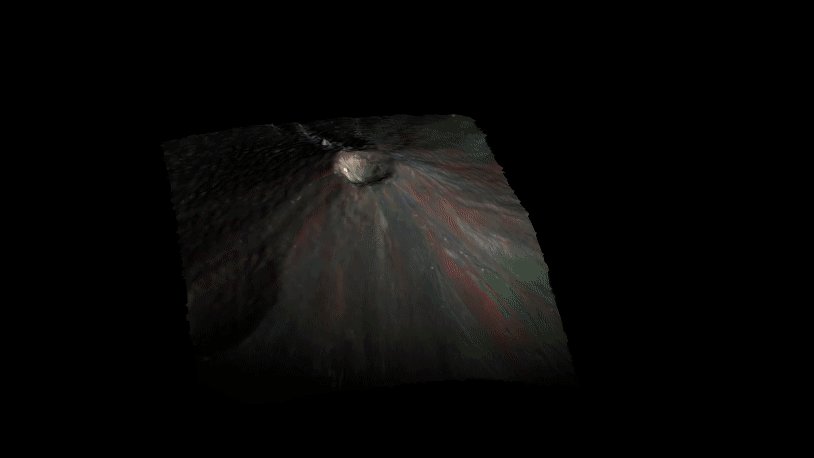
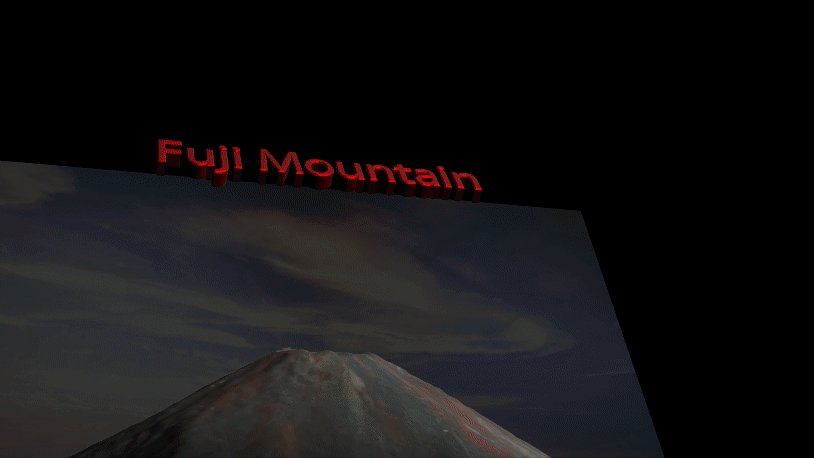
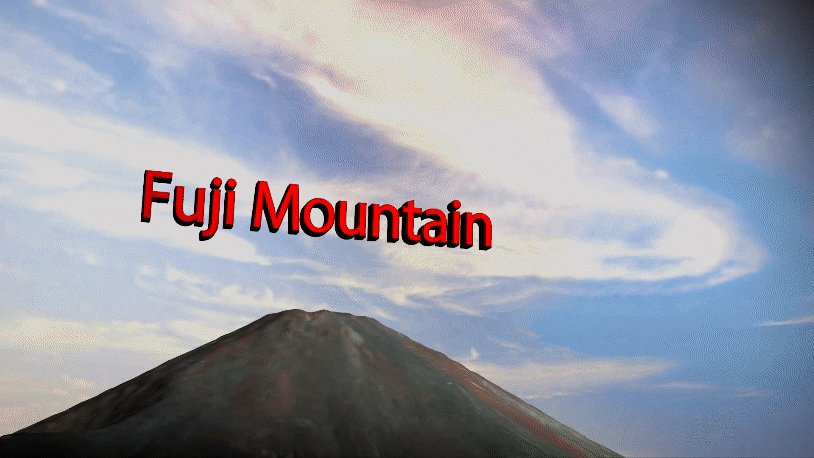
After Effectsへのインポート
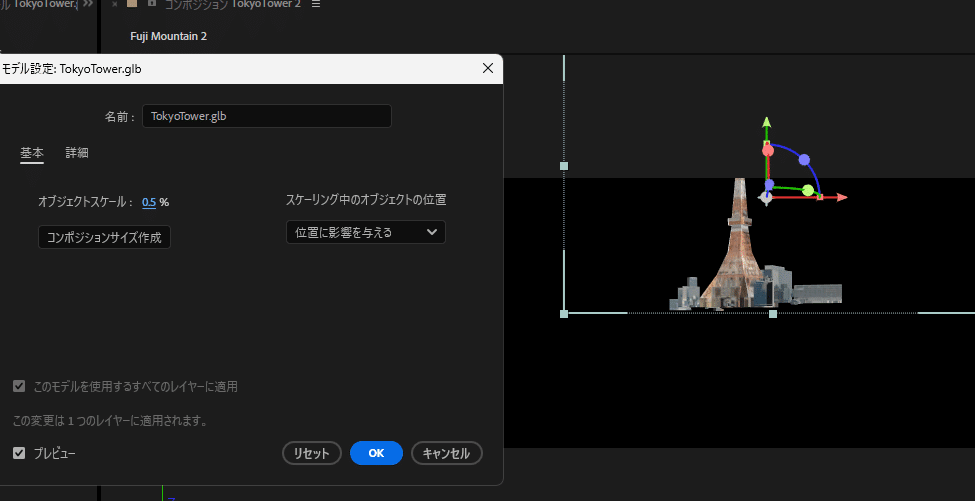
次に、After Effecsに取り込みます。
After Effectsではプラグインなしで3Dデータを扱えるようになりました。最新バージョンでは、objファイルと.mtlマテリアルファイルのインポートにも対応しています。

折角なので、少し遊びます(笑)


PLATEAUデータのダウンロード
次に建築データをダウンロードしてみます。
Select clip type で、「Clip 3D Tiles」を選択。

「Japan 3D Building Data」を選択します。

”東京タワー” の範囲をクリップしたglTFをダウンロードします。

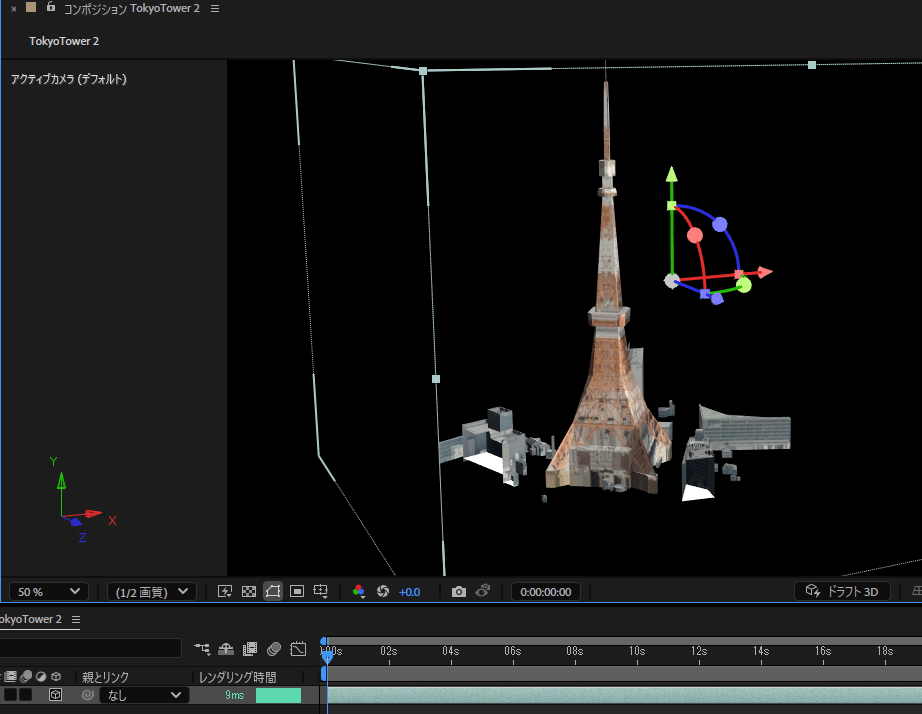
同じように、AEにインポートしてみます。

このように、PLATEAU建築モデル(東京タワー)を部分的に取り込むことができました。

しかし、Blenderの取り込みではエラーが出ました。
BlenderのglTFインポーターはKHR texture basisu に対応していないようです。

詳細な仕様が分かりませんが、Japan 3D Building Dataでは、反映できるものもとできないものがあるようです。そこがどこで区別されているのかが分かりません。
例えば、東京タワーのすぐ傍にある「麻布台ヒルズ」では、どの読み込み(Blender、AE等)でもエラーになり、反映ができませんでした。

仕様について明確な情報が確認できませんが、現状として考えられる要素としては、元々のデータソースとその精度に依存することで、3Dデータが非常に大きく複雑なジオメトリを含む場合において、クリップ処理中にシステムが処理能力を超えるか、Japan 3D Building Dataがそもそも最適化の対象外である可能性があるのか、など考えられます。
したがって、ここでの検証結果としては、実際に試してみる必要があるといったことになります。
結論
建築モデルデータは「Cesium World Bathymetry」「Cesium OSM Buildings」「Japan 3D Building Data」などがありますが、「Google Photorealistic 3D Tiles」といったサードパーティデータはクリッピング対応ができないため、マップ付きデータとして活用できるのはJapan 3D Building Dataぐらいになってきます。
ただし、PLATEAUはそもそもマッピング範囲が限られている現状があり(大阪のメイン建築でもある「あべのハルカス」でも、元データからマップが付いていません)、ダウンロードしたデータの使用可否に今回のテストのようなばらつきがあるため、実際の使用感としては不安定です。
マップなしモデルでよければOSMデータで書き出すと良いですが、それであればLumionやTwinmotionなどでも直接取り込むことができます。
その意味では、建築のマッピングデータを含めてビジュアル表現などで使用したい場合などは、Unreal Engineか Unityで直接に使用するのが賢明かもしれません。
※ゲームエンジンのCesium使用については、次回にお伝えします。
いずれにしても折角の機能ですので、今後の更なる展開を期待したいところです。
*
glTFと3D Tilesがメタバースに地理空間をもたらす方法についての詳細な講演資料があります。興味のある方は、こちらも参考にご覧ください。

Cesium ion エクスポートプラグイン
次は、セシウムイオンにエクスポートするDCCコンテンツのプラグインについてです。
セシウムイオンにそのままエクスポート可能なDCCコンテンツは、以下のラインナップになります。

おそらくメインだったビジュアライズDCCとしては、3dsMax、Blender、SketchUp といったところになるでしょうか。これらのソフトにはセシウムのエクスポートプラグインが無料でインストールできます。
対象のソフトウェアの項目をクリック。表示される各DCCの専用ページからインストールパッケージをダウンロードし、その中に含まれるインストーラーを実行することでインストールできます。
例えば3dsMaxでは、AUTODESK App Storeページからmsiファイルをダウンロードします。

プラグインデータと使用の詳細については、GitHub上で公開されていますので、そちらを参照すると良いでしょう。

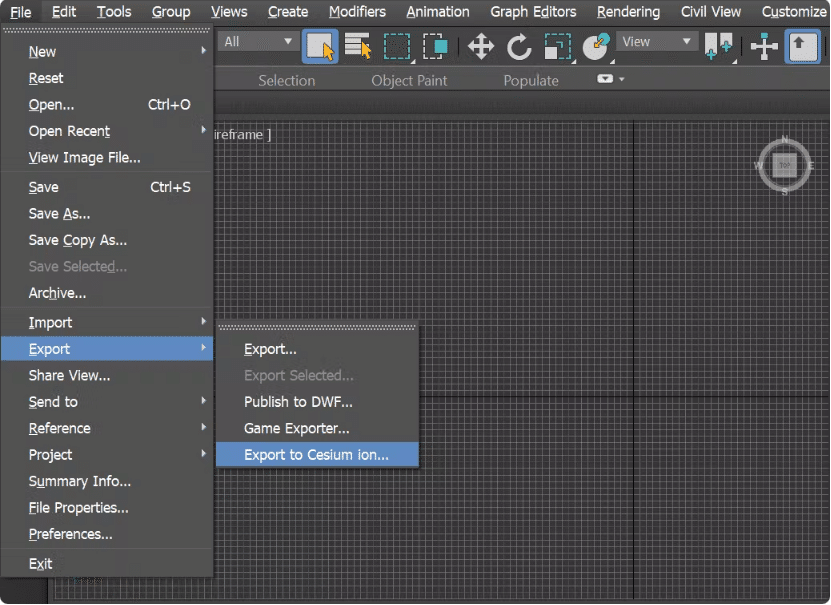
インストールが完了すると、エクスポーターにセシウムの項目が追加表示されるようになります。

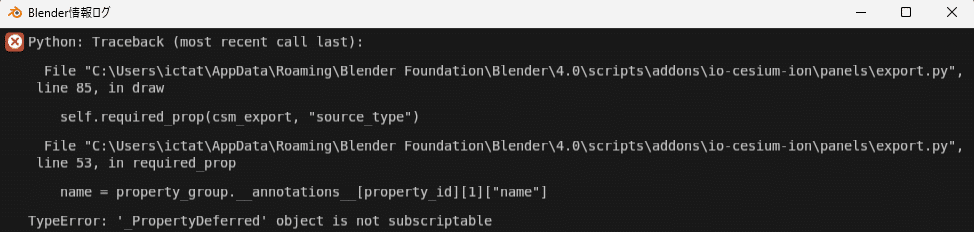
ちなみにですが、Blenderでのアドオン使用に際し、ドキュメントにある「前提条件」には Blender 2.80以降 とありますが、何故か、Blender4.0ラインではプラグインエラーになり、正しく機能しませんでしたので、参考までにお伝えしておきます。

name = property_group.annotations[property_id][1]["name"]
property_group.__annotations__[property_id][1]["name"]という部分が問題となっています。
TypeError: '_PropertyDeferred' object is not subscriptable
これは_PropertyDeferredオブジェクトがインデックスでアクセスできないことを示すエラーです。
_PropertyDeferredオブジェクトは、Blenderのプロパティシステムに関連する内部オブジェクトで、直接アクセスすることができません。このエラーは、プロパティのアクセス方法が正しくないことを示しているため、property_group.annotations[property_id][1]["name"]の部分を見直し、正しい方法でプロパティにアクセスする必要があります。
…面倒な話しですね(苦笑)
ちなみに、Blender 3.3では正しく機能しました。皆さんも試してみてうまくいけばいいのですが、あまり新しすぎず、古すぎないバージョンが最適かもしれませんね。(笑)
まとめ
DCC(Digital Content Creation)ツールのネイティブ拡張子のままエクスポートすることは一般的にはできませんが、Cesium ion用のエクスポータープラグインを使用することで、そのネイティブデータをCesium ionがサポートする形式(例えばglTFやFBX)に変換しつつ、よりシームレスにエクスポートすることができます。
このプラグインを使用することによって、シームレスなワークフローとして効率化を図ることができ、モデルの位置情報やメタデータがそのまま保持されるなど、Cesium ionのパフォーマンスの向上につなげることができます。
プラグインはCesium公式のツールであるため、サポートが一貫して提供され、問題が発生した場合のトラブルシューティングが容易であるといったメリットもあります。
*
3D地理空間データプラットフォームのセシウムは、使用目的によって感想も異なってくるかと思います。
内容がご参考になれば幸いです。
では、また次回!
