
ChatGTPに作ってもらったHTMLをプレビューできる機能をChatGPTで作る
最近、ChatGTPにHTMLファイルを作成してもらってますが、プレビューする際に、もうちょっと効率よく画面確認できないかな?と思い、HTMLを入力できる画面を作り、そこからプレビューできる機能を作れば、効率よく確認できるのでは?と思いChatGPTで作ってみることにしました!
以前にChatGPTにHTMLを作ってもらったところ、快適だったが、もっと効率よく画面作成したい
これまでの画面作成作業は、システム改修(htmlファイルに反映し、apache再起動)しないと画面確認できないので効率が悪い
これまでの画面作成作業は、ChatGPTに作ってもらったHTMLを、Djangoフレームワークで表示できるように、「htmlファイルにコピー」、「apacheを再起動」「画面確認」。というステップで確認してましたが、つくってもらったHTMLを色々と試すとなると、効率が悪い作業でした。
変更前と変更後の作業イメージ
ですので、システム側の改修なしで、画面プレビューできるように、入力画面からHTMLプレビューできるような画面を作ろうと思います。

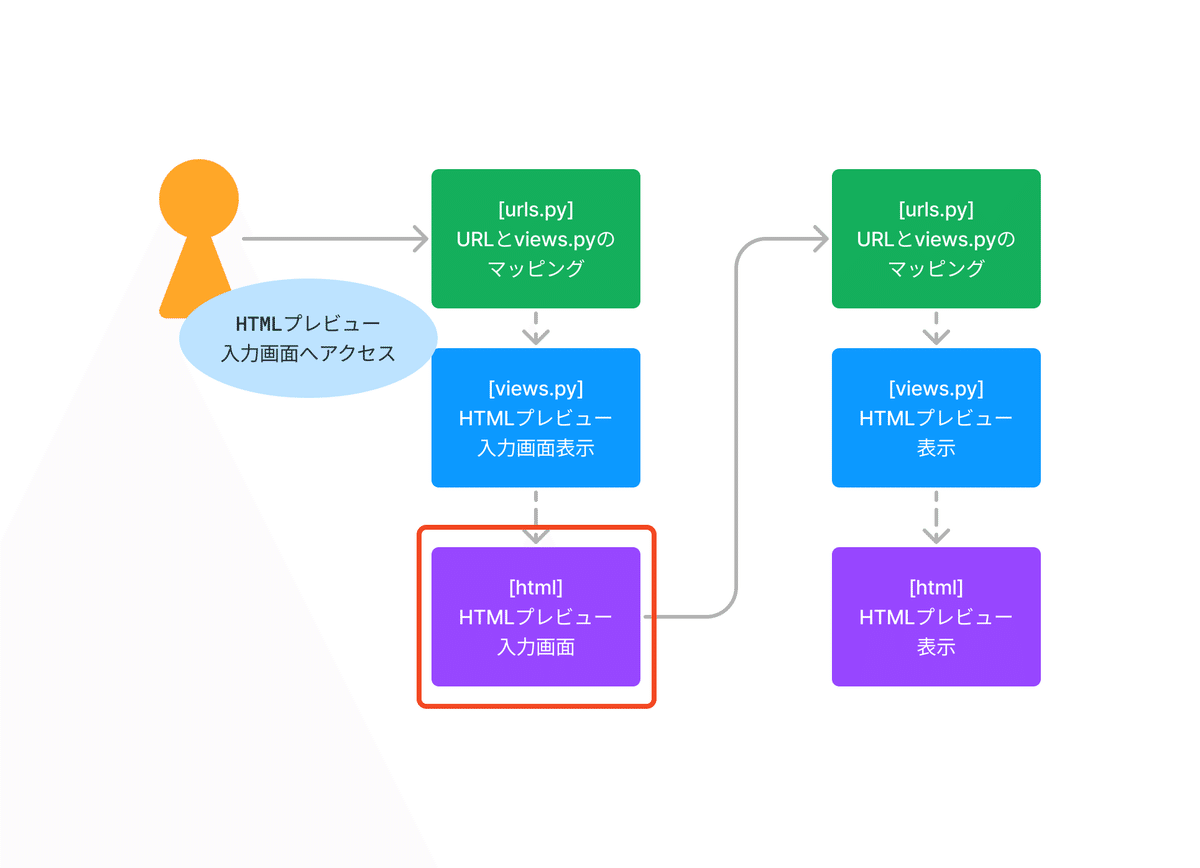
設計イメージ
今回作る機能は、HTMLを入力する画面と、入力されたHTMLを表示する画面の2機能となります。
以下6つをChatGTPでさくっと作ってもらいます!

[views.py] HTMLプレビュー入力画面
それでは早速作っていきます!
まずは、HTMLパーツを入力する、入力画面のviews.pyを作っていきます。
(赤枠の箇所を作成)

プロンプト
Djangoフレームワークで、HTMLプレビュー用の入力画面を表示するviews.pyを作成してください
ChatGPTの回答
以下は、DjangoフレームワークでHTMLプレビュー用の入力画面を表示するviews.pyの例です。
from django.shortcuts import render
def html_preview_input(request):
return render(request, 'input_form.html')この例では、html_preview_inputという関数を定義しています。この関数は、input_form.htmlという名前のテンプレートをレンダリングしています。必要に応じて、テンプレート名や関数名を変更してください。そして、URLconfを設定してこのビューを使用できるようにしてください。
[views.py] HTMLプレビュー表示画面
次に、さきほど作成した入力画面からHTMLパーツパラメータを受け取り、そのHTMLを表示する画面のviews.pyを作っていきます。

プロンプト
Djangoフレームワークで、HTMLプレビュー表示画面を表示するviews.pyを作成してください
def
html_preview_display
リクエストパラメータ POST
html_parts
POST以外の場合はエラーとする
templatesファイル
html_preview/html_preview_display.html
リクエストパラメータのhtml_partsを画面に表示する
ChatGPTの回答
理解しました。以下は、要求がPOSTでない場合にエラーを返すように設定されたDjangoのviews.pyの例です。
from django.shortcuts import render
from django.http import HttpResponseBadRequest
def html_preview_display(request):
if request.method != 'POST':
return HttpResponseBadRequest("Only POST requests are allowed for this view.")
html_parts = request.POST.get('html_parts', '') # リクエストパラメータ html_parts を取得
context = {
'html_parts': html_parts,
}
return render(request, 'html_preview/html_preview_display.html', context)この例では、html_preview_display関数がPOSTリクエスト以外の場合、HttpResponseBadRequestを使用して400 Bad Requestエラーを返します。POSTリクエストの場合、html_partsを取得し、それをコンテキストに追加してhtml_preview/html_preview_display.htmlテンプレートをレンダリングします。
[urls.py] URLとviews.pyのマッピング
続いて、リクエストされるURLとviews.pyをマッピングするurls.pyを作っていきます。これは2つ一気に作っていきます!
ちなみに上記でviews.pyを作成しましたが、ファイル名は、他アクションと混同しないように、html_preview_views.pyとし、この機能専用のviewsとしています。

プロンプト
urls.pyを作成してください
[1]
html_preview_views.py
def html_preview_input
[2]
html_preview_views.py
def html_preview_display
リクエストパラメータ html_parts
ChatGPTの回答
以下は、上記の2つのビューをurls.pyに設定する例です。
from django.urls import path
from . import html_preview_views
urlpatterns = [
path('input/', html_preview_views.html_preview_input, name='html_preview_input'),
path('display/', html_preview_views.html_preview_display, name='html_preview_display'),
]
この例では、html_preview_views.pyモジュールからhtml_preview_input関数とhtml_preview_display関数をインポートし、それぞれのビューを適切なURLにマッピングしています。リクエストパラメータhtml_partsは明示的に指定されていませんが、これらのビューはそれぞれのリクエストでリクエストパラメータを処理するように設定されています。
[html] HTMLプレビュー入力画面
次に、入力画面のHTMLを作っていきます。

プロンプト
Djangoフレームワークで、HTMLプレビュー表示用の入力画面のhtmlを作成してください
テキストボックスを1つ設置
パラメータ名は、html_parts
URLタグで以下にPOST
app_products:html_preview_display
ChatGPTの回答
以下は、指定された条件に基づいてHTMLを作成したものです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Preview Input</title>
</head>
<body>
<form action="{% url 'app_products:html_preview_display' %}" method="post">
{% csrf_token %}
<label for="html_parts">HTML Parts:</label><br>
<textarea id="html_parts" name="html_parts" rows="10" cols="50"></textarea><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
このHTMLでは、<form>要素のaction属性に{% url 'app_products:html_preview_display' %}を使用して、名前付きURLパターンを参照しています。これにより、app_productsアプリケーション内のhtml_preview_displayビューを指定しています。また、method属性をpostに設定しています。{% csrf_token %}は、CSRF保護のためのトークンを挿入しています。
[html] HTMLプレビュー表示画面
最後に、HTMLプレビュー表示用のhtmlを作成していきます。
このhtmlは、リクエストパラメータのHTMLパーツの内容のみを表示するものですので、ChatGPTには、htmlで変数を表示する方法と、メタキャラエンコードしない方法を聞き、回答の一部を抜粋する形でhtml作成を進めていこうと思います。
(変数タグのみをhtmlに表示するようなイメージです。)

プロンプト
Djangoのhtmlで,context変数を表示させる方法
メタキャラエンコードしない
ChatGPTの回答
Djangoのテンプレートでコンテキスト変数を表示する場合、メタキャラエンコードを行わないようにするには、safeフィルターを使用します。これにより、変数がHTMLとして解釈され、エスケープされません。
例えば、views.pyで次のようにコンテキストを渡しているとします。
from django.shortcuts import render
def my_view(request):
context = {
'html_content': '<p>This is <strong>HTML</strong> content.</p>',
}
return render(request, 'my_template.html', context)
そして、my_template.htmlテンプレートでは、html_content変数の内容をメタキャラエンコードせずに表示させる場合は、safeフィルターを使用します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Template</title>
</head>
<body>
{{ html_content|safe }}
</body>
</html>
動作確認
今回は、入力画面と入力内容を表示する画面の2機能でしたので、サクッと作ることができました!
それでは動作確認をしていきます!
HTMLプレビュー入力画面
すごい簡素な画面ですが、目的は果たせているので、一旦はこれでOKです!

HTMLプレビュー表示画面
ChatGPTに、bootstrapベースの表画面のHTML作成を依頼し、HTMLをプレビュー入力画面に貼り付けプレビュー表示したところ、正常に画面表示されました!

上記画面を作るのに、ChatGPTとのストロークは10回程度かかりましたが、画面確認する際に、都度システム改修(html修正)が不要となったので、作業効率はかなりアップしたと思います!
おわりに
最後まで読んで頂き、ありがとうございます!
ChatGPTでのhtml作成は、なかなか思った通りの画面とならず、数十回リトライすることが前提でしたので、今後は効率よくChatGPTで画面作成ができるようになるかと思います!
今後も、ChatGPTでのhtml作成や、ChatGPTを使用した効率良いコーディング作業を模索していこうと思います!
おまけ
最近、ChatGPTを使用し、色々なことを模索しています。
もしよければ、以下の記事も見て頂けると嬉しいです!
