『このフォントってなに?』
・フォントを調べる方法!
01アプリの「Adobe Capture」を
使って調べる

ポスターやWEBサイトなどのフォントデザインから
フォントを撮影。
対象の文字を撮影すると、同じフォント又は類似フォントを
Adobe Fontsから候補をいくつか提示してくれるので
目視で比較し探すことができます!
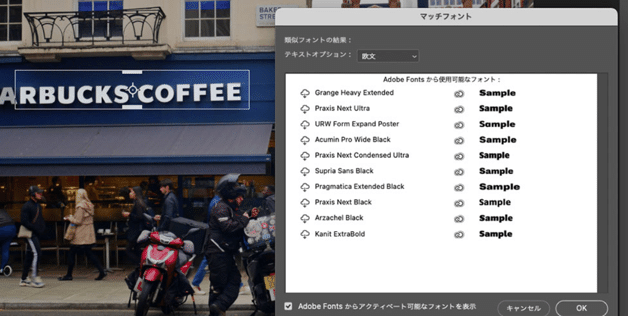
02「Photoshop」を使って
フォントを調べる

調べたい文字が含まれている写真・画像・デザインを
Photoshopで開く。
上部メニュー[書式]→[マッチフォント]を選択。
写真・画像内の調べたい対象の文字を囲む。
マッチフォント画面に、自分のマシン内&Adobe Fonts内から
同じフォント又は類似しているフォントを検索し
一覧で表示してくれます。
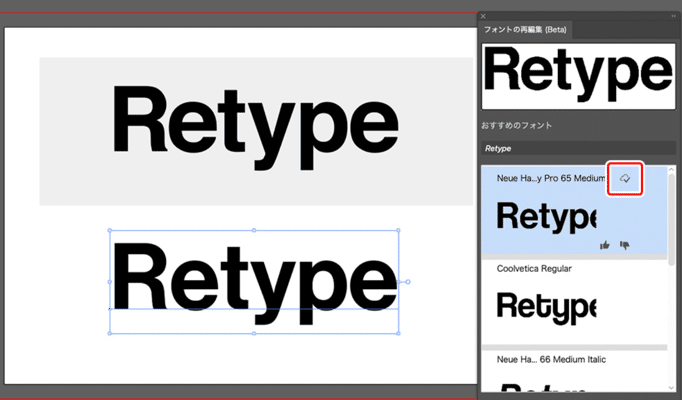
03「Illustrator」を使って
フォントを調べる

メニュー名が「フォントの再編集」または「Retype」というメニューを選択。
アウトライン化されたデータ、写真画像を開く。
アウトラインされている文字を選択した状態で
上部メニュー[書式]→[フォントの再編集]を選択。
「おすすめのフォント」内から似ているフォントを探します。
04「What The Font」を使って
フォントを調べる

写真・画像を、サイト内にドラック&ドロップすることで
フォントを調べることができるサービス。
運営元の「MyFonts」という海外のフォント販売サイトの中から
同じフォント・類似フォントを表示してくれます。
05Google Chromeの
拡張機能「WhatFont」を使って調べる

Webサイトで使用されているフォントは
Google Chromeの拡張機能「WhatFont」を使用して調べられます。
「WhatFont」拡張機能を有効にし、
Webサイト上で調べたい対象の文字をクリック、
使用しているフォントを調べることができます。
06フォントの検索サイトから調べる


「フォントの検索サイト」から調べる方法も有効的です。
まったく同じフォントでなくても、似ているフォントなど
新しいフォントを発見するきっかけになります!
フォントの特徴が見やすく・掲載数も多いサイトのご紹介です!
・まとめ
世の中にある数々のフォントですが、フォントひとつで
デザインの印象もターゲットの見た印象も変わってきます。
ご紹介した調べ方をデザインに応じて使い分けできると良いかと思います。
ぜひ試してみてください!